
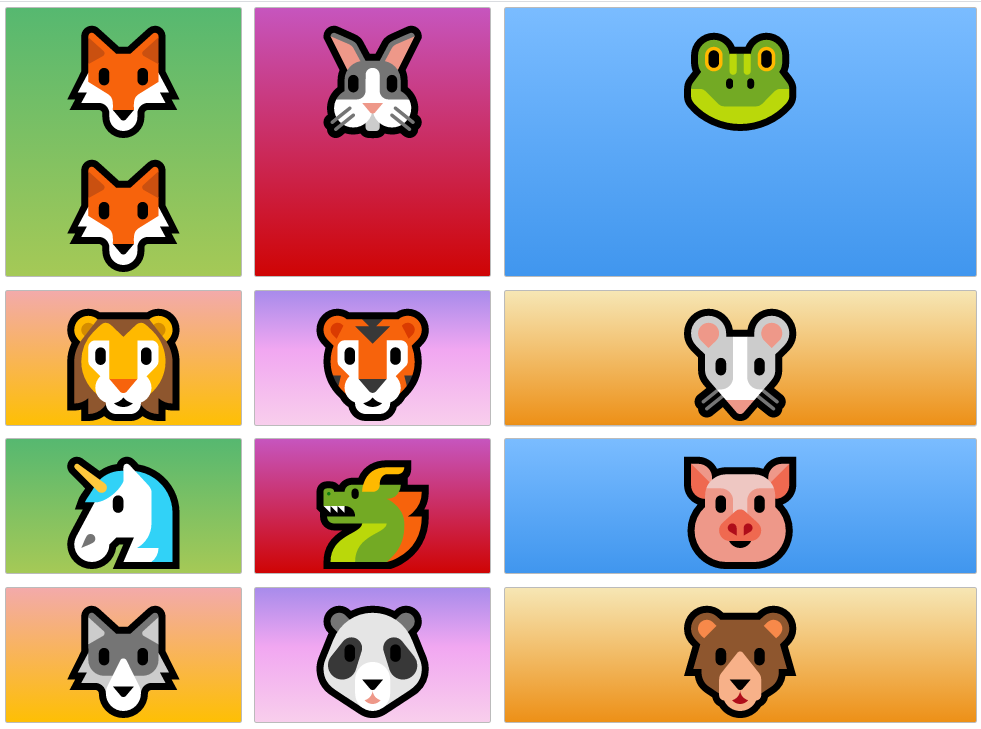
fr in rows
.container{
display: grid;
grid-gap: 20px;
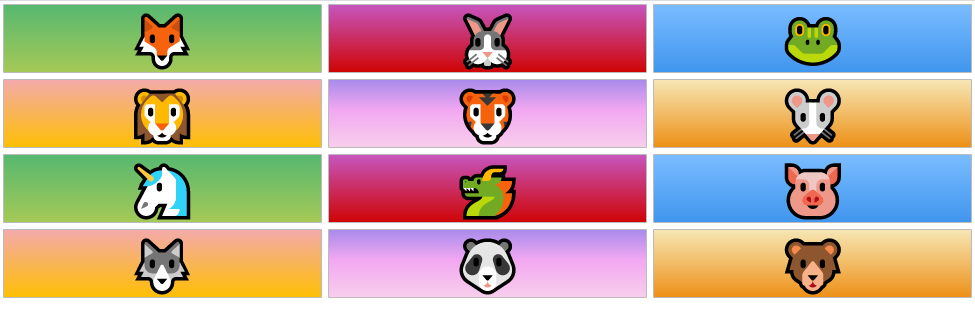
grid-template-columns: 1fr 1fr 2fr;
grid-template-rows: 1fr 2fr;
}
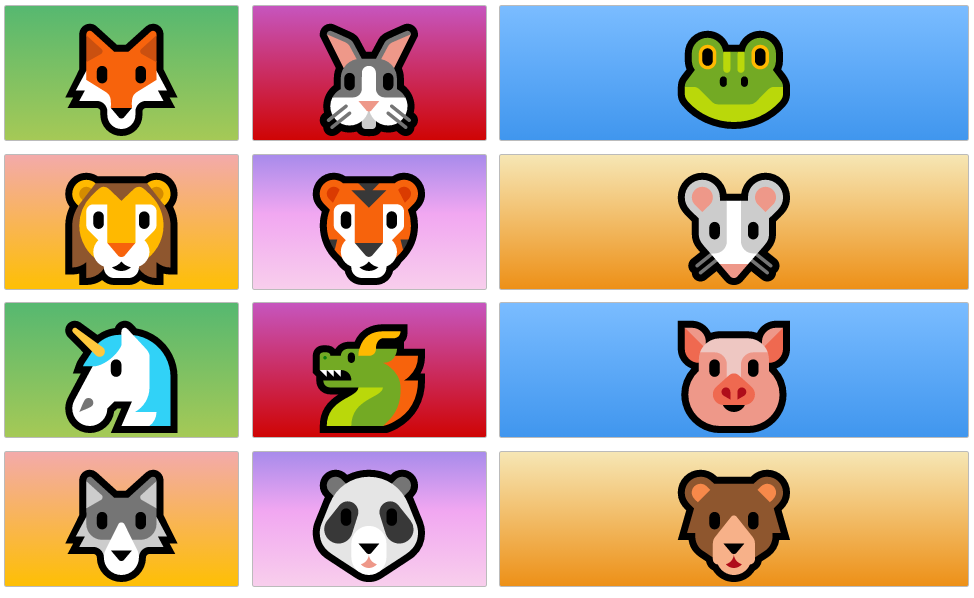
.container{
display: grid;
grid-gap: 20px;
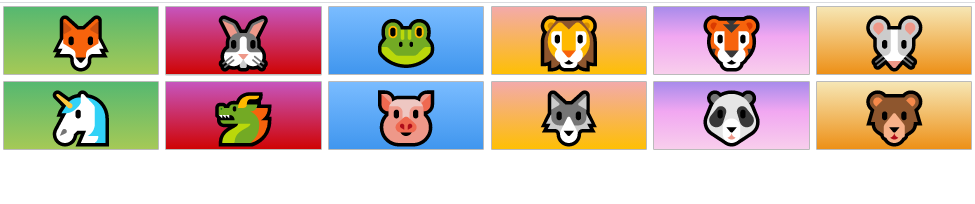
grid-template-columns: 1fr 1fr 2fr;
grid-template-rows: 1fr 2fr 3fr 5fr;
}
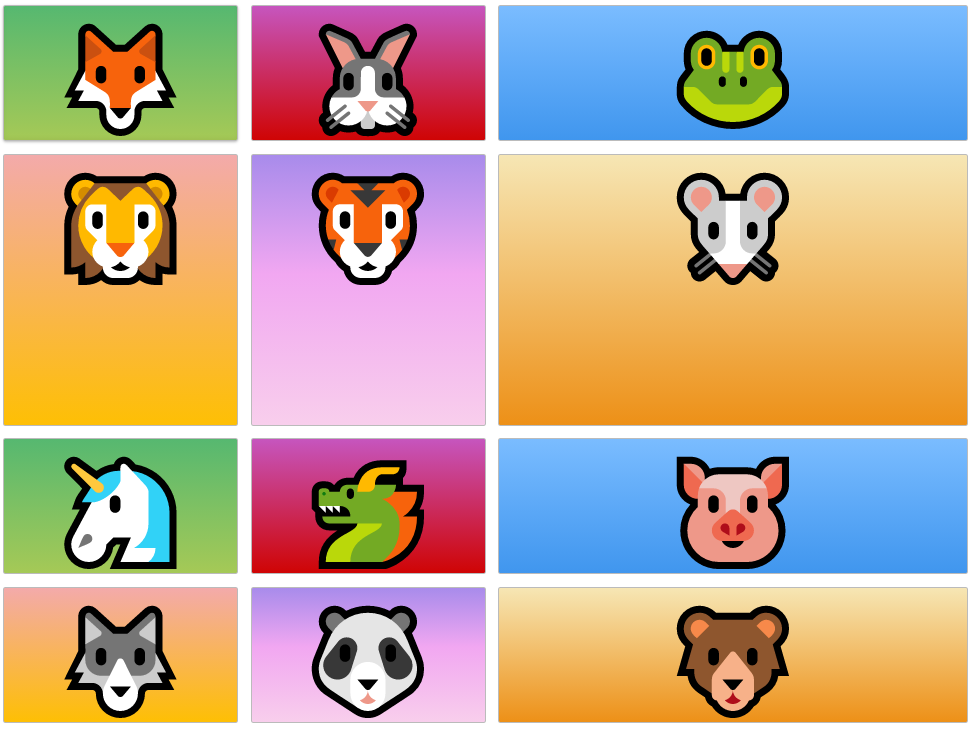
.container{
display: grid;
grid-gap: 20px;
grid-template-columns: 1fr 1fr 2fr;
grid-template-rows: 1fr;
}
^let's make them as the default, 1fr
repeat()
.container{
display: grid;
grid-gap: 20px;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: 1fr;
}^it means 3times repeat '1fr'

repeat 3times

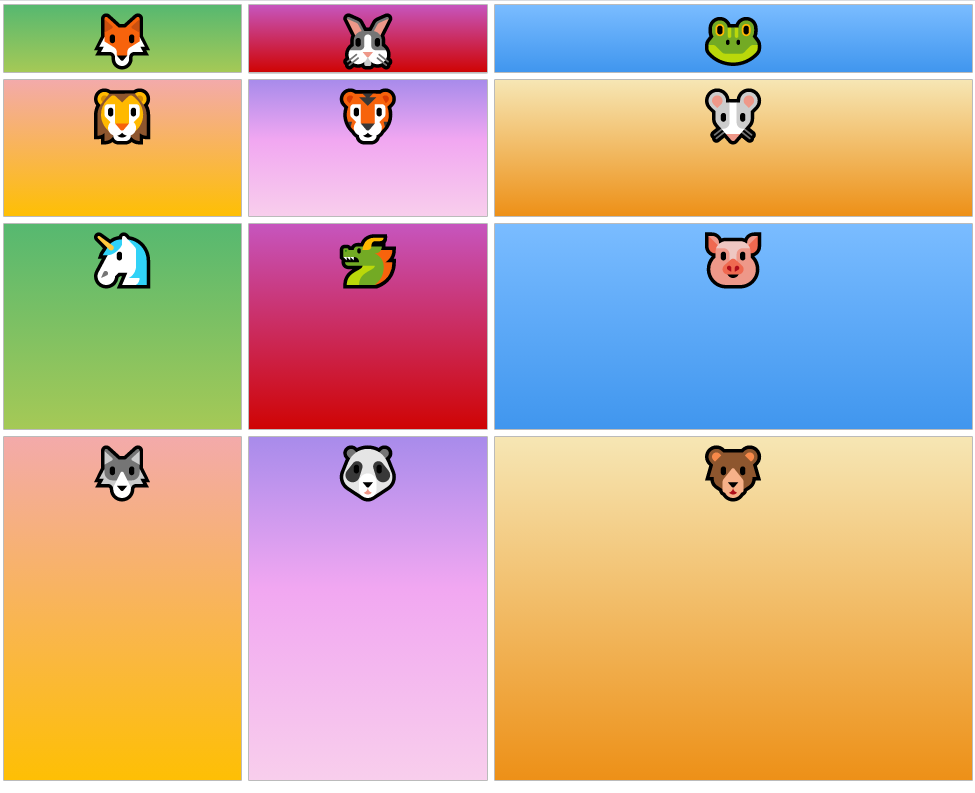
auto
And because this entire layout is on a grid system it will make sure that the ones below it will have the same size.
.container{
display: grid;
grid-gap: 20px;
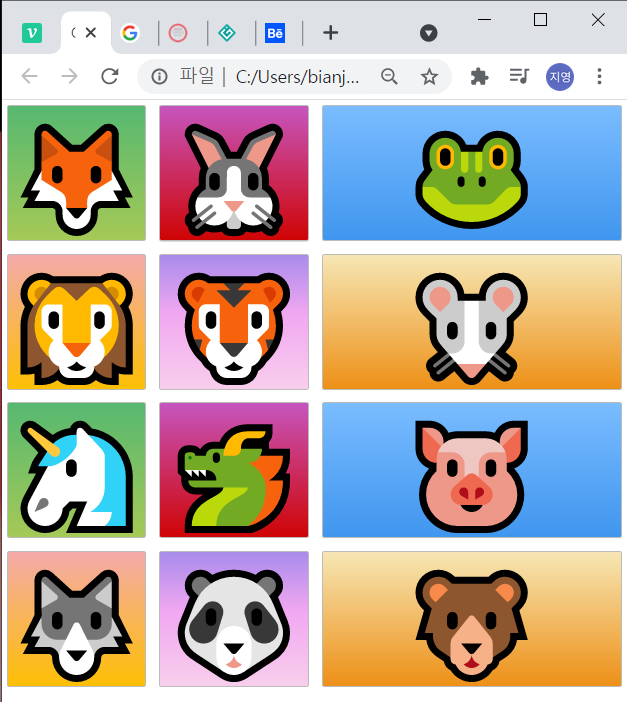
grid-template-columns: auto 1fr 2fr;
grid-template-rows: 1fr;
}

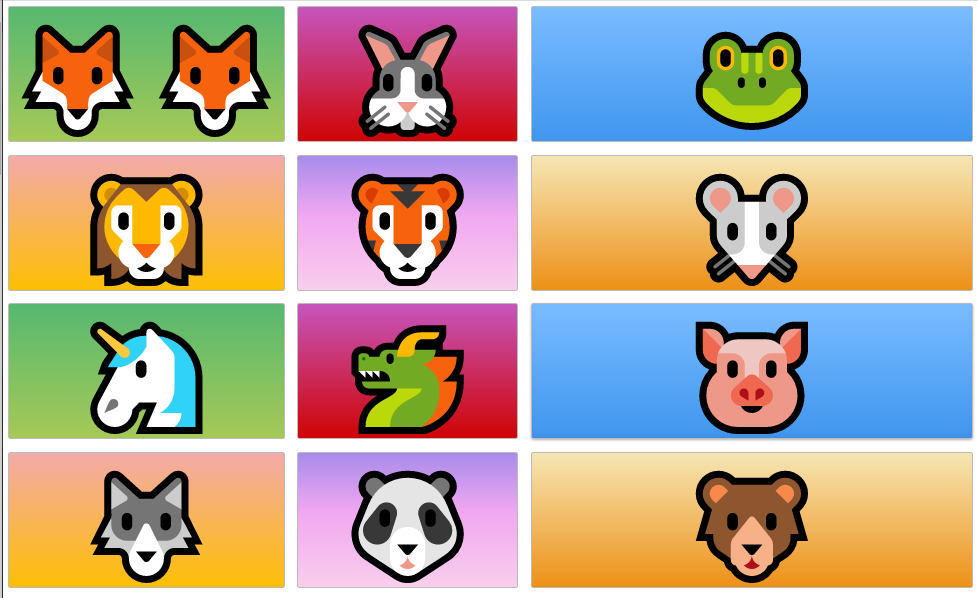
<div class="zone green">🦊🦊</div>

If I do '1fr' here and I refresh you'll see the difference of all we're talking about it's not automatically
.container{
display: grid;
grid-gap: 20px;
grid-template-columns: 1fr 1fr 2fr;
grid-template-rows: 1fr;
}