1) Express로 서버 제작하기
1) Express 개요
- Expressis a "fast, unopinionated, minimalist web framework for Node.js". It helps us build web apps !
- It's just an NPM package which comes with a bunch of methods and optional plugins that we can use to build web applications and API's
Express helps us...
- Start up a server to listen for requests.
- Parse incoming requests.
- Match those requests to particular routes.
- Craft our http response and associated content.
1) 요청을 받아들일 서버 구축을 돕고 들어오는 요청을 파싱한다. (HTTP 요청이 텍스트 정보이므로)
-> JS 객체가 아니므로 express가 돕는다.
-> 정보를 요청으로 변환하고 요쳥을 객체로 변환
-> 요청이 일치되도록 도와주기 때문에 /home을 요청할 때만실행되는 코드를 작성할 수 있고 /about 이나
/contact, /log out 같이 어떤 요청인지에 따라 실행되는 다양한 코드와 함수를 작성할 수 있음.
2) 응답을 만드는 것도 도와주는데 상태코드를 설정할 수 있고 헤더와 같은 콘텐츠를 어떻게 응답할지 설정 가능
Library vs Framework
-
Library
-> When you use a library, you are in charge! You control the flow of the application code , and you decide when to use the library. -
Framework
-> with frameworks, that control is inverted. The framework is in charge, and you are merely a paricipant ! The framework tells you where to plug in the code.
공통점
- 다른사람이 작성한 코드이고 NPM 같은 도구를 이용해 다운로드 한다.
차이점
- 기본적으로 라이브러리는 언제든지 코드에 결합가능.
- 언제 결합할지 결정하거나 Axios 나 색상 라이브러리 등과 어떻게 사용할지를 결정하는 메섣와 기능을 제공.
- 즉 사용자가 제어권을 가지고 있음.
그러나,, (프레임워크는)
- 구조를 제공하는 곳이나 어플리케이션의 프레임워크에서 제어의 흐름을 '역전'시키기 때문에 사용자는 거의 제어에 관여하지 않는다.
- 프레임워크의 작동원리에 따라 사용자의 코드를 작성할 뿐.
- 왜냐하면 프레임워크는 모든 앱 개발을 돕기 때문이다.
- 라이브러리는 그보다 작은 HTTP 요청이나 Terminal 텍스트 색상 변경 같은 '단일'목적의 역할만 가능.
프레임워크의 야망이 훨씬 큼...
- 웹 앱이나 게임을 만들고 ios 어플리케이션을 제작.
- 따라서 코드를 작성하는 부분에서 유연성과 자유를 놓침.
//express 불러오기
const express = require('express');
//express 실행하기
const app = express();
//(요청이 들어오면 콜백 실행 - use)
app.use(() => {
console.log("we got a new request")
})
//서버설정 (3000: 출입문)
app.listen(3000, () => {
console.log("listening on port 3000 ")
}) 2) 요청 및 응답 객체
req (들어오는 요청을 의미) , res(응답을 의미)
- Express에 들어오는 모든 요청은 app.use 함수에서 자동으로 전달되는 두개의 매개변수에 접근.
- 두 객체는 골백에 전달된다.
- HTTP 요청은 자바스크립트 객체가 아닌 텍스트 정보이다. 어떠한 프로그래밍 언어도 아니다.
하지만 express는 그걸 데이터로 변환시킨다. (파싱해서 전달할 객체로 변환) - app.use의 콜백함수에 전달.
res.sed
- HTTP 요청을 보냄.
- 자동으로 HTTP 응답 헤더 필드를 할당.
- 다른 타입의 데이터를 받아들여 문자열로 응답할 수 있어 일반텍스트도 가능. (JSON으로 변환)
3) Express 라우팅 기초
- 요청과 요청된 경로를 가져와서 응답을 갖는 어떠한 코드에 맞추는 것.
app.get
- 일치하는 경로 필요
- 해당된 경로를 요청 받을 때마다 콜백 함수 실행
app.get('/cats', (req,res) => {
res.send("MEOW!")
})
app.get('/dogs', (req,res) => {
res.send('Bark!')
})


- req 는 들어온 HTTP 요청을 기반으로 express 가 생성한 객체
- res 도 express가 생성한 객체로 둘 다 콜백에 전달됨.
- 응답 메소드에는 res.send가 있는데 응답하는 콘텐츠를 브라우저 화면에 내보냄.


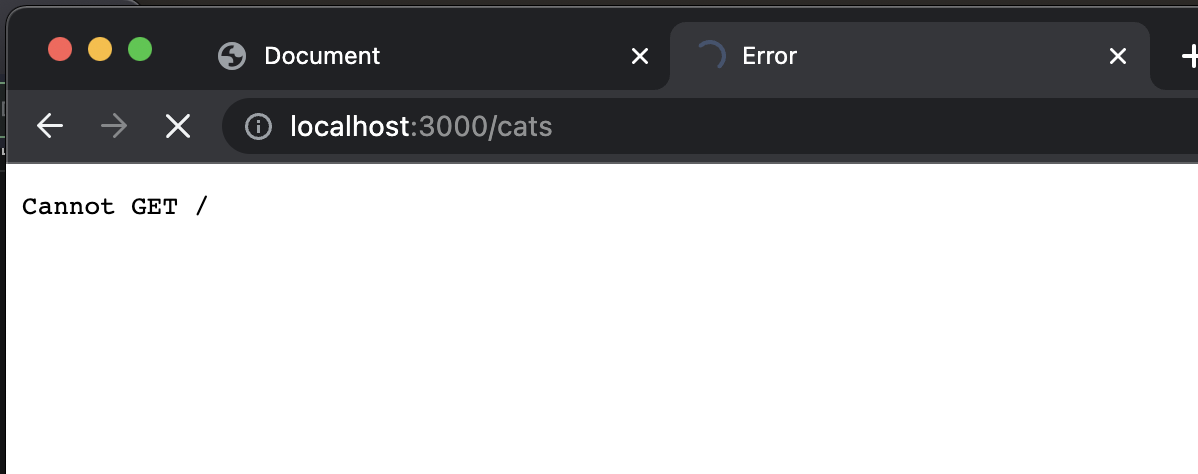
//브라우저 홈 요청
app.get('/', (req,res) => {
res.send("This is a home")
})
app.post('/cats', (req,res) => {
res.send('POST REQUEST TO /cats !!!')
})
app.get('/cats', (req,res) => {
res.send("MEOW!")
})
app.get('/dogs', (req,res) => {
res.send('Bark!')
})
//(요청이 들어오면 콜백 실행 - use)
//app.use((req,res) => {
// console.log("we got a new request")
// res.send("HEEELOOOO")
//})
//Generic Respnse -> app.get 메소드 중 가장 밑에와야함 아니면 해당 메소드만 실행하고 다른 get메소드는 무시됨.
// 응답은 한가지만 가능 (두가지 X)
app.get('*', (req,res)=> {
res.send("I dont know that path!")
})4) Express 경로 매개 변수
//매개변수 설정
app.get('/r/:subreddit',(req,res) => {
const {subreddit} = req.params;
res.send(`<h1>Browsing the ${subreddit} subreddit <h1>`)
})- ':' 은 변수를 나타냄 따라서 콜론 뒤는 매개변수 (특정 단어말고 다양한 단어가 들어가도 서버와 연결됨)
//다중 매개변수 설정
app.get('/r/:subreddit/:postID',(req,res) => {
const {subreddit , postID} = req.params;
res.send(`<h1>Viewing post ID: ${postID} on the ${subreddit} subreddit <h1>`)
})
5) 쿼리 문자열 작업하기
app.get('/search', (req,res) => {
console.log(req.query);
res.send("Hi!");
})

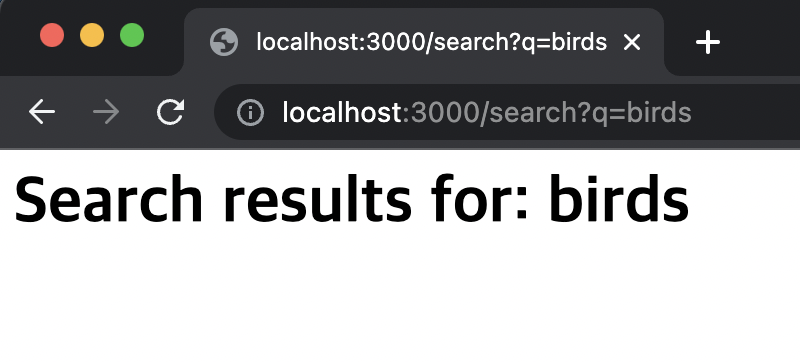
app.get('/search', (req,res) => {
const { q } = req.query;
if(!q) {
res.send("nothing searched")
}
res.send(`<h1> Search results for: ${q}<h1>`);
})
- 쿼리는 express에 의해 req.query에 자동으로 입력되는 객체.
- q=birds (키:값)
- 여러개의 키:값 형태가 있다면 '&' 로 구분
6) Nodemon을 사용한 자동 재시작
코드 변경 후에도 서버를 직접 재시작하지 않고 '자동'으로 재시작 하는 방법
설치명령어 : nodemon -g install

- vscode 에서 코드변경시 위 사진과 같이 변경사항이 곧바로 적용됨.
2) 템플레이팅으로 동적 HTML 구성하기
1) 템플레이팅이란?
Templating
-
Templating allows us to define a preset "pattern" for a webpage, that we can dynamically modify wi
-
매번 정적인 HTML 코드를 쓰는 대신에 정보와 로직을 넣어서 루프로 여러번에 걸쳐 템플릿의 일부를 반복할 수 있음.
-
최종 목표는 특정로직과 HTML 응답 생성을 결합하는 것.
EJS
- 템플릿 안에 JS 지원.
2) EJS용 Express 구성하기
- Express에 우리가 사용하고자 하는 템플레이팅 엔진이 EJS임을 알려야 한다.
//ejs 사용한다고 express에게 알리기
app.set('view engine', 'ejs');ejs 설치

- Express 이면에서 우리가 설치한 EJS 패키지를 불러올 것.
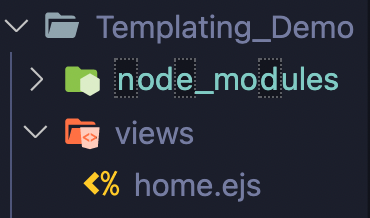
- 새 Express 앱을 만들고 view engine을 사용할 때 Express는 view나 템플릿이 views 디렉토리 안에 있다고 가정.
- 디폴트는 현재 작업중인 디렉토리에 기반한 /views 로 설정되있음.

res.render
//ejs 사용한다고 express에게 알리기
app.set('view engine', 'ejs');
//views가 default 파일이라 경로따로 설정 X
// hoeme.ejs 할 필요 없음 app.set 에서 ejs 사전언급.
app.get('/', (req,res) => {
res.render('home')
})- 문자열 대신 파일,템플릿을 보낼 수 있게함.
- ejs를 사용하면 해당 템플릿을 렌더링할 때 (res.render) 템플릿을 가져와 javascript가 보이는 모든 곳에서 이를 평가한다.

3) 뷰 디렉토리 설정하기
const path = require('path');
app.set('views', path.join(__dirname, '/views'))- 원래는 views폴더와 index.js가 한 곳에 있는 폴더에서 nodemon index.js 로 브라우저를 실행시킬 수 있다.
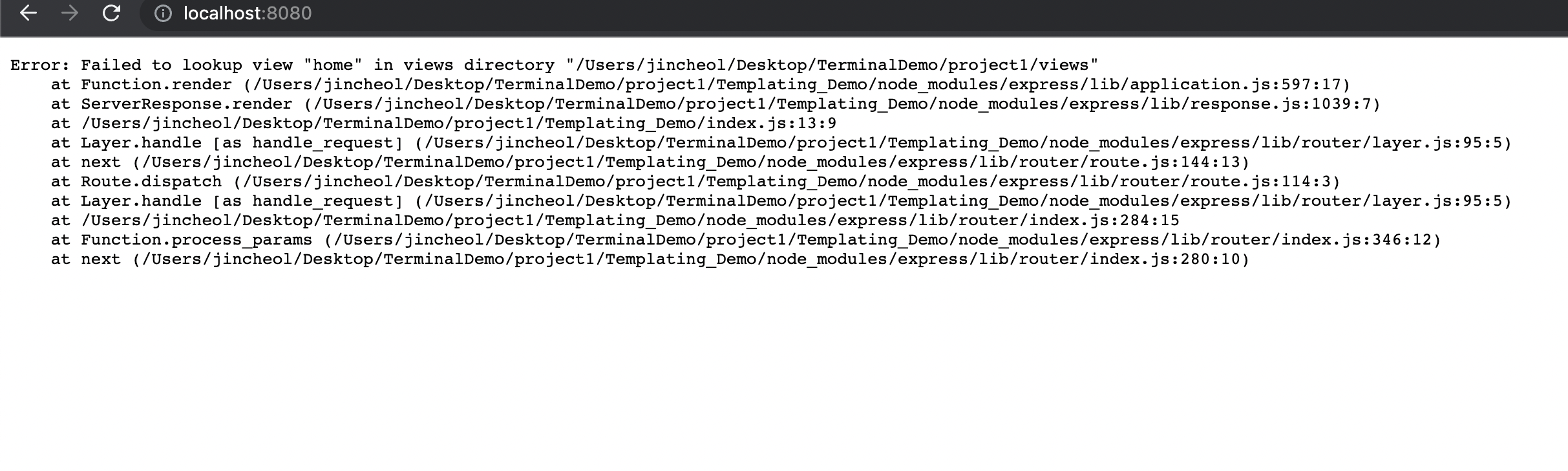
- 같이 있는 폴더 밖으로 벗어나면 nodemone/Templating_Demo/index.js와 같이 절대경로를 입력해도 아래처럼 오류가뜸.
- 하지만 위에 코드를 기입시, index.js 라는 파일이 있는 현재 디렉토리를 가져와서 전체 디렉토리에 /views를 붙여줘 어디서든 index.js를 실행가능케 하는 것이다.



Node에 내장된 path라는 모듈은 파일과 디렉토리 경로에 관한 메서드를 제공해 준다. 그리고 path.join은 다양한 경로를 합쳐 일반화해 결국 '하나'의 경로를 만들어낸다.
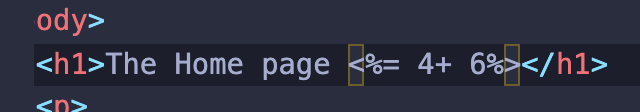
4) EJS 보간 구문

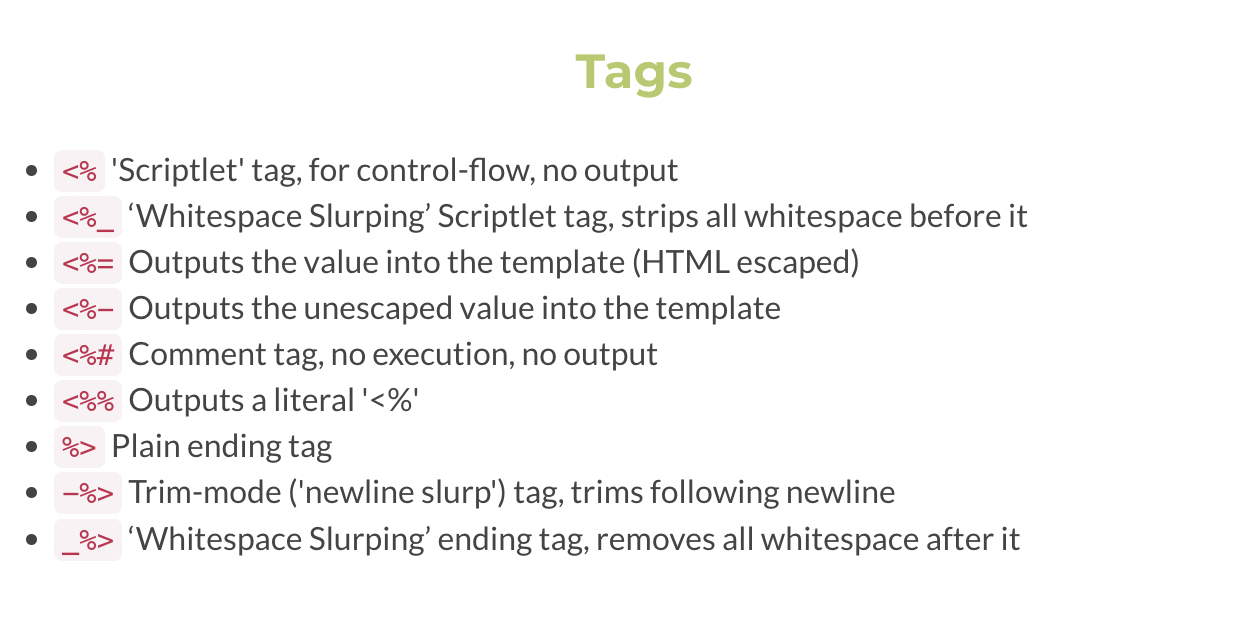
- ejs 태그는 HTML이 HTML이 아님을 알려주기 위한 신호다.
<%= contents %>_
- 해당 값을 '템플릿' 값으로 출력
- 백틱이나 중괄호 대신 쓰는것.
- 데이터베이스 템플릿에 적용될 다른 곳의 데이터를 기입.


5) 템플릿에 데이터 전달하기
app.get('/rand', (req,res) => {
const num = Math.floor(Math.random() * 10) +1
res.render('random', {rand : num})
})- num이 얼마든 'rand'라는 템플릿에 표시될 것.
- 단순 { num } 도 가능.

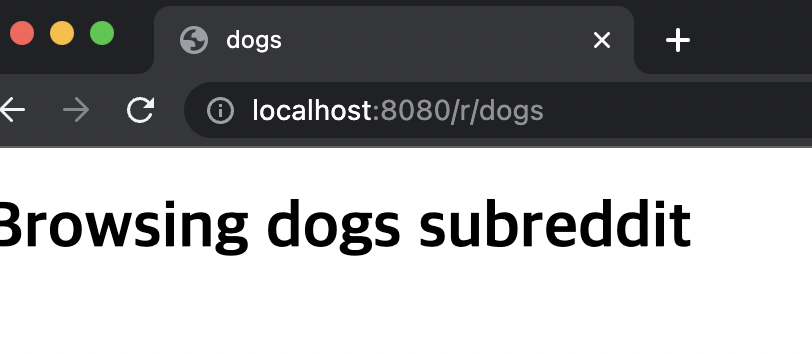
6) 서브레딧 템플릿 데모
app.get('/r/:subreddit', (req,res) =>{
//html에서 변수로 사용하기 위해 subreddit 변수 생성 (req.params)
const {subreddit} = req.params;
res.render('subreddit', {subreddit});
//작은따옴표 subreddit은 템플릿명, 뒤에 subreddit은 들어가는 변수명
})
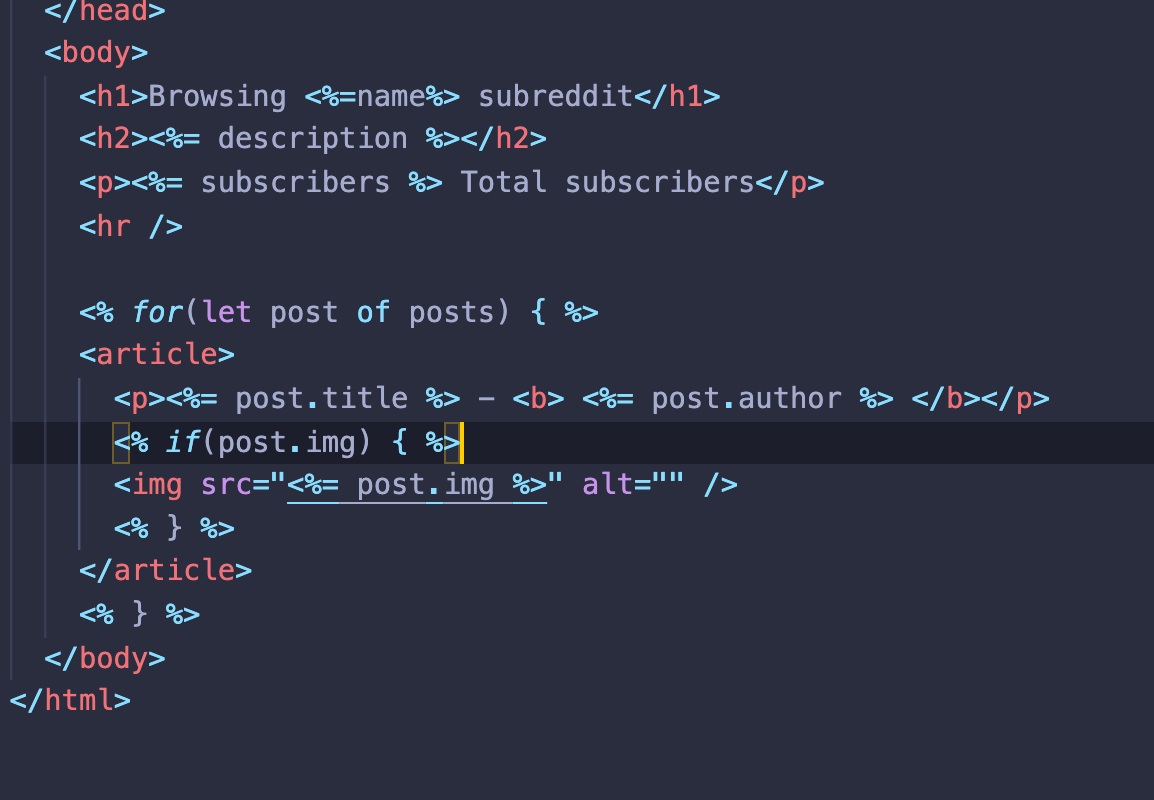
7) EJS 조건문

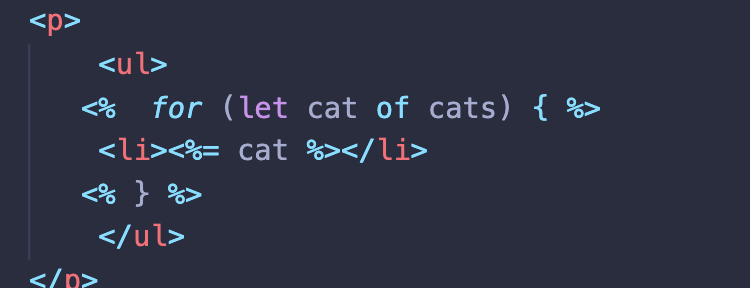
8) EJS의 루프

- 실제 변수가 들어가는 자리말고는 <%= 에서 '='는 써주지 않기.


9) 복잡한 서브레딧 더 알아보기
const redditData = require('./data.json')
app.get('/r/:subreddit', (req,res) =>{
//html에서 변수로 사용하기 위해 subreddit 변수 생성 (req.params)
const {subreddit} = req.params;
const data = redditData[subreddit]; //data.json에서 데이터 가져오기
if(data) {
res.render('subreddit', {...data}); //데이터를 객체로 옮기는 대신 아싸리 객체 안에 펼쳐버리기
//작은따옴표 subreddit은 템플릿명, 뒤에 subreddit은 들어가는 변수명
} else {
res.render("notfound", {subreddit}) // " "안에 들어간건 템플릿(ejs 확장자 파일)
}
})- subreddit => 프로퍼티(property) - 브라우저 입력값
- redditData 라는 변수 안에 data.json의 데이터 할당.
- data 라는 변수에 redditData의 각 객체 정보 할당 (chickens, soccer, mightyharvest)
- subreddit 에 data(data.json의 정보) 를 흩뿌린다. 모두 제공. (표현법: '...data') -> 이렇게 되면 data.name, data.id 이런식으로 속성을 굳이 지정안해주고 단순히 name, id만 기재해줘도 정보를 가져올 수 있음.

10) Express의 정적 Assets 사용하기

- public 이란 폴더를 만들어 안에 css 파일 생성
11) 부트스트랩과 Express

- 'public' 폴더에 css,js 파일 추가 (반드시 public 일 필요 X)
<link rel="stylesheet" href="/css/bootstrap.min.css" />
<script src="/js/jquery.js"></script>
<script src="/js/bootstrap.min.js"></script>- 부트스트랩 사용하기 위해 link 연결.
12) EJS와 파일 분할
<%- include 'foldername/filename' %>
- Outputs the unescaped value into the template.
-> escaped : 콘텐츠를 문자열로 취급 (HTML 로 취급)
<->
<%= contents %> : HTML에 escaped 시키는 tag (즉 , HTML로 취급하지 않음.)
