1) 터미널 완벽 정리
1) 터미널 명령을 알아야 하는 이유
-
1) 속도 -> The terminal takes some getting used to. but i can be MUCH faster than using a CUI.
-
2) 접근성 -> The terminal provides a "mainline" into the heart of our computer, giving us access to areas we normally dont interact with.
-
3) 도구 -> Many of the tools we nee dare installed and used via the command line. we dont have much of a choice !
Terminology
-
Termianl -> A text-based interface to your computer. Originally a physical object. but now we use software terminals.
-
shell -> The program running on the terminal. (like a software running in ATM, ATM is the terminal)
2) 기본 터미널: LS 와 PWD
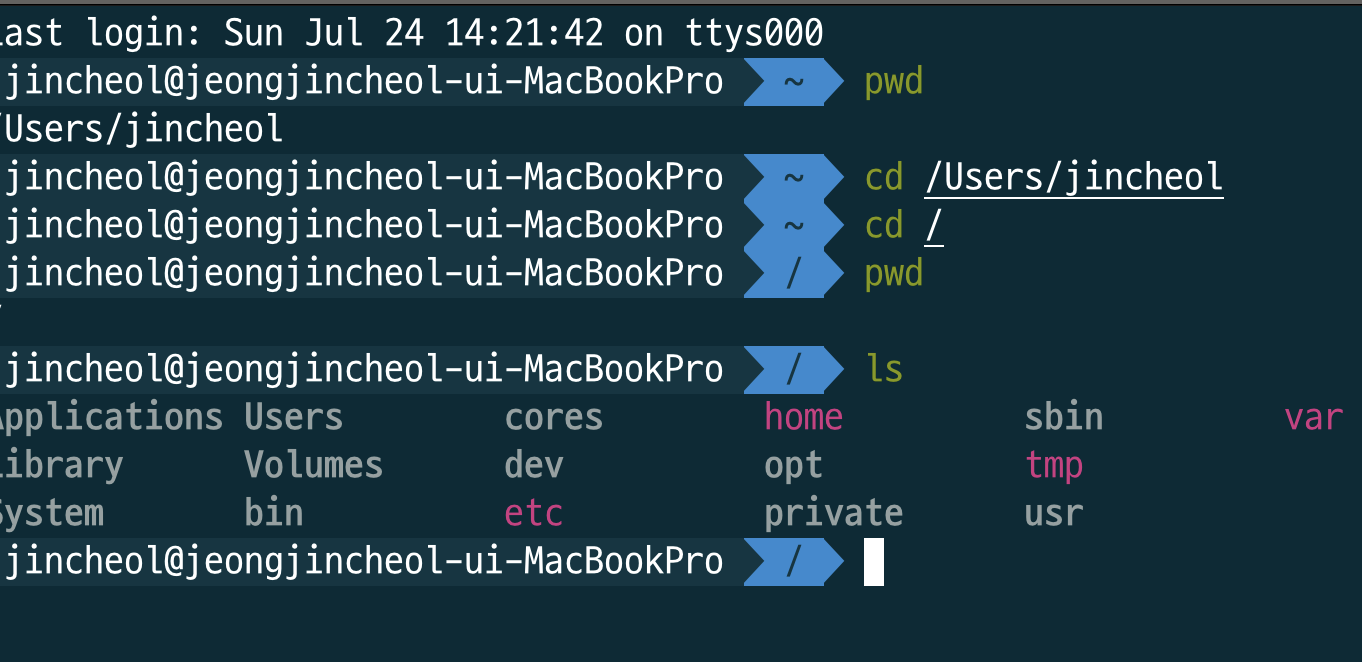
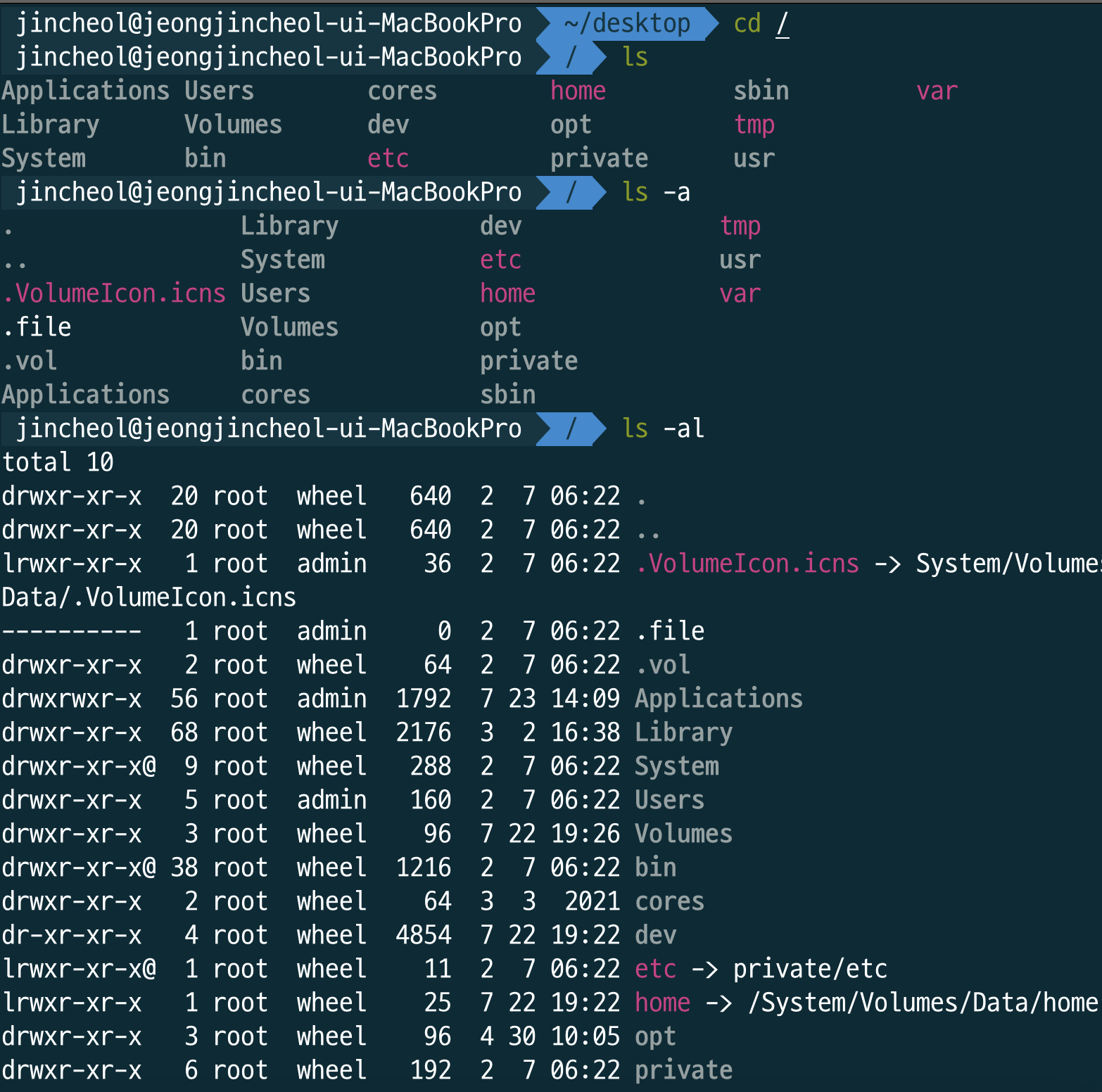
LS
- list를 의마하며 현재 있는 디렉토리의 콘텐츠를 나열한다.

PWD (Print Working Directory) 홈 디렉토리
- prints the path to the working directory (where you currently are)

3) 디렉토리 변경하기
CD (Change Directory) - Use cd to change and move between folders.

- 'download'파일로 이동
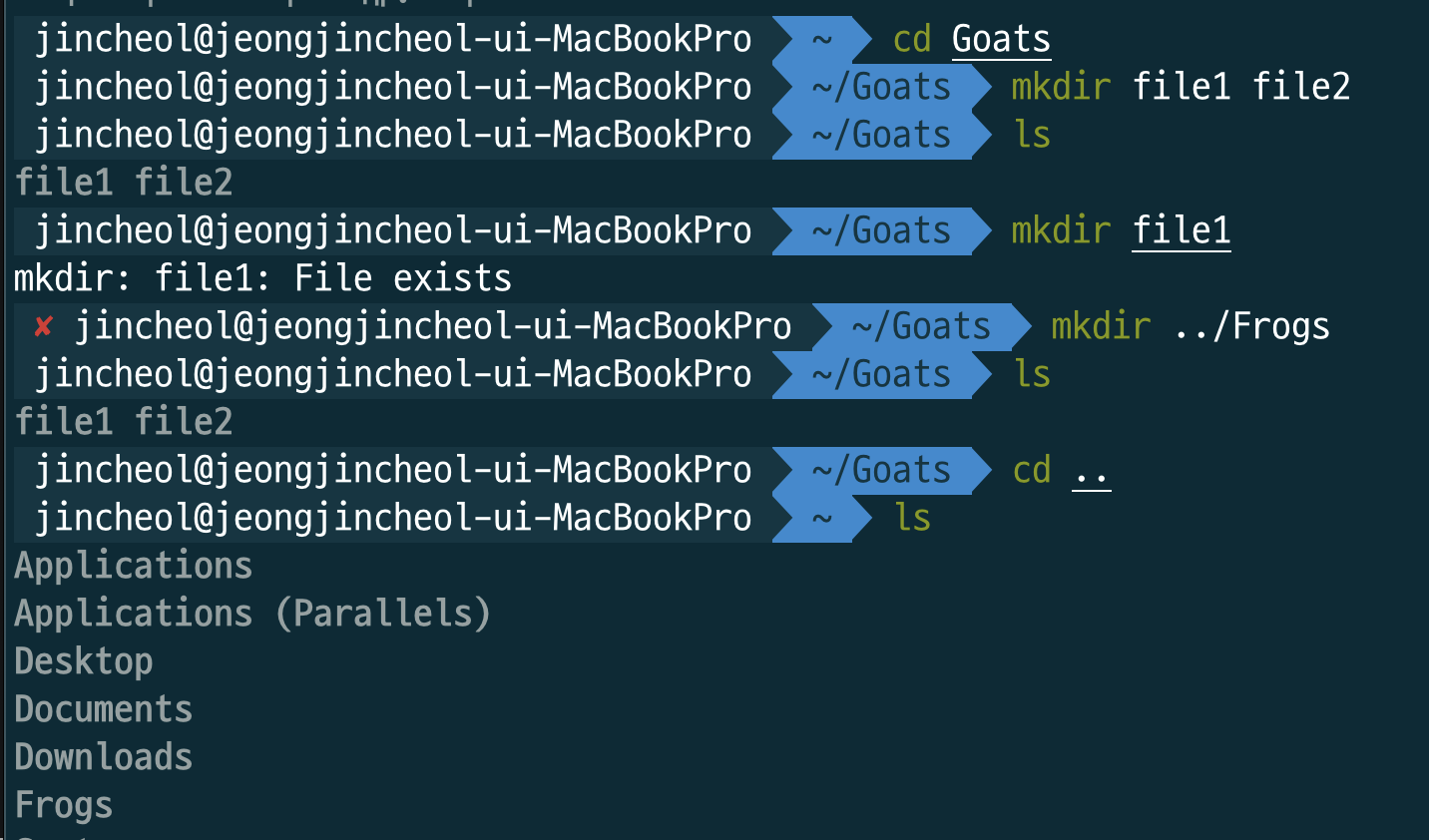
- cd '..' 을 붙이면 이전 위치로 이동

4) 상대경로와 절대경로

- 컴퓨터의 어느 폴더에나 접근 가능. (cd/Users/jincheol)
- '/' 는 루트 디렉토리를 뜻함 (우리가 사용하는 디렉토리가 루트 디렉토리 내에 중첩되어있음)
- '/'(루트) 로 시작하면 절대경로임.
- ' cd ~ ' 입력시 홈 디렉토리로 이동가능.
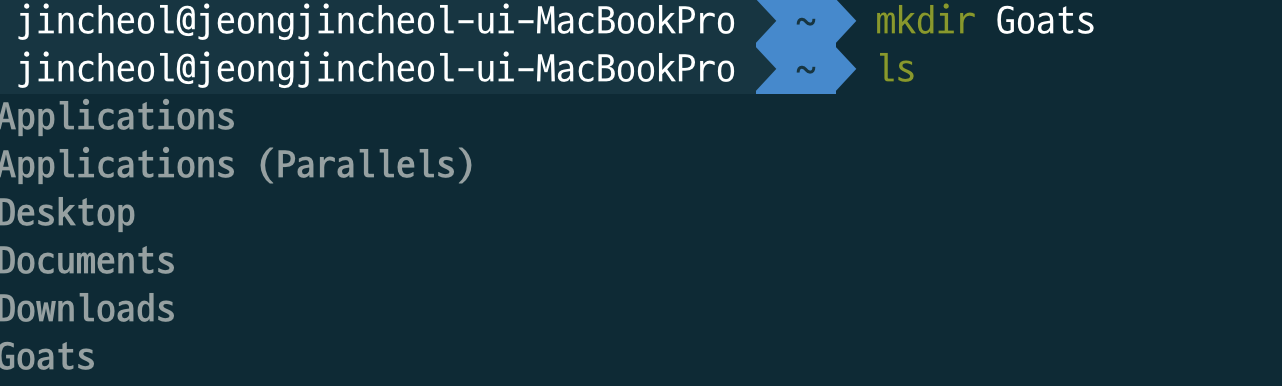
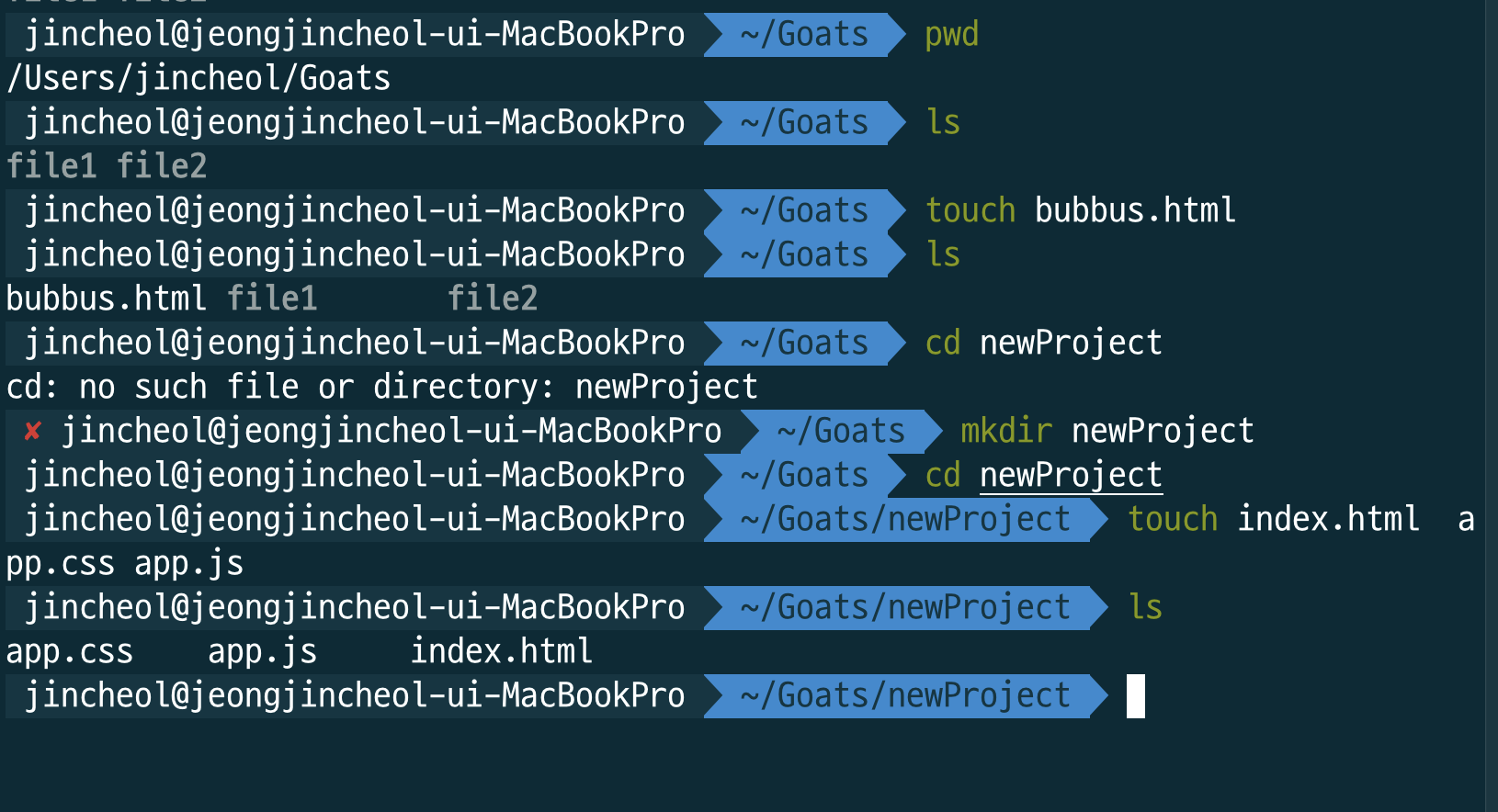
5) 디렉토리 생성하기
mkdir (make directory)
- mkdir will create a new directory (or directories)


- 파일을 다량으로 생성 가능.
- '../' 사용시 다른 위치에 디렉토리를 만들 수 있음
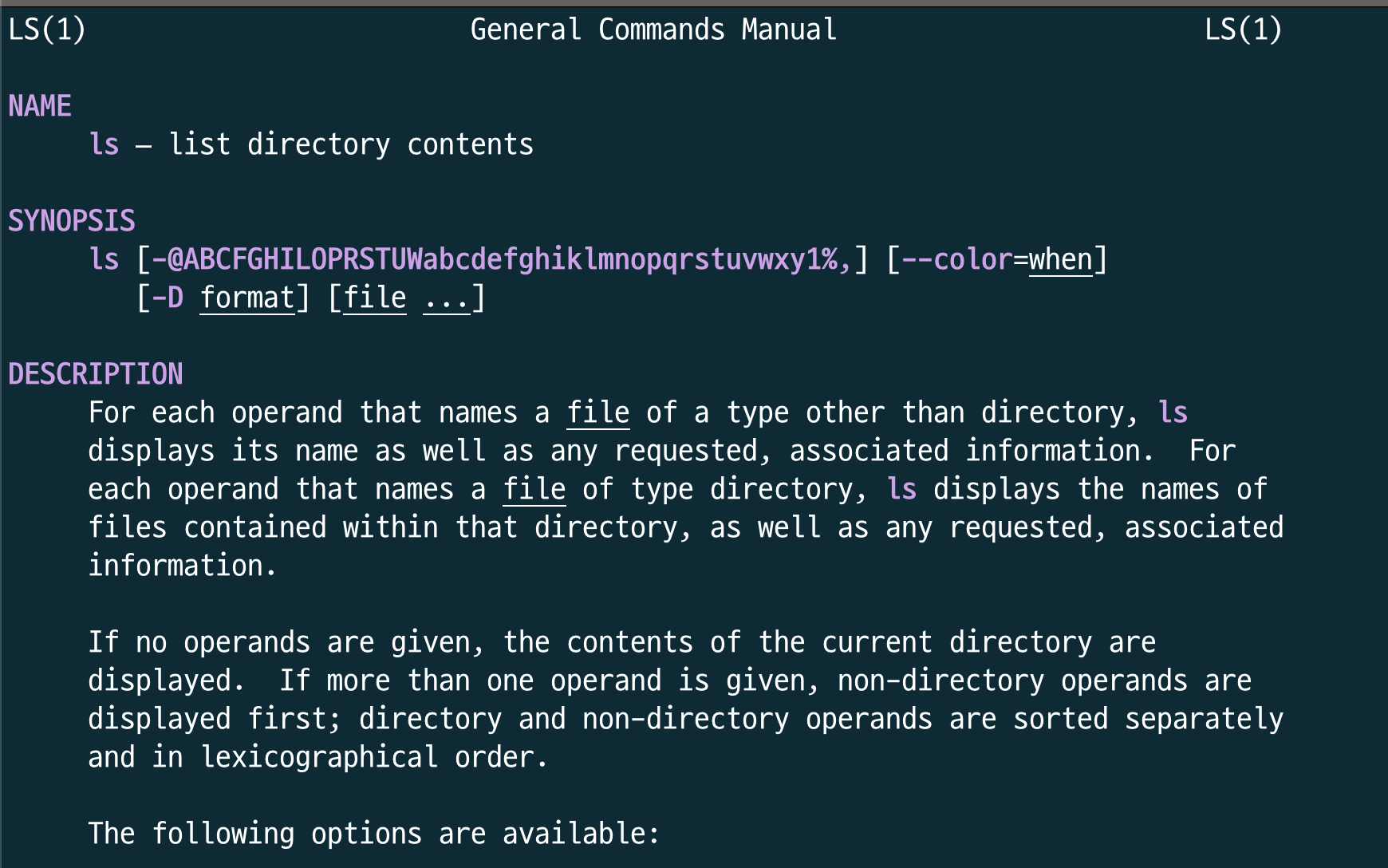
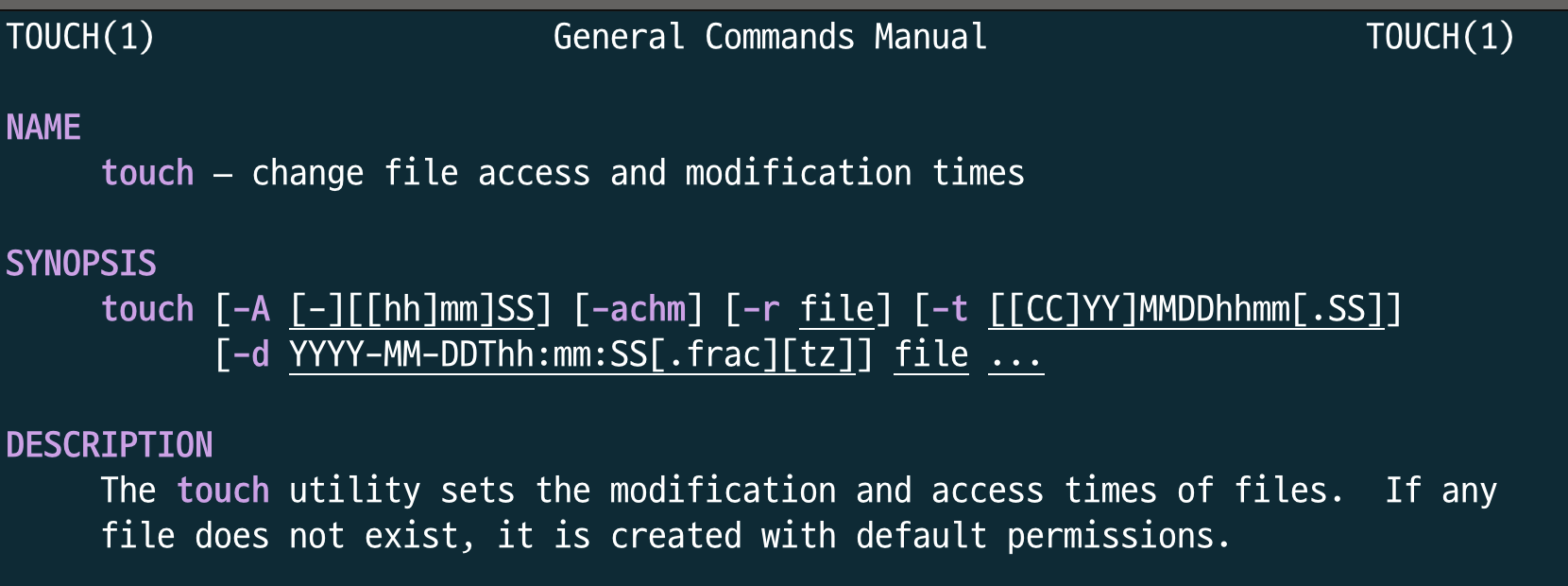
6) 맨(Man) 페이지와 플래그
man (mannual)
- 파일 시스템에 영향 X
- 파일이나 폴더를 생성하지도 않고 디렉토리를 바꾸지도 않음.
- 단지 정보를 주는 역할 (명령어 help와 비슷)

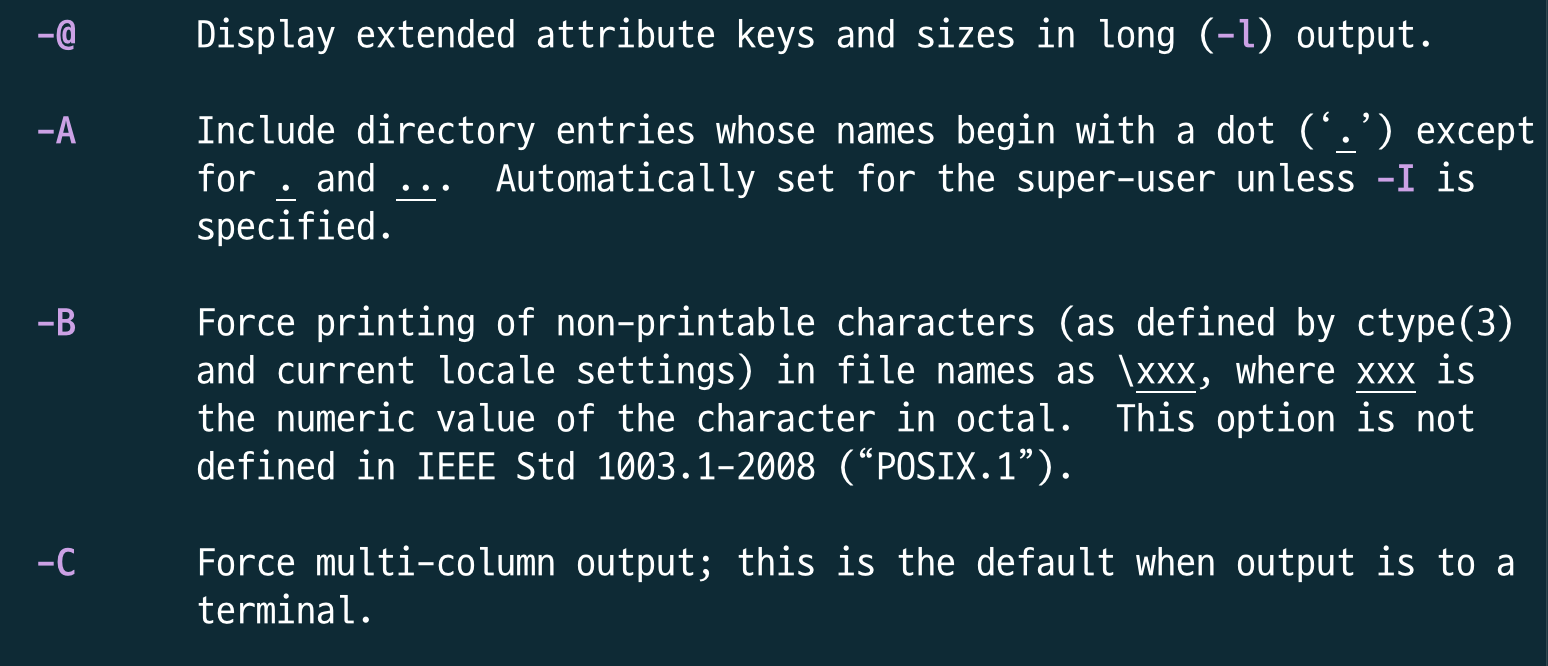
flag (ex '-l')
-
명렁어의 동작을 내가 원하는 방향으로 바꾸기 위해 입력하는 문자



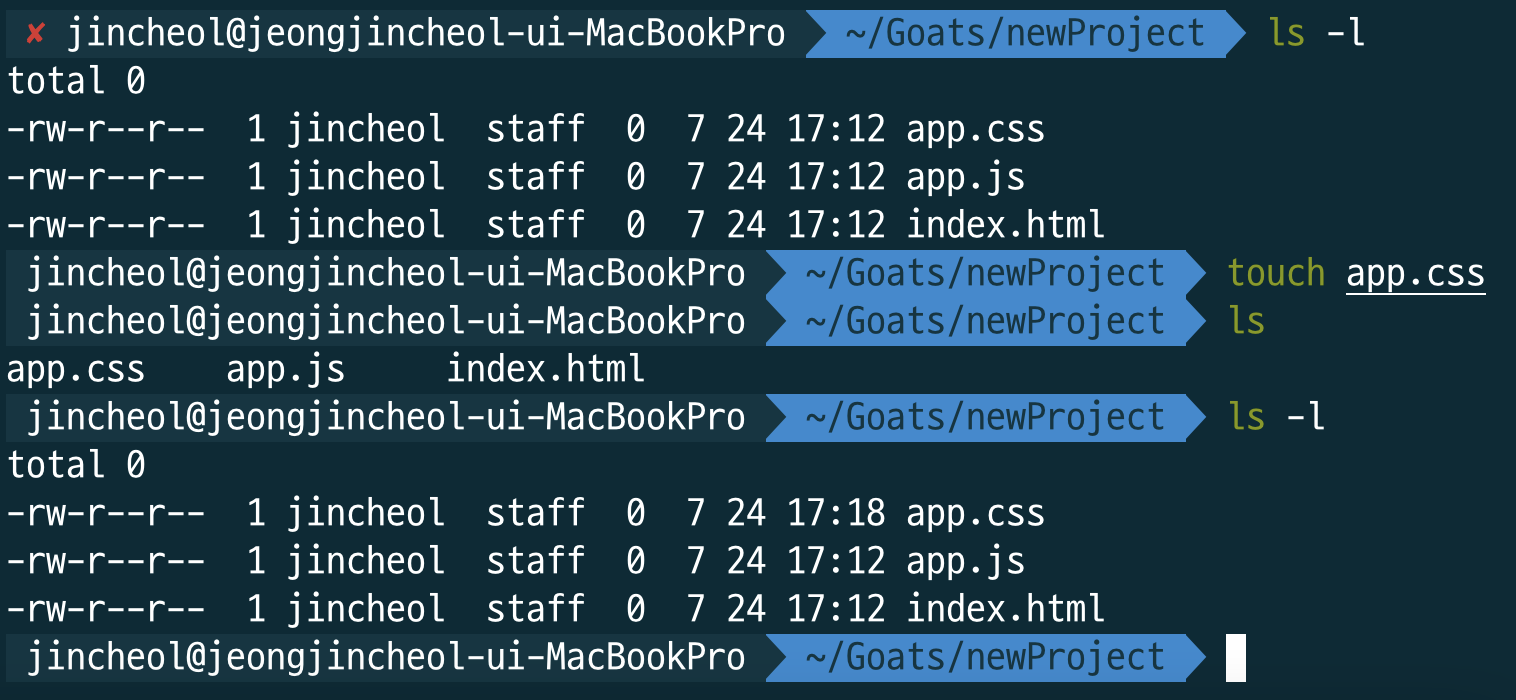
7) 터치 명령
touch - (Use touch to create a file(or mulitple)
-
'폴더'가 아닌 파일을 생성
-
파일의 확장자도 정확하게 기입해줘야함.


- touch 명령어의 주된 목적은 파일의 수정시간과 접근시간을 바꾸는 것이고
파일이 없을때디폴트 권한을 가진 새로운 파일을 생성하는 것이다.

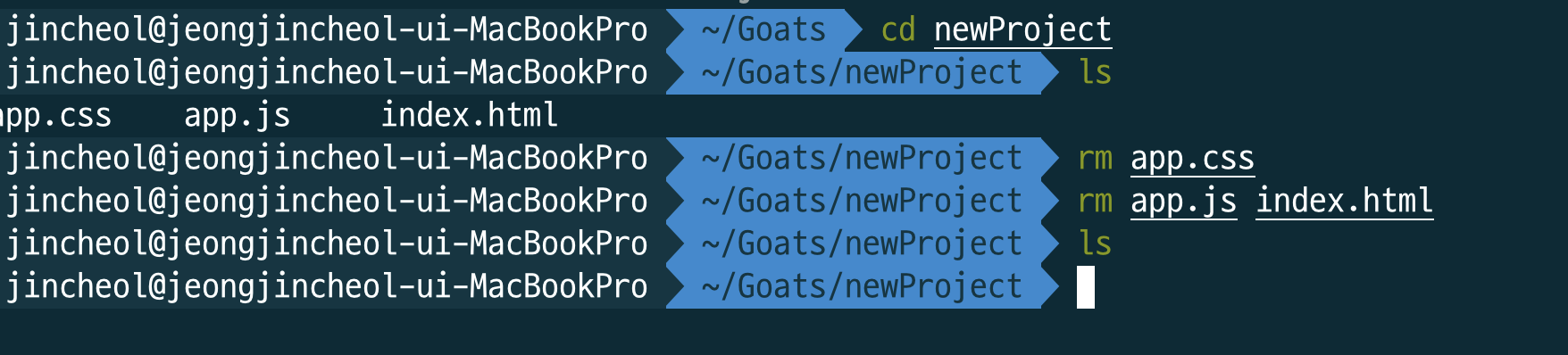
8) 파일 및 폴더 제거하기
rm (remove) - rm will delete a file or files. It permanently removes them !

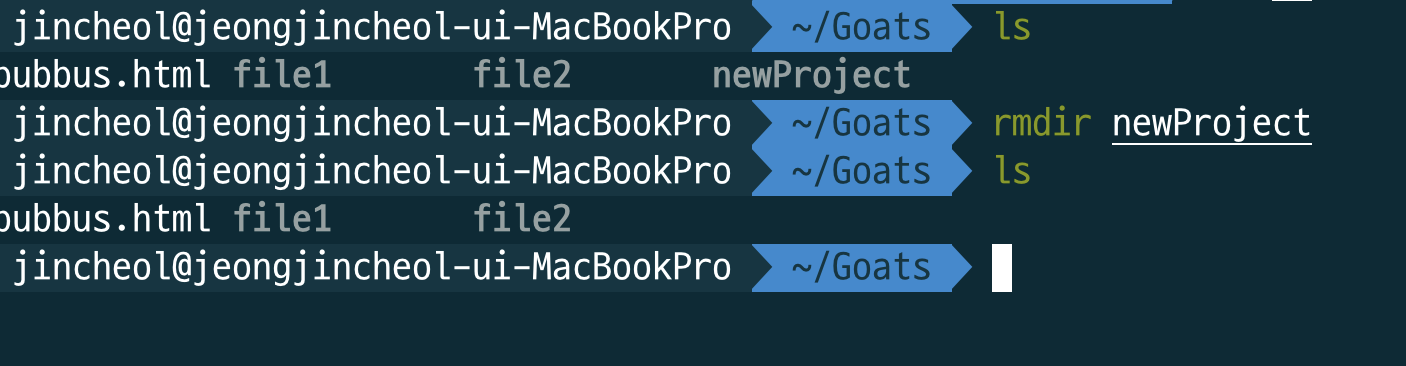
rmdir (폴더 제거)

- 단, rmdir은 빈 폴더에서만 적용됨.
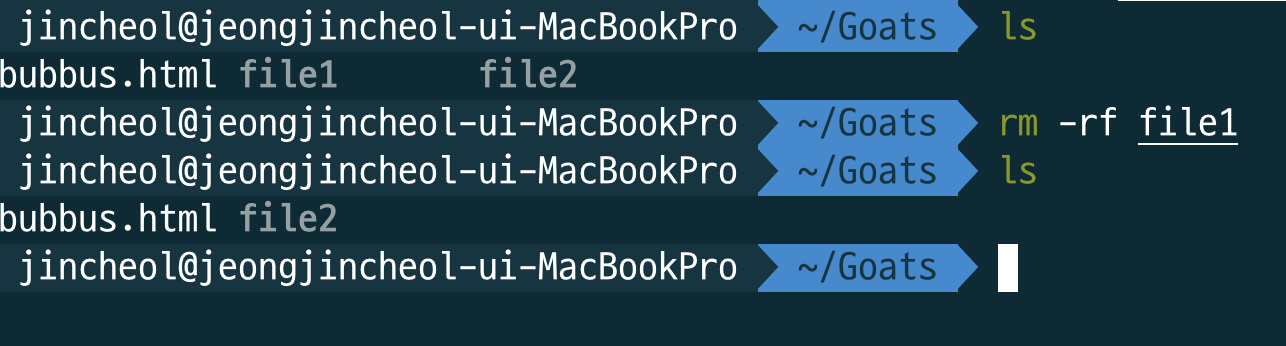
- 따라서 내용이 있는 폴더를 삭제해주기 위해서는 rm -rf 를 사용해야함.
( 'r ' => 반복을 의미 , 'f' => 강행을 의미) : recursive force - 중첩된 폴더까지도 모두 삭제해버림.

2) 우리의 첫 번째 도구 : Node(노드)
1) Node JS 개요
Javascript RUNTIME
- 브라우저 밖에서 작동회는 javascript의 실행환경.
- 자바스크립트 코드를 브라우저를 열지않고 심지어 브라우저가 없어도 실행가능.
- 하지만 브라우저가 없으면 문서 객체 모델을 쓸 수 없고 사용자 입력,이벤트 등을 사용할 수 없음.
- 따라서 서버측에서 실행되는 코드를 작성할 수 있음.
2) 노드는 어디에 사용하는가?
what do people build with it ?
- Web Servers
- Command Line Tools
- Native App(VScod is a Node app!)
- Video Games
- Drone Software
- A whole Lot More !
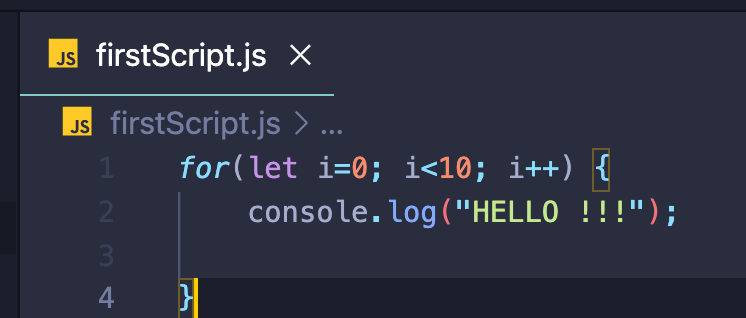
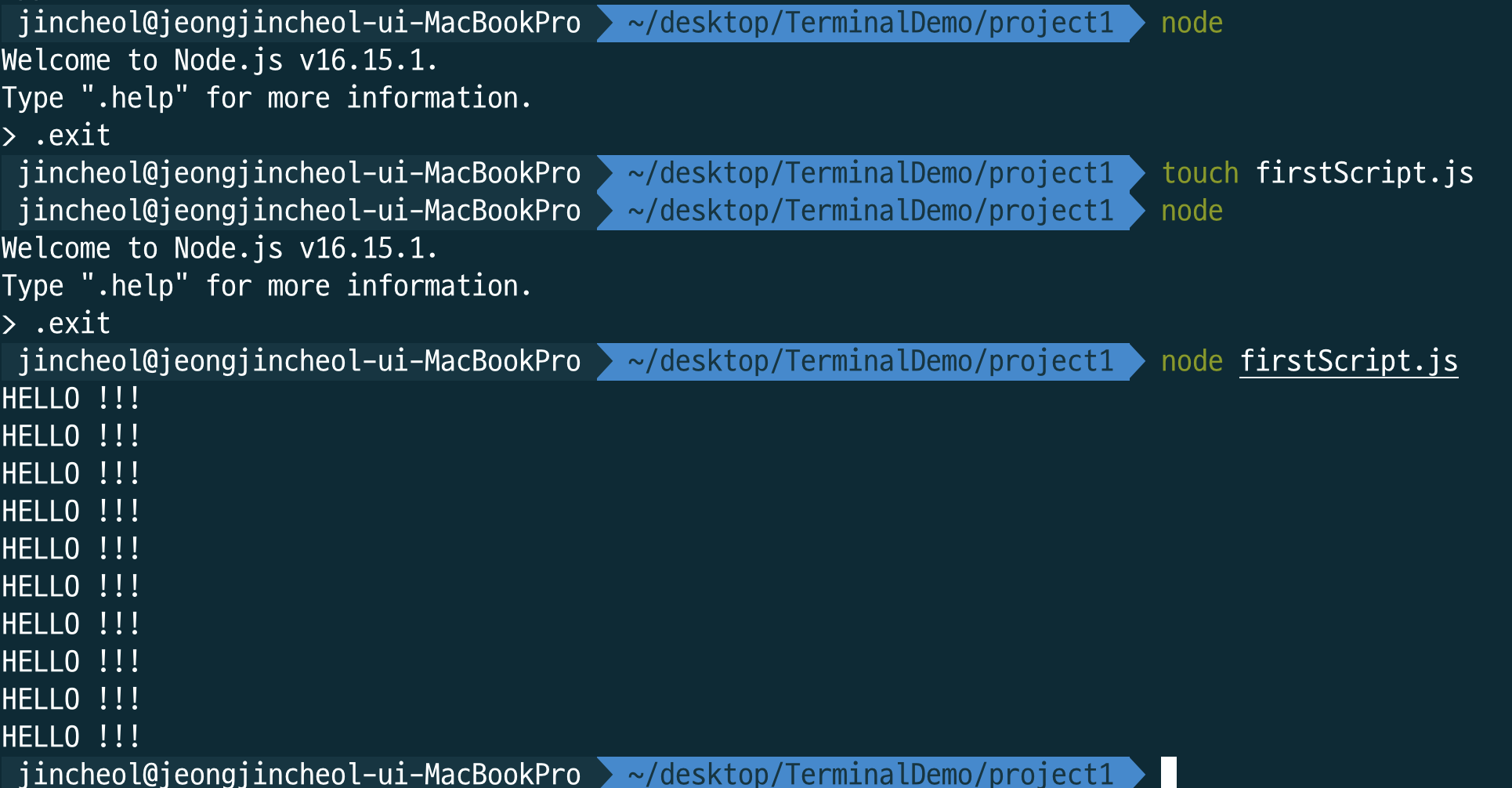
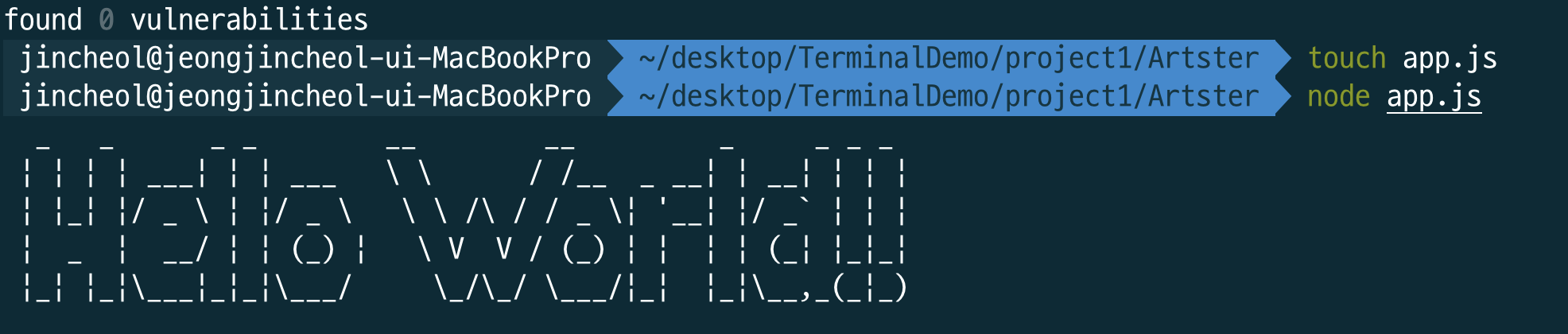
3) Node 파일 실행


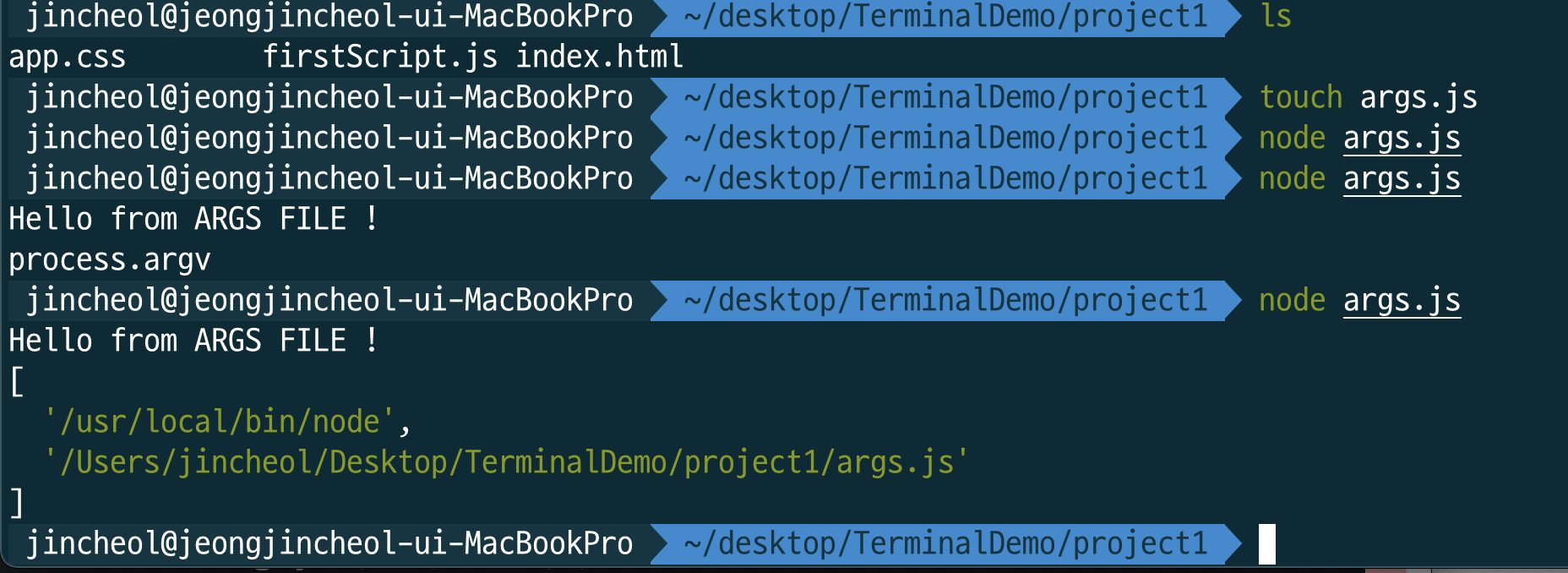
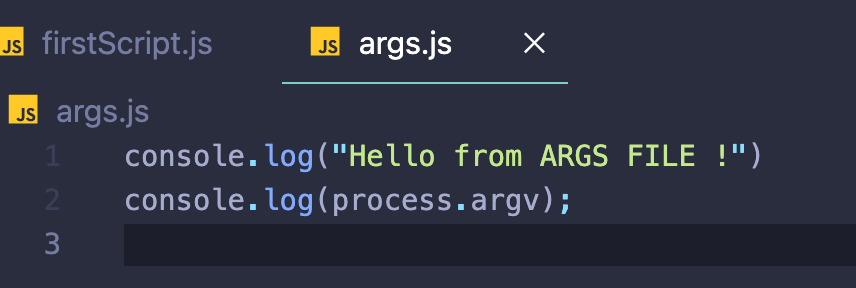
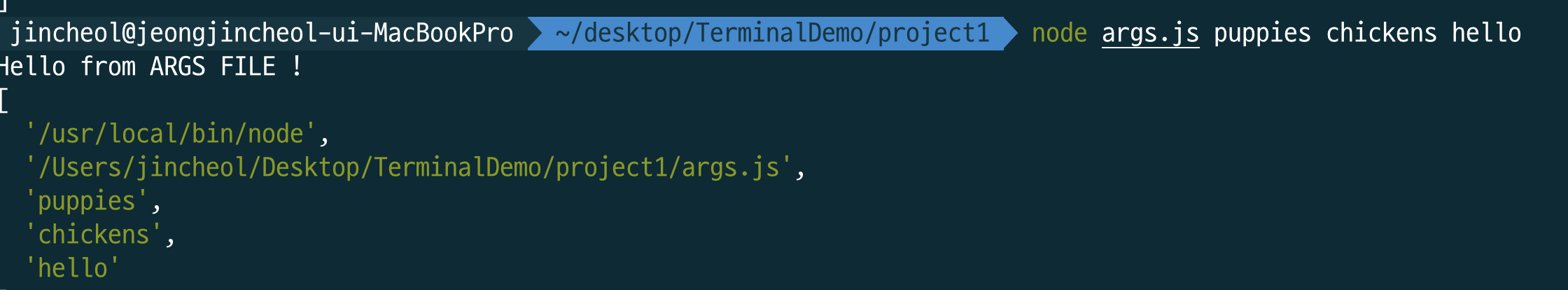
4) 프로세스와 Argv


- '/usr/local/bin/node' 는 process.execPath (Node를 실행할 수 있는 경로)
- '/Users/jincheol/Desktop/TerminalDemo/project1/args.js' 는 args.js의 파일경로이다. (실제로 실행하고 있는 파일 경로)
-> 위 두가지 경로는 무시해도 좋음.

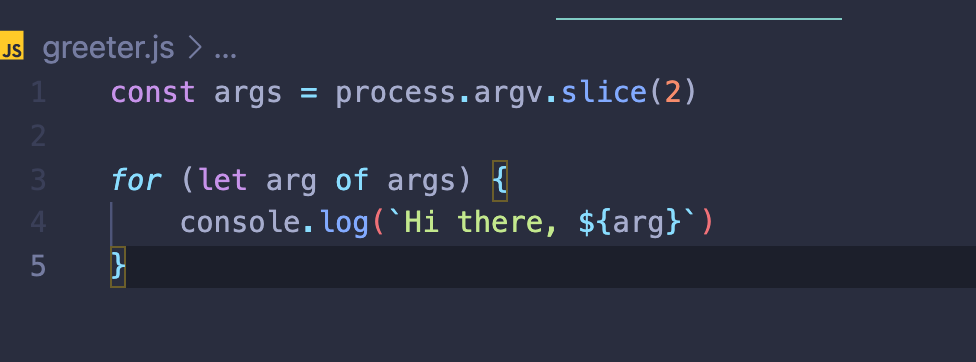
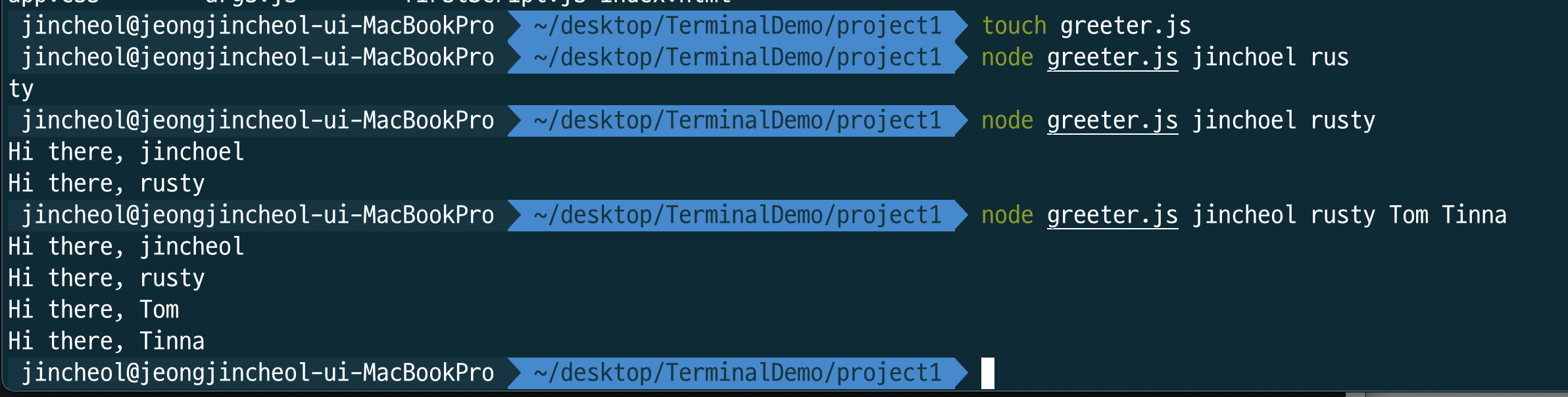
- 인수를 전달받을 수 도 있다.


- node 내 process 객체
- slice(2)를 적용시켜서 위에서의 node 실행경로와 현재 파일의 경로는 무시됨.
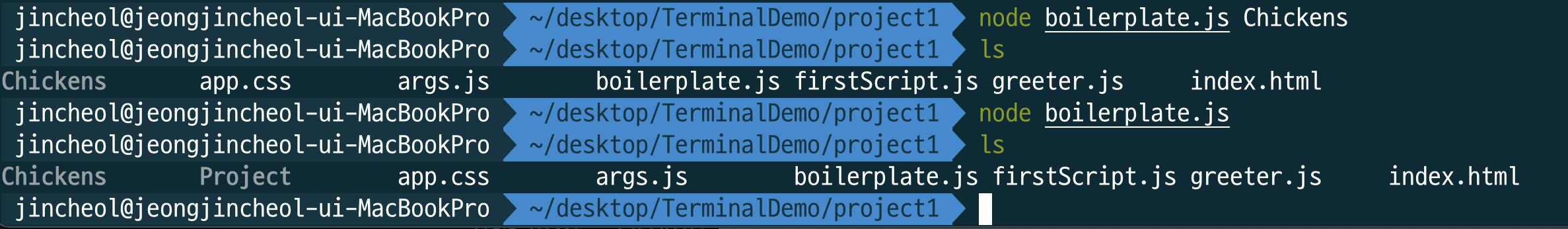
5) 파일시스템 모듈의 충돌과정
폴더 만들기 (fs.markdirSync)
const fs = require('fs') //폴더 만든다고 노드에게 알리기
const folderName = process.argv[2] || 'Project' //파일명이 노드의 3번째 입력값이 됨. //파일명을 지정해주지 않으면 Prjocet 폴더명 생성
fs.mkdirSync(folderName); //동기적 방식의 폴더 만들기 
파일 만들기 (fs.writeFileSync)
const fs = require('fs') //파일만든다고 노드에게 알리기
const folderName = process.argv[2] || 'Project' //파일명이 노드의 3번째 입력값이 됨. //파일명을 지정해주지 않으면 Prjocet 파일명 생성
try{
fs.mkdirSync(folderName); //동기적 방식의 파일 만들기
fs.writeFileSync(`${folderName}/index.html`)
fs.writeFileSync(`${folderName}/style.css`)
fs.writeFileSync(`${folderName}/app.js`)
} catch(e) {
console.log("Error!", e)
}2) 모듈과 NPM
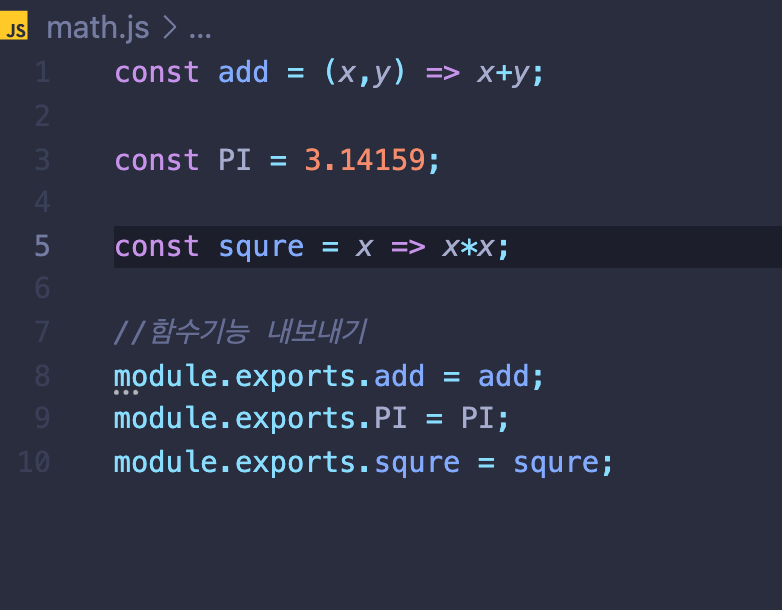
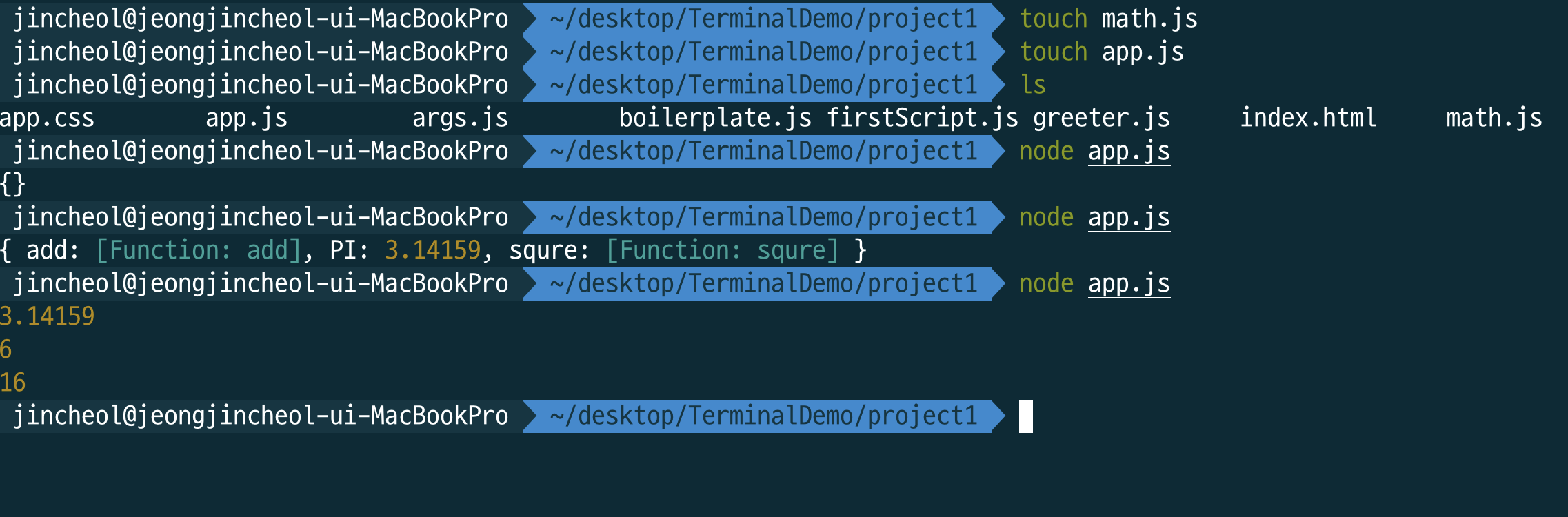
1) Module.exports 사용하기
exports 변수는 모듈의 파일 수준 범위 내에서 샤용가능하며 모듈이 평가되기 전에 module.exports의 값이 지정된다.
방법 1)

-
exports.square = square;
exports.PI = PI;도 가능.
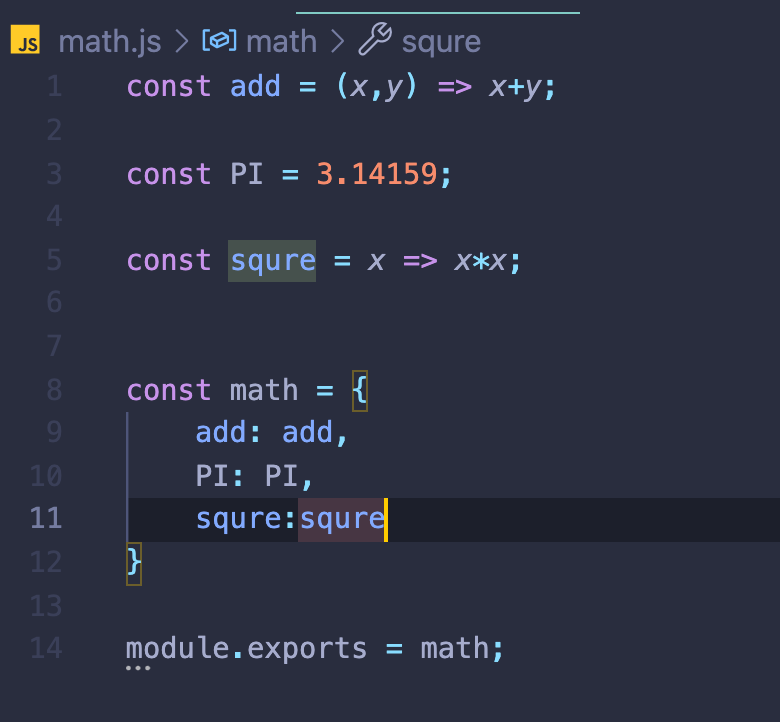
방법 2)

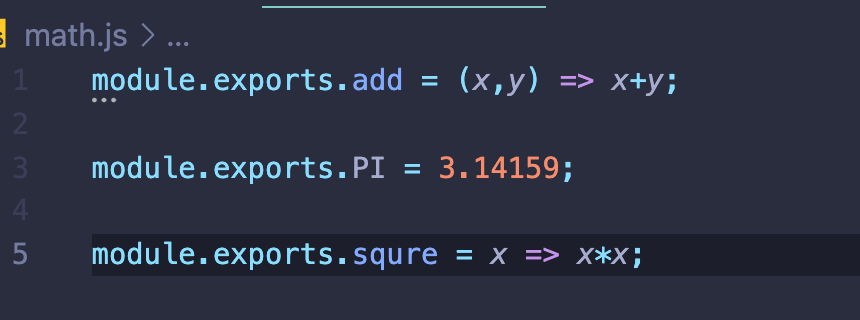
방법 3)



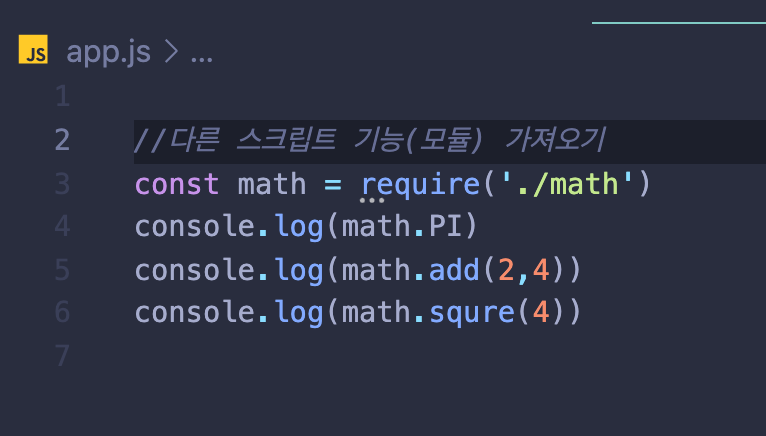
2) 디렉토리의 필요성
index.js -> Node에서 쓰이는 특정한 이름, 일종의 진입점, 해당 디렉토리의 메인 파일.
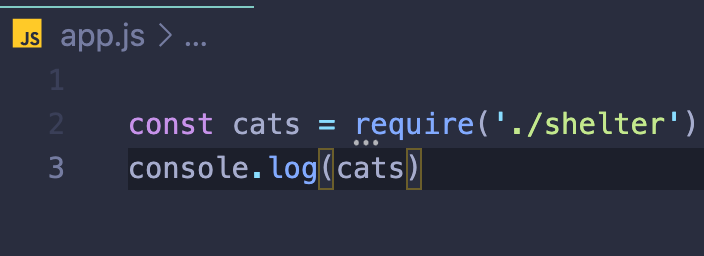
- 해당 디렉토리(shelter) 밖의 js파일(app.js)에서 shelter 의 index.js의 내용을 불러오기.

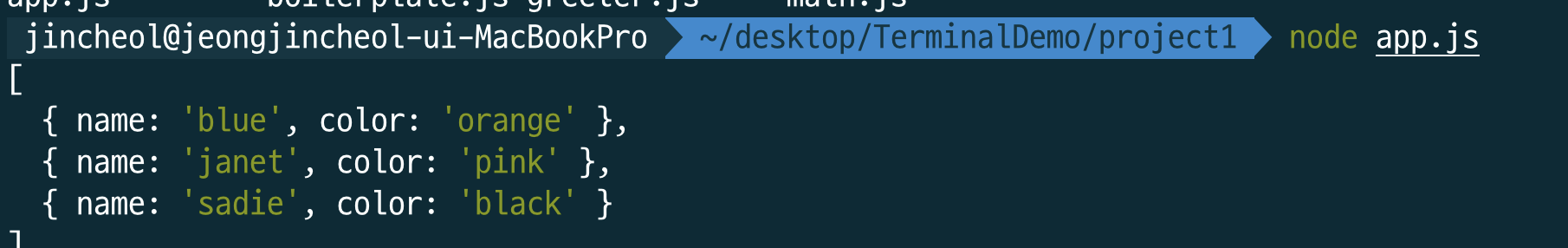
- index.js에 흩어져있는 파일 모으기 (require)
- allCats 전송.

- shleter 디렉토리 불러오기 (require)
- 디렉토리를 불러오면 자동으로 디렉토리의 대문격인 index.js파일의 내용을 불러옴

3) NPM
Node Package Manager
-
A library of thousnads of packages published by other developers that we can use for free. (다른 사람들이 작성해 놓은 도구와 코드들)
-
A command line tool to easily install and manage those packages in our Node Projects.
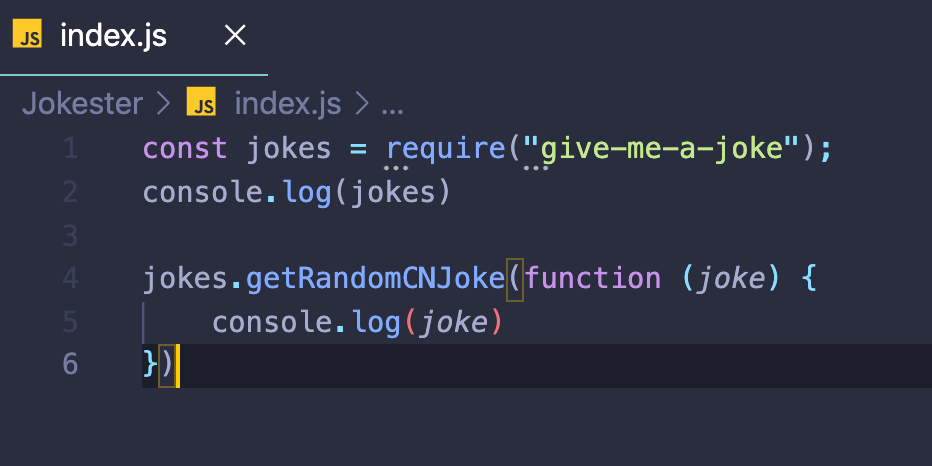
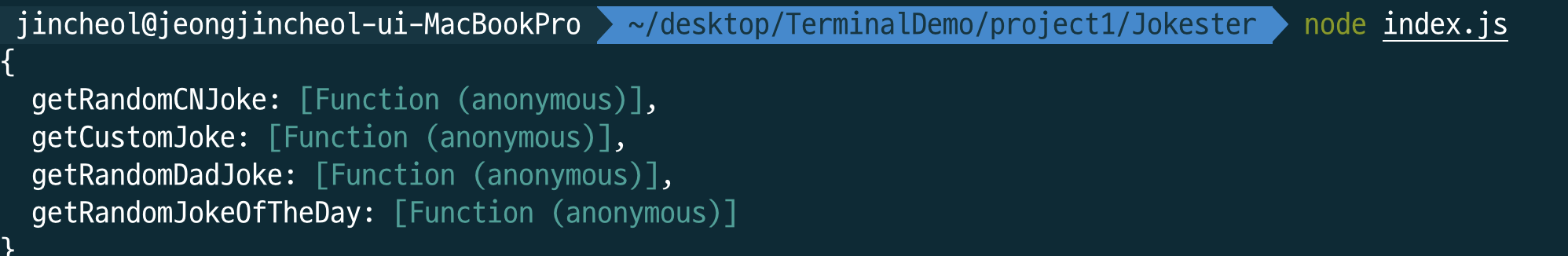
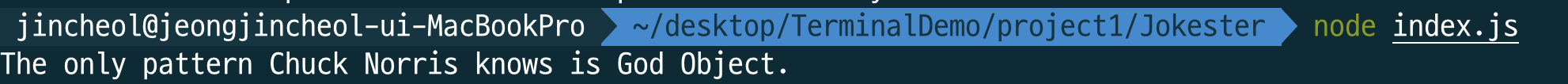
4) 패키지 설치하기



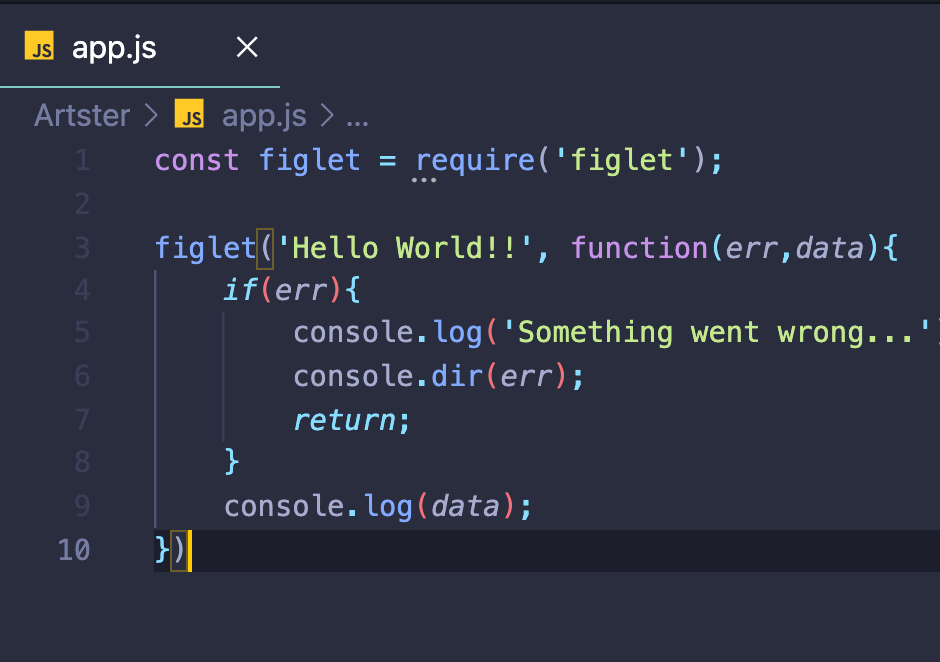
- give-me-a-joke 패키지에 포함된 함수.

5) 글로벌 패키지 추가하기

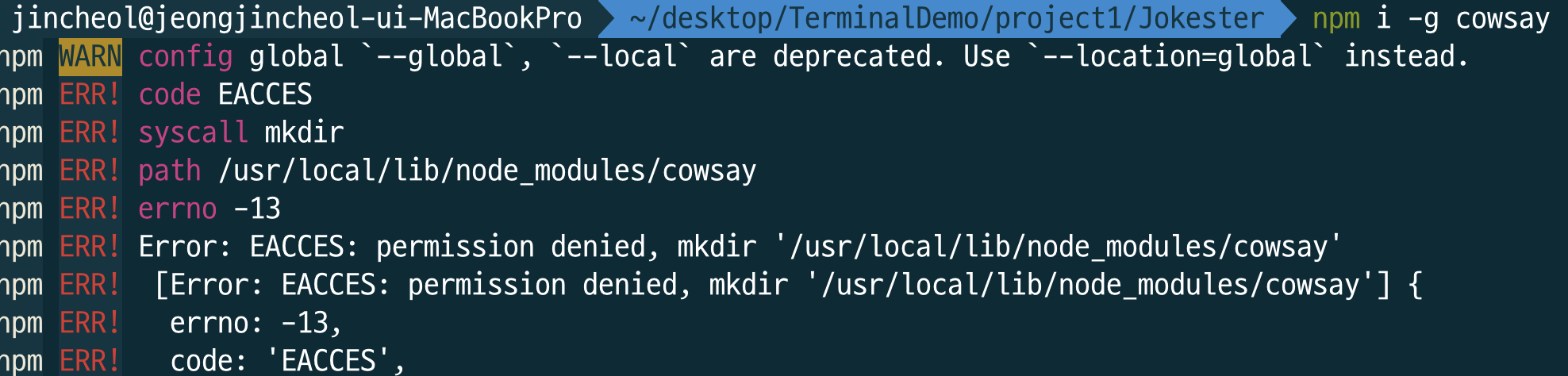
-g: 'global'의 g 이며 컴퓨터의 전역 node_modules 디렉토리에 설치됨.

- 오류발생
- 해결: sudo chown -R $USER /usr/local/lib/node_modules
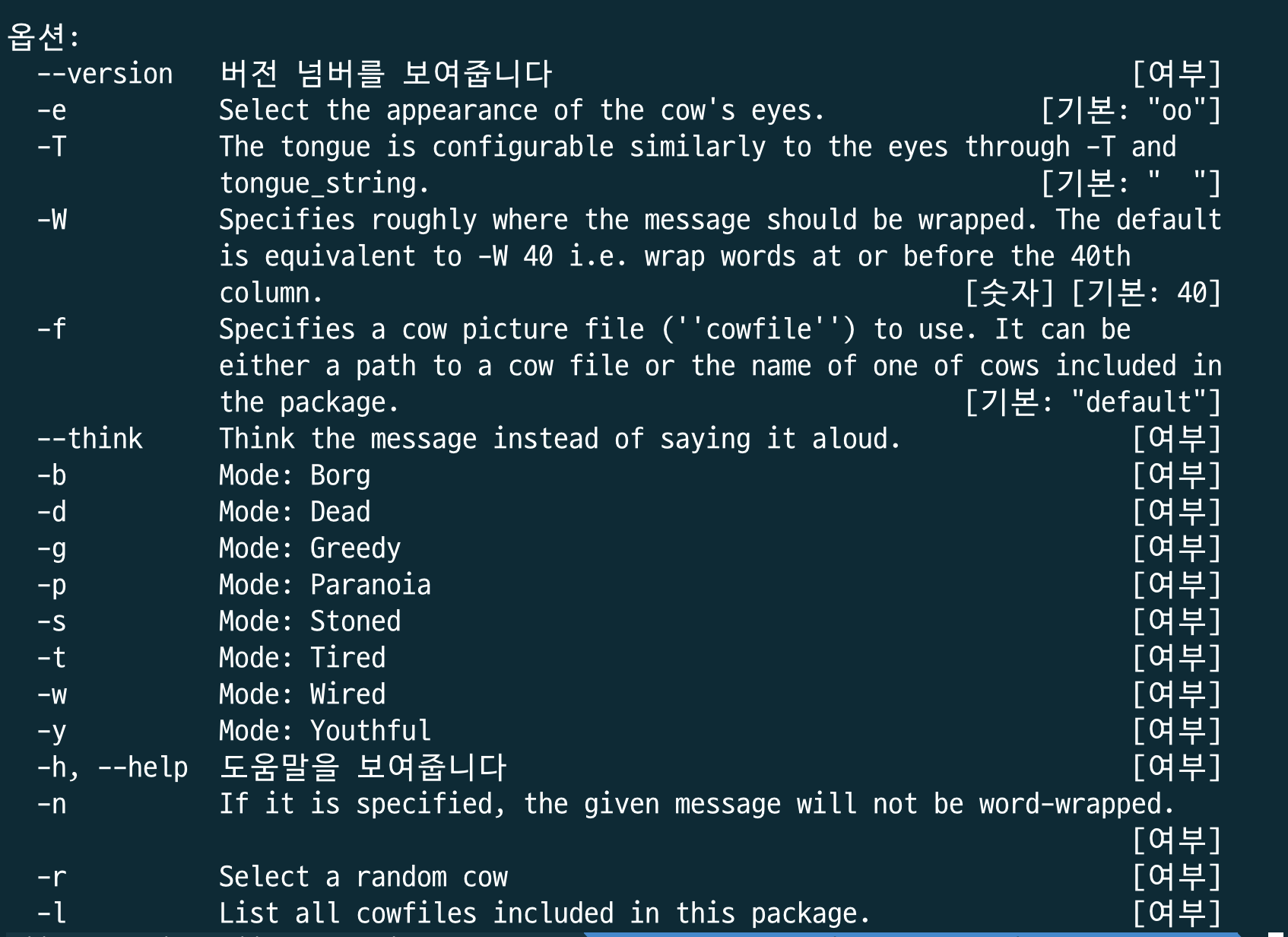
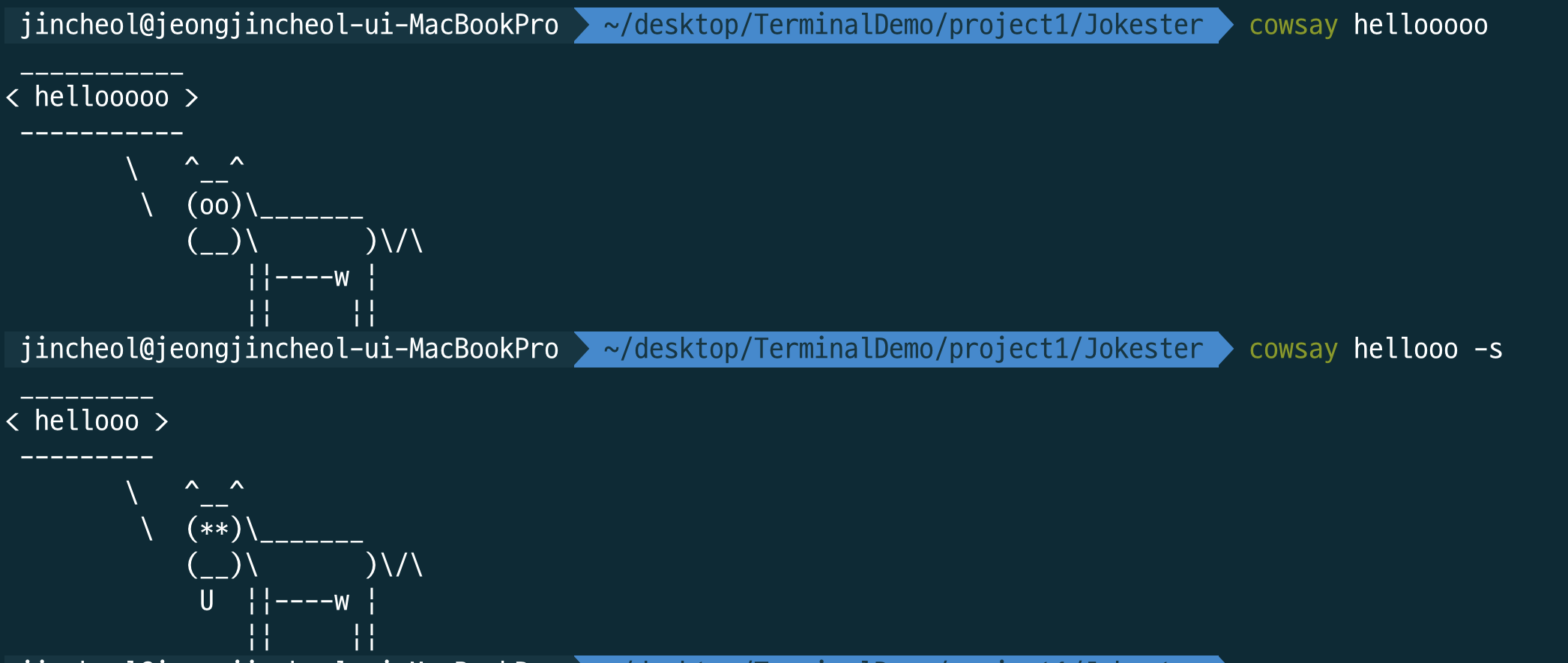
cowsay 패키지 플래그(옵션)


6) Package.json의 중요성
특정 프로젝트나 패키지, 앱에 대한 정보를 가지고 있음.
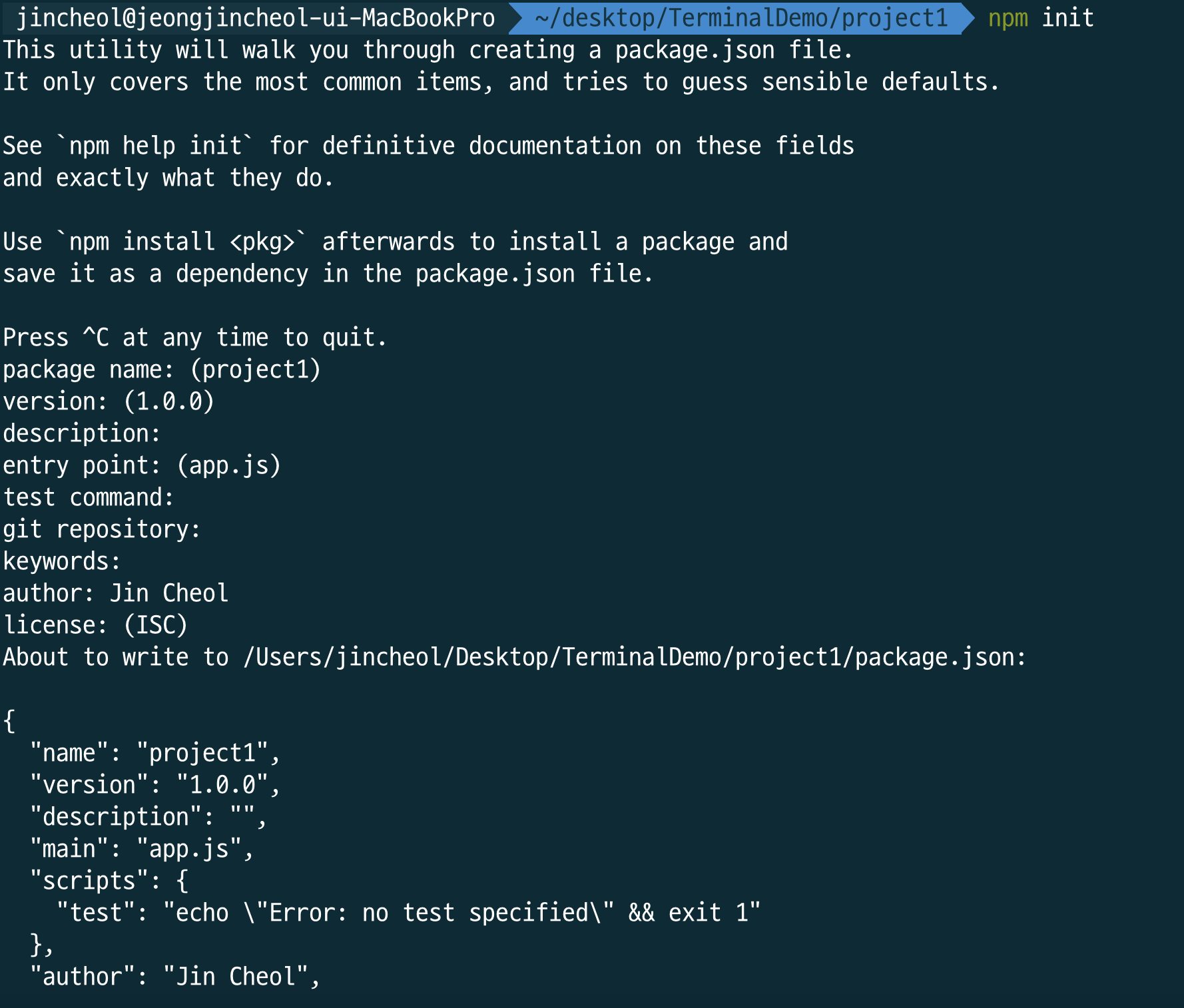
- package.json 초기화



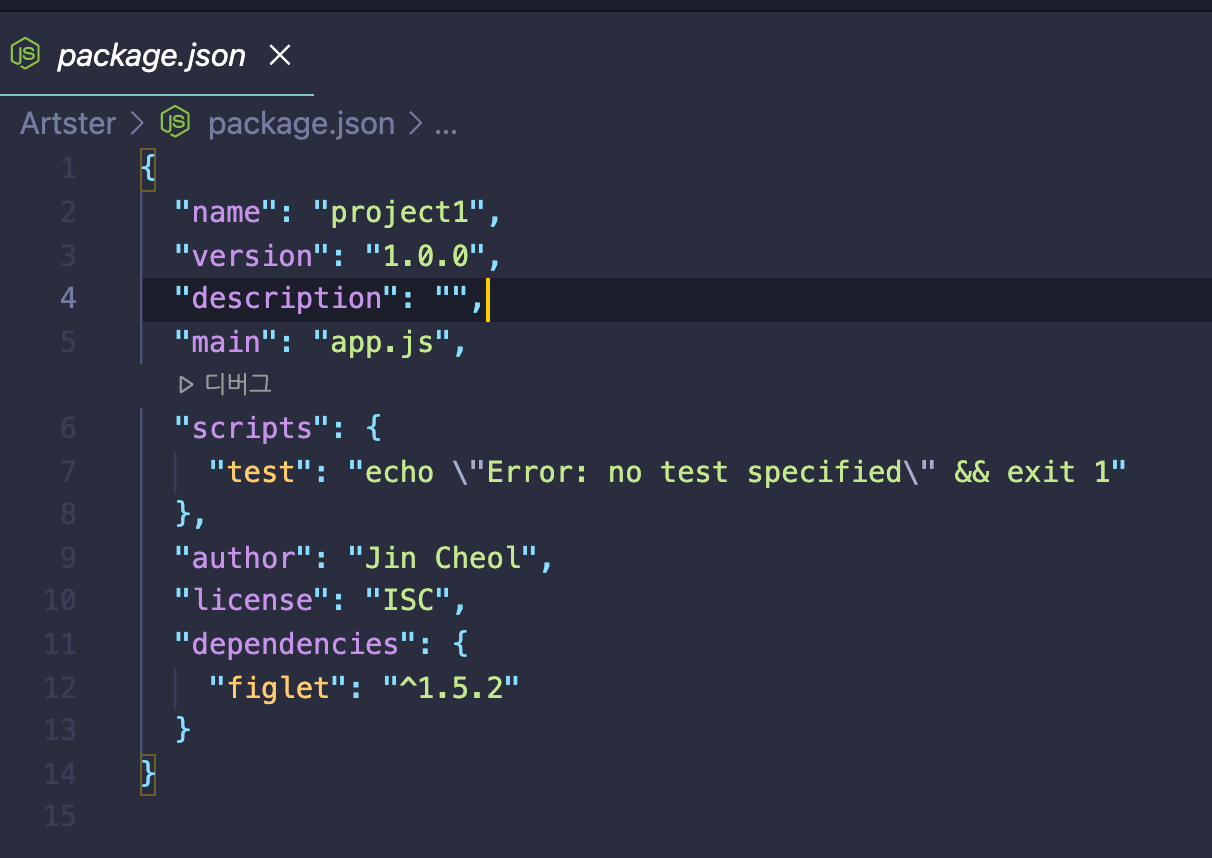
- 업데이트 된 package.json의 dependencis 에서 figlet 을 확인할 수 있다. (해당 앱에 대한 모든 정보 확인 가능)


- 요약
1) npm init 으로 손쉽게 package.json을 만들 수 있음. 우리가 입력하는 답변들로 채워짐.
2) package.json 파일은 npm이나 노드에서 쓰이는 특별한 파일로 작업하고 있는 프로젝트나 패키지 등에 대한 정보가 담겨있음.
3) npm 추가시 package.json의 '디펜던시' 섹션에 자동추가된다. 이것이 유용한 이유는 일단 착수중인 작업에 대한 기록 남기기가 가능하며 다른 사람이나 다른 파일에 모두 공유 가능 하다.
7) 한 프로젝트에 대한 모든 종속 요소 설치하기
npm install
- package.json 의 'dependency'를 내려받음.
- 누군가에게 코드나 프로젝트폴더 그리고 데모코드를 전달받을때에는 통상적으로 package.json은 있고 node_modules는 없는경우가 많다. node_modules가 공간을 많이 차지하기 때문.
- 따라서 코드를 내려받은 다음 폴더를 확인하고 npm install 을 실행시킨다.
- 그러면 알아서 package.json 의 디펜던시를 살펴보고 내려받는다.
- 그제서야 node_modules 디렉토리가 생기고 필요한 내용을 다 집어넣는다.
