1) 캠프그라운드 모델 기초
<campground.js>
const mongoose = require('mongoose');
const Schema = mongoose.Schema;
const CampgroundSchema = new Schema( {
title: String,
price: String,
description: String,
location: String
})
//데이터 내보내기 (기본 모델 생성)
module.exports = mongoose.model('Campgournd', CampgroundSchema)


2) 캠프그라운드에 시드하기
seeds 폴더 생성
- seeds 폴더 내 파일들은 메인 앱과는 무관하며 데이터베이스 내에서의 데이터 조작/확인을 할 때 사용.
- cities 파일에는 1000개의 임의의 도시명,인구증가비율,위도/경도,인구,인구순위,주 이름 이 기재된 객체 존재
- seedHelpers 에는 캠프장을 설명해줄 형용사(descriptors),명사(places) 집합의 객체 존재.

<index.js>
const cities = require('./cities');
const places = require('./seedHelpers');
const descriptors = require('./seedHelpers');
3) 캠프그라운드 : Index
<index.ejs>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Campgrounds</title>
</head>
<body>
<h1>All Campgrounds</h1>
<ul>
<% for (let campground of campgrounds){%>
<li>
<a href="/campgrounds/<%=campground._id%>"><%= campground.title%></a>
</li>
<% }%>
</ul>
</body>
</html>
4) 캠프그라운드 : show
<show.ejs>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Show</title>
</head>
<body>
<h1><%=campground.title%></h1>
<h2><%=campground.location%></h2>
</body>
</html>

5) 캠프그라운드 : New & Create
<new.ejs>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>New Campgroundt</title>
</head>
<body>
<form action="/campgrounds" method="POST">
<div>
<label for="title">Title</label>
<!-- campground[title]처럼 중괄호사이에 이름이나 위치등을 넣으면 데이터가 POST 요쳥을 해서
Express 앱을 지나 서버로 갈 때 <body>에 포함된게 campground라고 정렬됨.
콘텐츠를 그룹화 할 수 있는 좋은 방법.-->
<input type="text" id="title" name="campground[title]" />
</div>
<div>
<label for="location">Location</label>
<!-- campground[title]처럼 중괄호사이에 이름이나 위치등을 넣으면 데이터가 POST 요쳥을 해서
Express 앱을 지나 서버로 갈 때 <body>에 포함된게 campground라고 정렬됨.
콘텐츠를 그룹화 할 수 있는 좋은 방법.-->
<input type="text" id="location" name="campground[location]" />
</div>
<button>Submit</button>
</form>
<a href="/campgrounds">All Campgrounds</a>
</body>
</html>
<show.ejs>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Show</title>
</head>
<body>
<h1><%=campground.title%></h1>
<h2><%=campground.location%></h2>
<footer>
<a href="/campgrounds">All Campgrounds</a>
</footer>
</body>
</html>

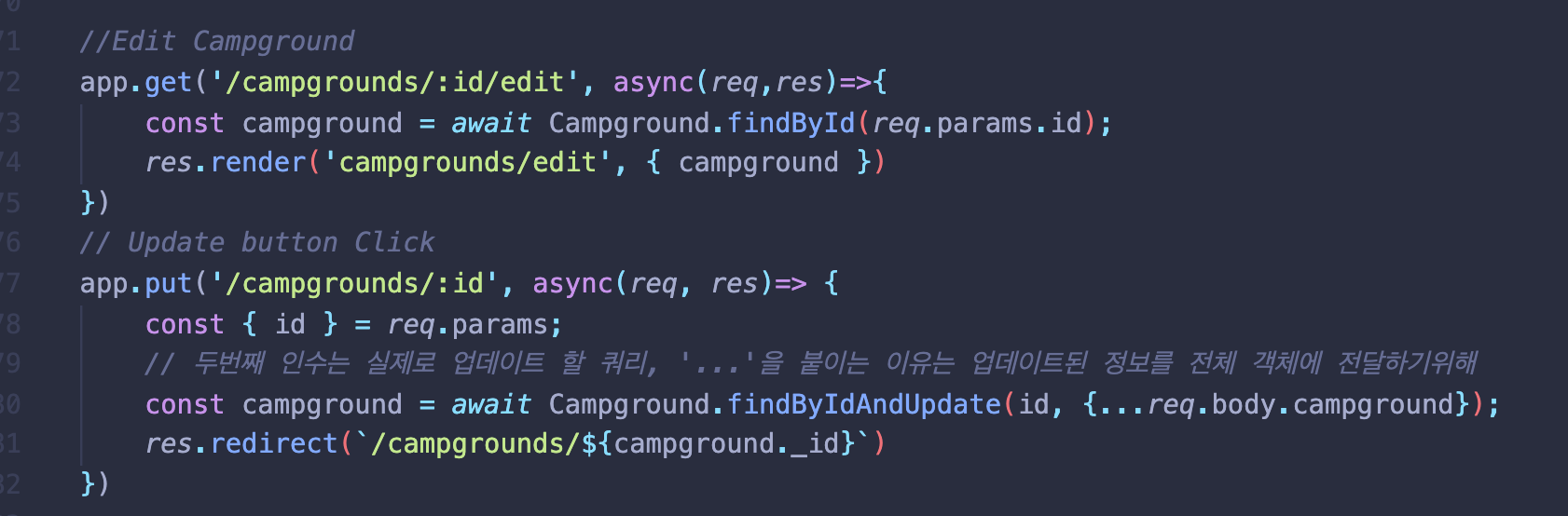
6) 캠프그라운드: Edit & Update
<edit.ejs>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Edit Campgroundt</title>
</head>
<body>
<h1>Edit Campground</h1>
<form action="/campgrounds/<%=campground._id%>?_method=PUT" method="POST">
<div>
<label for="title">Title</label>
<!-- campground[title]처럼 중괄호사이에 이름이나 위치등을 넣으면 데이터가 POST 요쳥을 해서
Express 앱을 지나 서버로 갈 때 <body>에 포함된게 campground라고 정렬됨.
콘텐츠를 그룹화 할 수 있는 좋은 방법.-->
<input
type="text"
id="title"
name="campground[title]"
value="<%=campground.title %>"
/>
</div>
<div>
<label for="location">Location</label>
<!-- campground[title]처럼 중괄호사이에 이름이나 위치등을 넣으면 데이터가 POST 요쳥을 해서
Express 앱을 지나 서버로 갈 때 <body>에 포함된게 campground라고 정렬됨.
콘텐츠를 그룹화 할 수 있는 좋은 방법.-->
<input type="text" id="location" name="campground[location]" value="<%=
campground.location%>"
</div>
<button>Update Campground</button>
</form>
<a href="/campgrounds/<%=campground._id%>">Back to Campgrounds</a>
</body>
</html>
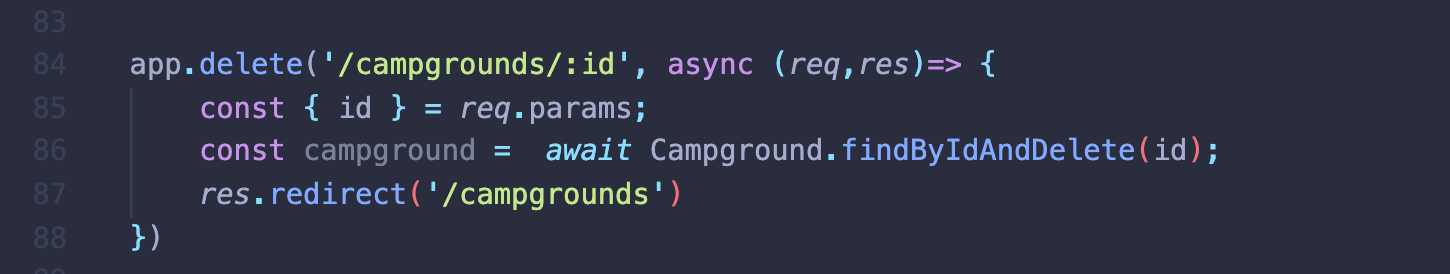
7) 캠프그라운드 : Delete
- form 의 메소드를 delete 로 변경.
<show.ejs>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Show</title>
</head>
<body>
<h1><%=campground.title%></h1>
<h2><%=campground.location%></h2>
<p>
<a href="/campgrounds">All Campgrounds</a>
</p>
<p>
<form action="/campgrounds/<%=campground._id%>?_method=DELETE" method="POST">
<button>Delete</button>
</form>
</p>
<footer>
<a href="/campgrounds/<%=campground._id%>/edit">Edit Campground</a>
</footer>
</body>
</html>