<section>
<h2>About</h2>
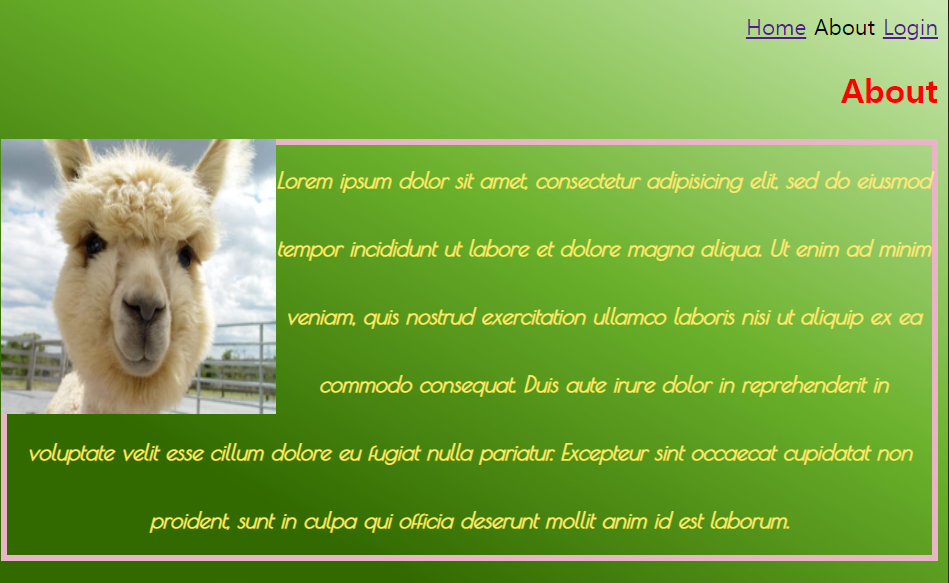
<img src="https://jerseyshorescene-com-images.s3.us-east-1.amazonaws.com/wp-content/uploads/2018/07/FluffyFace-copy-1-1024x768-1024x768-e1530977514801.jpg" width="50px" height="50px" >
<!--about.html-->
<section>
<h2>About</h2>
<img src="https://jerseyshorescene-com-images.s3.us-east-1.amazonaws.com/wp-content/uploads/2018/07/FluffyFace-copy-1-1024x768-1024x768-e1530977514801.jpg" width="50px" height="50px" >
h2+p {
color: #FFE877;
text-align: center;
border: 5px solid rgba(232, 181, 198,1);
cursor:pointer;
}
/*style.css*/를 h2+p==> p로 변경
p {
color: #FFE877;
text-align: center;
border: 5px solid rgba(232, 181, 198,1);
cursor:pointer;
}
/*style.css*/
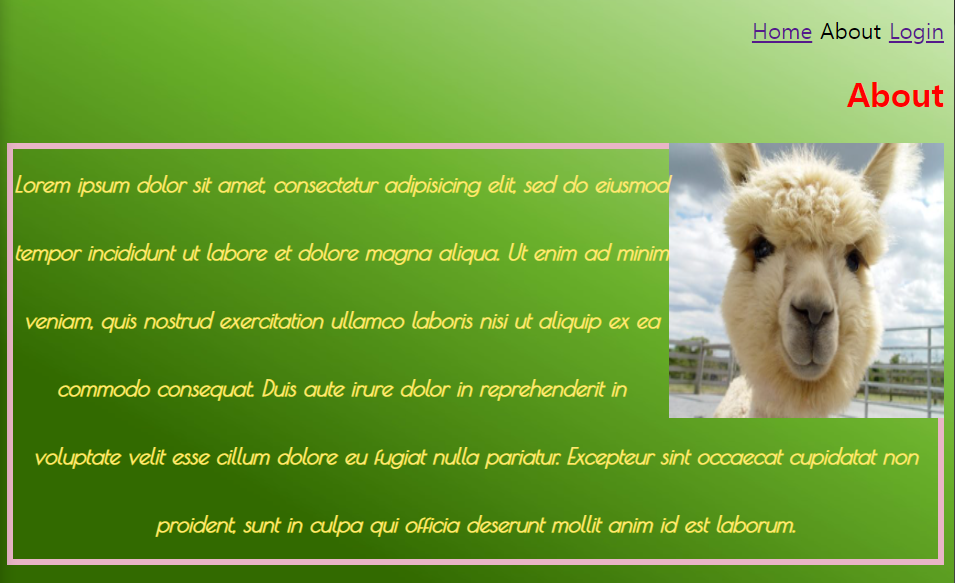
img{
float: left;
}
/*style.css*/
if I set float as right:

p {
line-height:5px;
font-style: italic;
font-weight: bold;
font-size:100%;
font-family: 'Poiret One', cursive;
}
/*style.css*/

footer{
clear: both;
}
/*style.css*/ <footer>Website Made With Love</footer>
<!--about.html-->
footer{
clear: both;
text-align: center;
}