
🔷 프로젝트 미리보기

뉴스를 검색하고, 스크랩할 수 있는 앱입니다.
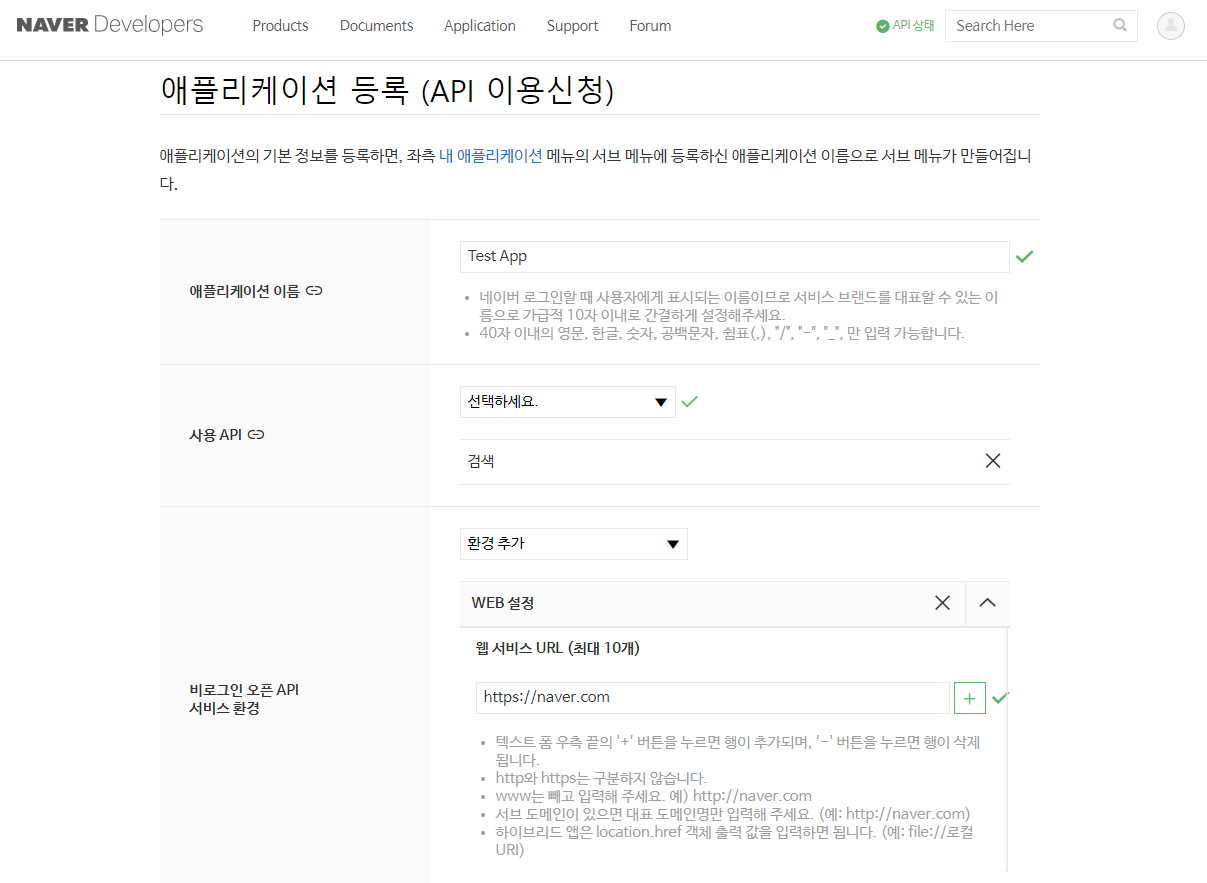
https://developers.naver.com/main/
네이버 개발자센터에서 애플리케이션을 등록해줍니다.

검색 API 를 등록해주었습니다.
🔷 프로젝트 생성

> npx create-expo-app news-scrapper새 expo 프로젝트를 생성하고 기본 컴포넌트들을 넣어주었습니다.
🔸라이브러리 설치
> yarn add @react-navigation/native
> yarn add @react-navigation/native-stack @react-navigation/bottom-tabs
> yarn add react-native-screens react-native-safe-area-context필요한 라이브러리를 다운받아주었습니다.
🔷 화면 구성하기
🔻 Screens
이제 익숙해진거 같으니,, 설명은 생략하겠습니다. ㅎㅎ



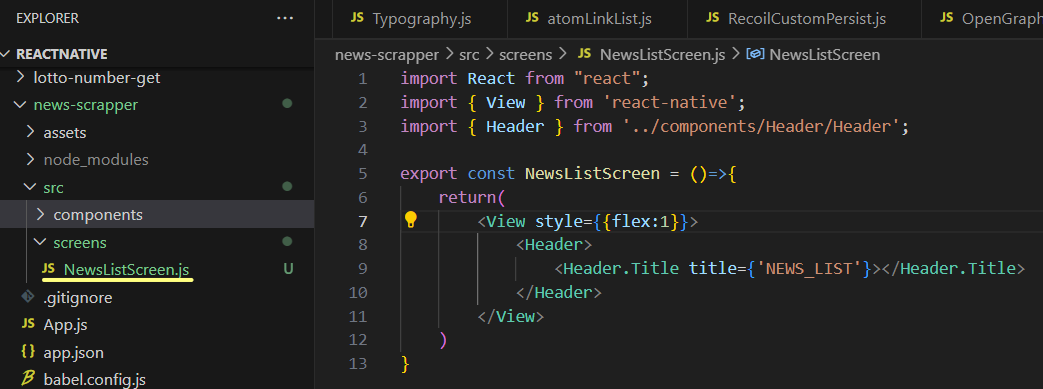
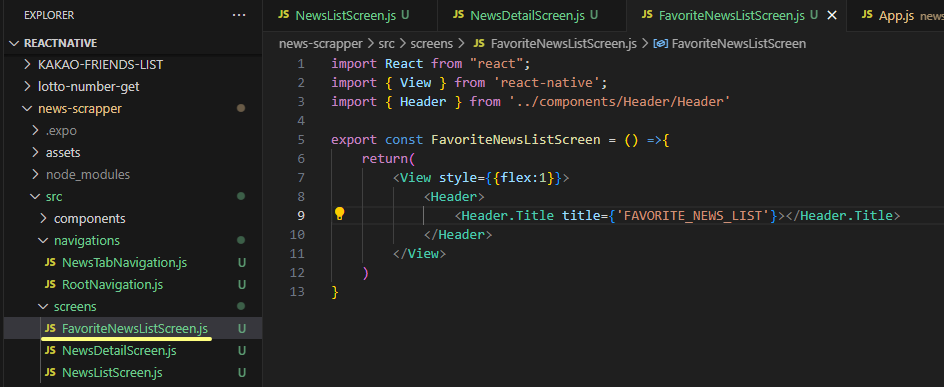
screen 폴더를 생성하고, NewsListScreen, NewsDetailScreen, FavoriteNewsListScreen 컴포넌트를 생성해주었습니다.
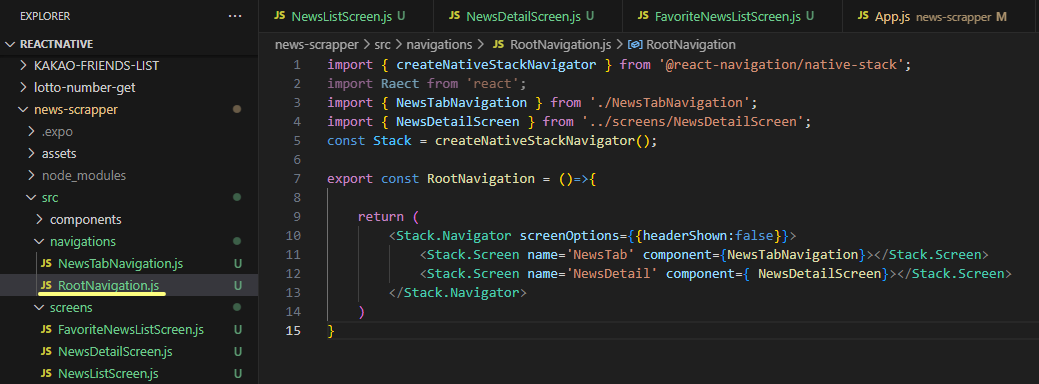
🔻 Navigation



navigations 폴더를 생성하고, NewsTabNavigations, RootNavigation 을 생성해주었습니다.

🔻 Redux 설정하기
> yarn add redux react-redux redux-logger redux-thunkRedux 라이브러리를 설치해주었습니다.
actions, reducers, store 폴더를 만들어주었습니다.

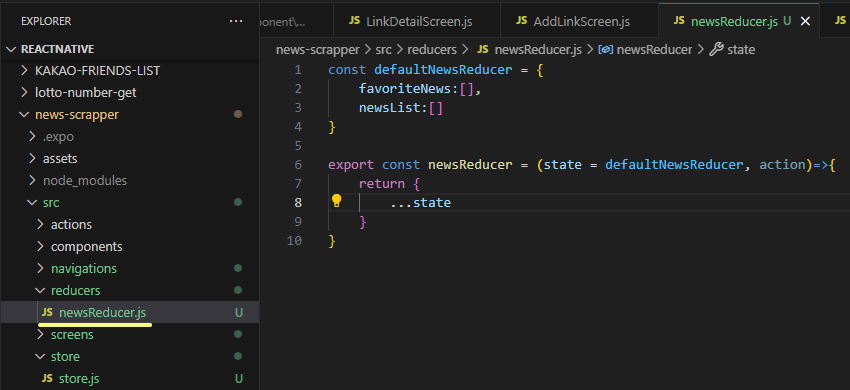
newsReducer.js 파일을 추가해주었습니다.

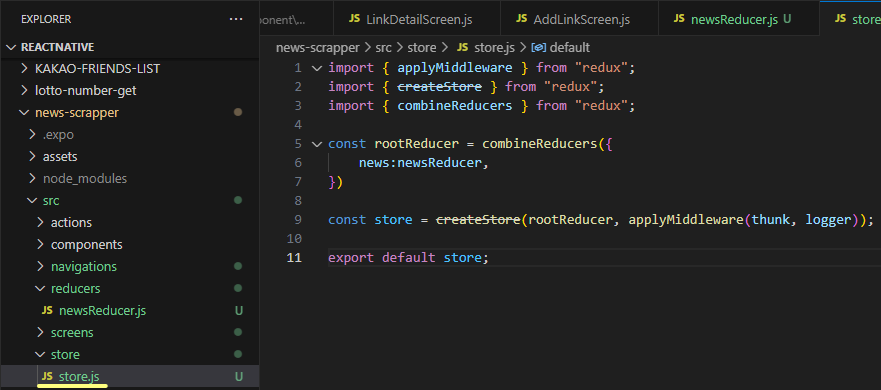
store.js 도 추가해주었습니다.

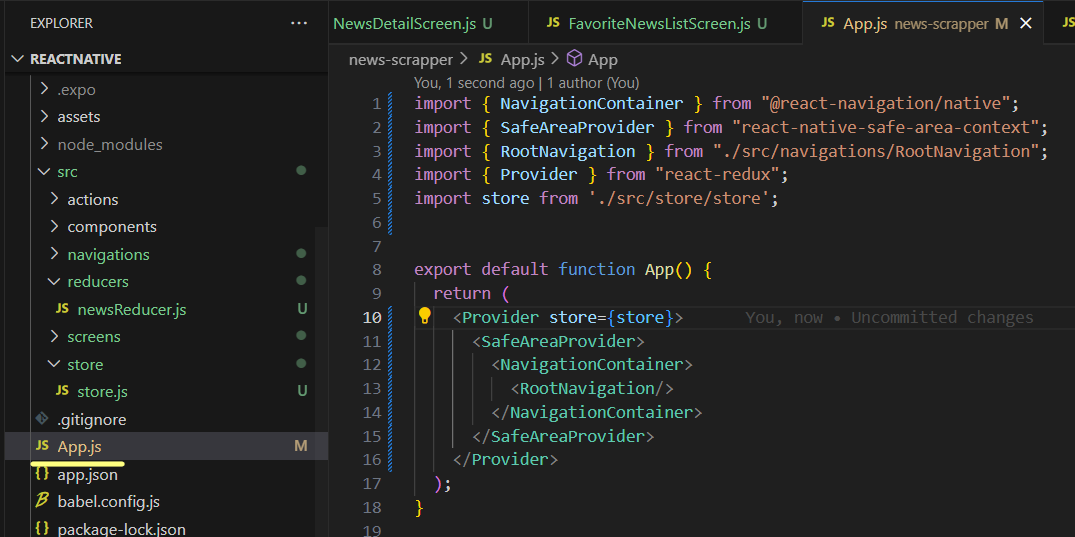
App.js 에서 Provider 로 감싸주었습니다.
🔻 데이터 관련 로직
뉴스리스트를 가져오고 보여주는 로직을 추가해주었습니다.

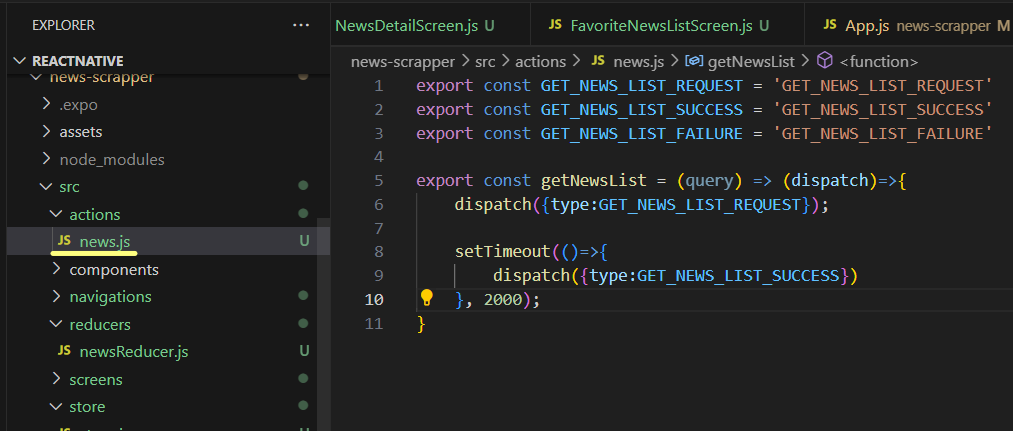
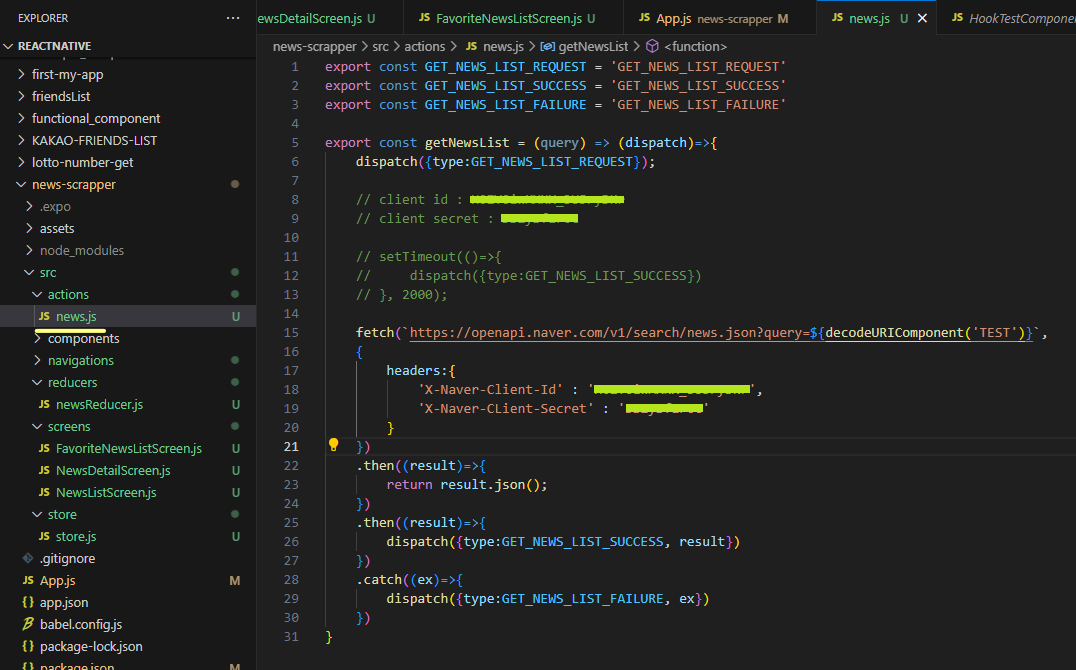
actions 폴더에 news.js 를 추가해주었습니다.

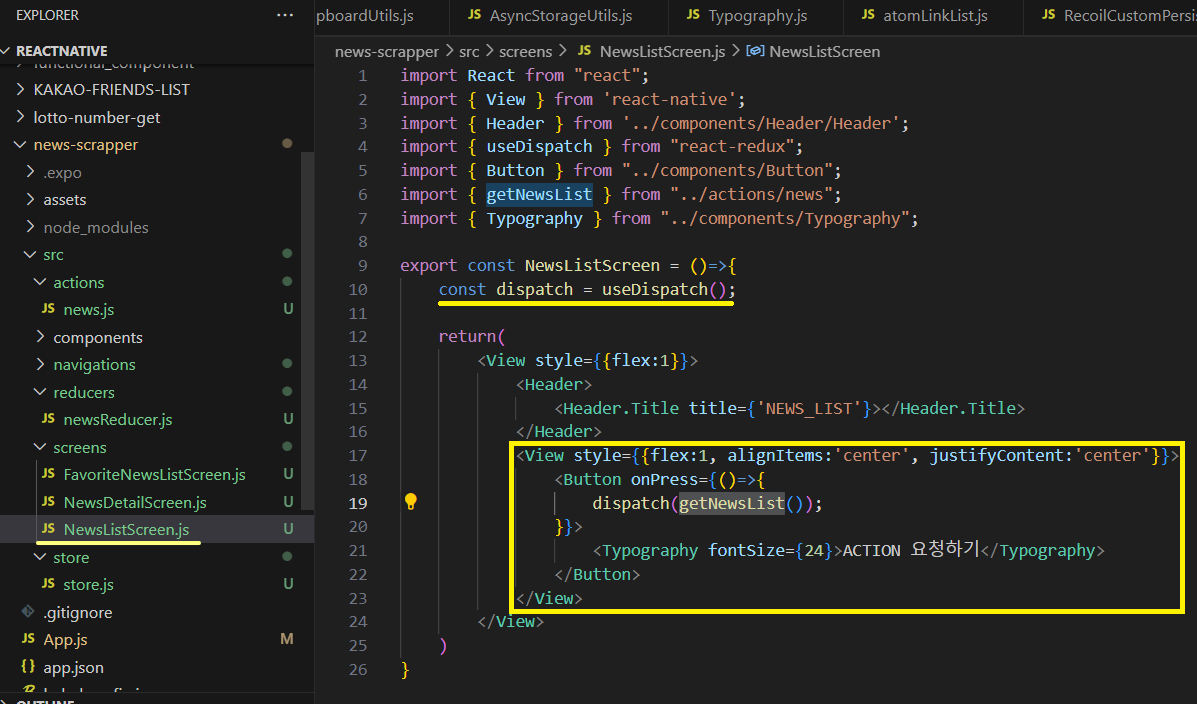
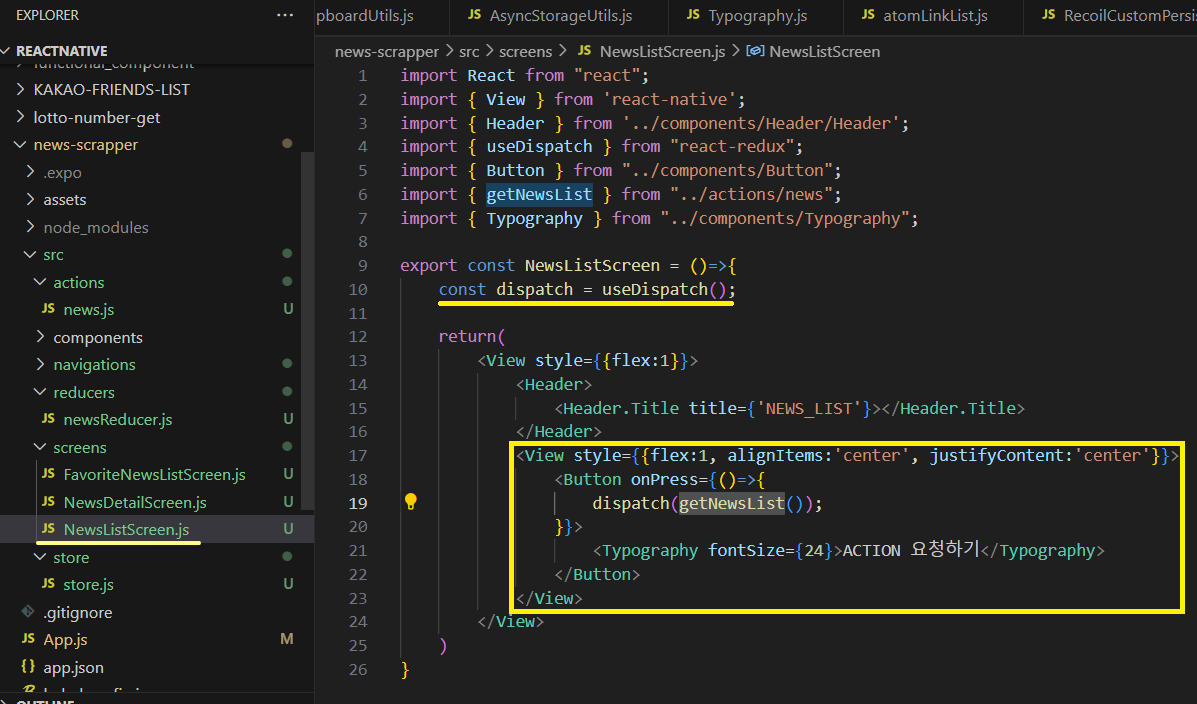
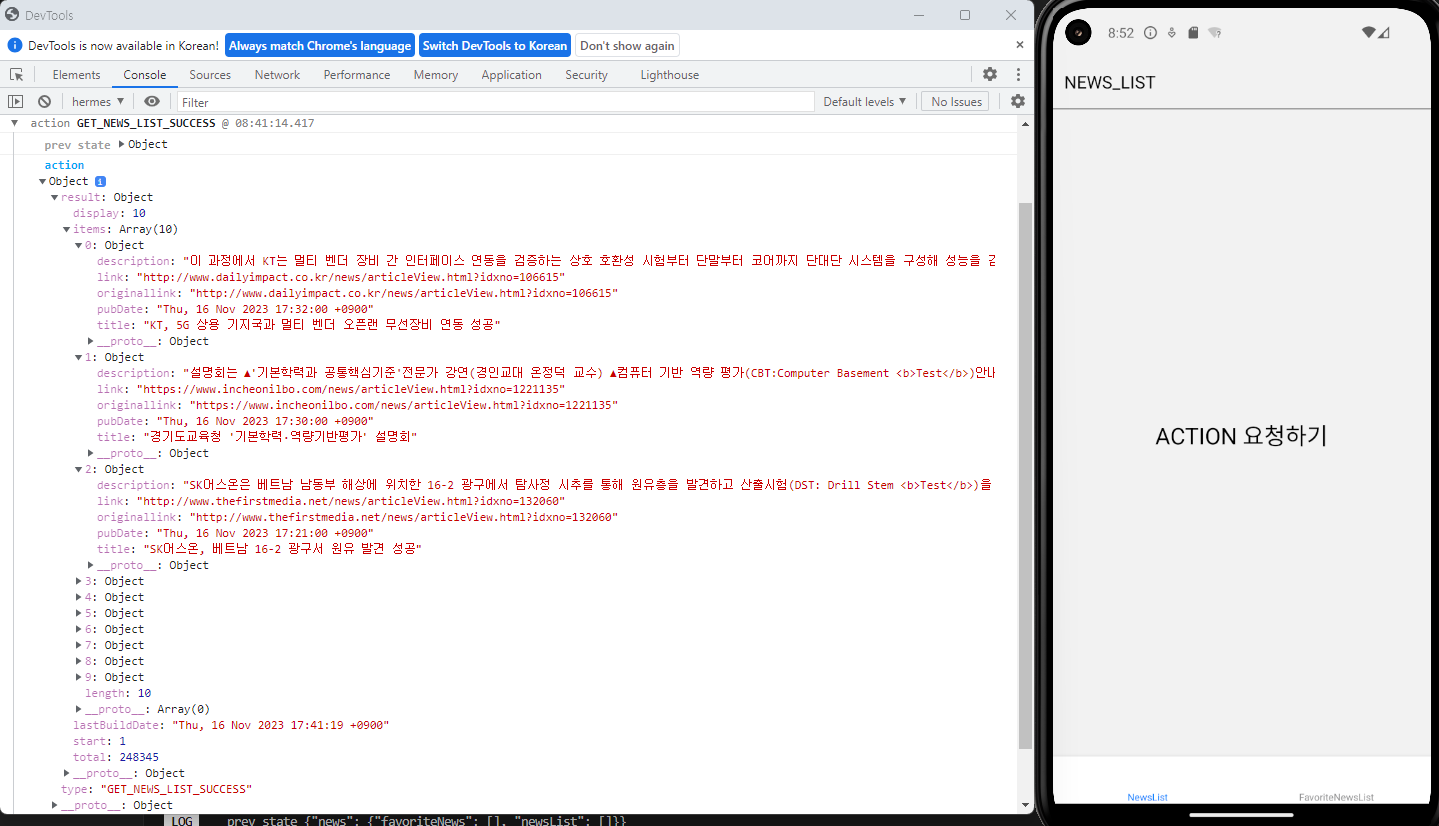
NewsListScreen 컴포넌트에서 dispatch 의 동작을 확인하기 위해 버튼을 추가해주었습니다.


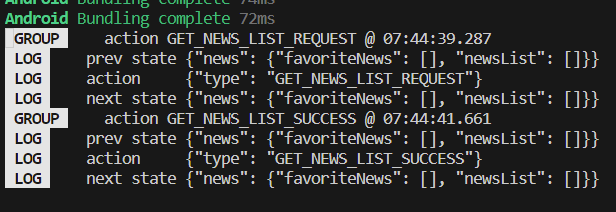
화면에 보이는 Action 요청하기 버튼을 클릭하니 action의 type 이 변경된 것이 확인됩니다.
🔹 Fetch API

fetch 를 통해 네이버 디벨로퍼에서 생성된 검색 API id 와 secret 을 헤더에 넣어주고, 요청 결과에 따라 dispatch 로 action의 type 을 변경해주었습니다.

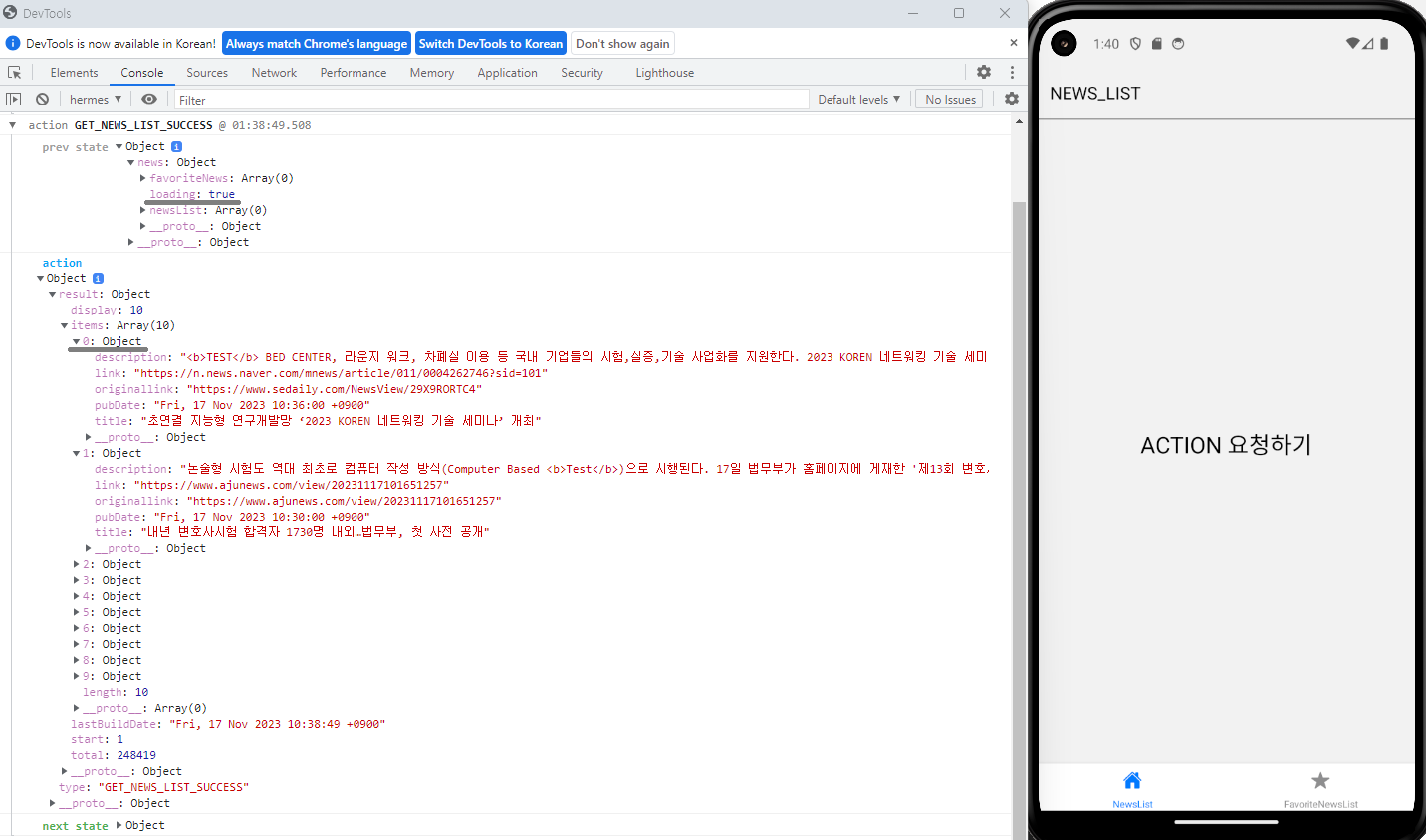
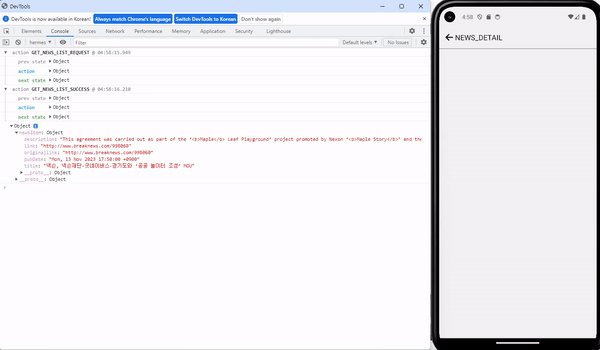
Action 요청하기 버튼을 클릭하고, result 값을 확인하니 10개의 뉴스가 담긴 것을 확인할 수 있었습니다.
🔹 Redux 에 저장하기
Fetch API 를 통해 받아온 뉴스정보를 Redux 에 저장해주겠습니다.

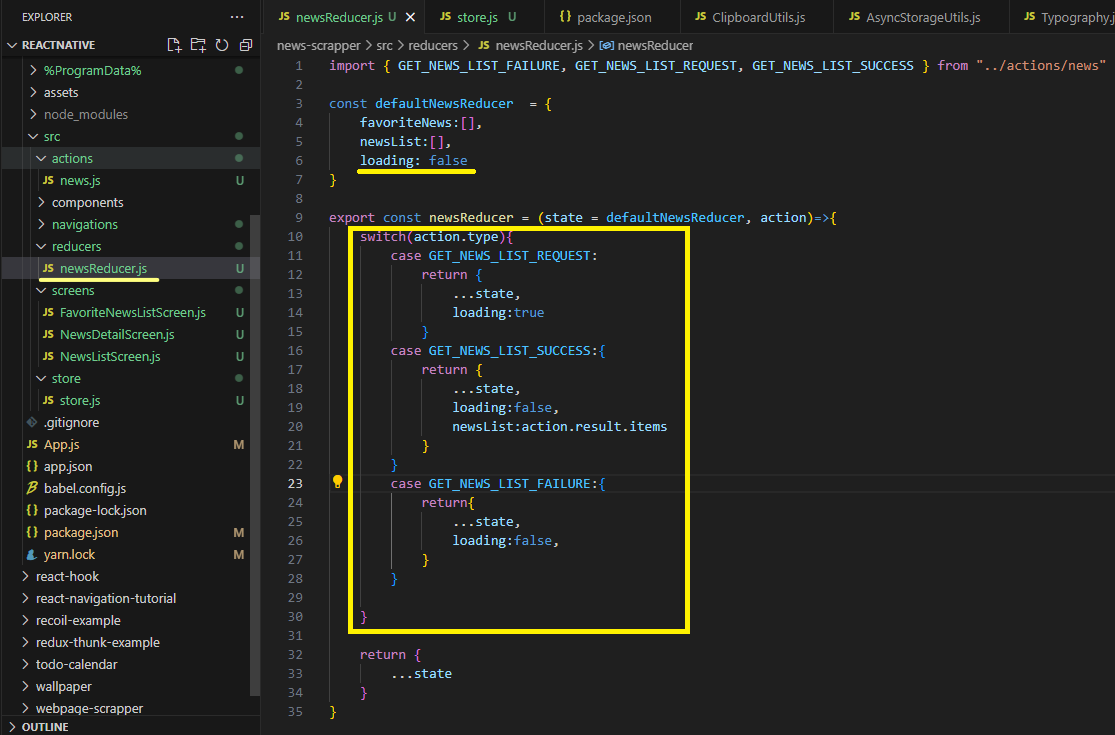
newsReducer 를 수정해주었습니다.

추가한 요소인 loading 의 값이 true 로 잘 들어왔고, 뉴스내용도 items 에 잘 들어있습니다.

Typography 컴포넌트를 구정해주었습니다.
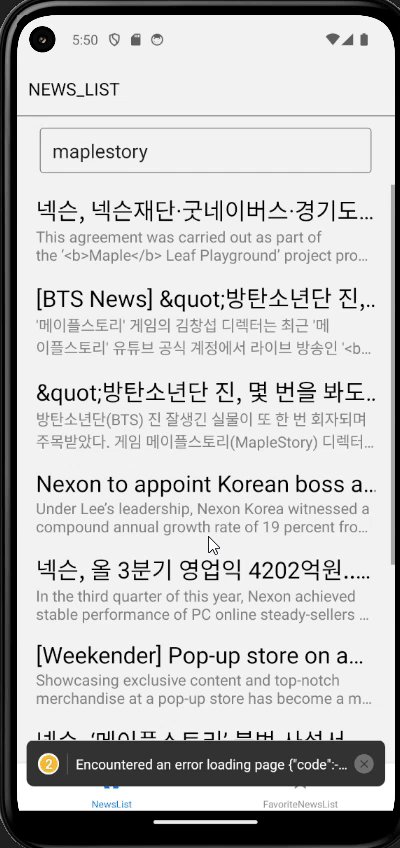
뉴스를 출력하면서 텍스트가 길어질 수 있으니 numberOfLines 를 추가해주었습니다.

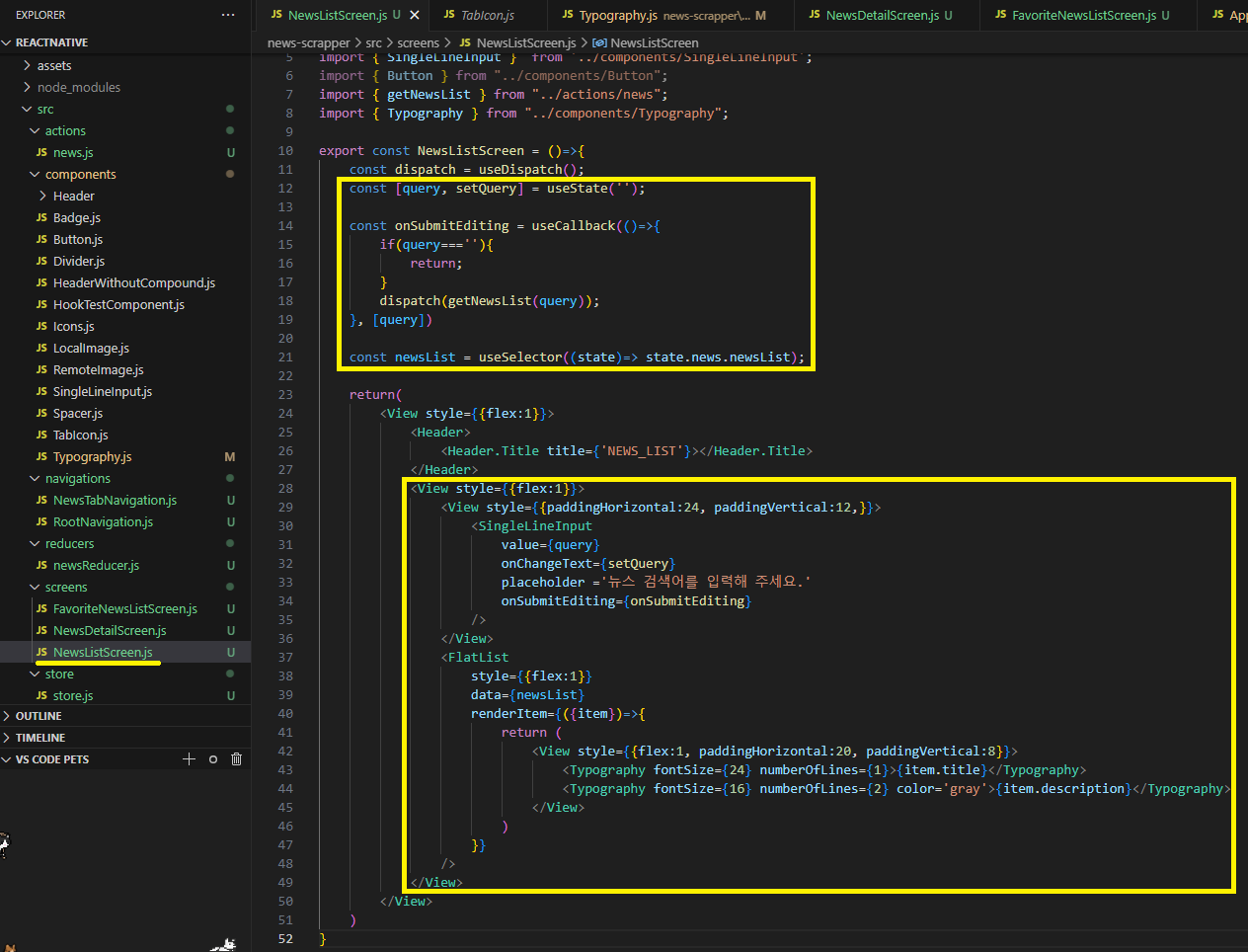
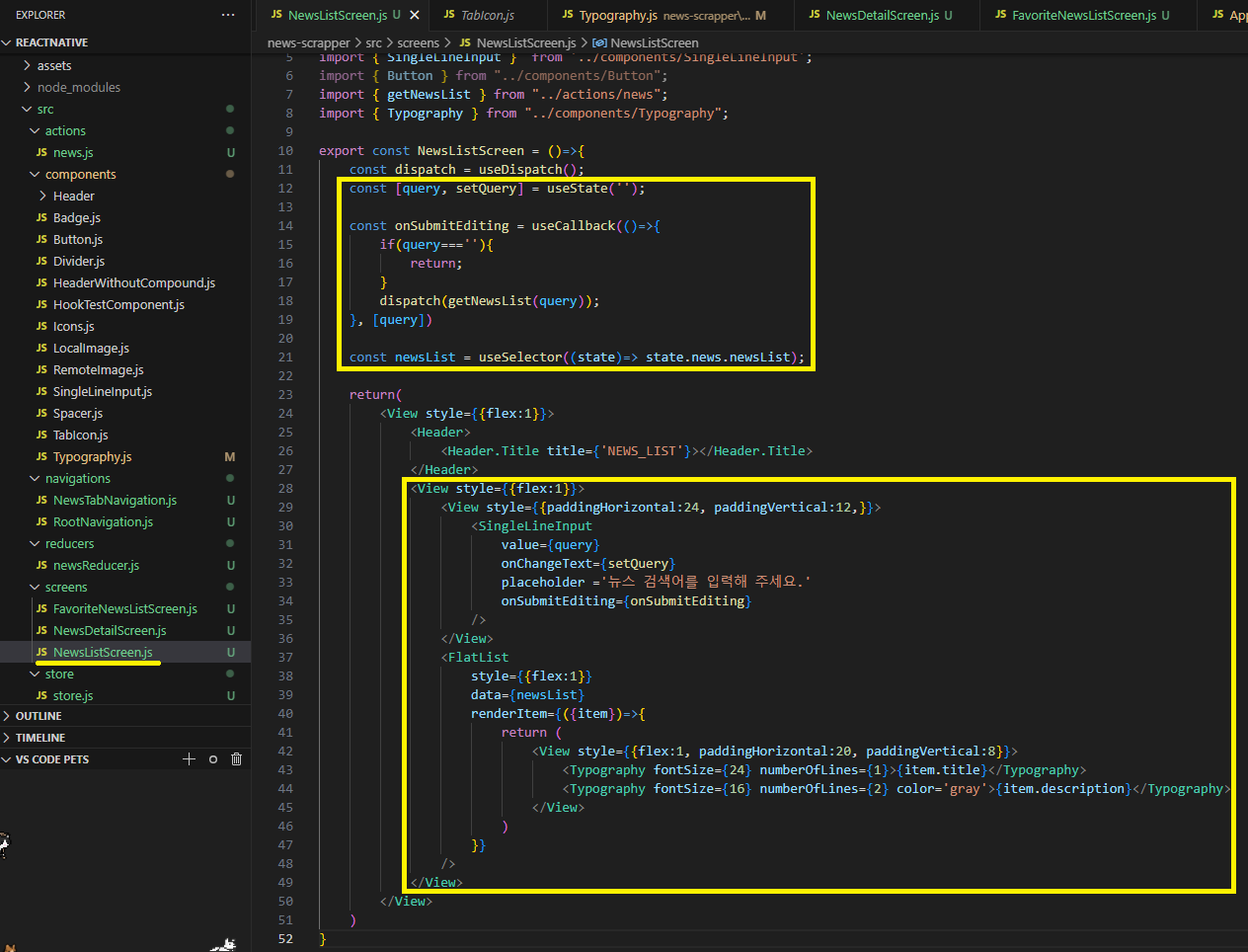
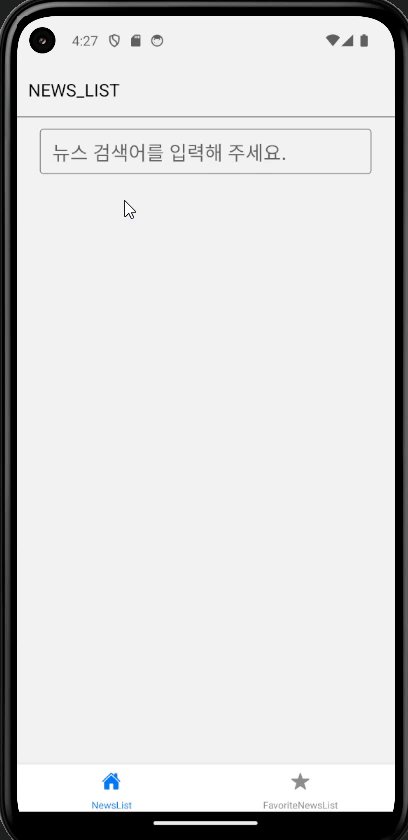
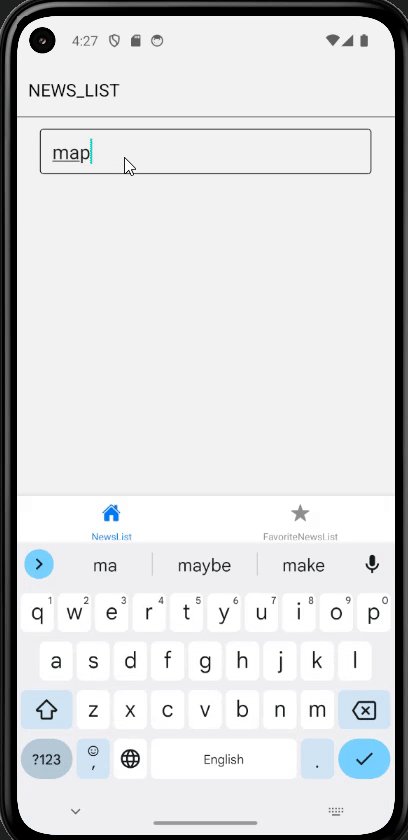
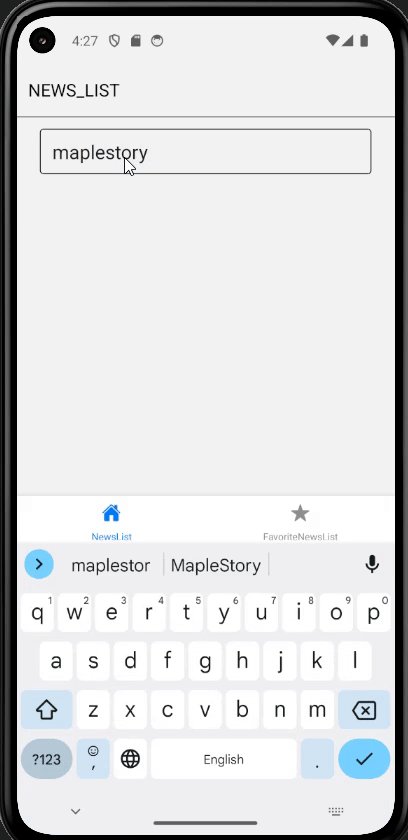
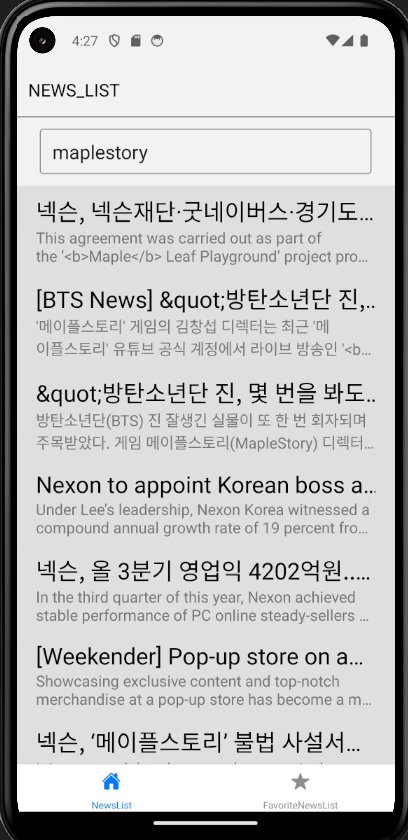
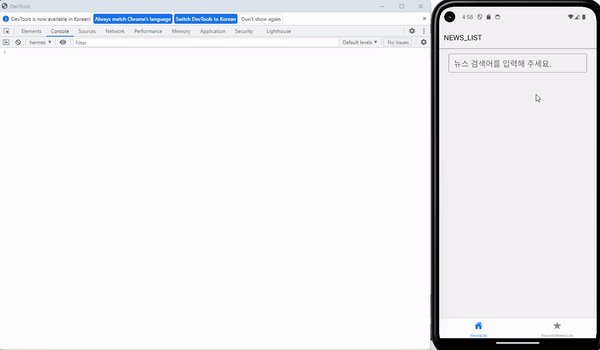
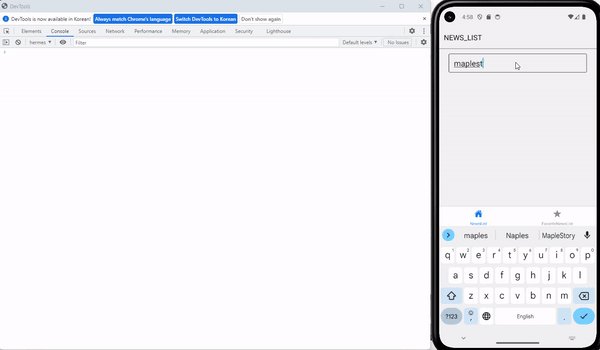
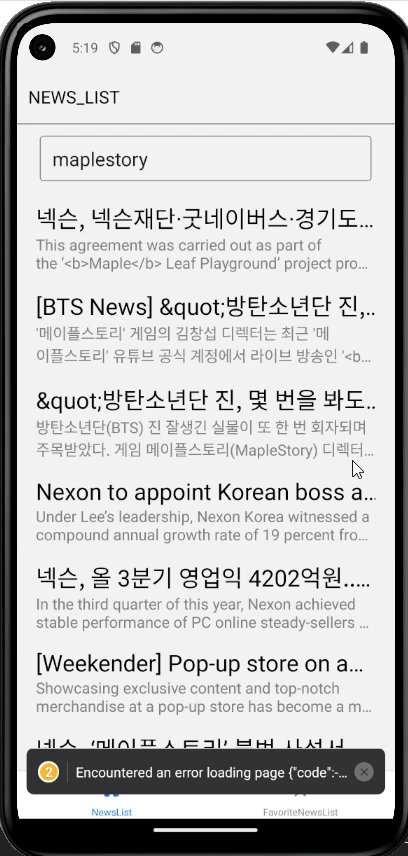
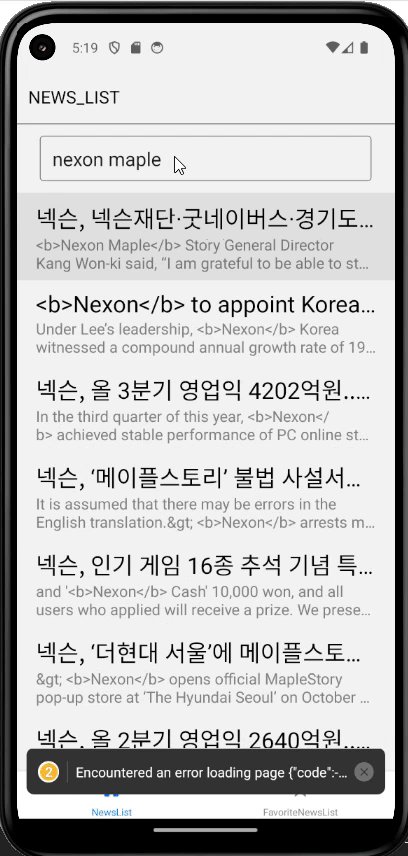
NewsListScreen 에서 검색어를 입력할 View 를 생성해 SingleKineInput 컴포넌트로 입력을 받아주었고, FlatList 로 데이터를 출력해줍니다.

action 인 news 에서 기존에 'Test' 로 넘겨주던 것을 query 로 수정해주었습니다.

🔹 webview 띄우기
> yarn add react-native-webview기사를 클릭했을 때 해당 기사를 보여주기 위해 react-native-webview 라이브러리를 설치해주었습니다.

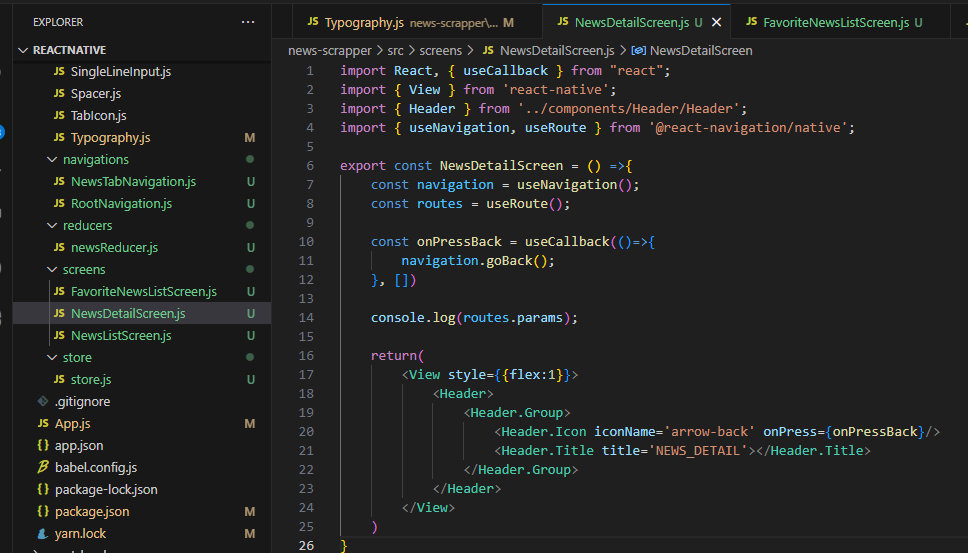
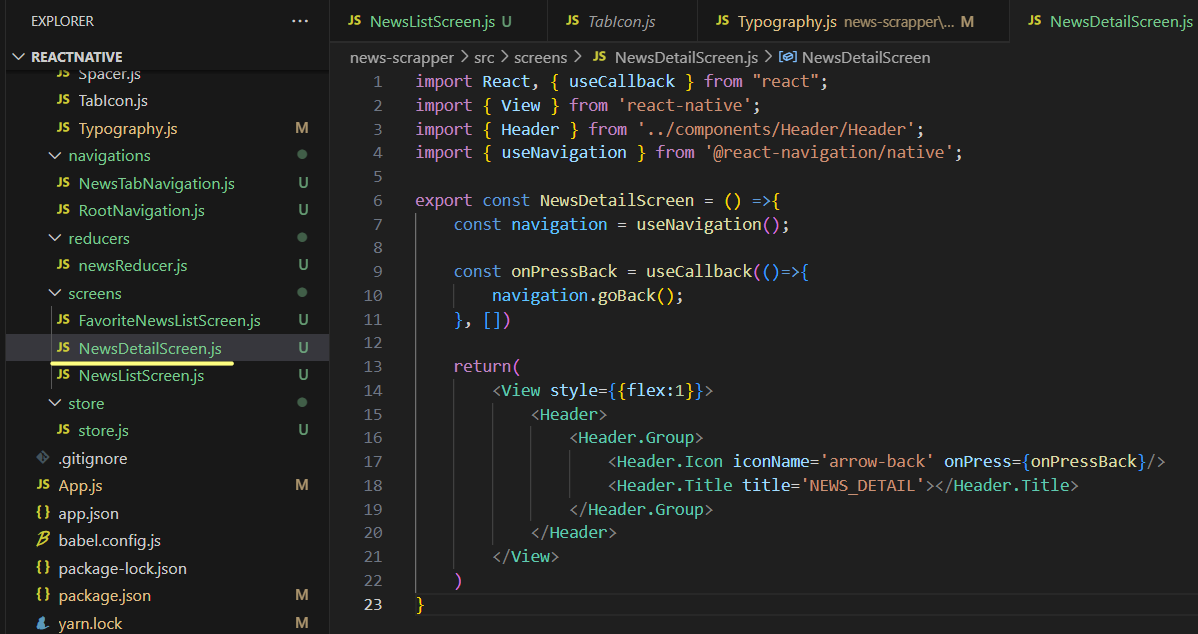
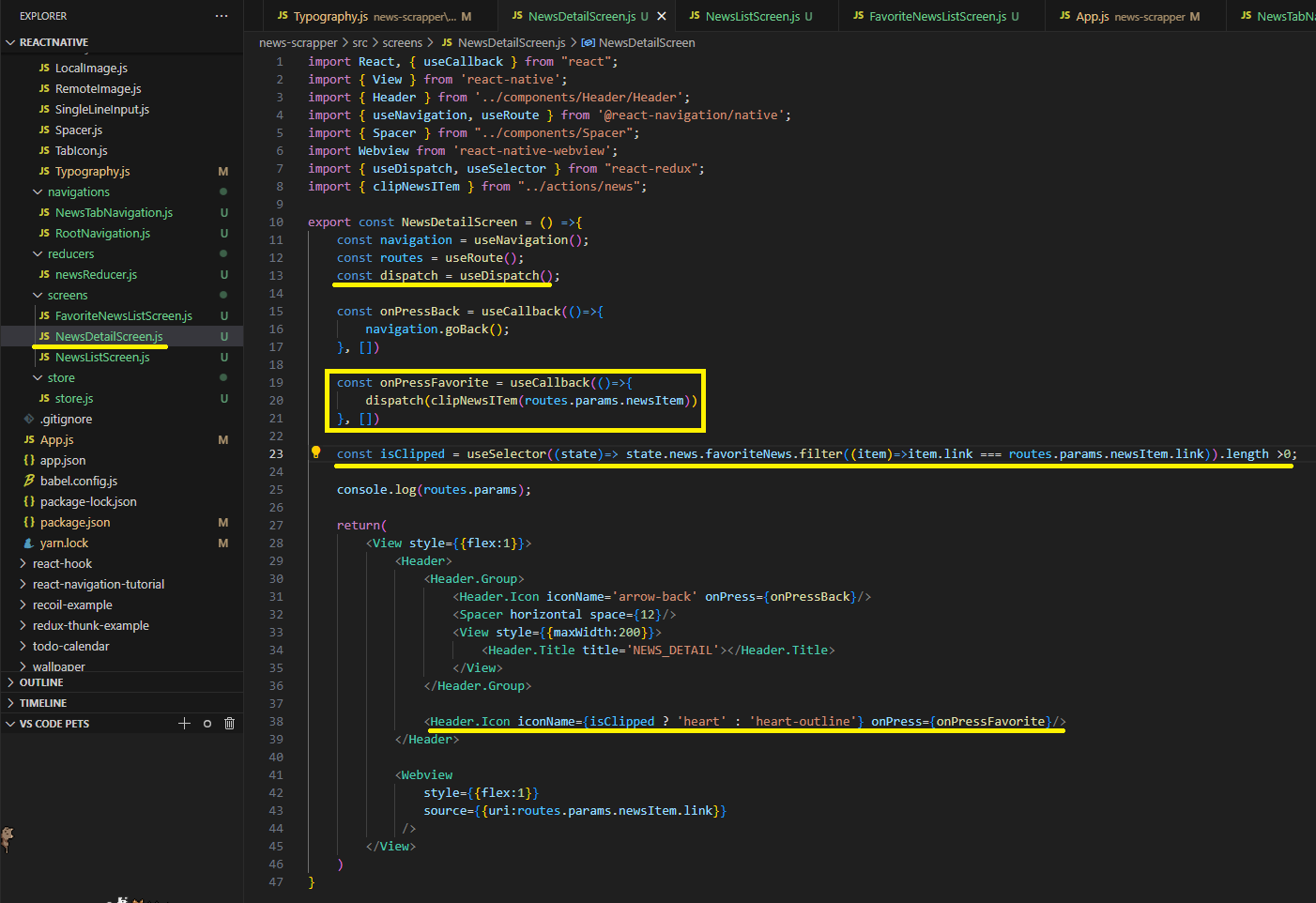
NewsDetailScreen 컴포넌트에 헤터 title 밖에 없었어서 내용을 추가해주었습니다.

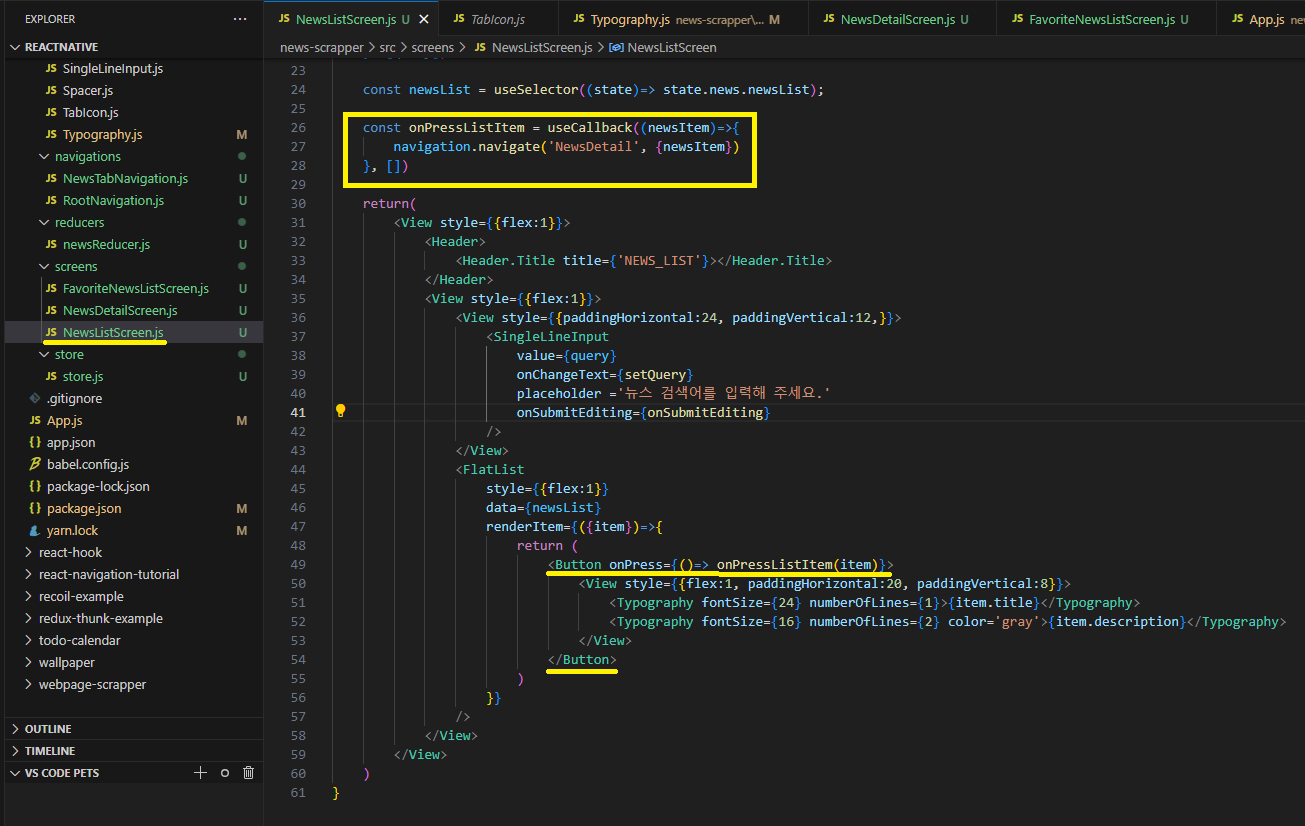
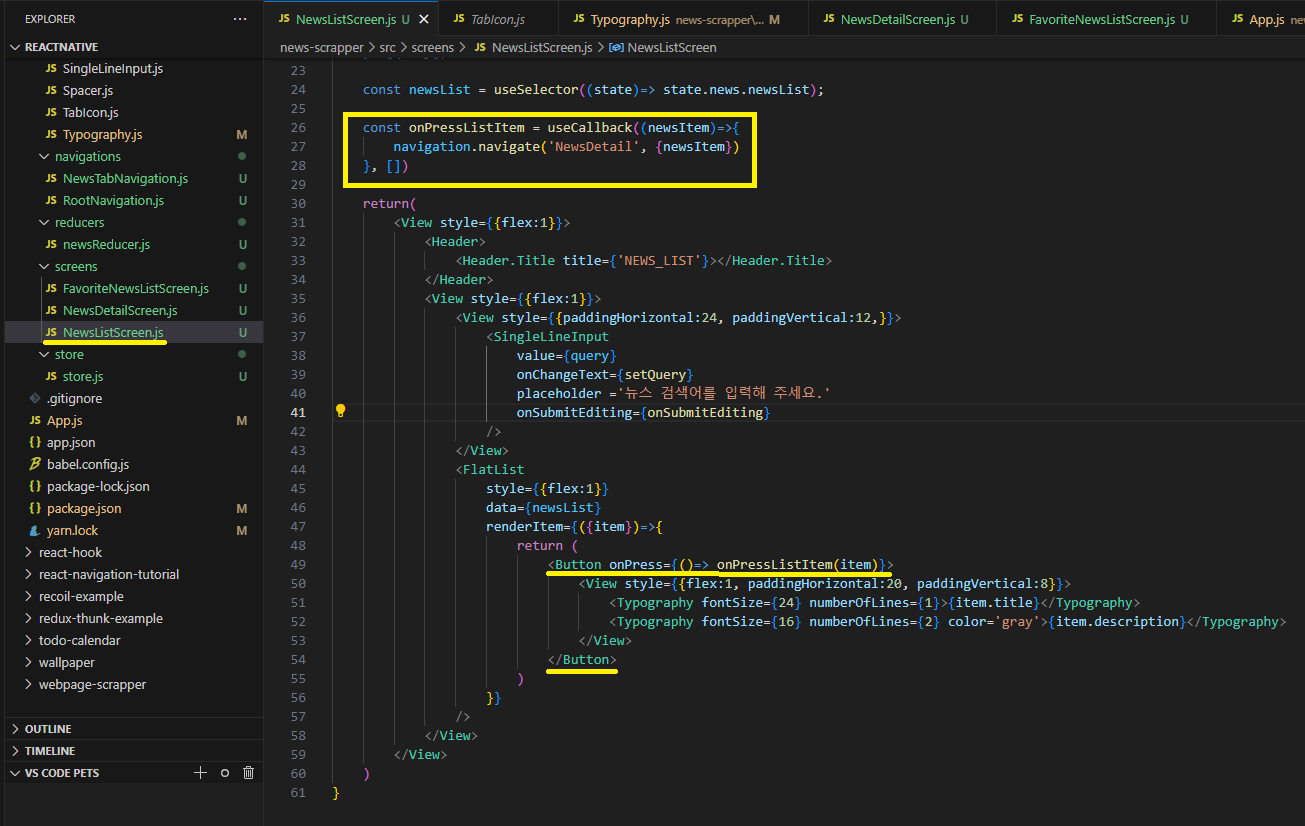
NewsListScreen 컴포넌트의 FaltList 를 button 으로 감싸주고, item 을 넘겨주었습니다.

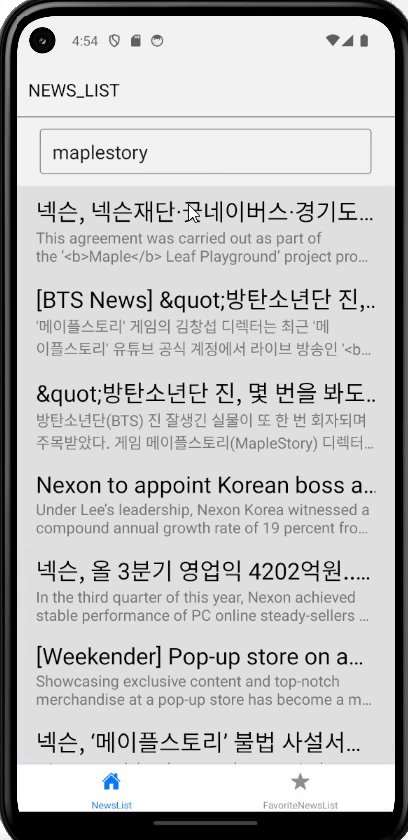
뉴스를 검색하고, 원하는 뉴스를 클릭하면 NewsDetailScreen 으로 넘어가는 것을 확인했습니다.

값이 잘 넘어오는 것을 확인하기 위해 NewsDetailScreen 에서 param 을 출력해보았습니다.

newsItem 에 해당 기사의 정보가 넘어온 것이 확인되었습니다.
newsItem 의 title 을 통해서 헤더의 title 을 변경해주면 될 것 같습니다.
내용은 webView로 띄워주겠습니다.

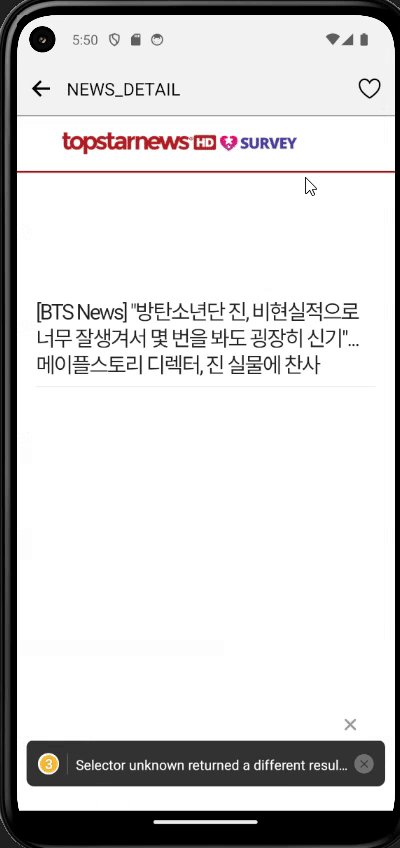
NewsDetailScreen 에서 Webview 를 넣어주었습니다.

기사를 클릭했을 때 NewsDetailScreen 으로 넘어가고, Webview 가 보이는 모습입니다.
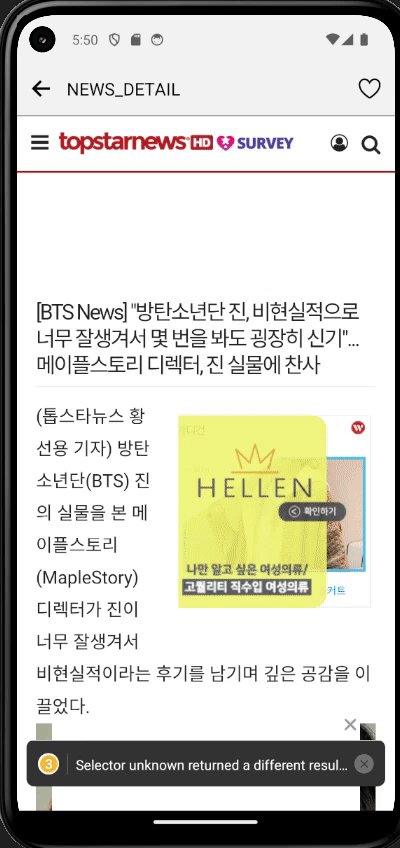
화면의 빈 공백은 광고가 나오는 부분입니다.
조금 기다리면 광고가 생기더라고요..
🔹 스크랩 기능 추가

action 인 news.js 에 CLIP_NEWS_ITEM 액션을 추가해주었습니다.

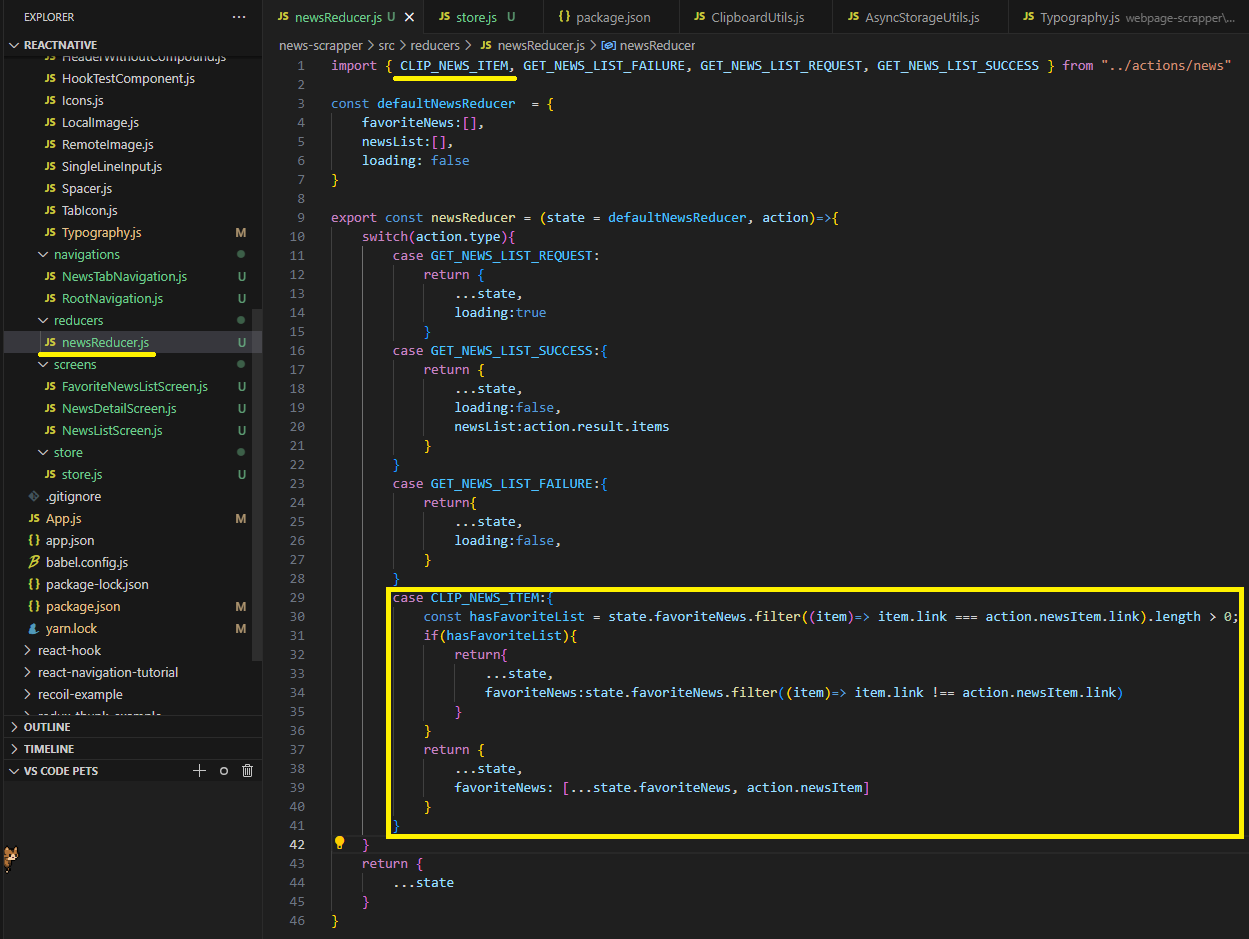
action을 받아줄 reducer인 newsReducer.js 도 수정해주었습니다.
case 문만 추가해주면 됩니다!

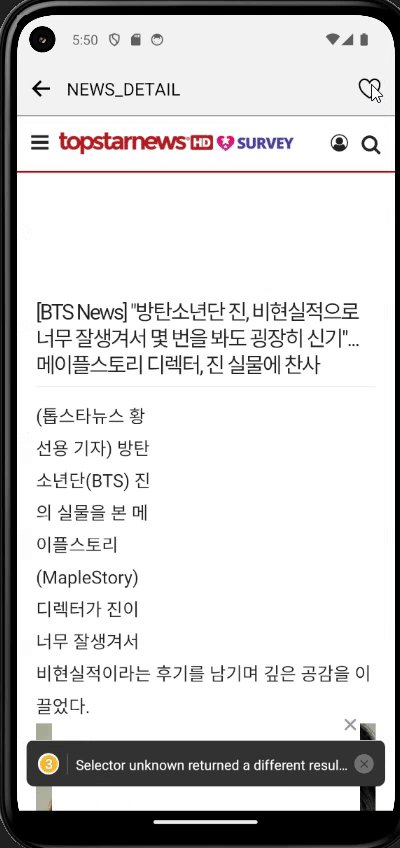
NewsDetailScreen 에서 좋아요 버튼을 추가해주었습니다.

하트가 채워지고 비워지는 동작, 이미지는 따로 찍지 않았지만 clipNewItem 에도 값이 잘 담깁니다.

FavoriteNewsListScreen 을 수정해주었습니다.

하트를 누른 기사가 FavoriteNewsListScreen에 보여집니다.

FavoriteNewsListScreen 에 있는 기사를 클릭해도 NewsDetailScreen 으로 이동됩니다.
하트를 취소하면 목록에서 사라집니다.
🔹 AsyncStorage 에 저장하기
> yarn add @react-native-async-storage/async-storageasync-storage 라이브러리를 다운받아주었습니다.

utils 폴더를 생성하고 AsyncStorageUtils.js 파일을 생성해주었습니다.


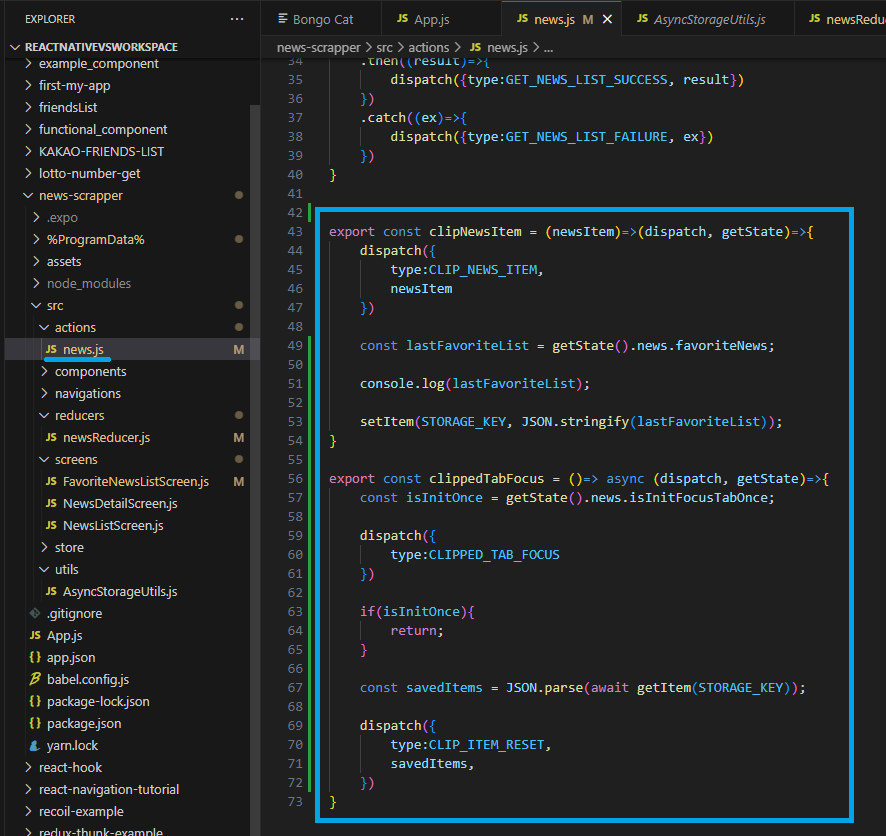
actions 폴더의 news.js 를 수정해주었습니다.
action 3 개를 추가해주었습니다.


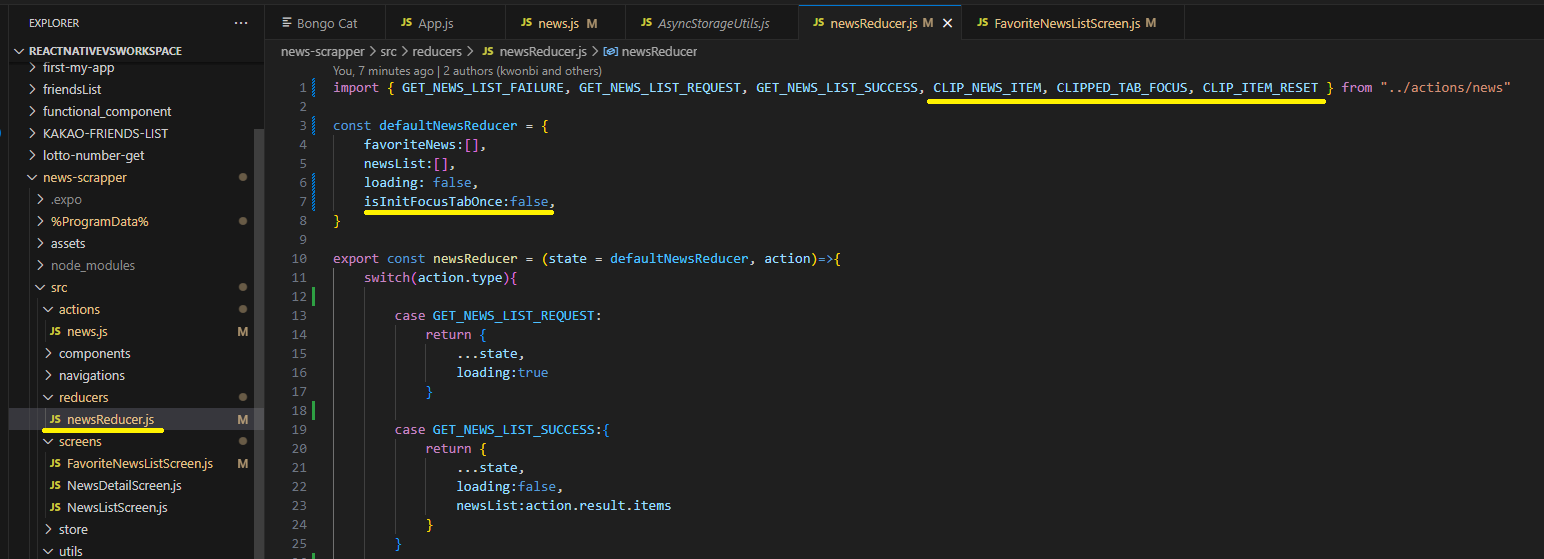
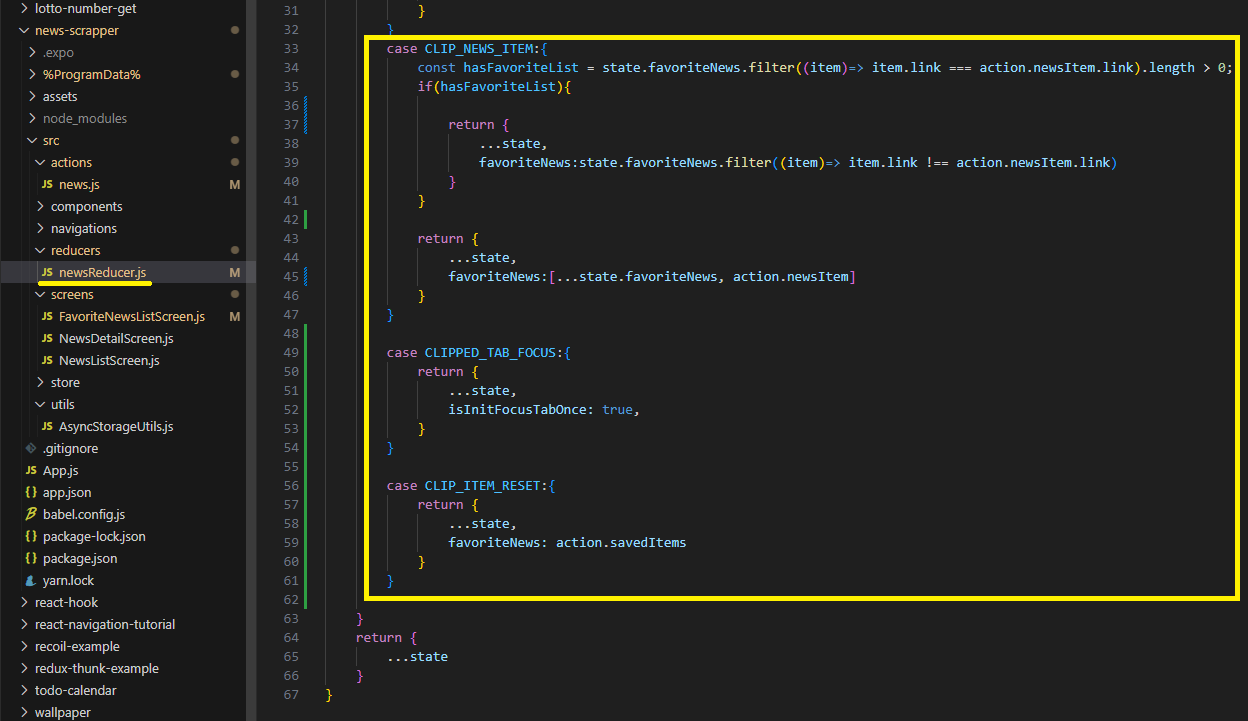
reducers 폴더의 newsReducer.js 파일도 수정해주었습니다.
기존에 하던 것과 마찬가지로 case 를 추가해주었습니다.

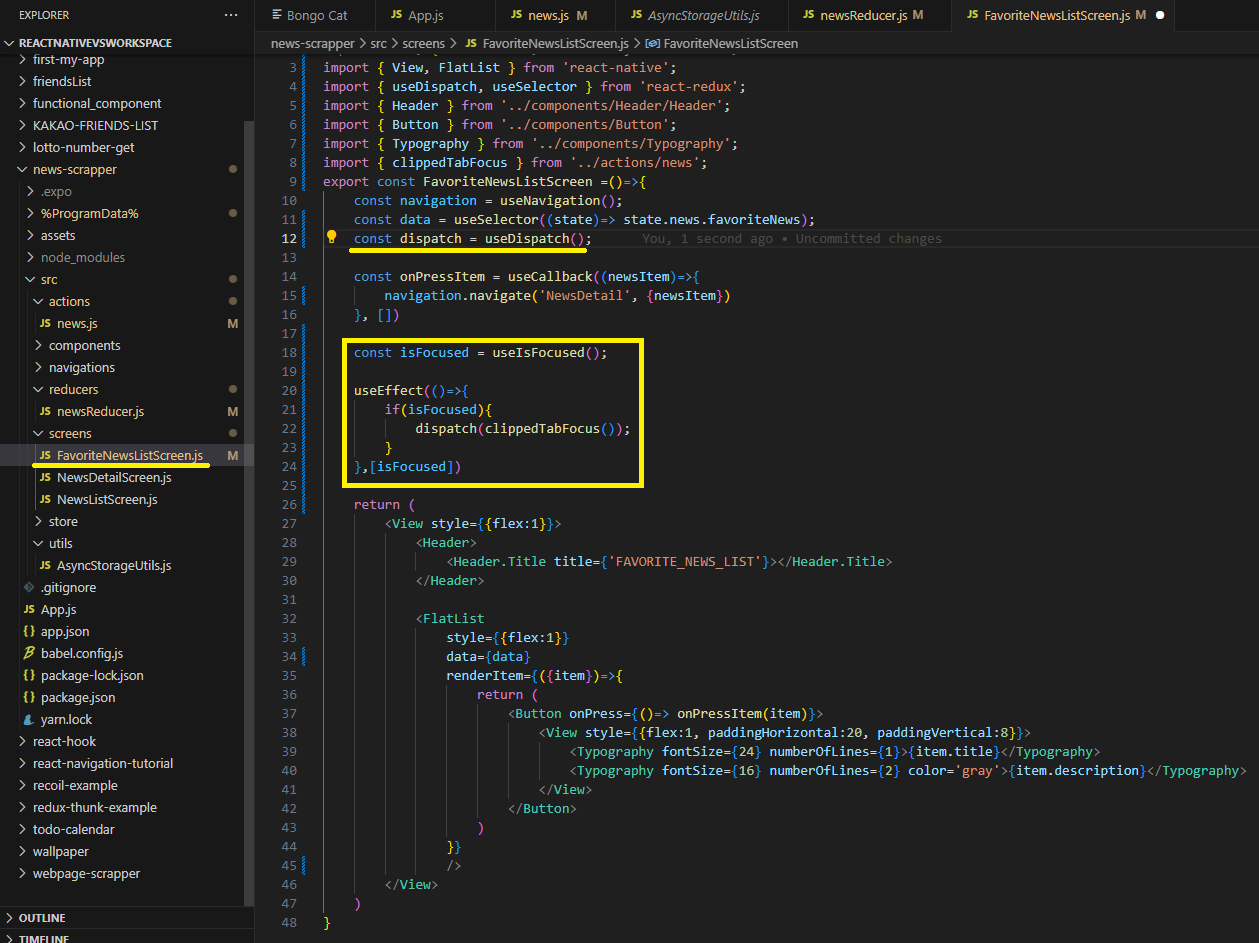
screens 의 FavoriteNewsListScreen.js 에서 탭을 클릭할 때 dispatch 되도록 수정해주었습니다.

리로드해도 좋아요를 누른 목록이 유지되는 모습입니다.
프로젝트를 마무리하겠습니다.
