
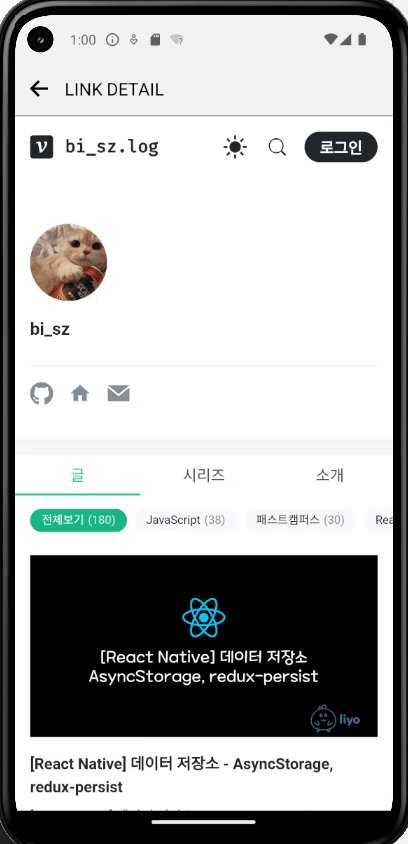
🔷 프로젝트 미리보기

URL 을 저장하고 저장된 URL 을 클릭하면 웹 뷰가 보이는 프로젝트입니다.
🔷 프로젝트 생성
https://velog.io/@bi-sz/React-Native-Class-Component-Functional-Component
이전 게시글에서 미리 만들어둔 기본 컴포넌트들을 포함한 프로젝트를 생성해주었습니다.
https://github.com/bi-sz/functional_component
깃허브 링크에서도 다운가능합니다.
> git remote remove origin
> git remote add origin [repository 주소]
> git push origin master복사한 프로젝트이니 기존의 git 연결을 끊어주고 새로 repository 를 추가하여 연결해주었습니다.
> yarn add @react-navigation/native
> yarn add react-native-safe-area-context
> yarn add react-native-screens
> yarn add @react-navigation/native-stack라이브러리를 받아주었습니다.

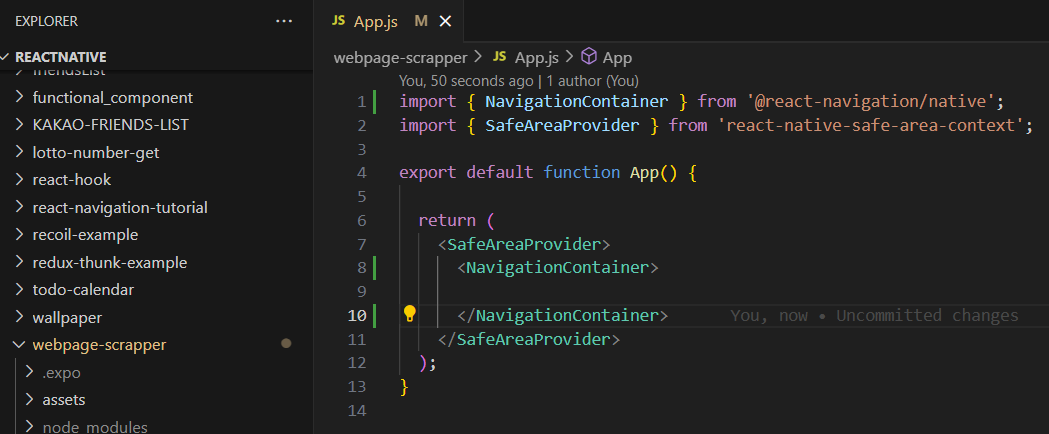
App.js 에서 불필요한 코드를 날리고 SafeAreaProvider 와 NavigationContainer 만 넣어주었습니다.
🔷 화면 구성하기
🔻 Screens

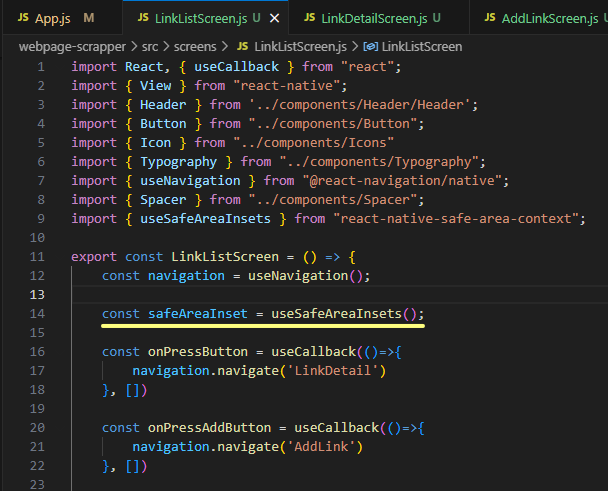
screens 폴더를 만들고 LinkListScreen.js를 생성하고 작성해주었습니다.

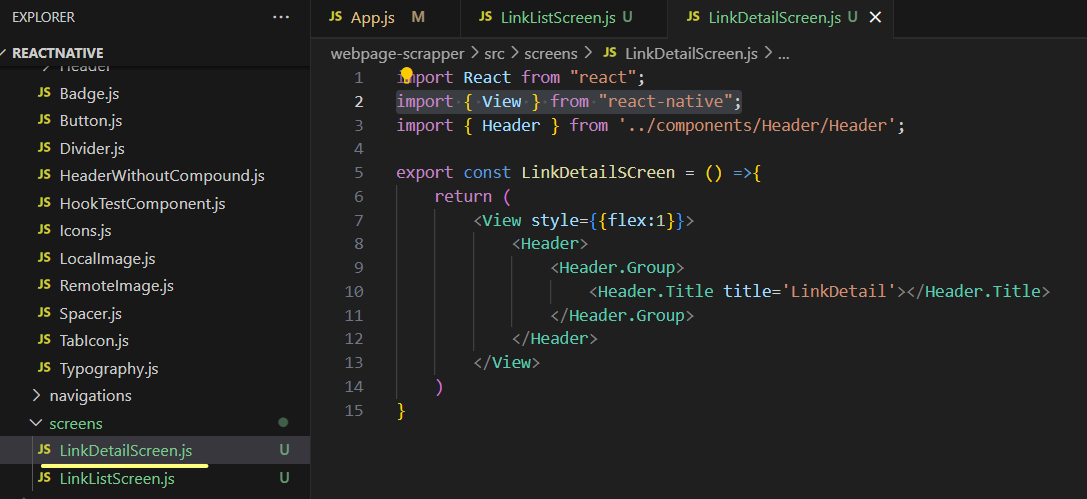
screens 폴더 안에 LinkDetailScreen.js를 생성하고 작성해주었습니다.

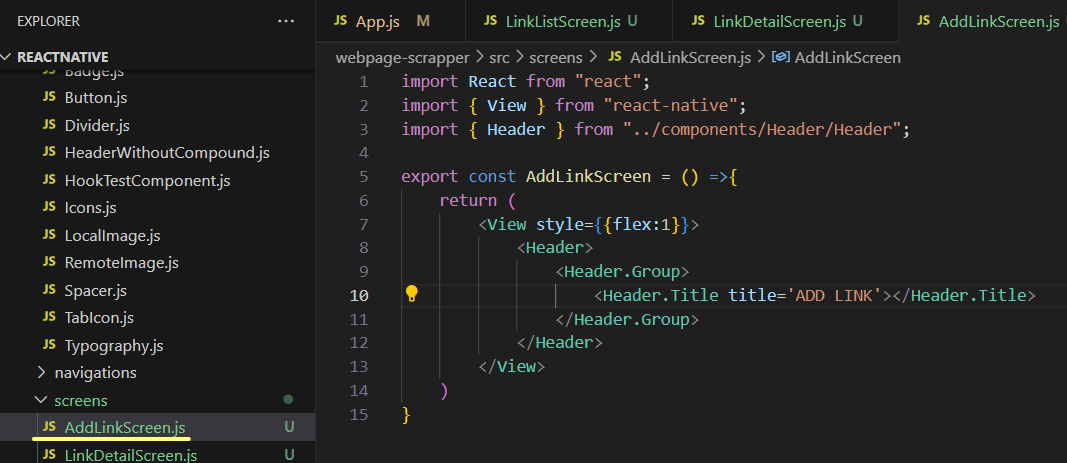
screens 폴더 안에 AddLinkScreen.js를 생성하고 작성해주었습니다.
🔻 Navogation

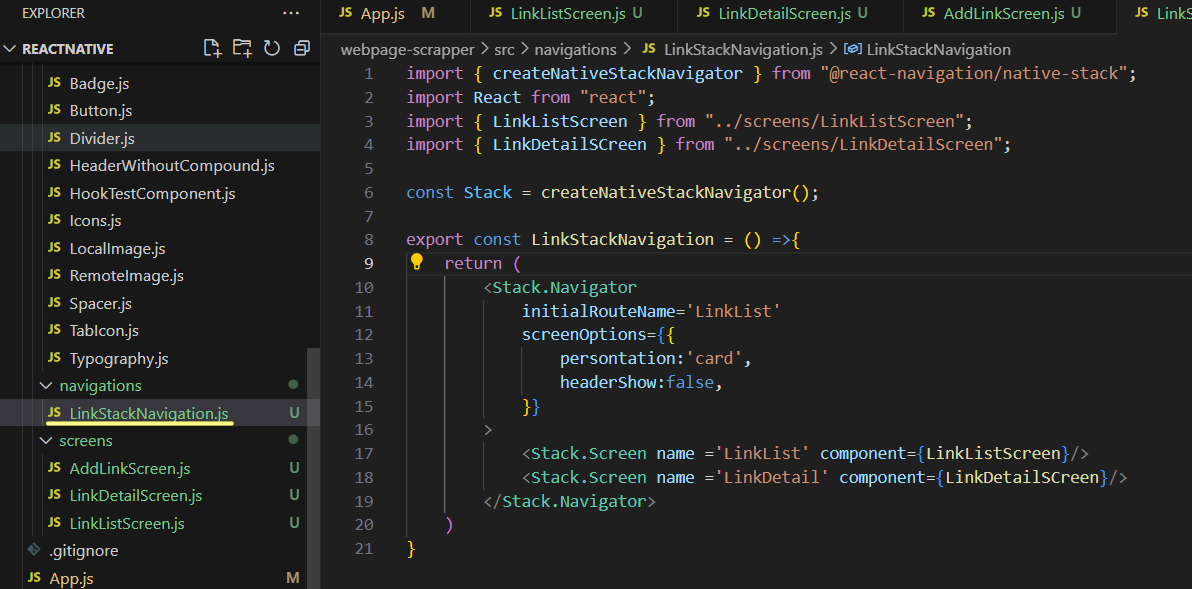
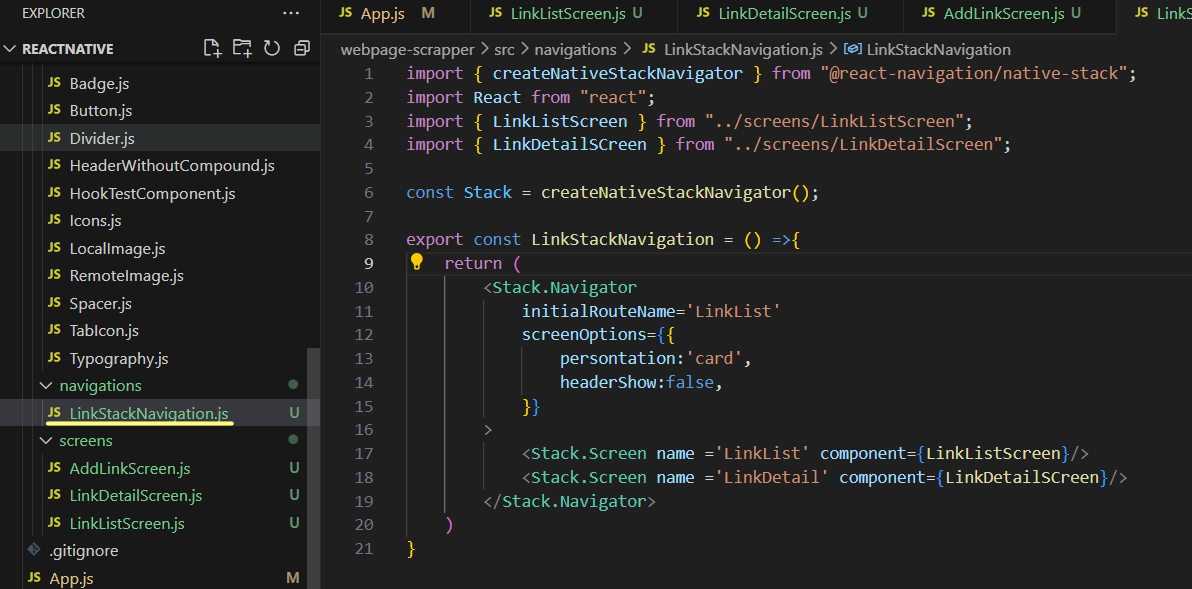
navigations 폴더를 만들고 LinkStackNavigation.js 파일을 생성해주었습니다.

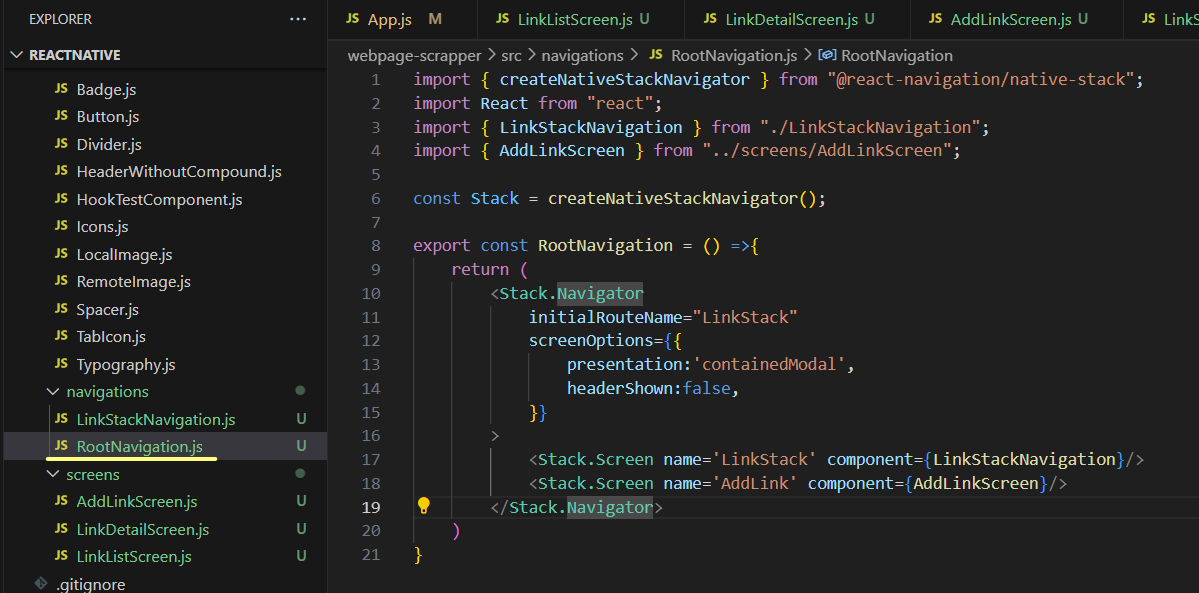
RootNavigation.js 파일도 생성해주었습니다.

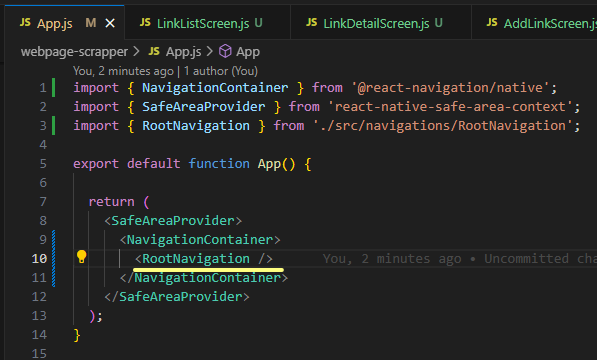
App.js 에서 RootNavigation 을 추가해주었습니다.
🔻 화면 이동 버튼 추가

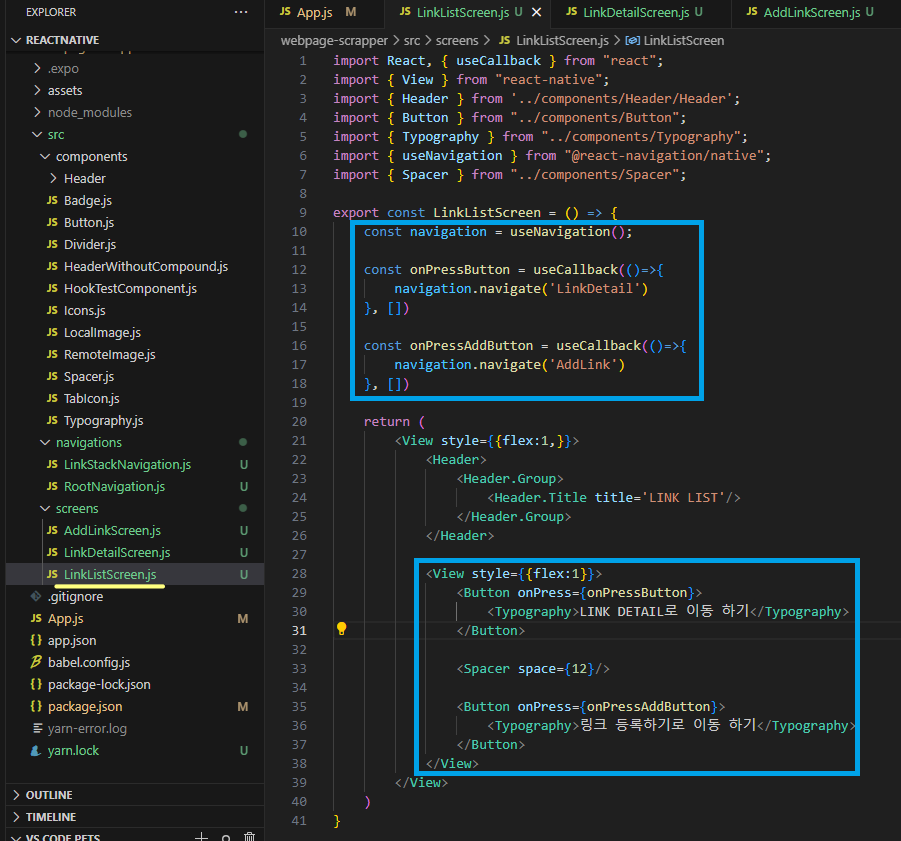
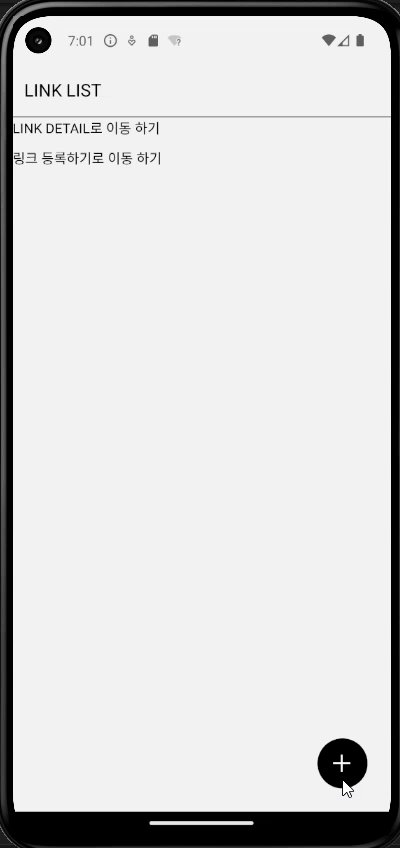
LinkListScreen 컴포넌트에 화면이동을 위한 버튼을 추가해주었습니다.

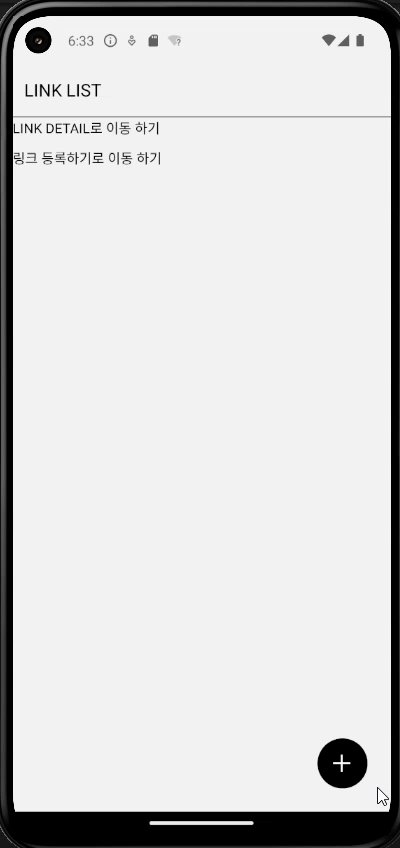
화면이 잘 이동되는 모습입니다! 지금 만든 버튼을 사용할 건 아니고, 우측 하단의 + 버튼으로 이동할 수 있도록 변경해주겠습니다.

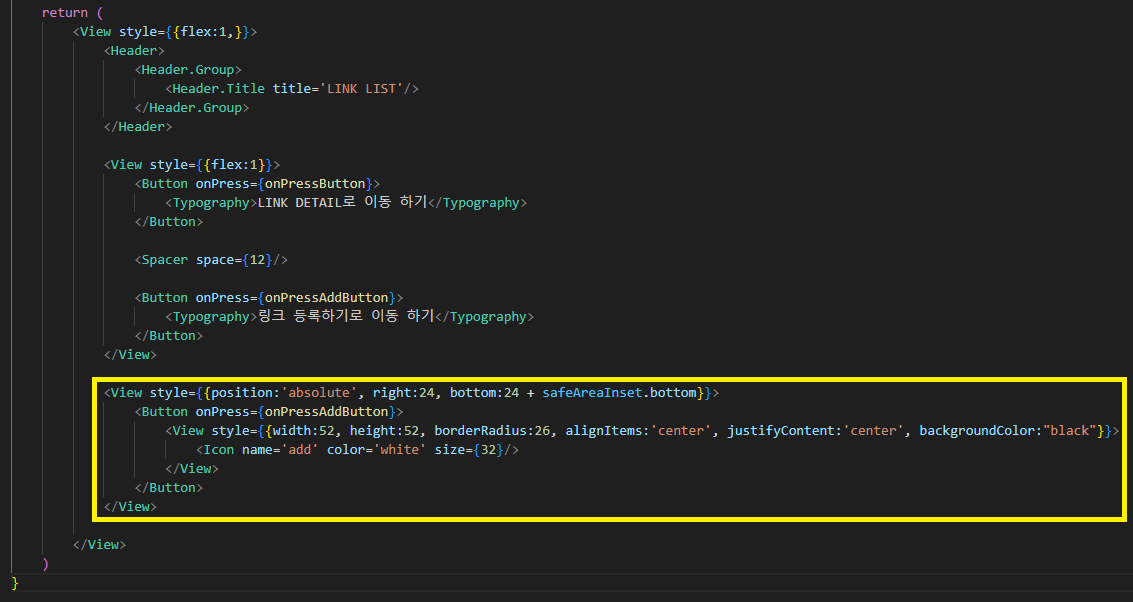
하단바 영역을 제외하고 버튼이 그려져야하기 때문에 useSafeAreaInsets 을 통해 하단 영역의 크기를 구해줍니다.

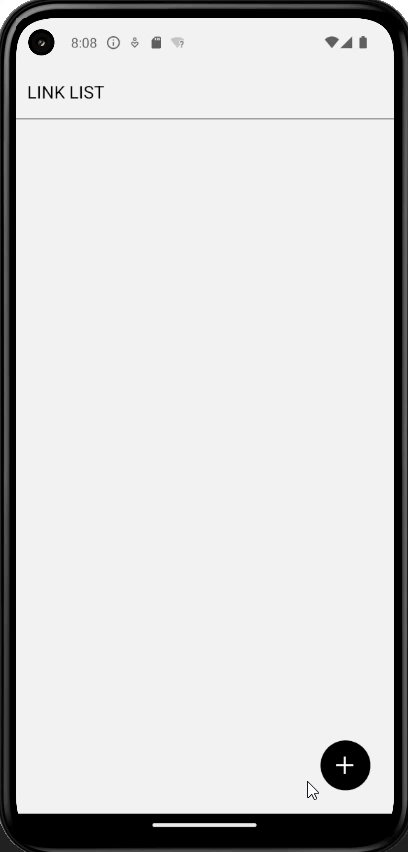
버튼 아이콘을 추가해주었습니다.

하단에 그려진 + 버튼을 클릭하면 AddLinkScreen 으로 잘 이동되는 모습입니다.
🔻 Text Input 추가

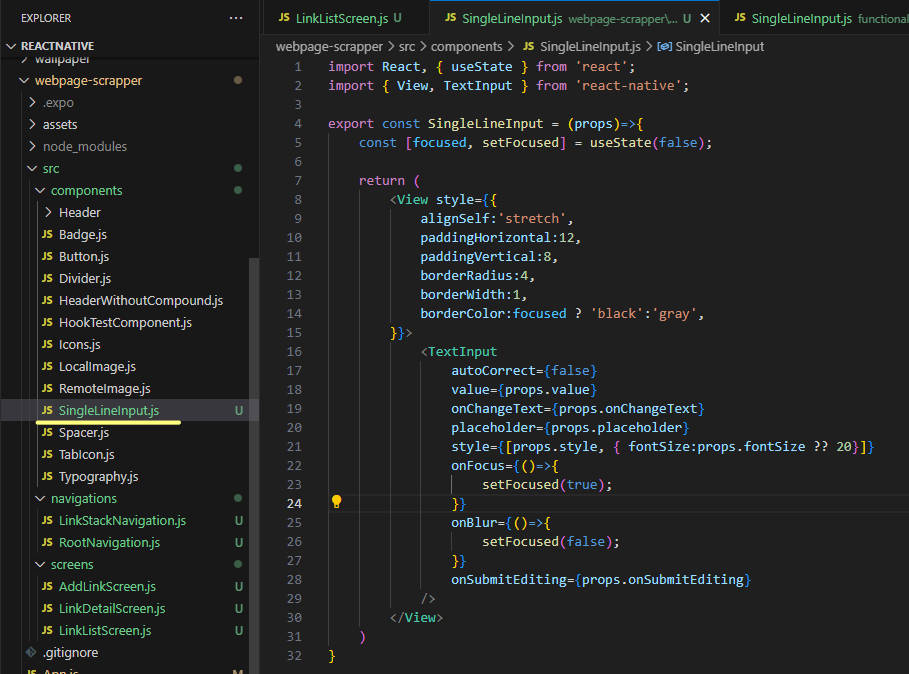
기존에 만들어둔 Components 에 TextInput 이 없어서 새로 추가해주었습니다.

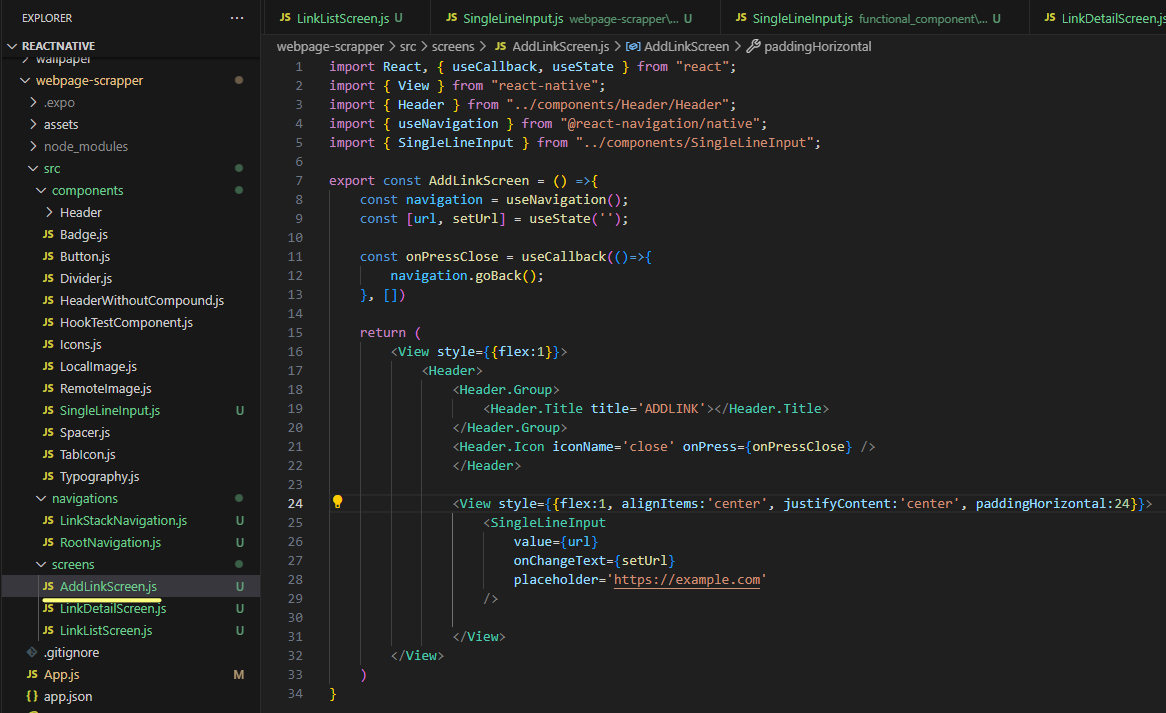
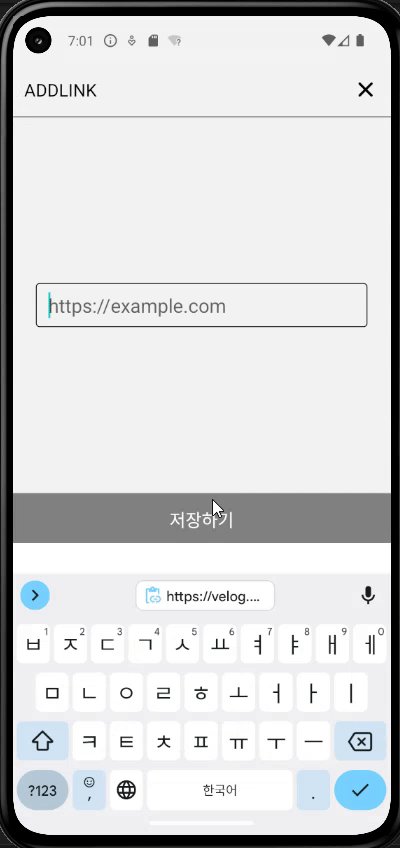
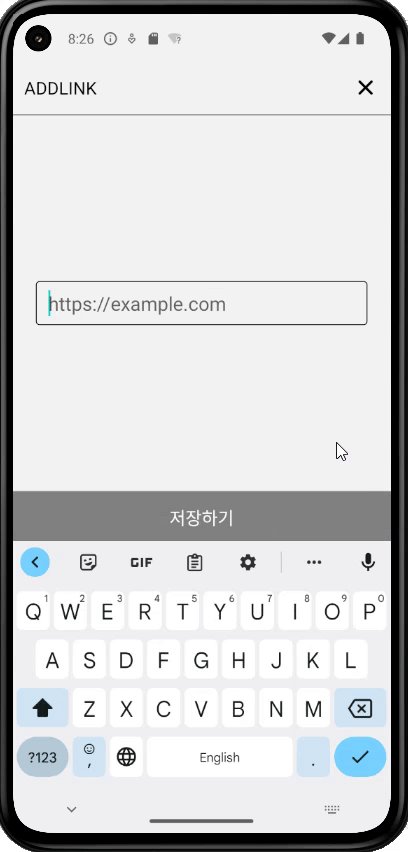
AddListScreen 에서 SingleLineInput 을 추가해주었습니다.

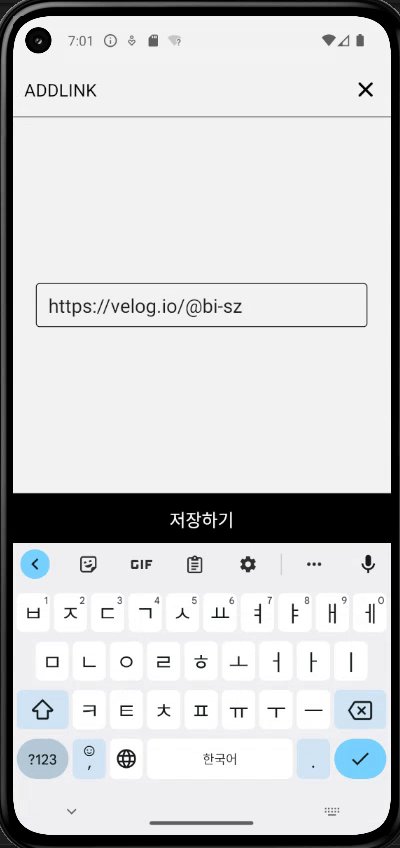
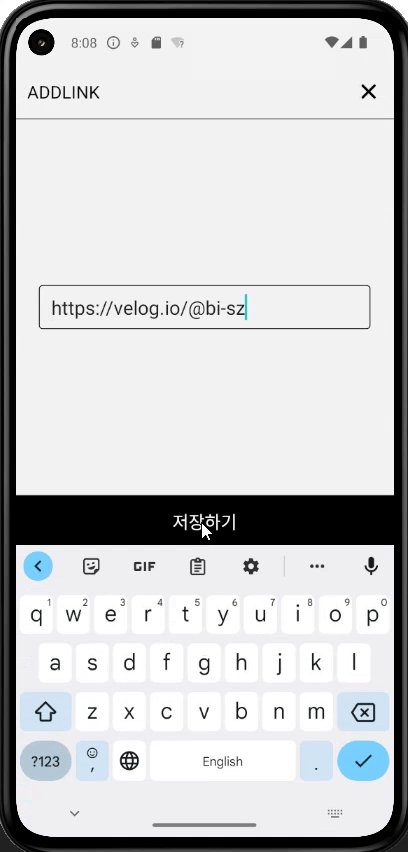
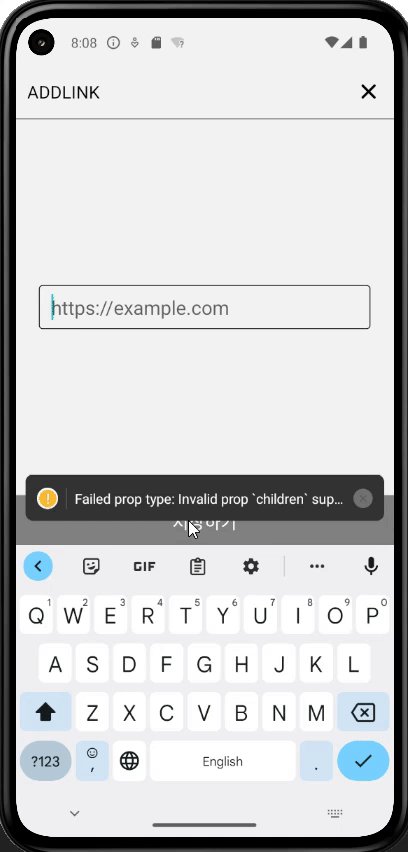
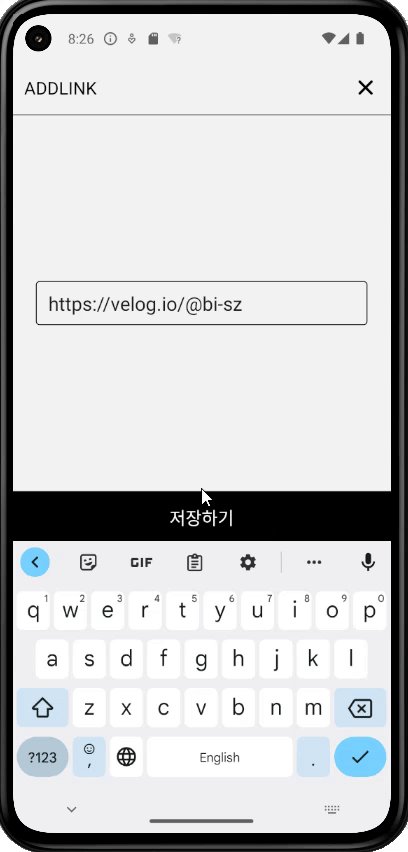
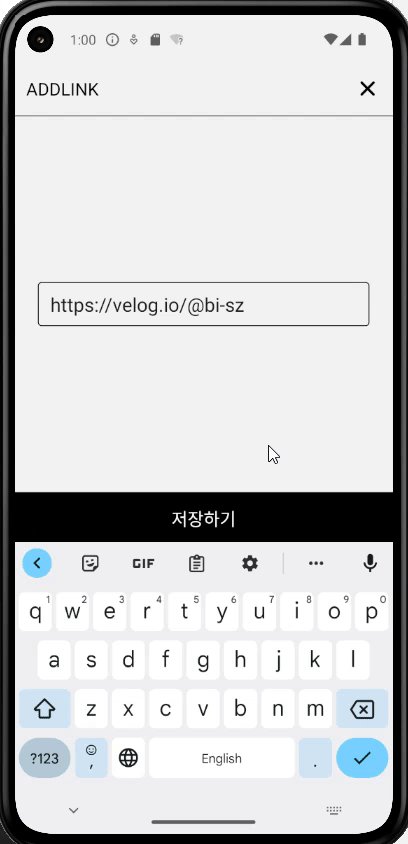
URL 을 입력하는 부분이 생긴 모습입니다.

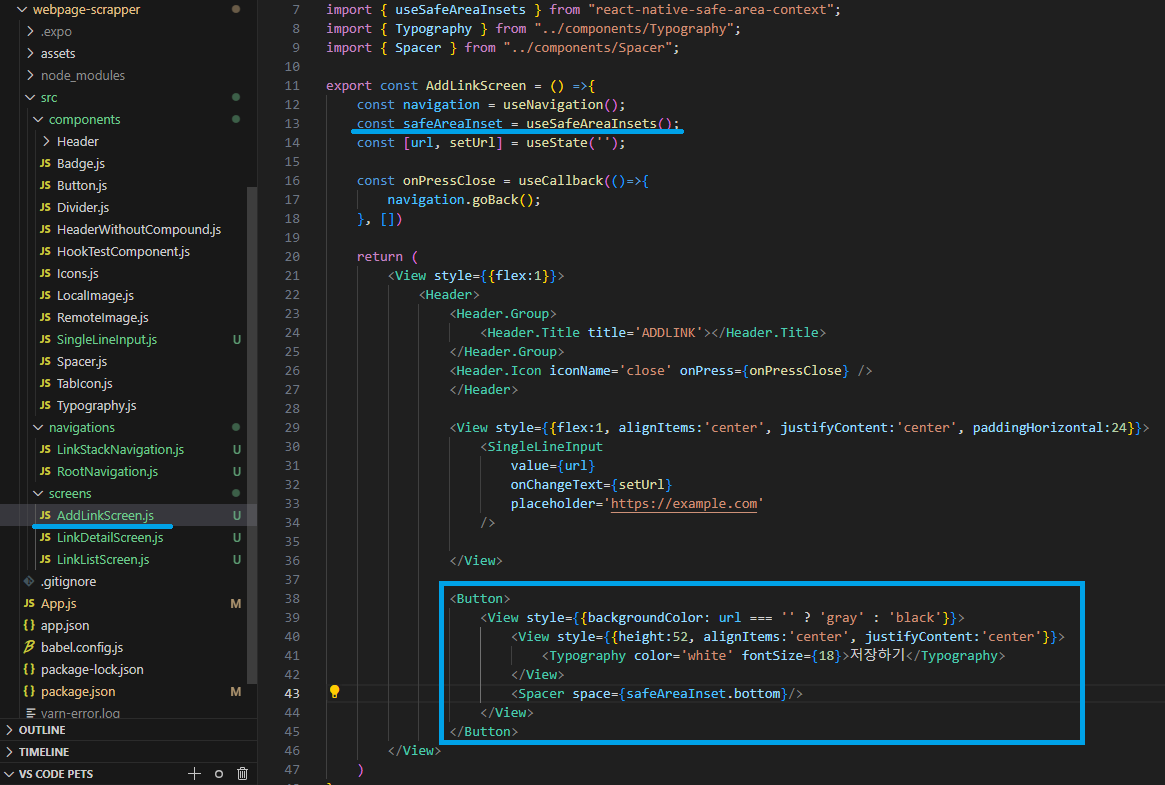
저장하기 버튼도 추가해주었습니다.
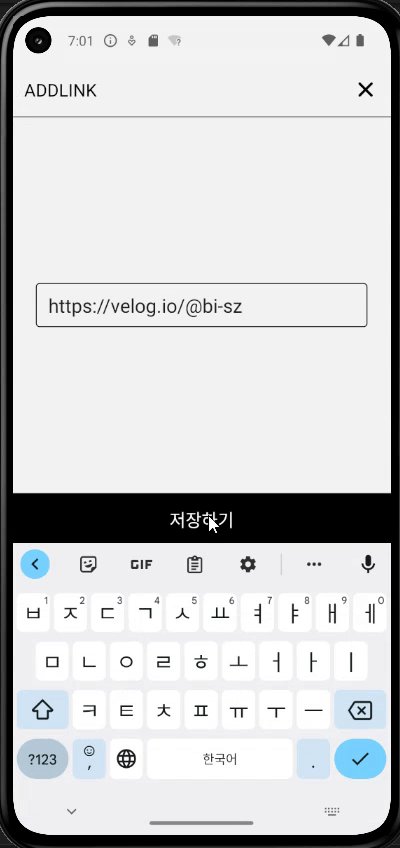
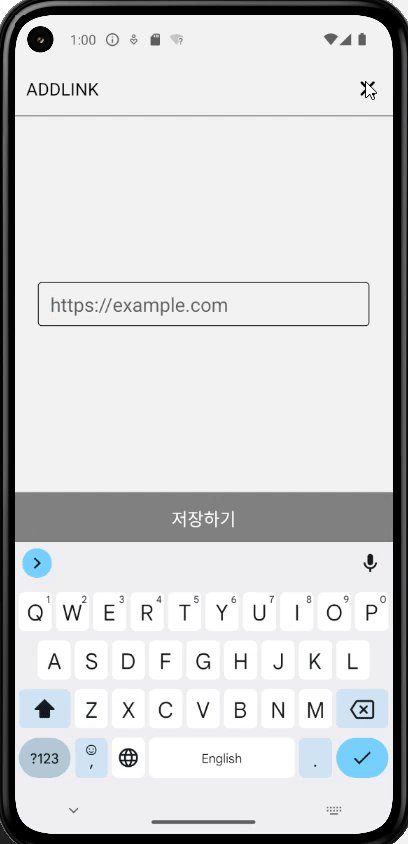
URL 에 값이 비어있으면 gray, 값이 있으면 black 으로 표시됩니다.

잘 적용된 모습입니다!
🔷 데이터 저장 Process 추가
🔻 라이브러리 설치
> yarn add @react-native-async-storage/async-storage recoil상태관리 및 저장을 위해 async-storage 와 recoil 라이브러리를 설치해주었습니다.
🔻 저장하는 로직

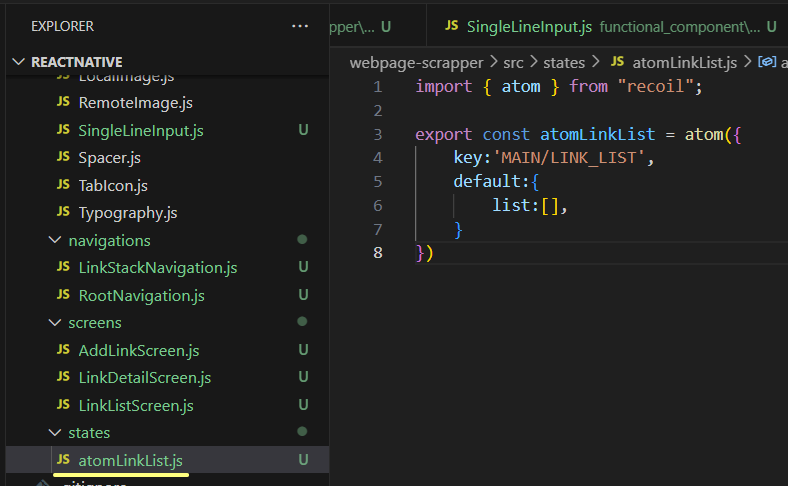
src 폴더 안에 states 폴더를 생성하고 atomLinkList.js 파일을 추가하여 atom을 만들어주었습니다.

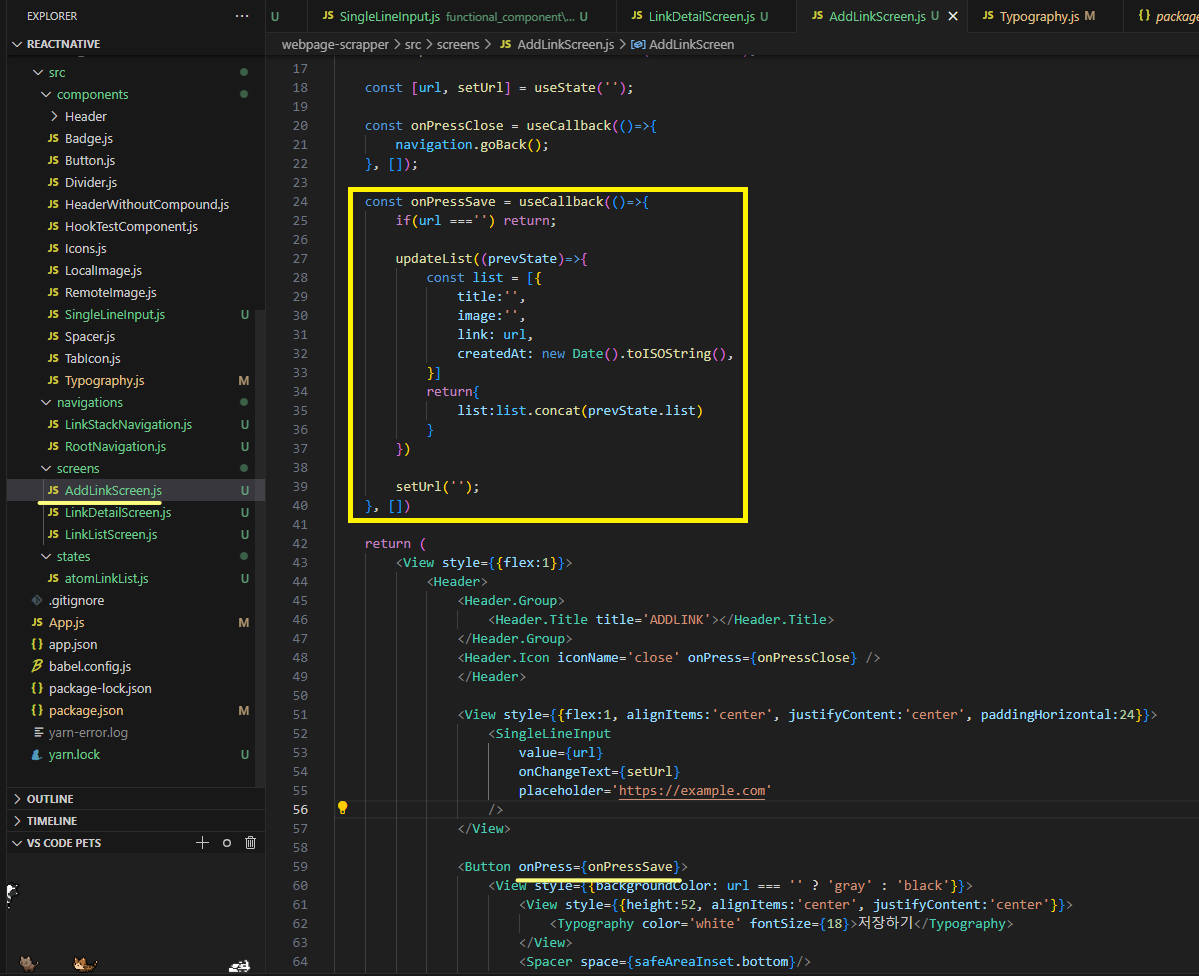
AddLinkScreen 컴포넌트에서 onPressSave 함수를 만들어주었습니다.

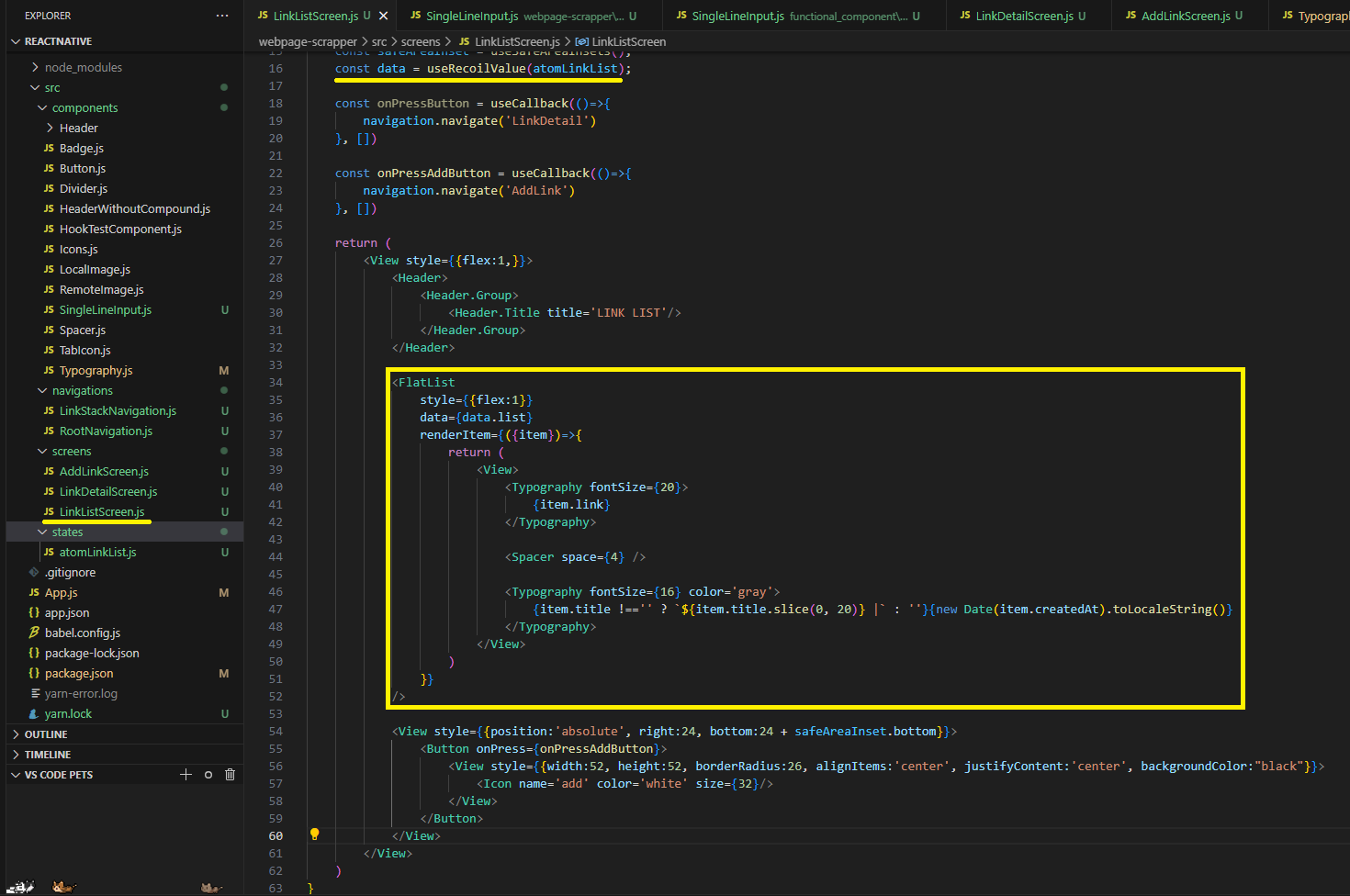
LinkListScreen 컴포넌트에서 data 는 useRecoilValue를 통해 만들어둔 atom atomLinkList 에서 받아와주었습니다.
받아온 data 를 출력해줄 FaltList 를 추가해주었습니다.

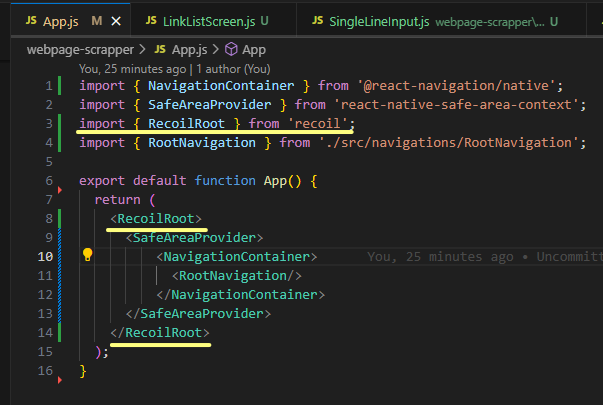
App.js 에서 RecoilRoot 로 감싸주었습니다.

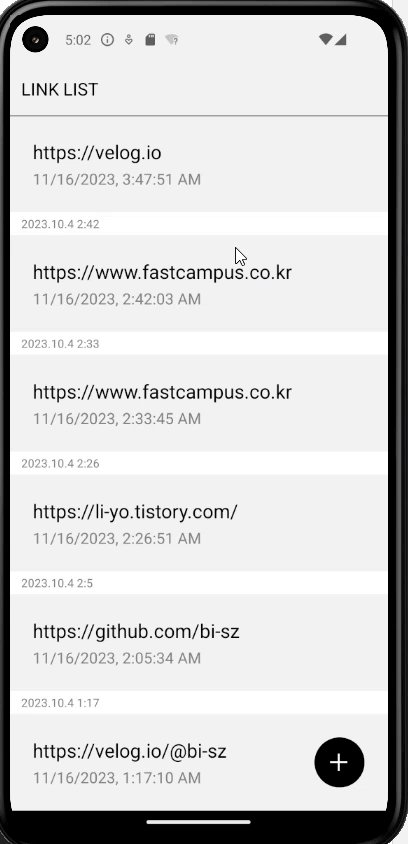
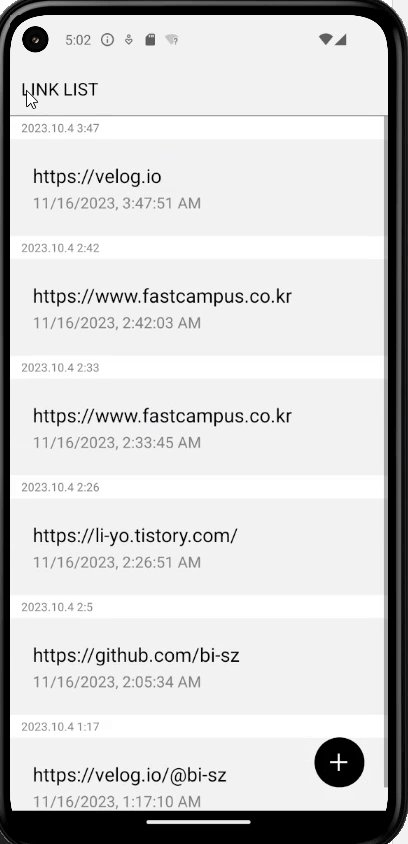
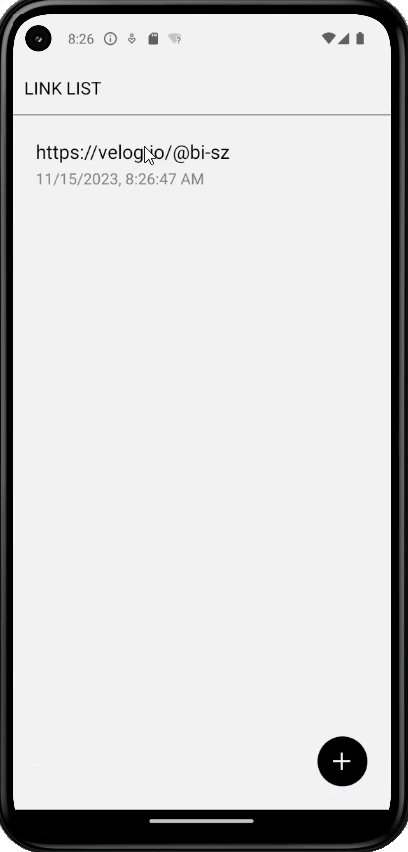
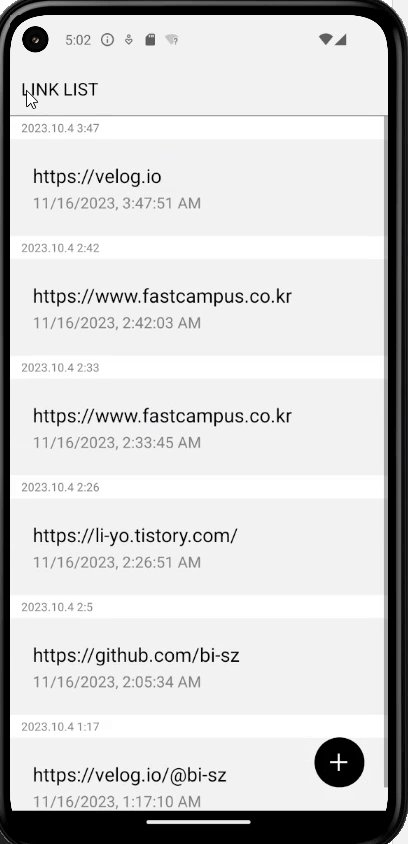
URL 을 입력하고 저장하기 버튼을 누르면 LinkList 에 저장된 모습입니다.

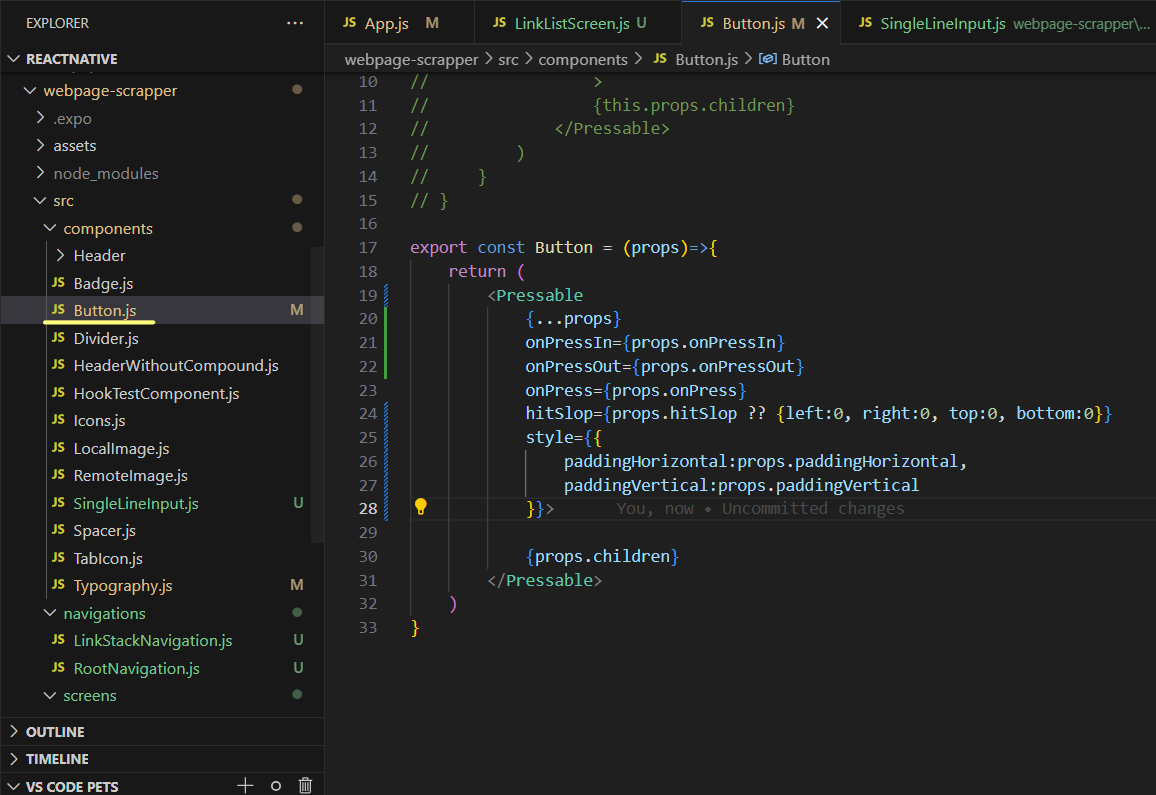
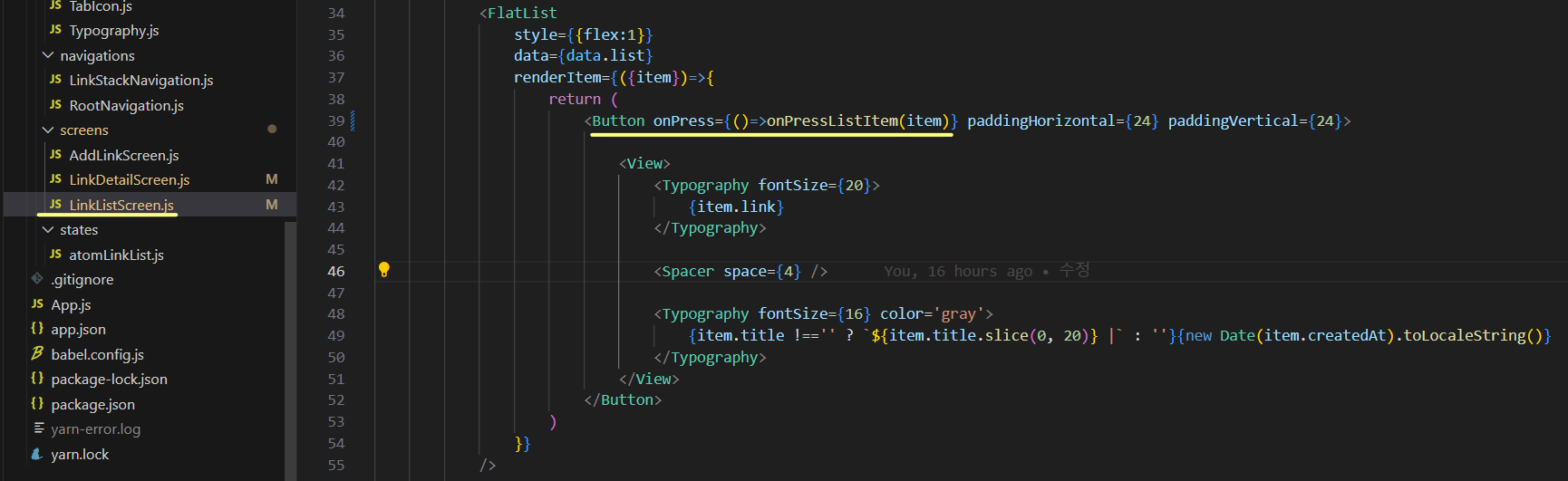
Button 컴포넌트를 수정해주었습니다.

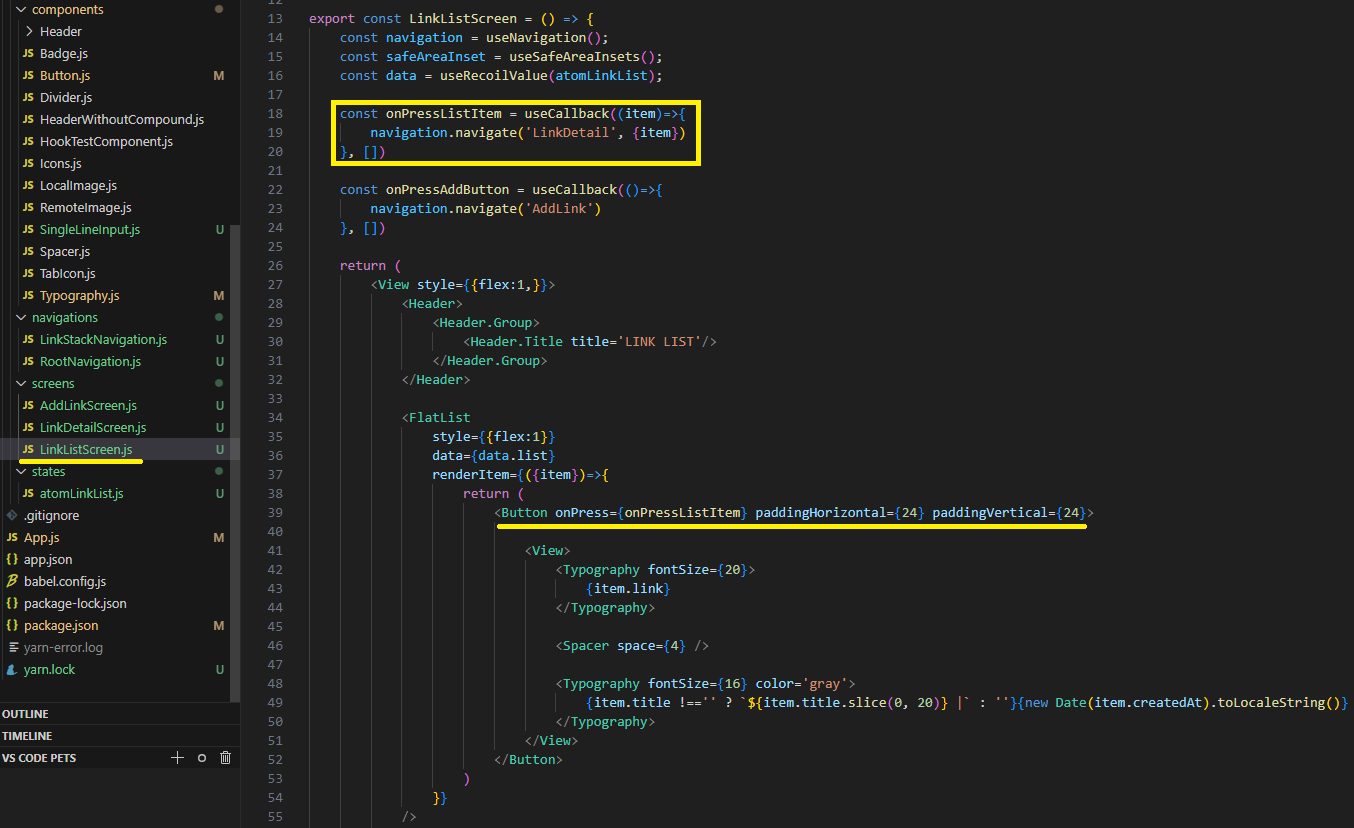
LinkListScreen 컴포넌트에서 onPressListItem 로 함수명을 변경해주었고, FlatList 의 return 을 Button 으로 감싸주었습니다.

왼쪽 위에 딱 붙어있던 버튼에 padding 을 주었고, 링크를 클릭하면 LinkDetailScreen 으로 이동됩니다.
🔷 Web View 보여주기
🔻 라이브러리 설치
> yarn add react-native-webview상태관리 및 저장을 위해 webview 라이브러리를 설치해주었습니다.
🔻 WebView

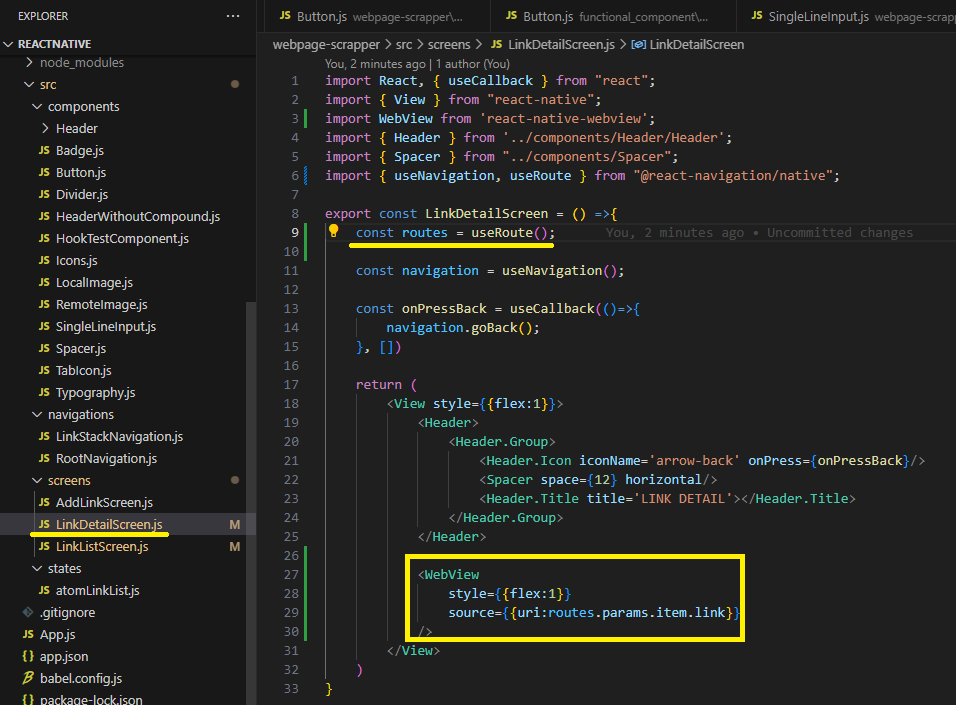
LinkLiskScreen 컴포넌트에서 저장된 링크를 클릭할 때 param 을 넘겨주지 않고 있었어서 수정해주었습니다.

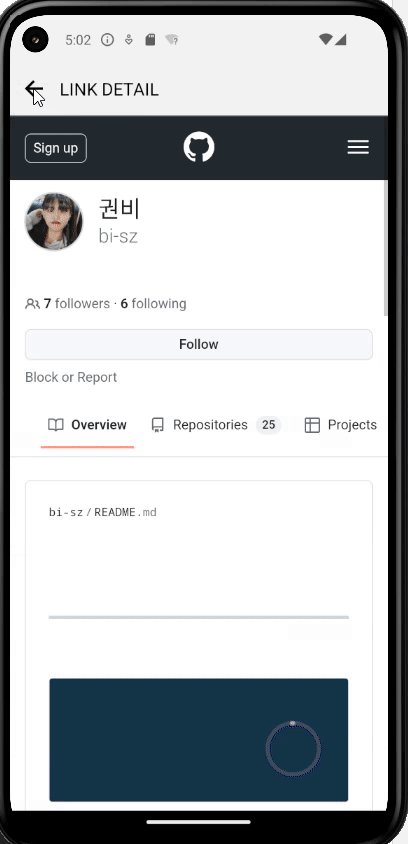
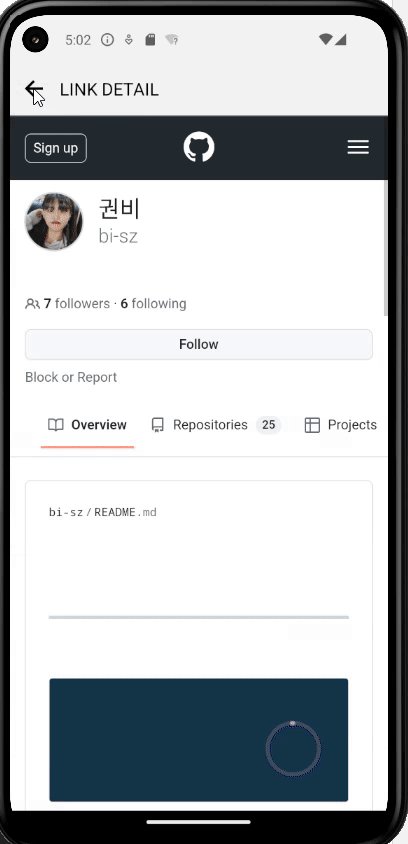
LinkDetailScreen 컴포넌트에서 WebView 를 사용해주었습니다.

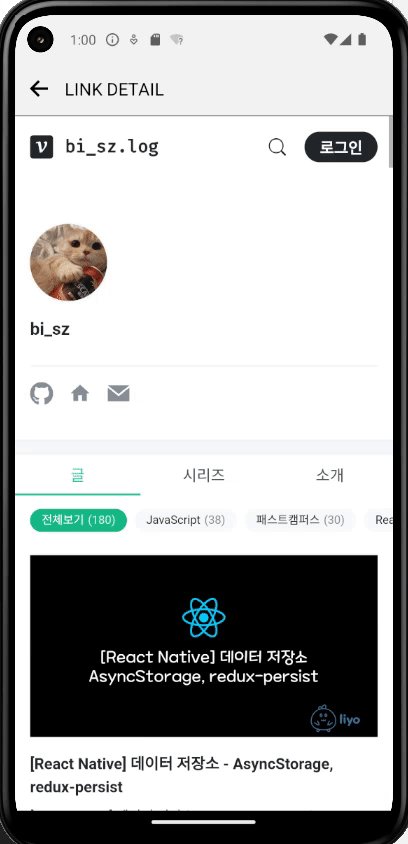
링크를 저장하고 클릭하면 해당 페이지가 로드됩니다.
🔷 AsyncStorage 에 저장하기
AsyncStorage 를 App.js에서 import 해서 사용할 수도 있지만 이번에는 AsyncStorage utils 파일을 만들어서 getItem 함수로 관리해주겠습니다.
이렇게 따로 파일로 관리한다면 AsyncStorage 가 아닌 다른 Storage 로 교체하게 된다면 간단하게 교체할 수 있습니다.

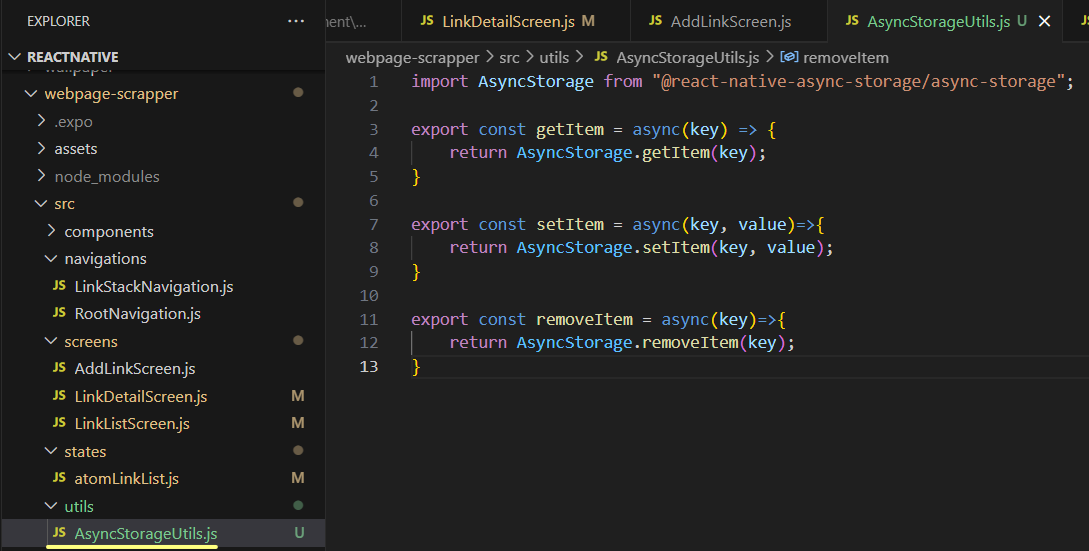
src 폴더에 utils 폴더를 만들고 AsyncStorageUtils.js 파일을 생성하고 작성해주었습니다.
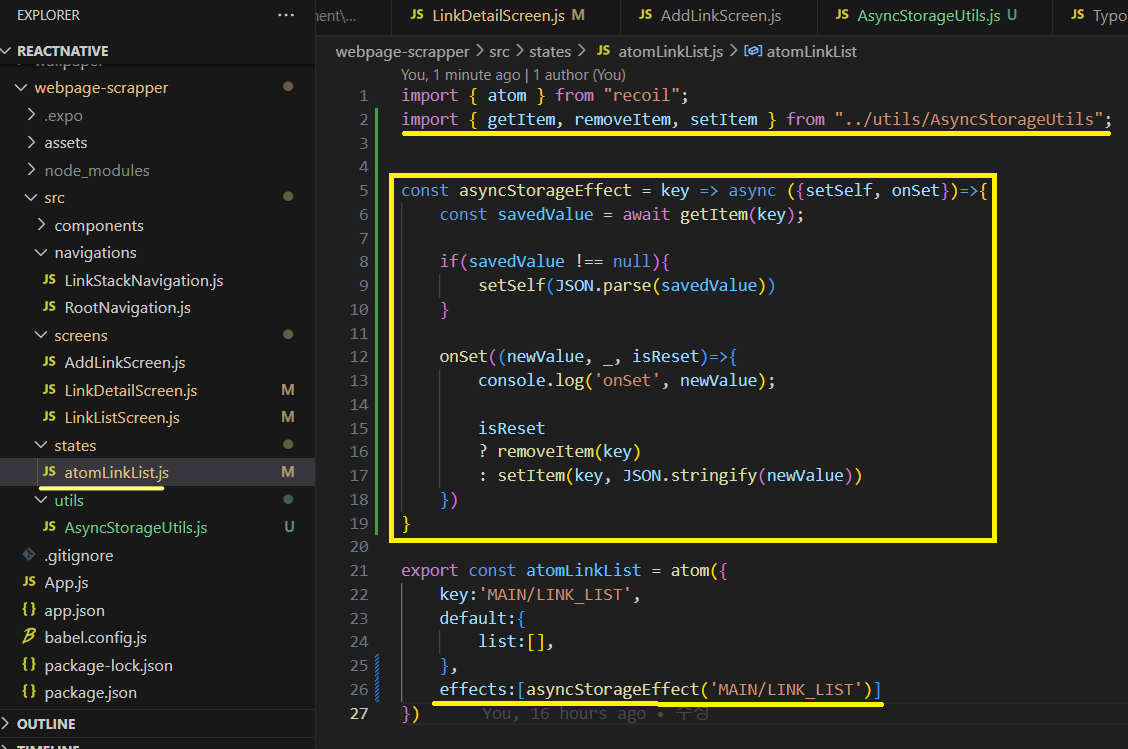
🔻 atomEffect
atomEffect 를 활용하여 atom 의 값이 변경되었음을 알 수 있고,
이 타이밍에 바뀌게 되는 것들을 넣을 수 있습니다.

setSelf 함수와 onSet 함수가 있습니다.
saveValue 가 있디면 setSelf 함수를 통해서 JSON parse 한 후 넣어줍니다.
onSet 함수를 통해서 호출하게되는데, 새로운 값과 리셋 여부를 판단할 수 있는 함수입니다.
isReset 인 경우에는 removeItem 을 해줍니다
setItem 을 통해 key 값과 Value 값을 넣어주었습니다.
마지막으로 atom에 effects 를 넣어주었습니다.
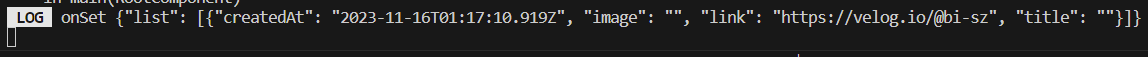
확인을 위해 onSet 함수에 newValue 값을 찍어주었습니다.

URL 을 저장했을 때, 관련 값이 잘 저장된 것을 로그로 확인해주었습니다.
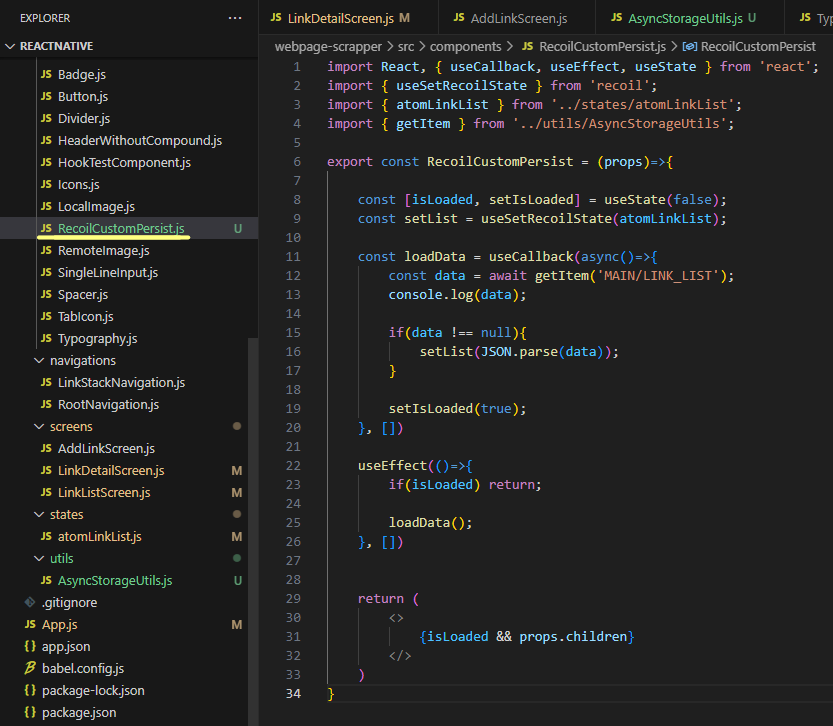
🔻 RecoilCustomPersist
custom hook 형태로 작성해주었습니다.

**setList 에는 useSetRecoilState 를 통해서 _atomLinkList 를 넣어주었습니다.
loadDate
useCallBack을 통해서 await getItem 으로 data를 가져와주고, data 가 null 이 아닌 경우에만 setList에 데이터를 넣어줍니다.
여기서 setIsLoad 를 true 로 변경해주면 chidren이 마운트됩니다.
useEffect 가 isLoded 인 경우에만 return 해주고, loadData를 호출해줍니다.
return 은 로드된 경우에만 props.children 을 넣어주었습니다.

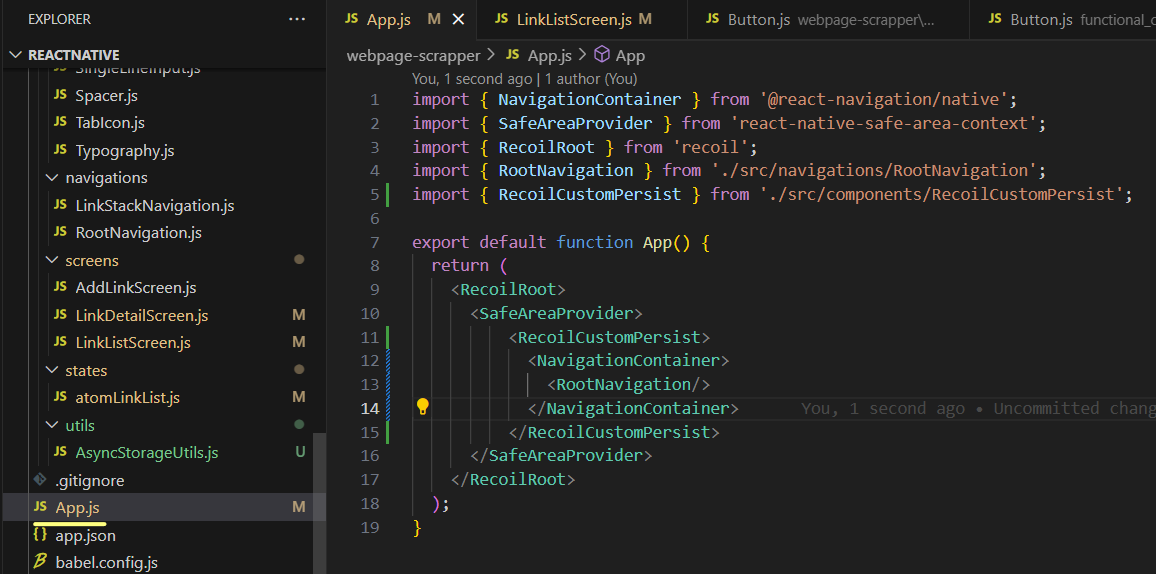
App.js 에서 적용해줍니다!

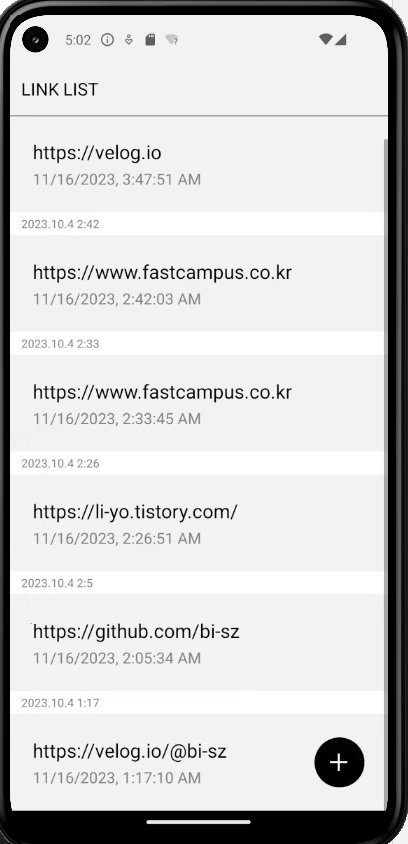
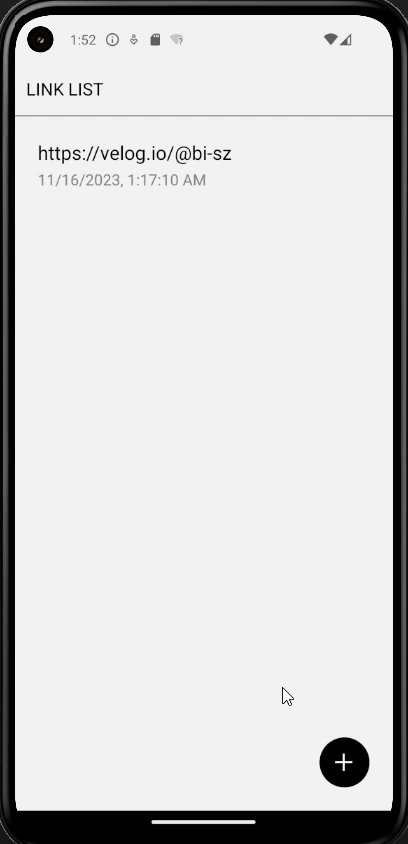
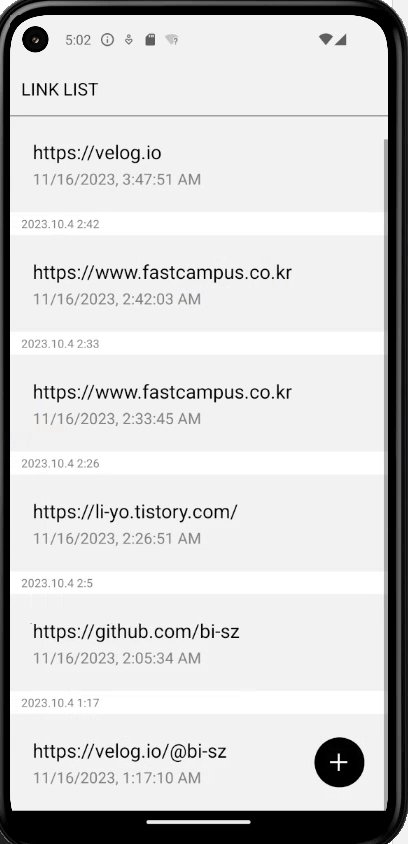
리로드 해주어도 저장한 링크가 초기화되지 않고 그대로 남아있는 모습입니다.
🔷 Open graph tag
- 웹페이지에서 가지고 있는 내용들을 간략하게 조회할 수 있는 프로토콜입니다.
- Meta 에서 개발하였습니다.
Title,Type,Image,URL등 페이지에 대한 정보를 조회할 수 있습니다.- Html Head 태그 안에 들어있는 정보입니다.
🔻 라이브러리 설치
> yarn add react-native-opengraph-kitopengraph-kit 라이브러리를 설치해주었습니다.
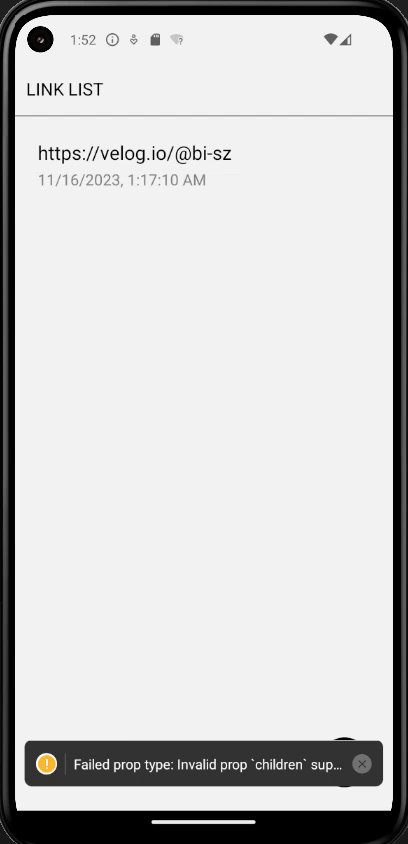
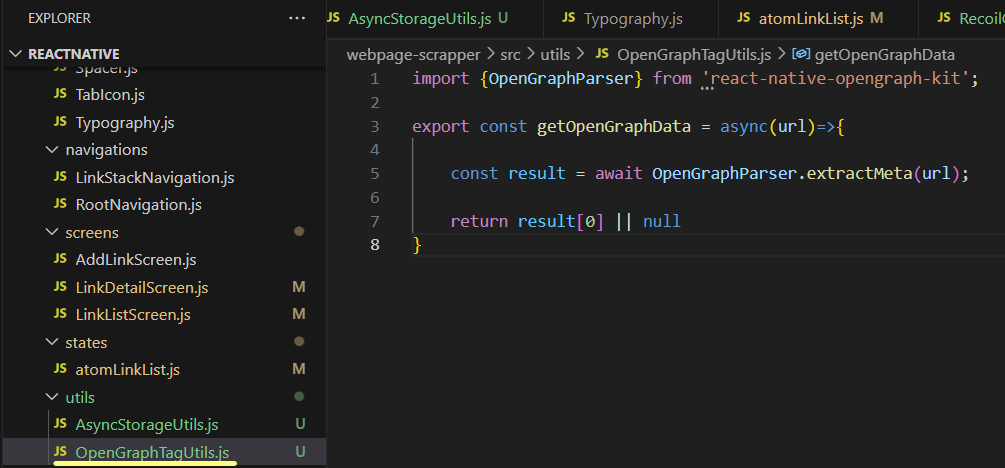
🔻 OpenGraphTagUtils

URL 입력 나온 결과값을 리턴해주는 순수함수 작성해주었습니다.
라이브러리 자체의 문제인지 재설치를 해도 opengraph 기능을 사용하지 못하고있어 프로젝트를 일단 마무리 하겠습니다...
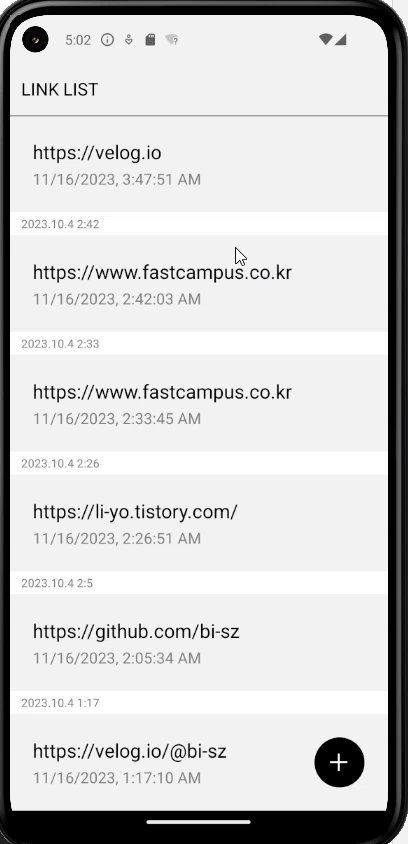
🔷 결과

스타일이나 클립보드 사용 등 몇 가지 추가한 요인이 있지만, opengraph 이슈로 급하게 이번 프로젝트는 마무리 하겠습니다.
