1. 자바스크립트 기초
1) 기본요소 및 콘솔
1) Primitive Types
- Number
- String
- Boolean
- Null
- Undefined
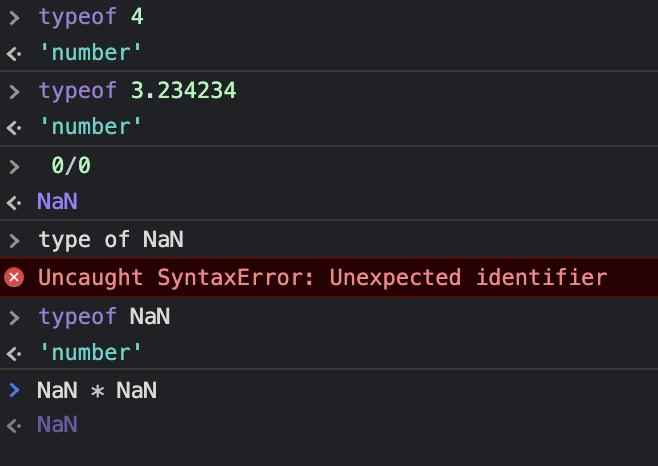
Mac 기준 크롬창에서 상단의 <보기> -> 개발자정보 -> 자바스크립트 콘솔 이용
- JS has one number type
- Positive numbers
- Negative numbers
- Whole numbers (integers)
- Decimal numbers
2) NaN이란? (Not a Number)
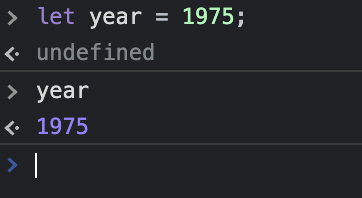
3) 변수와 Let
BASIC SYNTAX
- let someName = value;
- lget year = 1953;



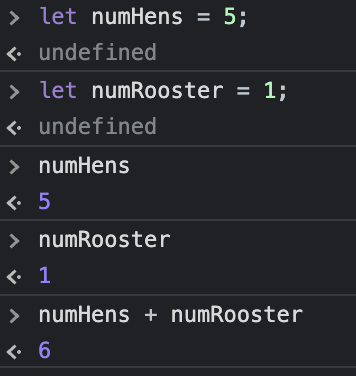
- numHens = numHens +1 즉, 6이된다면 totalChickens 가 7이 나올까? No !
변수지정은 하나의 '스냅샷'처럼 순간순간 기록될 뿐이지 연속적으로 이어지지 않음. 내가 새로운 변수를 할당하고싶으면 새롭게 다시 스냅샷을 찍어야함.
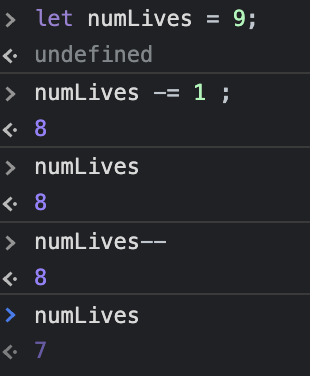
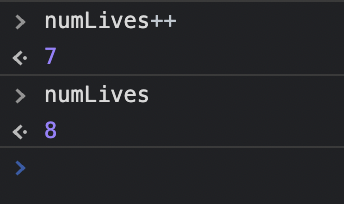
4) 변수 업데이트하기

- '--' 이용시 업데이트 '전' 의 값을 보여줌. 변수를 다시 한 번 불러와야 업데이트된 값 볼 수 있음.

5) const 와 var
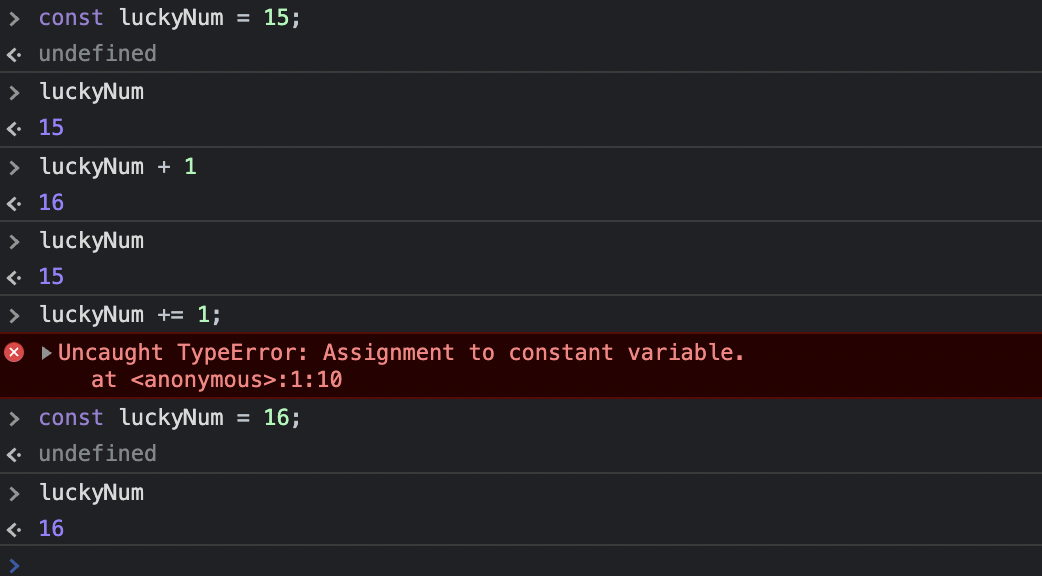
5-1) const
- const works just like let, except you CANNOT change the value
const hens = 4;
hens = 20; // ERROR !!
const age = 17;
age = age + 1 ; // ERROR !!
5-2) var
- The old variable keyword.
- 옛날 자바스크립트에서는 var이 변수를 만드는 유일한 방법.
- 여전히 유효하긴함.
- let,const 가 더 세련됨.
- let은 재할당이 가능한 변수만들기 가능 / const 는 상수 값인 변수만들기 가능.
6) Booleans (불리언)
- True or False . That's it !
- It should be 'lowercase'
Variables can Change Types

7) 변수 명명과 규칙
- 변수에 space 있으면 안됨. (user1 과같이 숫자조합은 가능.)
- 숫자로 시작할 수 없음. (1user X)
- ' _user ' 처럼 언더바 시작 가능.
- 카멜케이스 O (ex. currentDate, isLoggedIn)
- 변수명은 최대한 구체적이고 명확히 !
- 불리언 변수 쓸때는 'is'를 붙이면 좀 더 명확
ex) let isGameover = ture; , let isLoggedIn = false; - 한 글자 변수는 X
2. 자바스크립트 문자열
- 텍스트 정보 (글자로 된 줄)
- 따옴표로 감싸야함.
let firstName = "Tony"; -> Double quotes work
let msg = "plz do not fee the chimps!";
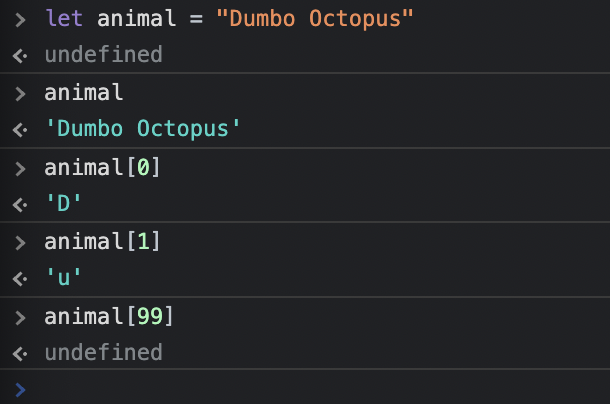
let animal = 'Dumbo Octopus'; -> So do single quotes
let bad = "this is worng'; -> This DOES NOT work !
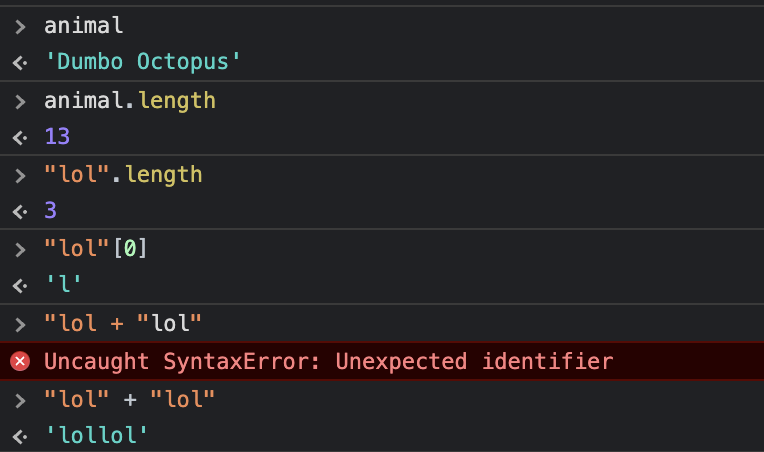
1) incides 와 length
STRING ARE INDEXED
C H I C K E N
0 1 2 3 4 5 6
- Each character has a corresponding index ( a positional number).
- 각각의 인덱스, 각각의 문자에 접근할 수 있음.




2) 문자열 규칙
thing.method( )
- 괄호를 꼭 넣어줘야함.
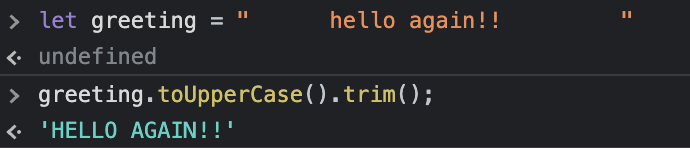
2-1) uppercase, lowercase

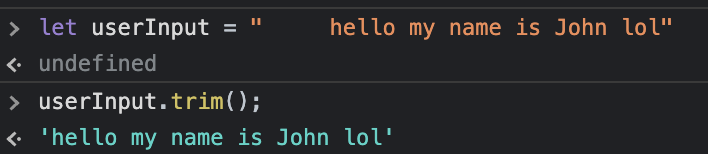
2-2) trim

- 공백을 없애줌 (문자열 앞뒤로의 공백만 없애주지 문자와 문자사이의 공백은 없애주는것 아님).
연이은 메소드도 가능.

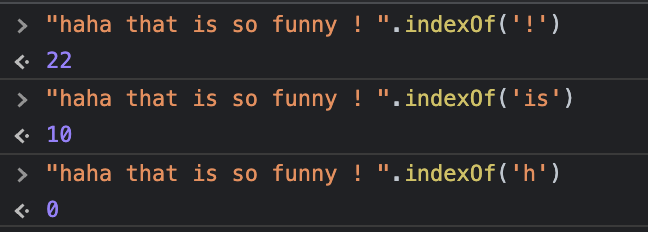
3) 인수가 있는 문자열 규칙
thing.method(arg)
some methods accept argument that modify their behavior.
- 인수란 메서드로 전달되어 메서드의 동작을 변경하는 입력 값.
- 모든 메서드가 인수를 가지는건 아님.
let tvShow = 'catdong';
tvShow.indexOf('cat'); // 0
tvShow.indexOf('dog'); // 3
tvShow.indexOf('z'); // -1 (not found) 
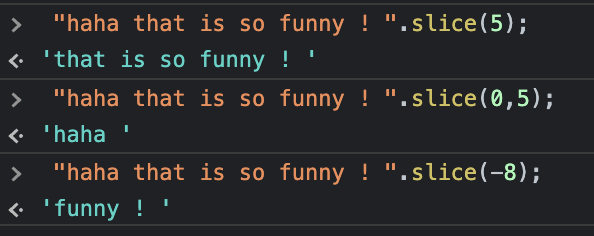
3-1) slice

3-2) replace

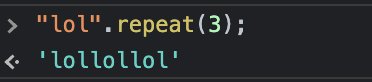
3-3) repeat

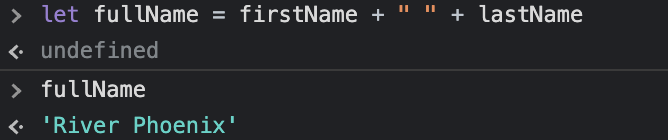
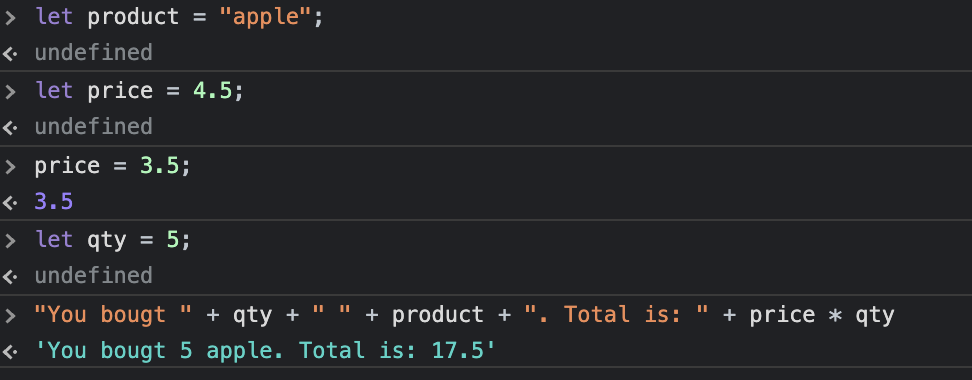
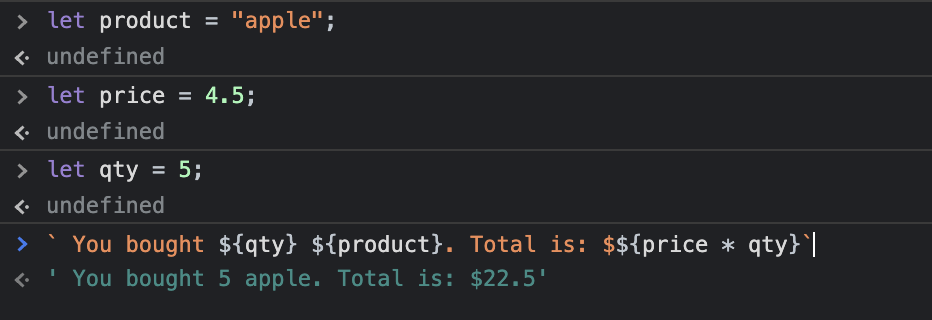
4) 문자열 템플릿
Template Literals
- 백틱(back-tick) 기호 사용.
개정 전

개정 후

5) Undefined 와 Null
- Undefined
- 정의되지 않은 상황이라 추후에 벨류값이 정해질 여력이 있음.
-Null
- '값이 없다'가 값이라 추후에도 벨류가 정해질 여력이 없음. 바뀌지 않음.
(ex. let userLoggedIn = Null; 처럼 처음에는 로그인한 사람이 아무도 없으므로 null값이다).
6) 난수와 Math 객체


7) 삼중등호 vs 이중등호

- 삼중등호 : 객체의 타입까지도 반영
- 이중등호 : 객체의 타입은 반영하지 않음.
8) Console, Alert, Prompt
-console

-alert

-prompt


9) IF 구문
MAKING DECISIONS WITH CODE
let random = Math.random();
if (random < 0.5) {
console.log("your number is less than 0.5 !!!")
console.log(random);
}

10) Else-If 구문
const dayOfWeek = "Saturday";
if (dayOfWeek === 'Monday') {
console.log(' I hate monday !')
} else if (dayOfWeek === 'Saturday' ) {
console.log("ya ! i love saturday")
}
const age = 8;
if (age <= 5) {
console.log("you are a child")
} else if (age <10) {
console.log("you pay $10")
} else if (age < 65) {
console.log("you pay $20")
}
- else-if 구문은 모든 조건문들이 연결된다. 즉 위에서부터 하나씩 조건을 따져가면서 내려오는데 맨 밑에가 true가 되기 위해선 처음부터 마지막 전까지 전부 다 false가 나와야한다.
11) Else 구문
If nothing else was true, do this...
const dayOfWeek = 'Monday';
if(dayOfWeek === 'Monday') {
console.log("Today Monday!!")
} else if (dayOfWeek === 'Saturday') {
console.log("Today Saturday!!")
} else if (dayOfWeek === 'Friday') {
consolee.log("Today Friday !!")
} else {
console.log("UGH!!")
}const dayOfWeek = prompt('Entera day').toLowerCase();
if(dayOfWeek === 'MOnday') {
console.log("Today Monday!!")
} else if (dayOfWeek === 'saturday') {
console.log("Today Saturday!!")
} else if (dayOfWeek === 'friday') {
consolee.log("Today Friday!!!")
} else {
console.log("UGH!!")
}
12) 조건부 네스팅(Nesting)
const passsword = prompt("Please enter a new password");
//password must be 6+ characters
// password cannot include space
if (passsword.length >=6) {
console.log("LONG ENOUGH PASSWORD")
} else {
console.log("PASSWORD TOO SHORT ! Must be 6+ Characters!!")
}
if (passsword.indexOf(' ') === -1) {
console.log("GOOD JOB NO SPACE!!")
} else {
console.log("REMOVE THE SPACE !!")
}- 이렇게 되면 좋은것과 나쁜것이 동시에 나옴.
- 우리가 원하는건 '비밀번호가 유효합니다' 같은 하나의 결과임.
< Nested If 문>
const passsword = prompt("Please enter a new password");
//password must be 6+ characters
// password cannot include space
if (passsword.length >6) {
if (passsword.indexOf(' ') === -1) {
console.log("VALID PASSWORD!!")
} else {
console.log("REMOVE THE SPACE!!")
}
} else {
console.log("PASSWORD TOO SHORT !! MUST be 6+ !!")
}13) Truth-y 값과 False-y 값
Falsy values
- false
- 0
- ""(empty string)
- null
- undefined
- NaN
Everything else is truthy !
14) 논리함수 AND
Logical Operators (combining expresions)
const password = prompt("Enter your password")
if (password.length >= 6 && password.indexOf(' ')=== -1) {
console,log("VALID PASSWORD")
} else {
console.log("INVALID PASSWORD!!")
}15) 논리함수 OR
const age = 90;
if(age < 5 || age >= 65 ) {
console.log("FREE")
}else if (age<10) {
console.log("$10")
}else if (age < 65) {
console,log("$20")
}const age = 90;
if(age >= 65 || (age >=0 && age <5)){
console.log("FREE")
}else if (age >= 5 && age <10) {
console.log("$10")
}else if (age>=10 && age < 65) {
console,log("$20")
}16) NOT
expression returns true if expression is false
const age = 45;
if (!(age>=0 && age<5 || age>=65)) {
console.log("YOU ARE NOT FREE !!")
}17) SWitch
The switch statement is another control-flow statement that can replace multiple if statemetns.
const day = 4;
switch(day){
case 1:
console.log("HELLO");
break;
case 2 :
console.log("MONDAY");
break;
case 3:
console.log("HELLO");
break;
case 4 :
console.log("MONDAY");
break;
case 5:
console.log("HELLO");
break;
case 6 :
console.log("MONDAY");
break;
default:
console.log("I DKN");
}- 해당 case가 선택되고 break를 넣어줘야 그 해당 케이스만 출력함 그렇지 않으면 그 밑으로 쓰여진 case들도 죄다 출력됨.