1. 자바스크립트 객체 리터럴(Literals)
1) 객체 리터럴 개요
JS Objects
- Objects are collections of Properties
- Properties are a key-value pair
- Rather than accessing data using an index, we use custom keys.
- Property = KEY + VALUE
Ex) username: ---> 'crazyCatLady'
upvotes: ---> 7
text ---> 'great post!'
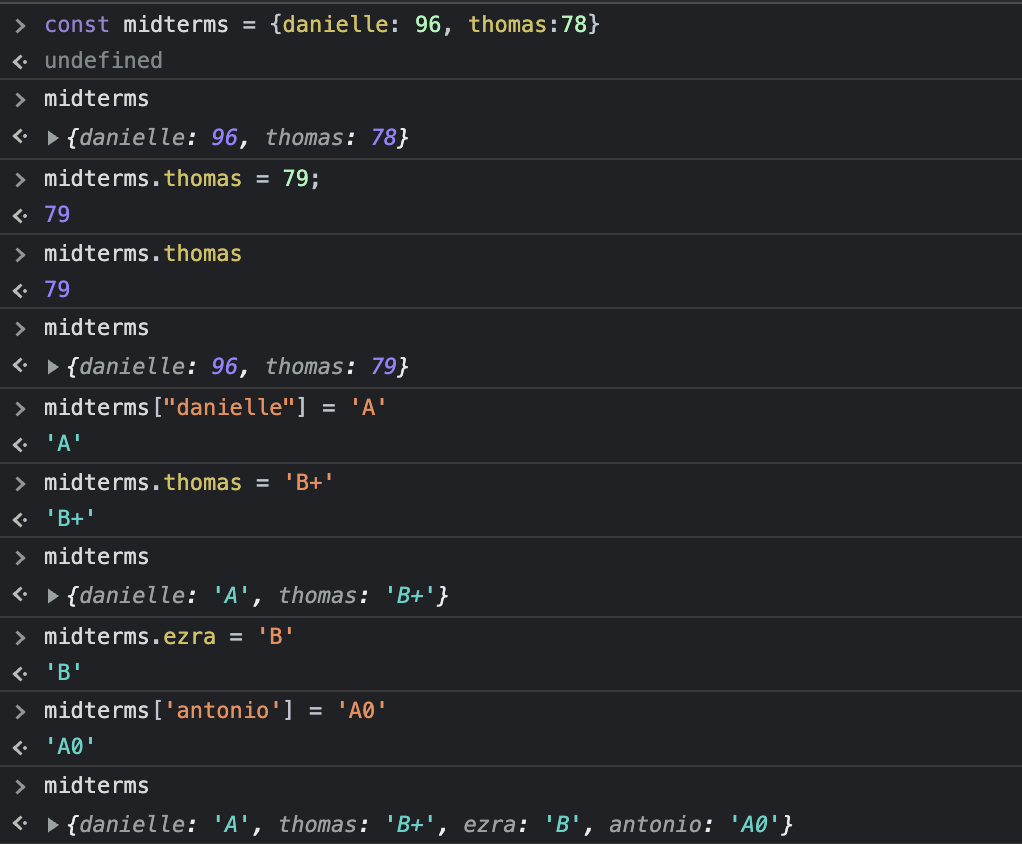
2) 객체 리터럴 생성하기

3) 객체 외부 데이터에 엑세스 하기

4) 객체 수정하기

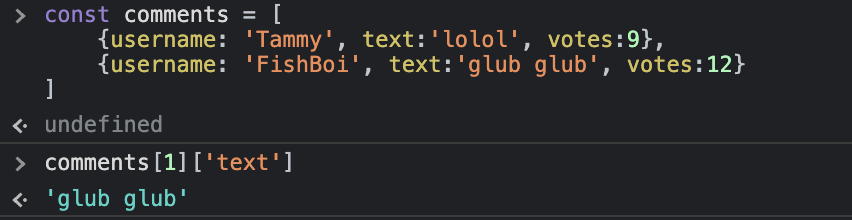
5) 배열과 객체 네스트 구성하기

2. 루프의 구조
1) For 루프
LOOPS
- Loops allow us to repeat code :
-> "print 'hello' 10 tiems"
-> Sum all numbers in an array
- There are multiple types :
-> for loop
-> while loop
-> for ... of loop
-> for ... in loop
1)
for(let i = 1; i<=10; i++){
console.log(i)
}
2)
let str = 'Da ba dee da ba daa'
let result = ''
for (let i = 0; i<=5; i++) {
result += str;
console.log(result);
}2) for 루프 예제 더 알아보기
for(let i = 0; i<=20; i+=2) {
console.log(i); //짝수 출력.
}
for(let i = 100; i>=0; i-=10) {
console.log(i); //10씩 작아지는.
}3) 배열 루프
const animals = ['lions', 'tigers', 'bears']
for(let i = 0; i < animals.length; i++) {
console.log(i, animals[i]);
}
//0 'lions'
//1 'tigers'
//2 'bears'for(let i = animals.length-1; i; i--) {
console.log(animals[i]);
}- 배열의 길이는 인덱스보다 항상 '1'크므로 길이를 명시하고자 할 때는 '-1' 해줘야함.
const people = ["Scooby", "Velma", "Daphne", "Shaggy", "Fred"];
for(let i = 0; i < people.length; i++) {
console.log(people[i].toUpperCase());
}4) 네스트 구성 루프
for (let i = 0; i < 10; i++) {
console.loog(`i is ${i}`)
for (let j = 1; j < 4; j++ )
console.loig(`j is ${j}`)
}
const seatingChart= [
['kristen', 'Erik', 'Namita'],
['Geoffrey', 'Juanita', 'Antonio', 'Kevin'],
['Yuma', 'Sakura', 'Jack', 'Erika']
]
for(let i = 0; i<seatingChart.length; i++) {
const row = seatingChart[i];
console.log(`ROW # ${i + 1}`);
for(let j = 0; j<row.length; j++) {
console.log(row[j]);
}
}5) While 루프
While loops continue running as long as the test condition is true.
let count = 0;
while(count <10) {
count ++;
console.log(count);
}const SECRET = 'BabyHippo'
let guess = prompt("Enter the secret")
while(SECRET !== guess) {
guess = prompt("Enter the secret ");
}
console.log("Congratulations !")6) 정지/break 키워드
let input = prompt("Enter Something!");
while(true) {
input = prompt(input);
if (input === "stop coping me"){
break;
}
}7) 추측 게임 만들기
// 정답 범위 정하기.
let maximum = parseInt(prompt("Enter the maximum number !"));
while(!maximum) {
maximum = parseInt(prompt("Enter a valid number !"));
}
//맞춰야할 숫자
const targetNum = Math.floor(Math.random() * maximum) + 1
console.log(targetNum);
let guess = parseInt(prompt("Enter your first guess "));
let attempts = 1 //시도횟수 산출.
while(parseInt(guess !== targetNum)) {
attempts ++;
if (guess === 'quit') //그만둔다하면 while 문 종료
break;
if(guess > targetNum) {
guess = (prompt("Too high! Enter a new guess"));
}
else if (guess < targetNum ) {
guess = (prompt("Too low! Enter a new guess"));
}
}
if (guess === 'quit'){
console.log("OK, YOU QUIT ! ")
} else {
console.log("CONGRATS YOU WIN !")
console.log(`You got it ! It took you ${attempts} guesses `);
}8) for 루프의 유용함
For...Of
for (variable of iterable) {
statement
}const subreddits = ['cringe', 'books', 'chicken', 'funny', 'pics', 'soccer'];
for (let sub of subreddits) {
console.log(`visit reddit.com/r ${sub}`);
}for (let row of seatingChart) {
for(student of row) {
console.log(student);
}
}String 자체도 for문을 돌면서 출력 가능.
for (let char of "hello world") {
console.log(char);
}9) 객체 루프
For ... in
const testScores = {
keenan : 80,
damon: 67,
kim:89,
shawn : 44,
marlon: 33,
elvira: 37
}
for (let person in testScores) { //'in'은 key를 지정해줌.
console.log(person);
}const testScores = {
keenan : 80,
damon: 67,
kim:89,
shawn : 44,
marlon: 33,
elvira: 37
}
key 값들만 추출 : Object.keys(testScores)
value 값들만 추출: Object.values(testScores)
키-값 쌍으로된 중첩된 배열 추출: Object.entries(testScores)
//점수의 총합
let sum = 0 ;
for (let score of Object.values(testScores)){
sum += score;
console.log(sum);
}
//점수 평균
let sum = 0;
let scores = Object.values(testScores)
for (let score of scores ){
sum += score;
console.log(sum / scores.length);
}
10) 할 일 목록 프로젝트
<html code>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1>Todo List</h1>
<ul>
<li>"new" - Add A Todo</li>
<li>"list" - List All Todos</li>
<li>"delte" - Remove Specific Todo</li>
<li>"quit" - Quit App</li>
</ul>
<script src="app.js"></script>
</body>
</html>
<css code>
let input = prompt("what would you like to do? ");
let todos = [];
while (input !== 'quit' && input !== 'q') {
input = prompt('what would you like to do? ');
if (input === 'new') {
const todo = prompt('Enter the Todo ');
todos += todo;
console.log(`${todos} added to the list ! `);
} else if(input === 'list') {
console.log('****************');
for(let i = 0; i < todos.length; i++){
console.log(`${i}: ${todos[i]}`);
}
console.log('****************');
} else if(input === 'delete') {
const index = paseInt(prompt('Ok, enter an index to delete !'));
if(!(Number.isNaN(index))) {
const deleted = todos.splice(index, 1);
console.log(`Ok, deleted ${deleted[0]}`);
}
else{
console.log("Unknow index")
}
}
}
console.log('OK QUIT THE APP ');3. 함수란 ?
1) 우리의 첫 번째 함수
DEFINE
funciton funcName() {
//do something
}RUN
funcName(); //run once
funcName(); //run again !2) 인수 개요
ARGUMENTS
- We can also write functions that accept inputs, called arguments.
Ex) function greet(person) {
console.log(`Hi, ${person}!`);
}
greet('Evlis');3) 인수가 여러 개인 함수
1)
function greet(firstName, lastName) {
console.log(`Hey there, ${firstName} ${lastName[0]}.`
}
2)
function repeat(str, numTimes) {
let result = '';
for (let i = 0; i < numTimes; i++ {
result += str;
}
console.log(result);
}4) 반환 키워드
RETURN
- Built-in methods "return" values when we call then. we can store those values
function add(x,y) {
if (typeof x !== 'number' || typeof y !== 'number') {
return false;
}
}- 리턴값은 함수 하나 당 오로지 '한 개'
- 단, 단순히 함수안에 'return'이 있기만해서는 중단되지 않고 해당줄이 '참'이 돼서 실행이 되야함.
Last Element Exercise
function lastElement(numArray) {
if (numArray == '') {
return null;
} else {
return numArray[numArray.length -1];
}
}4. 함수 레벨 업
1) 함수 범위
let bird = 'Scarlet Macaw';
function birdWatch() {
//let bird = 'Great Blue Heron';
console.log(bird);
}
birdWatch();
-> Scarlet MacaW 출력2) 블럭 범위
Block
- 함수를 제외하고 기본적으로 중괄호가 있는 모든곳.
3) 렉시컬 범위
LEXICAL SCOPE
function outer() {
let hero = 'Black Panther';
function inner() {
let cryForHelp = `${hero}, please save me!`
console.log(cryForHelp);
}
inner();
}
- 부모 함수안에 중첩된 내부함수는 외부함수의 범위나 또는 범위내에서 정의된 변수에 접근가능.
4) 함수 표현식
const square = function (num) {
return num * num;
}
square(7);- JS 는 함수를 배열 같은 '값'의 하나로 간주.
5) 고차 함수
HIGHER ORDER FUNCTIONS
- Functions that operate on/with other functions.
- They can:
-> Accept other functions as arguments.
-> Return a function.
function callTwice(func) {
func();
func();
}
function laugh() {
console.log("HAHAHA");
}
callTwice(laugh)
- callTwice 함수는 '함수'를 인자로 받는다.
6) 반환 함수
function makeBetweenFunc(min, max) {
return func(num) {
return num>=min && num<=max;
}
}
const isChild = makeBetweenFunc(0,18)
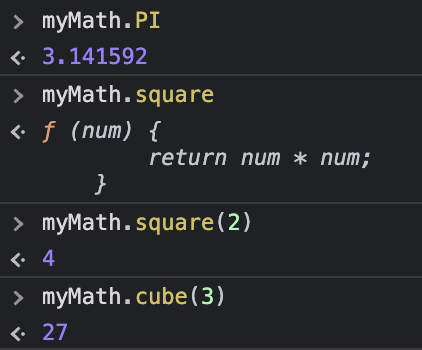
isChild(20) : Flase !7) 메서드 정의하기
METHODS
- we can add functions as properites on objects.
- we call them methods !
- 메서드는 객체에 '속성'으로 '추가된' 함수.
const myMath = {
PI: 3.141592,
square: function (num) {
return num * num;
},
cube: function (num){
return num **3;
}
}
SHORTHAND (function 쓰지않아도됨)
const myMath = {
PI: 3.141592,
square (num) {
return num * num;
},
cube (num){
return num **3;
}
}
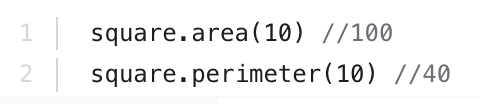
Methods Exercise
const square = {
area (side) {
return side * side;
},
perimeter(side) {
return 4 * side;
}8) this
Use the keyword "this" to access other properties on the same object.
- 객체에 '여러가지' 특성이 있거나 정봐와 메서드가 '다양'하고 여러 기능이 있을 때 사용.
The value of 'this' depends on the invoation context of the function it is used in.
- 하지만 this는 사용된 함수의 호출 컨텍스트에 따라 값이 달라짐.
const meow2 = cat.meow;

- meow2(); 호출시 this는 고양이 이름을 가르키지 않음
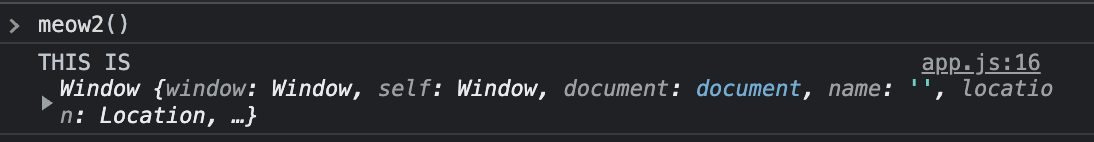
console.log("THIS IS" , this);
- Window 객체가 나옴.
- JS 내장객체 (최상위 객체)
- 따라서 meow2에 meow 메서드를 할당시켜도 this를 적용못받는 이유는 앞서서 정의한 'cat'의 객체보다 더 상위층에 존재하는 'Window'객체가 있기 때문에 cat객체의 이름을 가져오지 못하는것이다.
Egg Laying Exercise
const hen = {
name: 'Helen',
eggCount: 0,
layAnEgg() {
this.eggCount += 1;
return "EGG";
}
}9. Try / Catch
오류를 발생시키려 하거나 오류가 날 것으로 예상될 때 사용.
try {
hello.toUpperCase();
} catch {
console.log("ERROR!");
}- try 해보고 오류가 나오면 catch를 실행하라.
function yell(msg) {
try {
console.log(msg.toUpperCase().repeat(3))
} catch (e) { // e : "error"
console.log(e)
console.log("Please pass a string nest time !")
}
}