1) AJAX 와 API
1) JSON
Java Script Object Notation
- 지속적으로 데이터/정보를 전송하는 포맷.
- 사용자끼리 전송하거나 API에서 브라우저로 전송할 수 있음.
- 자바스크립트 객체 구문을 기반으로 하며 중괄호와 key:value 형식을 갖는게 유사.
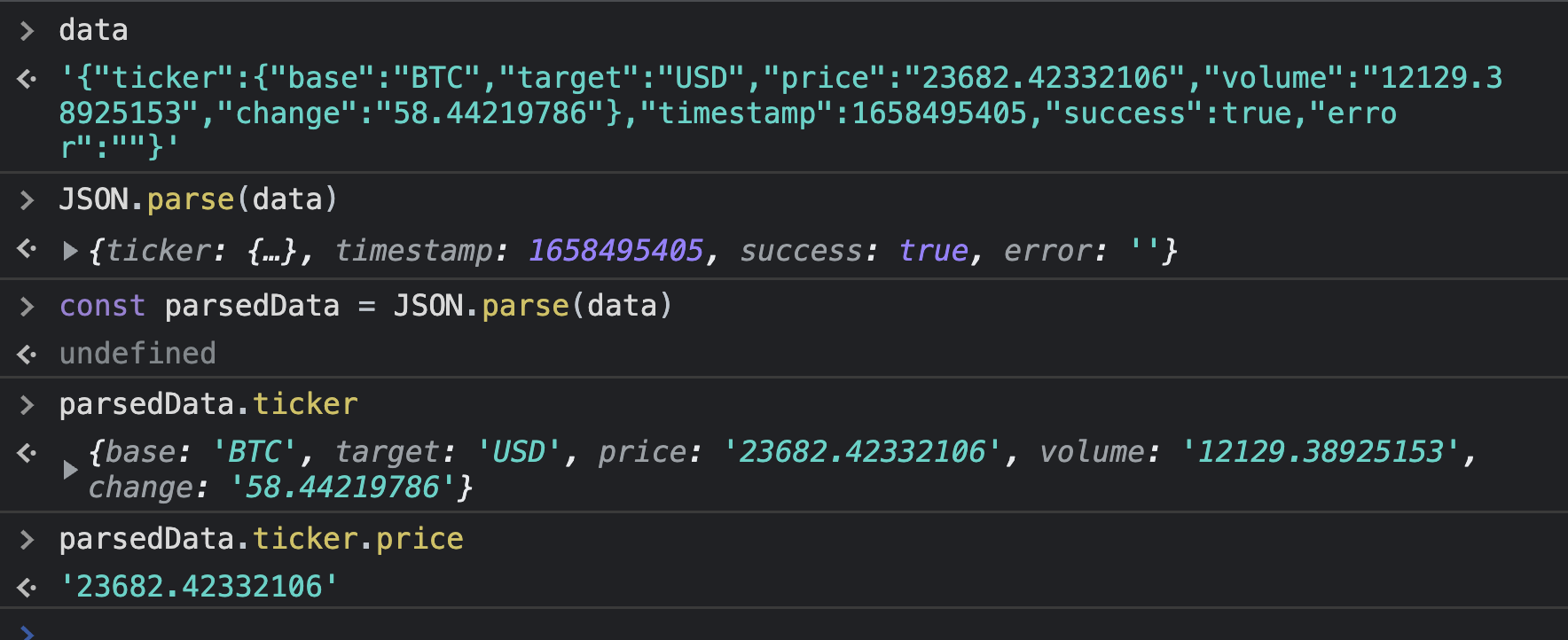
const data = `{"ticker":{"base":"BTC","target":"USD","price":"23682.42332106","volume":"12129.38925153","change":"58.44219786"},"timestamp":1658495405,"success":true,"error":""}`
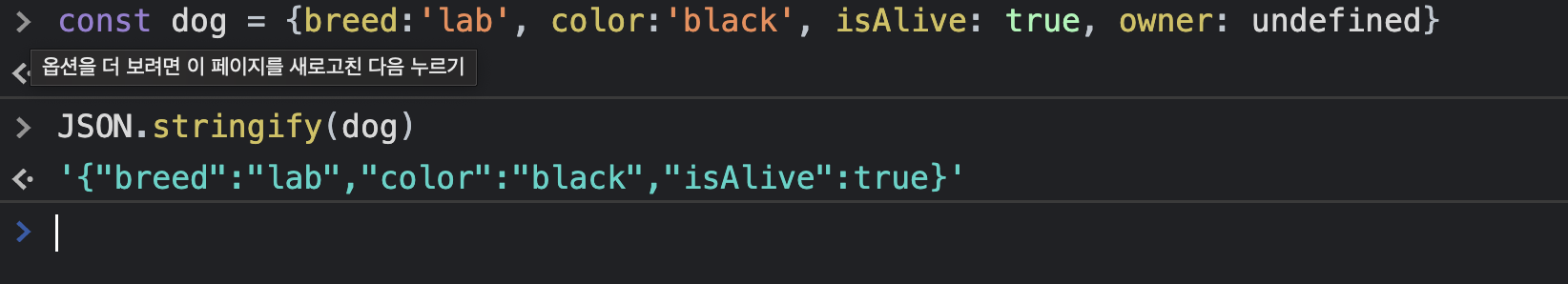
JSON.stringify

- 데이터를 'JSON'화 시켜서 다른 언어들에서도 해당 데이터를 파싱해서 가져다 쓸 수 있음.
2) Postman 사용하기
get
- 정보를 검색하여 가져올 때 사용
post
- 데이터베이스에 저장 혹은 업데이트 하기 위해 사용.
status

- 2 : 양호
- 3 : 좋지도 나쁘지도 않은것
- 4 : 신호 불량
Headers (body에 대한 정보)

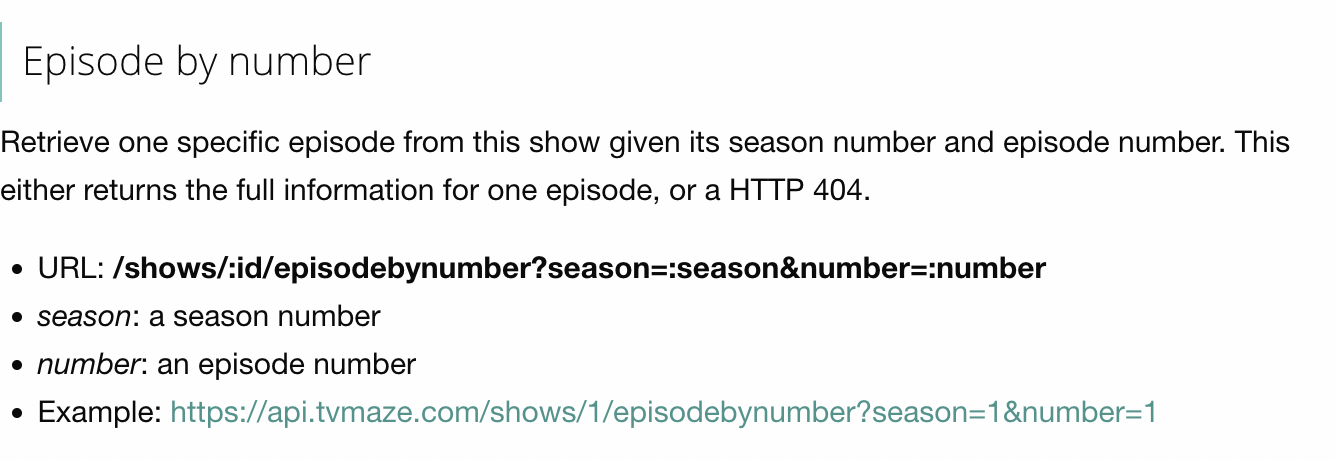
3) 문자열 및 헤더쿼리
- 쿼리 문자열은 URL의 한 부분으로서 우리가 입력해야 하는 정보이며 우리가 얻는 결과에 영향을 줌.
- 어느 URL이든 입력할 수 있는 키-값(key-value) 정보이다.
- 필요시 쿼리 문자열에 하나 이상의 매개변수도 넣는다.
- ':' 표시된 부분은 매개변수이며 해당자리에 찾고자하는 정보를 입력해준다.

헤더 쿼리
- ex) 'Accept' (헤더 명) -> application/JSON (JSON response)
4) Fetch API
- The newer way of making requests via JS
- Supports promises !
<promise ver.>
fetch('https://api.cryptonator.com/api/ticker/btc-usd')
.then(res => {
console.log("response", res)
return res.json();
})
.then(data => {
console.log("DATA PARSED...")
console.log(data.ticker.price)
})
.catch(err => {
console.log("error",err)
})
<async , await> - 비동기 함수
const fetchBitcoinPrice = async () => {
const res = await fetch('https://api.cryptonator.com/api/ticker/btc-usd')
const data = await res.json(); //.then으ㄹ 사용하지 않지만 promise가 resolve되는걸 기다림.
console.log(data.ticker.price);
}
< + try , catch>
const fetchBitcoinPrice = async () => {
try {
const res = await fetch('온전치 않은 api를 요구했을 때 오류를 나타나게 하는 방식 (try & catch')
const data = await res.json(); //.then으ㄹ 사용하지 않지만 promise가 resolve되는걸 기다림.
console.log(data.ticker.price);
} catch (err) {
console.log("ERROR!", err);
}5) AXIOS
A Library for making HTTP requests
- 라이브러리 추가 필요
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>axios.get('https://api.cryptonator.com/api/ticker/btc-usd')
.then(res => {
console.log(res.data.ticker.price);
})
.catch(err => {
console.log("ERROR", err)
})
const fetchBitcoinPrice = async () => {
try {
axios.get('https://api.cryptonator.com/api/ticker/btc-usd')
const res = await console.log(res.data.ticker.price);
} catch(err) {
console.log("ERROR",err)
}
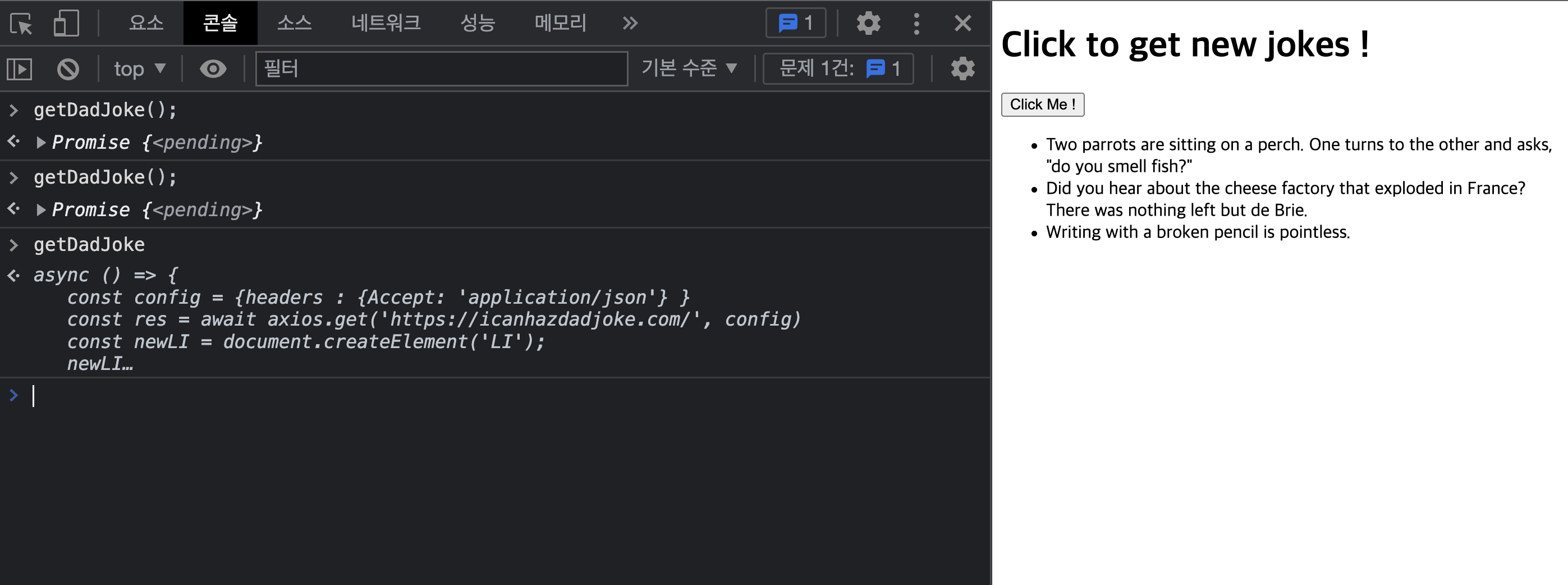
}6) AXIOS로 헤더 세팅하기
const jokes = document.querySelector('#jokes')
const getDadJoke = async () => {
const config = {headers : {Accept: 'application/json'} }
const res = await axios.get('https://icanhazdadjoke.com/', config)
const newLI = document.createElement('LI');
newLI.append(res.data.joke);
jokes.append(newLI);
}
<button 클릭시 joke 출력>
const jokes = document.querySelector('#jokes')
const button = document.querySelector('button');
// li에 추가하는 함수
const addNewJoke = async () => {
const jokeText = await getDadJoke();
const NewLI = document.createElement('LI');
newLI.append(jokeText);
jokes.append(newLI)
}
//json 형식으로 반환하기 (헤더 설정)
// API에서 joke만 json형식으로 추출해오는 함수
const getDadJoke = async () => {
try {
const config = {headers : {Accept: 'application/json'} }
const res = await axios.get('https://icanhazdadjoke.com/', config)
return res.data.joke;
} catch(err) {
return "NO JOKES AVAIABLE"
}
}
}
button.addEventListener('click',addNewJoke)2) 프로토타입, 클래스 그리고 OOP
1) 프로토타입이란?
자바스크립트 객체가 서로의 기능을 상속하는 방식의 메커니즘이다.
- 객체는 템플릿 객체 역할을 하는 프로토타입 객체를 가질 수 있다.
- ex) 특정 배열의 메소드 아래 여러 메소드를 갖는 경우.
const arr = [1,2,3]
arr.sing = function() {console.log("LA LA LA")}

- 우리가 일일이 새로운 배열의 객체를 만들 때 마다 추가하는 메소드가 아닌 프로토타입의 객체에서 정의된다.


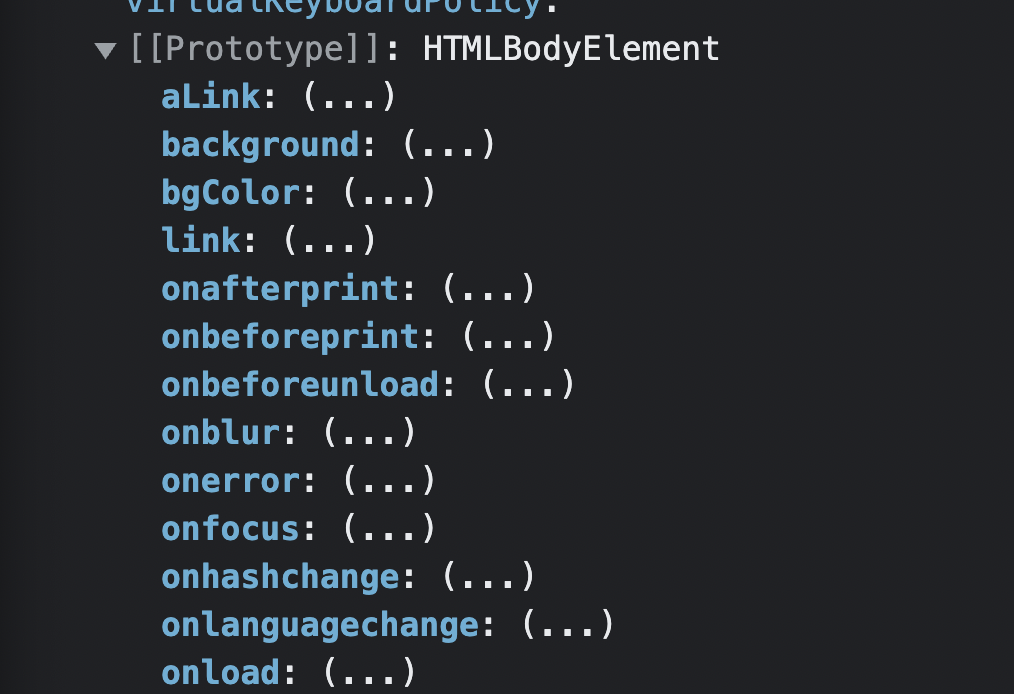
- body객체의 프로토타입의 메소드를 확인할 수 있다.

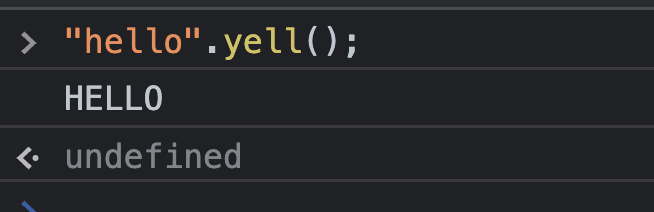
//this는 메서드를 호출하는 문자열을 참조
//String 타입의 객체들에게 새로운 메소드를 부여하는 작업
String.prototype.yell = function() {
console.log(this.toUpperCase());
};
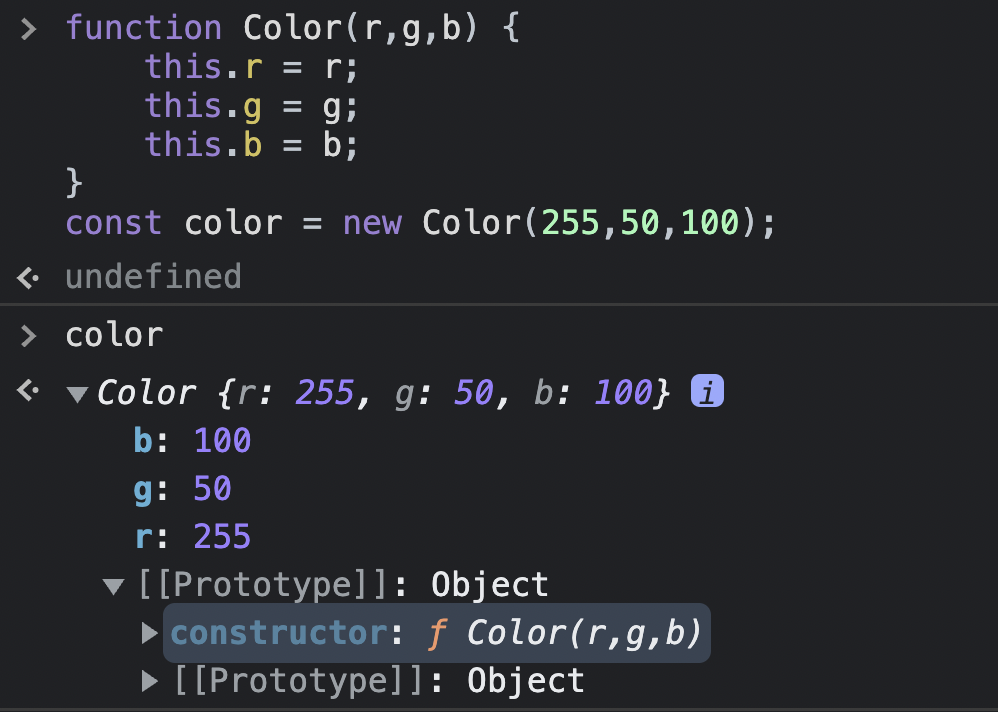
2) 생성자 함수

function Color(r,g,b) {
this.r = r;
this.g = g;
this.b = b;
}
//프로토타입의 메소드를 한 번 정의해주면 새로운 인스턴스를 만들때마다 해당 인스턴스에 적용되는 다른 메소드를 이중으로 만들어주지 않고 '재사용'이 가능해짐
Color.prototype.rgb = function() {
// r,g,b가 this이므로 객체 자체 내서의 값을 받음.
const {r,g,b} = this;
return `rgb(${r}, ${g}, ${b})`
}
const color1 = new Color(20,40,50);- 모든 인스턴스는 rgb 메소드가 추가된 프로토타입을 사용할 수 있게됨.
3) Javascript 클래스
//클래스 키워드로 클래스 정의(대문자)
class Color {
// 클래스의 인스턴스를 소환할때 constructor 함수가 가장 먼저 실행됨.
constructor(r,g,b,name) {
//우리가 반환 받을 색상 객체에 속성으로 추가됨
//this가 자동으로 새로운 객체를 참조함.
this.r = r;
this.g = g;
this.b = b;
this.name = name;
}
//메소드들은 자동적으로 프로토타입에 추가됨
innerRGB() {
return `{${this.r},${this.g},${this.b}}`
}
rgb(){
return `rgb{${this.innerRGB()})`
}
}


- 'new' 키워드 사용시 this는 개별 객체를 참조함.
class Color {
constructor(r,g,b,name) {
//우리가 반환 받을 색상 객체에 속성으로 추가됨
//this가 자동으로 새로운 객체를 참조함.
this.r = r;
this.g = g;
this.b = b;
this.name = name;
}
innerRGB() {
return `{${this.r},${this.g},${this.b}}`
}
rgb(){
return `rgb{${this.innerRGB()})`
}
} - 위와 같이 클래스 내 메소드를 다른 메소드가 참조할때에도 this를 사용
하나의 패밀리에 다 넣어서 클래스 및 모든 색상의 패턴을 정의한다.
4) 확장 및 슈퍼키워드
extends
class Pet {
constructor(name,age){
this.name = name;
this.age = age;
}
eat() {
return `${this.name} is eating !`
}
}
class Cat extends Pet{
meow() {
return "MEOWWW!!!!"
}
}
const cat1 = new Cat('mimi', 4);
class Dog extends Pet {
bark() {
return "WOOOFFFF!!"
}
} 
class Dog extends Pet {
bark() {
return "WOOOFFFF!!"
}
eat() {
return `${this.name} scarfs hid food !`
}
} 
- 부모 class 와 자식class 안에 동일한 메소드가 충돌이 일어나면 자식 메소드가 이김.
- 자식class 내에 메소드가 존재하는지 먼저 파악하고 없으면 부모 클래스한테 가서 빌리는것.
super
- super 키워드는 super 클래스(부모 클래스)의 참조 항목이 된다.
class Cat extends Pet{
constructor(name,age,livesLeft = 9) {
super(name,age);
this.livesLeft = livesLeft
}
meow() {
return "MEOWWW!!!!"
}
} 
