
<div class="container zone red">Cover</div>.container{
display:flex;
align-items: center;
justify-content: center;
}

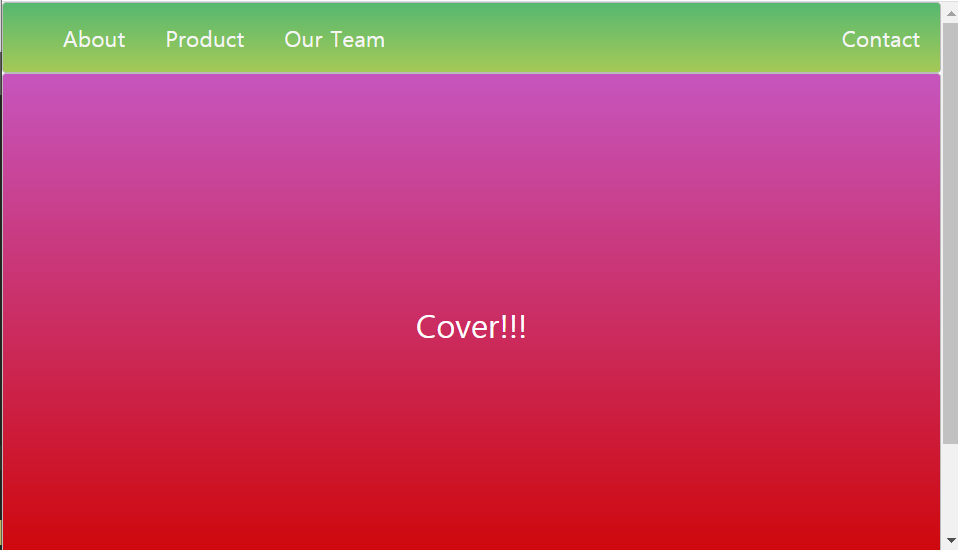
.container{
display:flex;
align-items: center;
justify-content: center;
height:500px;
}
See that all right the view is not responsive when I go up because it's always 500px.
Use vh.
vh
viewport height
a percentage of that viewport dedicated to this container.
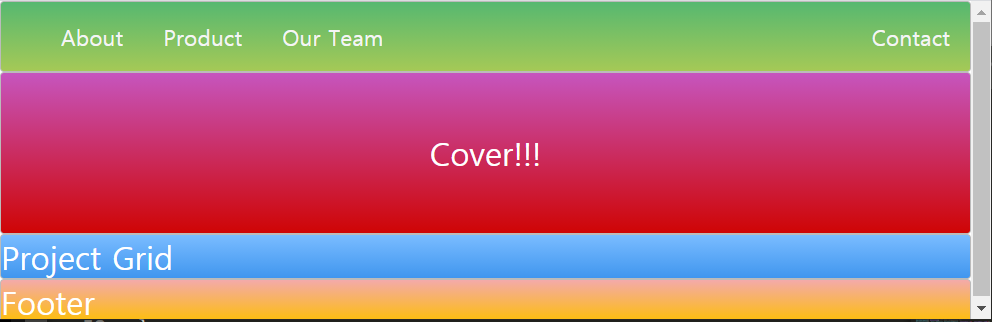
.container{
display:flex;
align-items: center;
justify-content: center;
height:50vh;
}
^nice and responsive whatever the size of window.