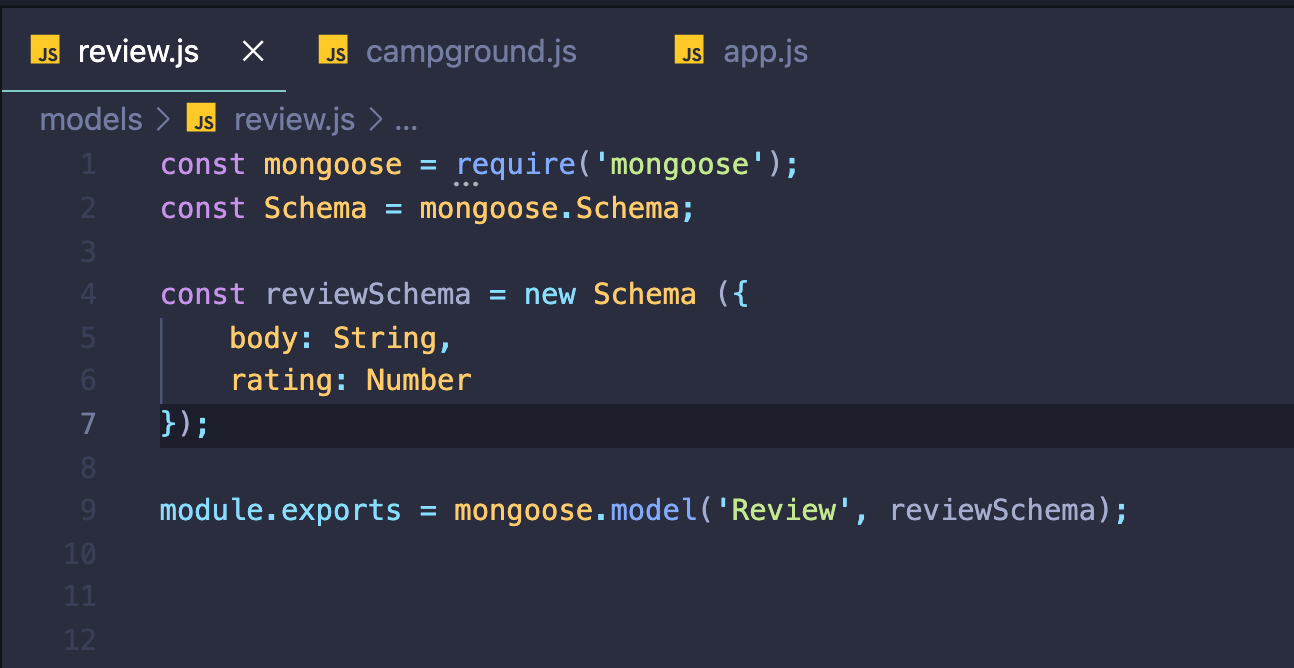
1) 리뷰 모델 정의하기

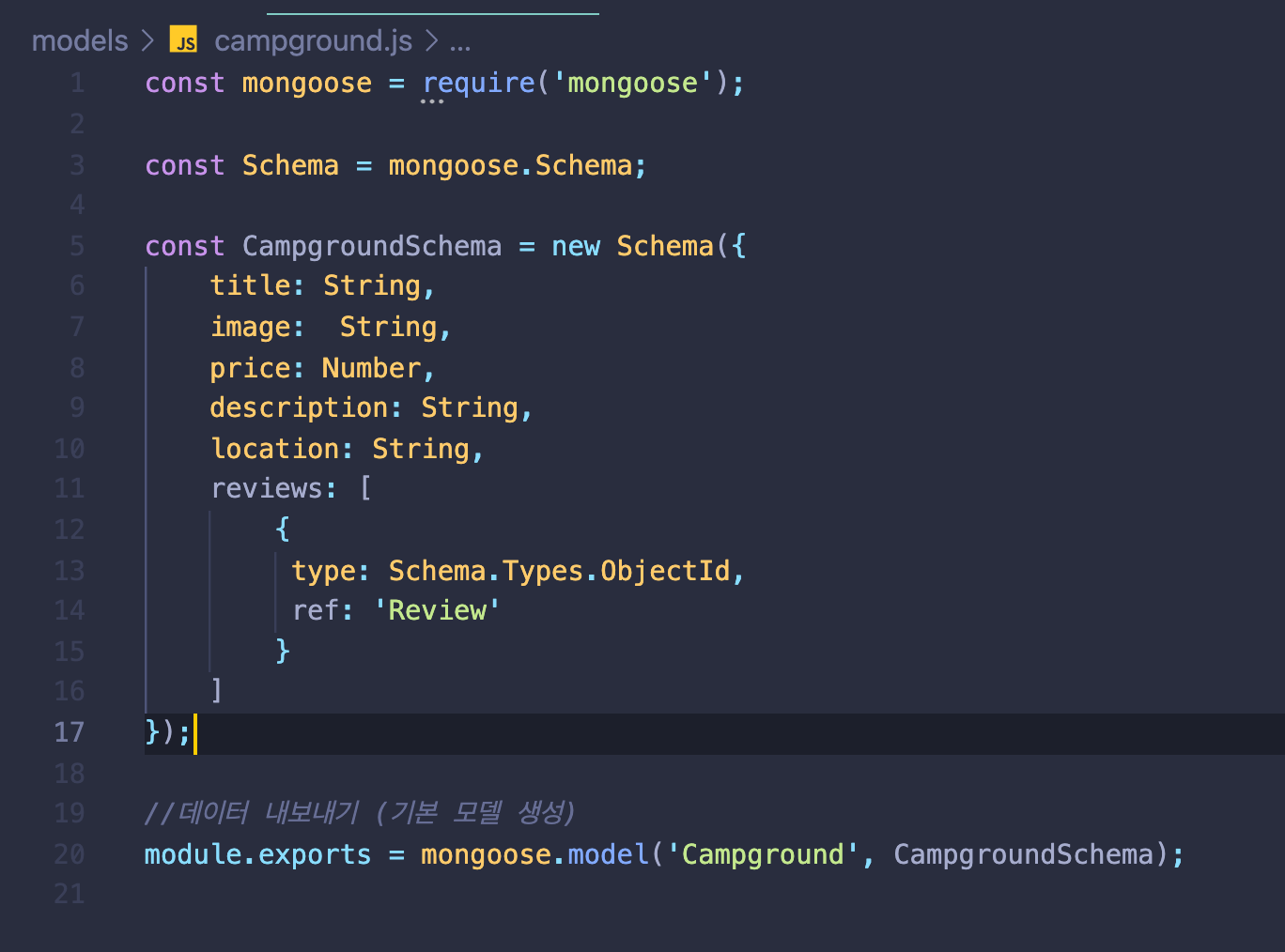
- 캠프그라운드 모델에 review 객체 아이디 추가하기. (one to Many)
ex) 송리단길 맛집 xxx - reivew : xxxxx개

2) 리뷰 형식 추가하기


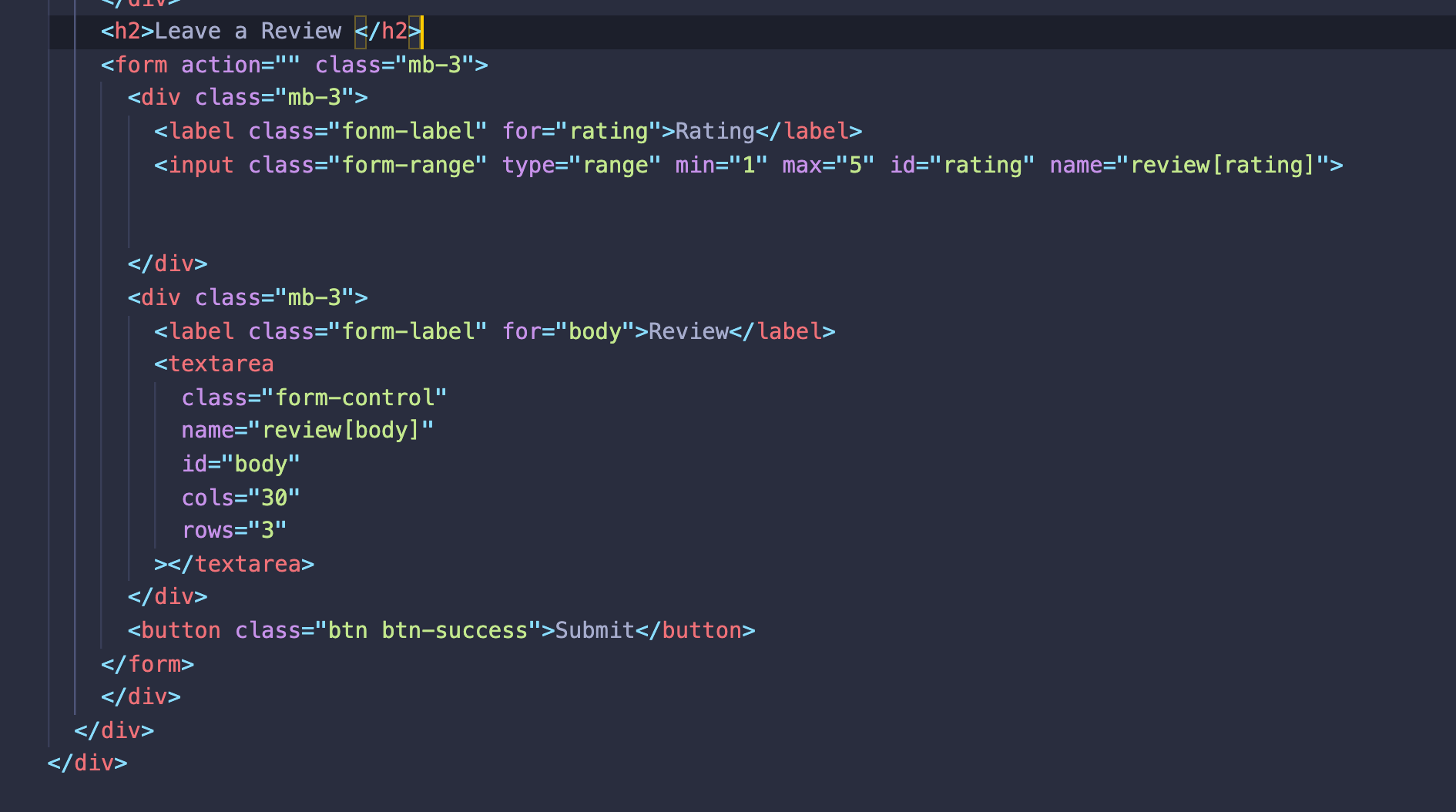
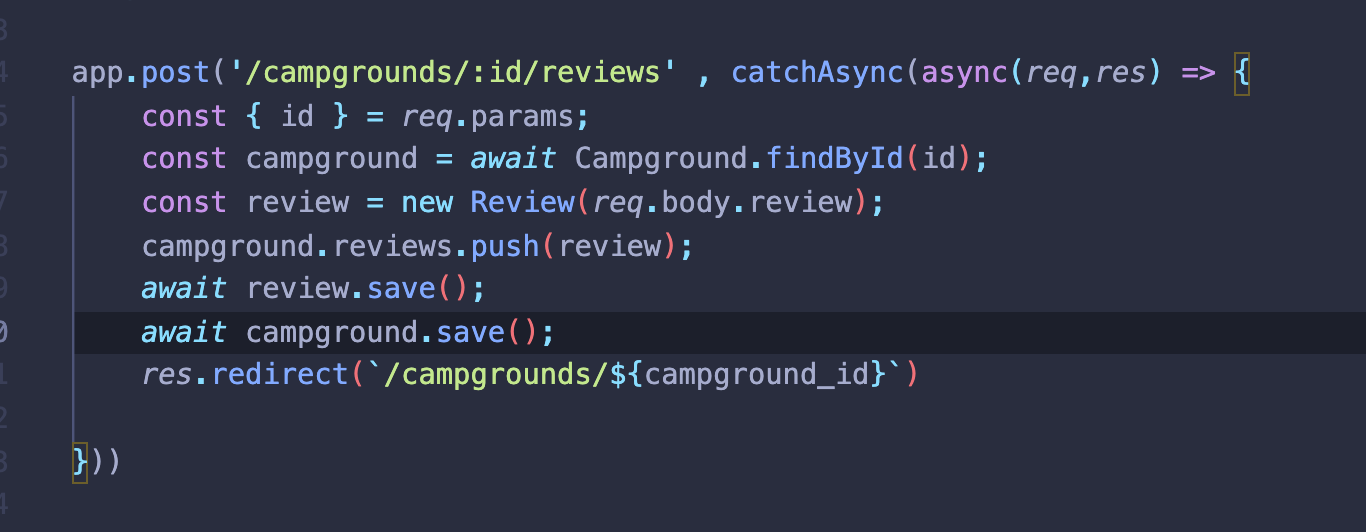
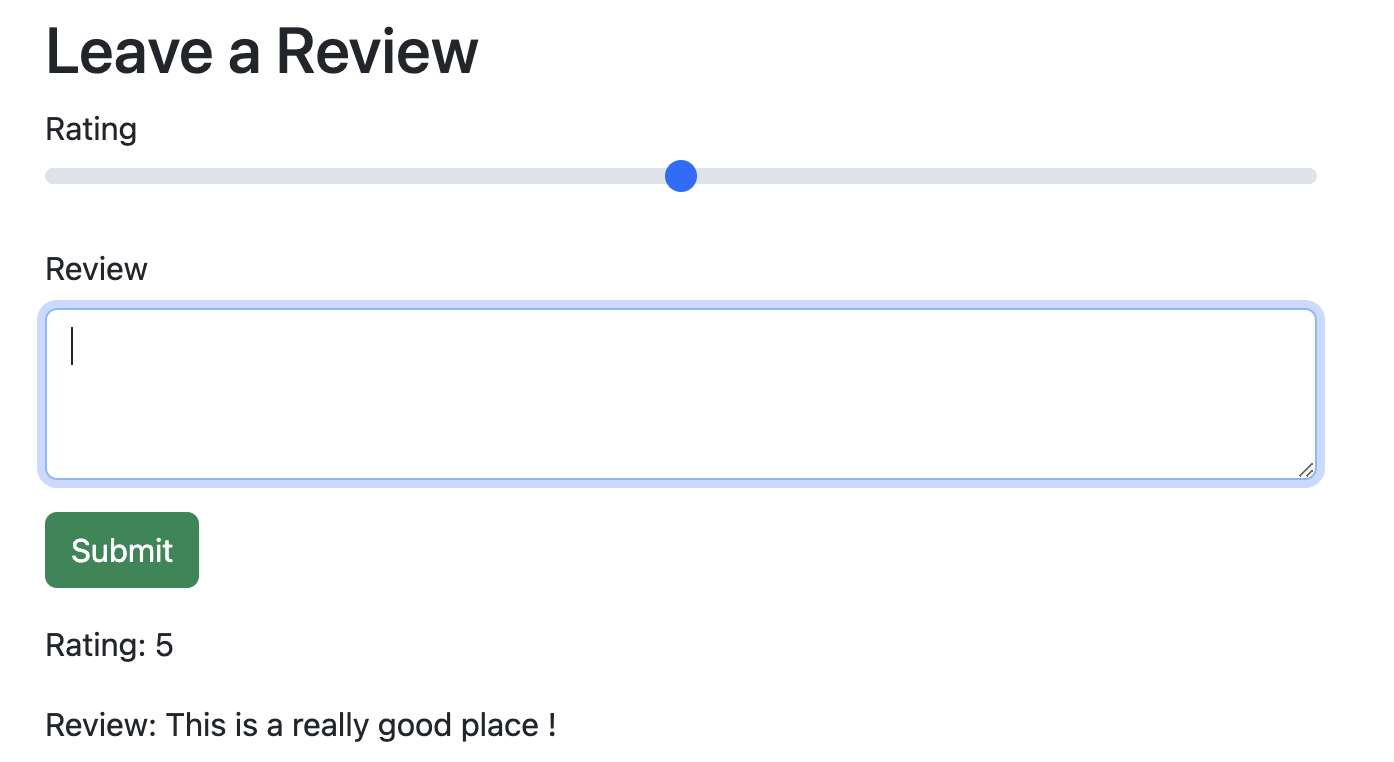
3) 리뷰 작성하기

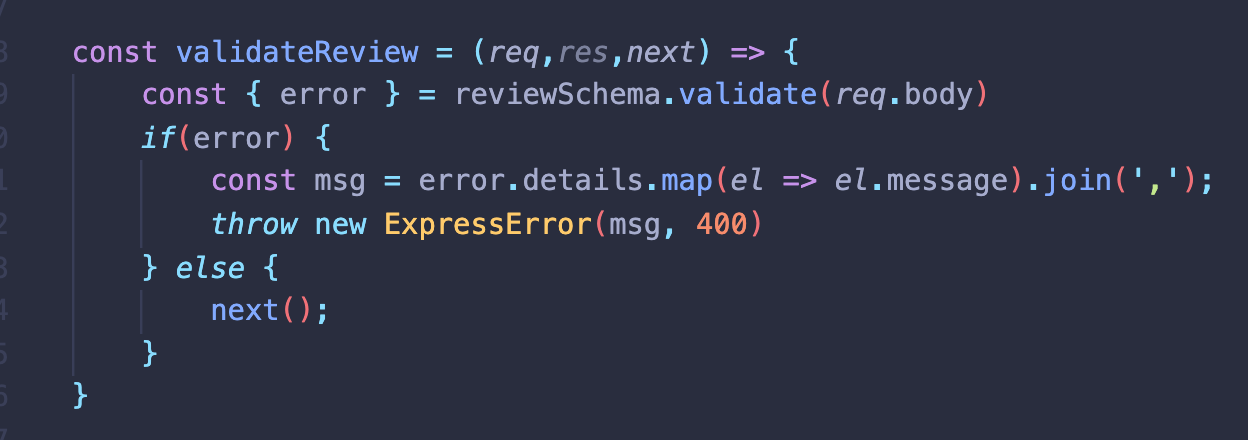
4) 리뷰 검증하기
클라이언트 유효성 검사 : 부트스트랩 이용 (novalidate, required, class="validated-form")
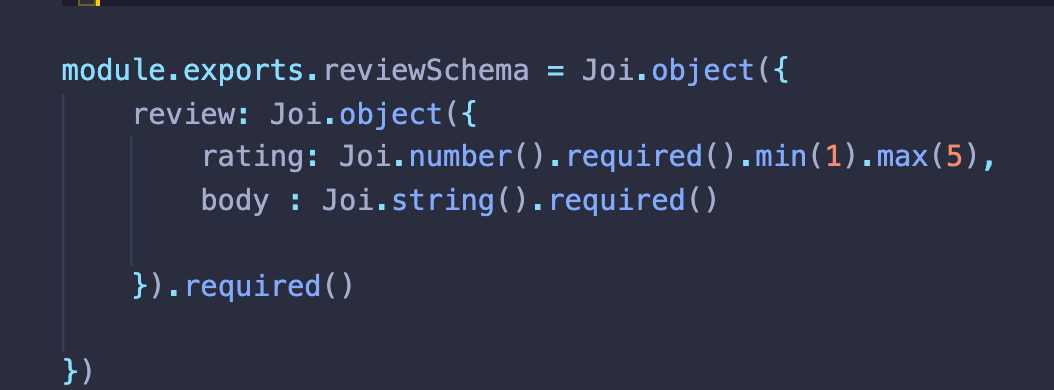
서버 측 유효성 검사 : Joi (schema.js)
- 마지막에 .required() 를 해줘야 해당 조건에 맞게 입력값을 거를 수 있음.


- 라우트에 적용시키기

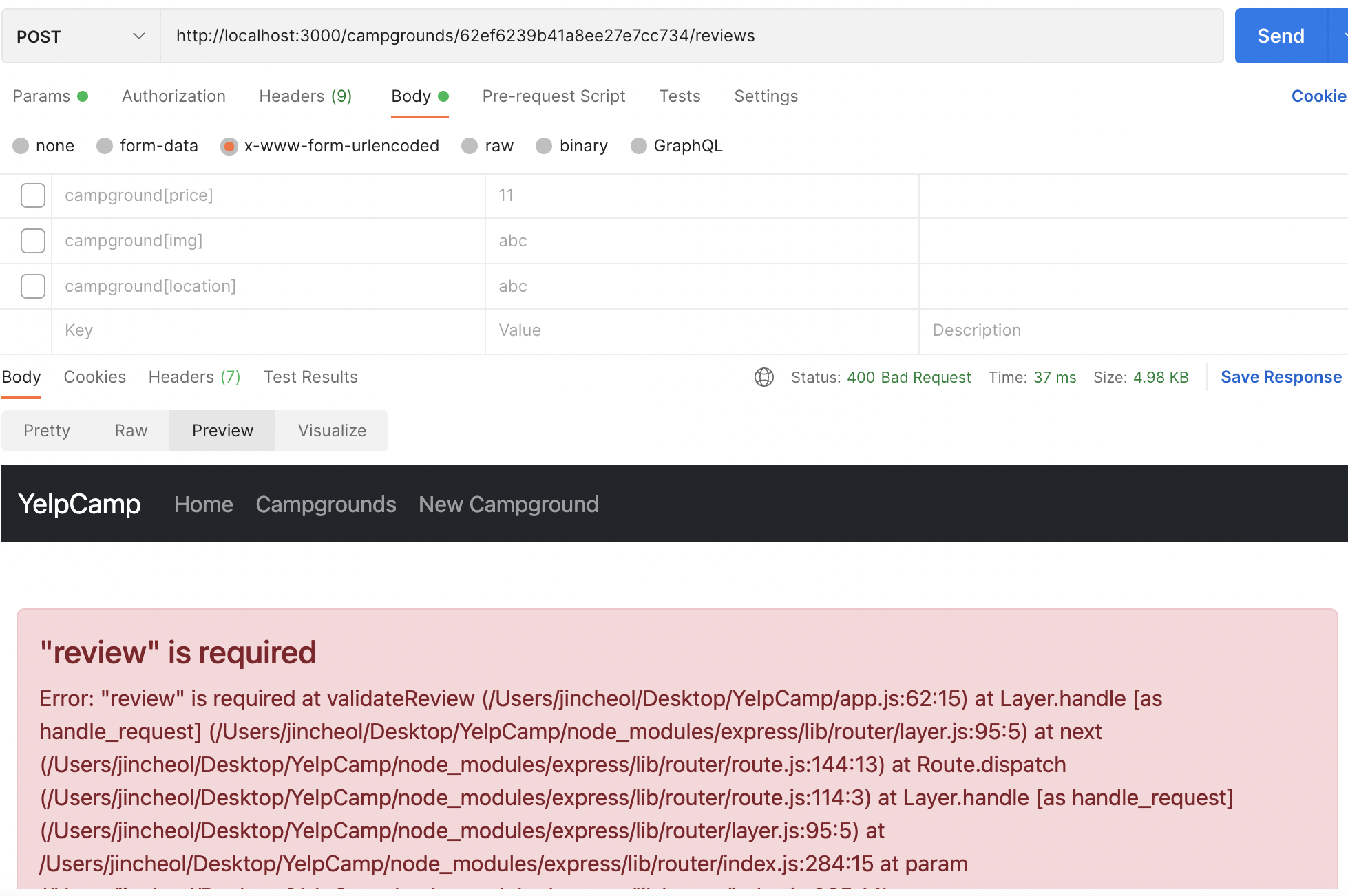
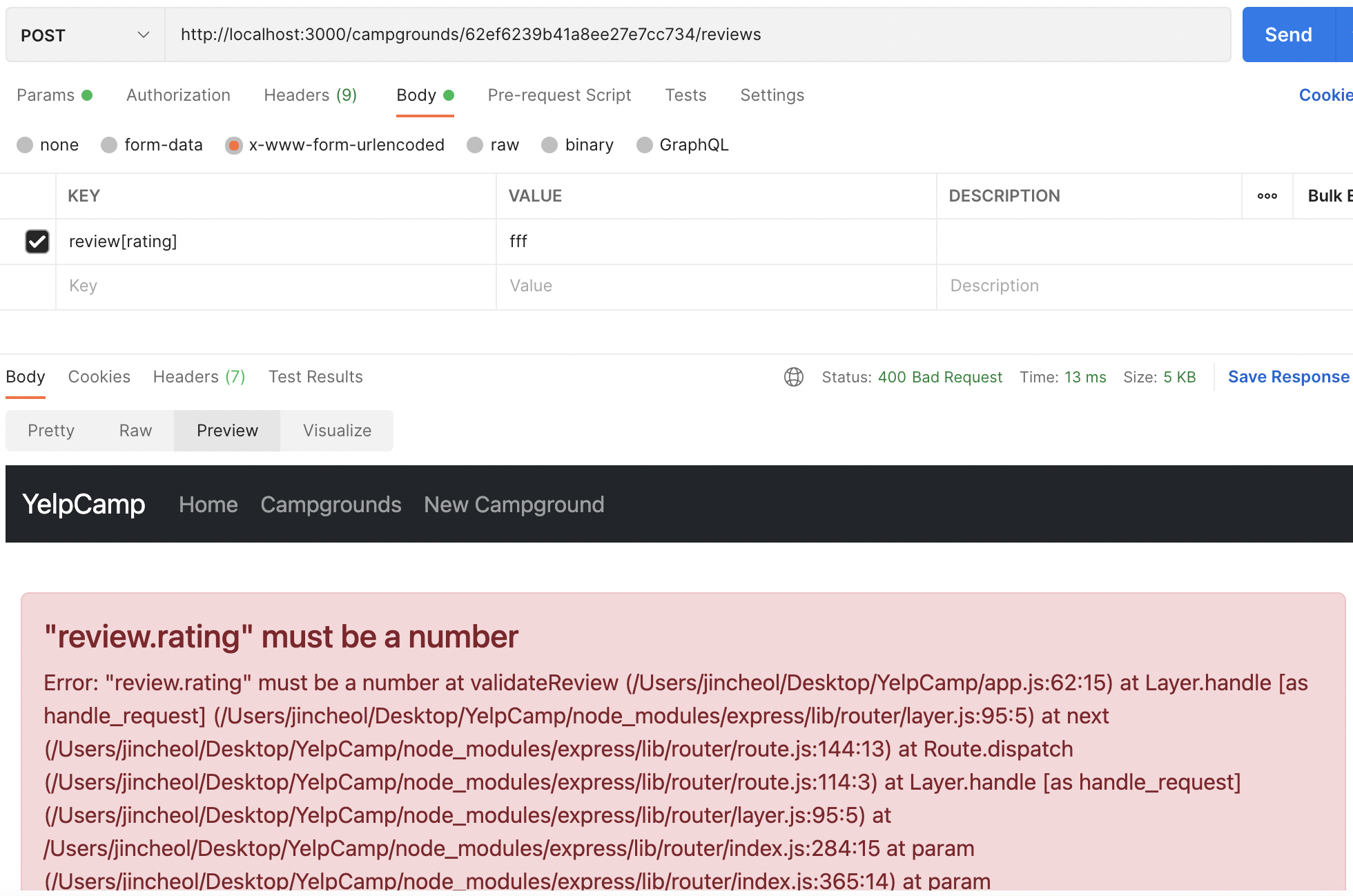
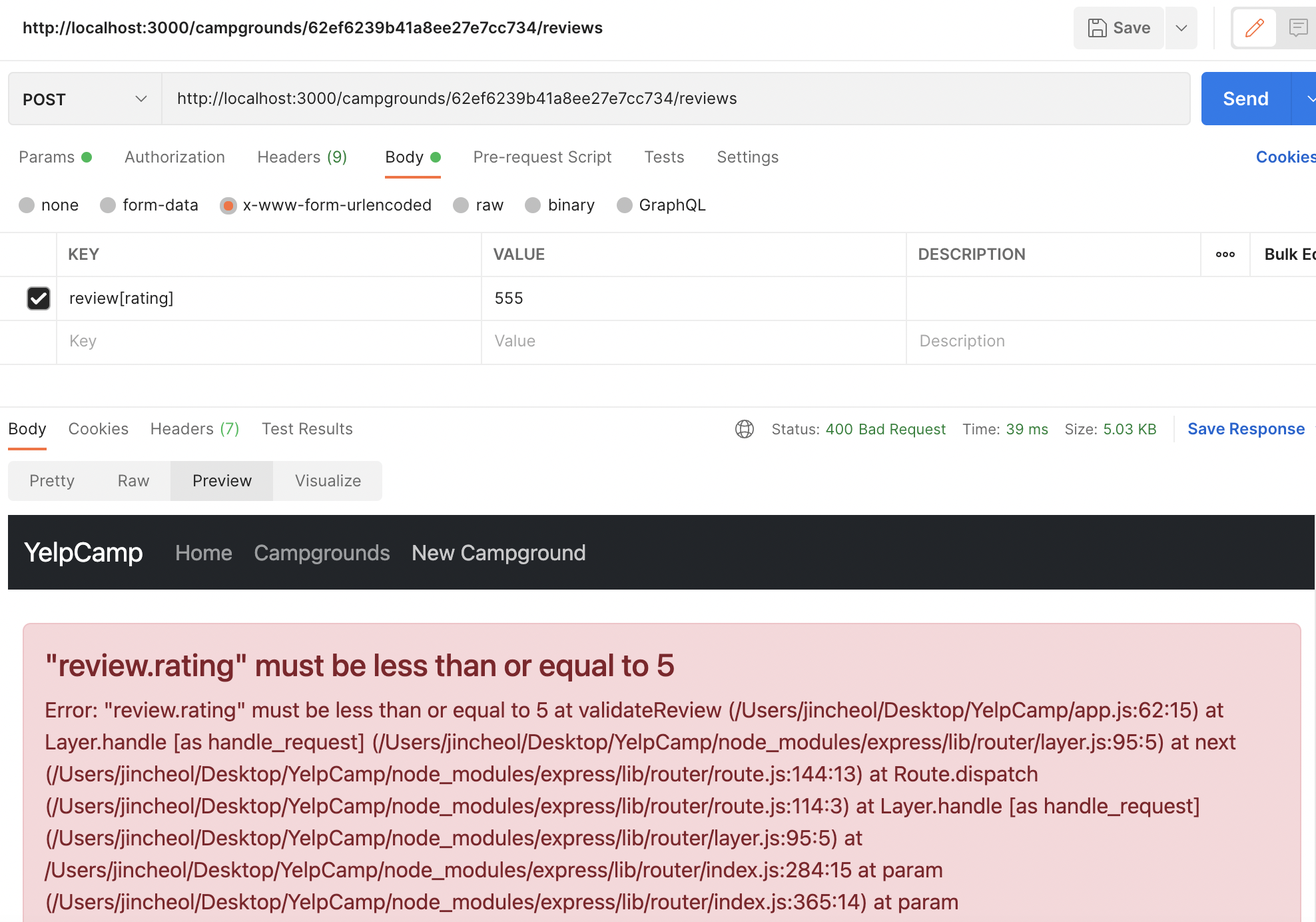
오류 결과
- 아무런 입력값이 없을 때.

- 평점이 문자열 일 때.

- 평점에 대한 입력값이 최대5점을 넘는 경우.

5) 리뷰 표시하기
<show.ejs 하단에 추가>
</form>
<% for(let review of campground.reviews) { %>
<div class="mb-3">
<p>Rating: <%=review.rating%></p>
<p>Review: <%=review.body%></p>
</div>
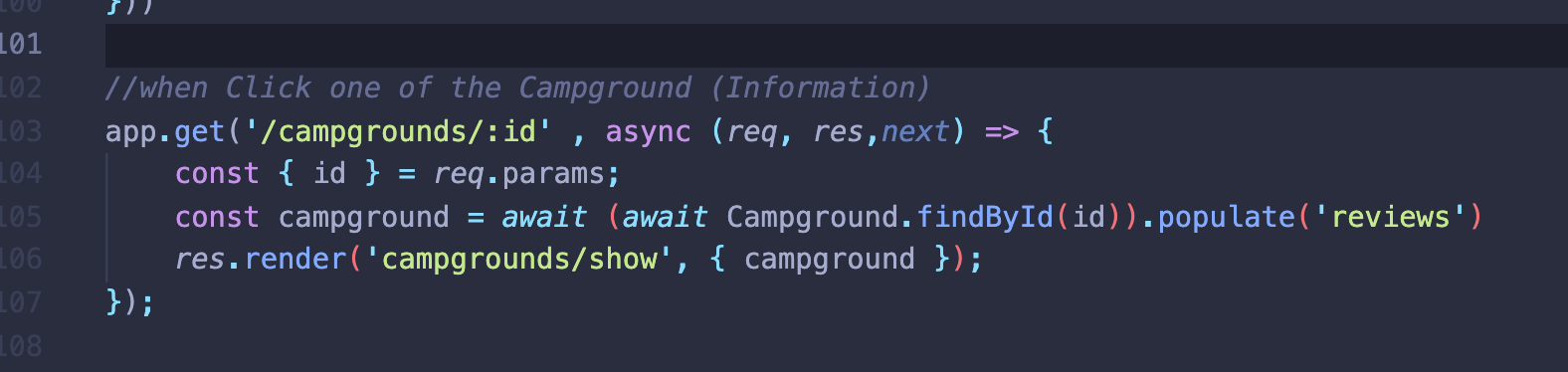
<% } %>- campground 객체의 reviews 만 추출 ( populate )


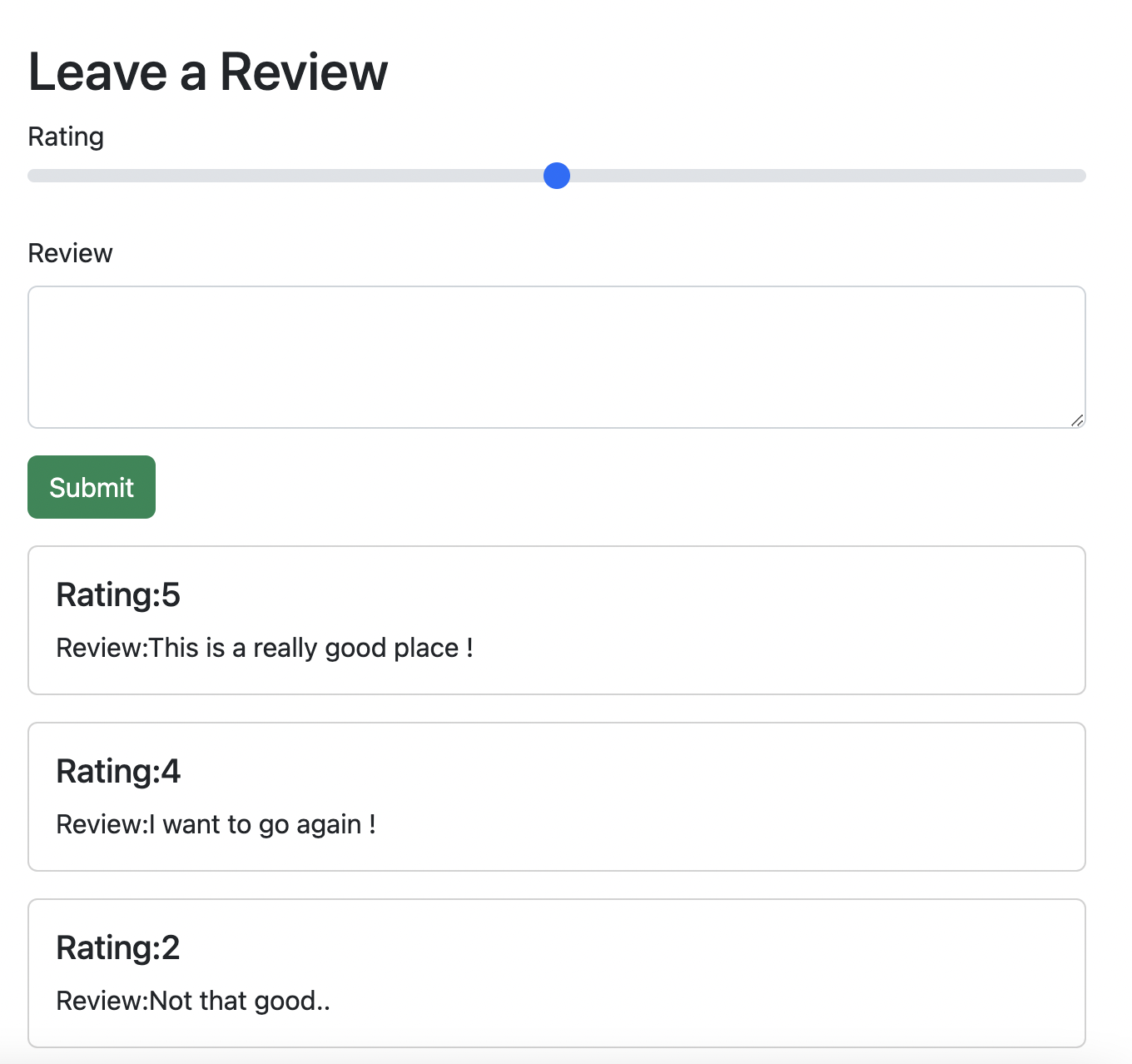
6) 리뷰 스타일링
- 반복적으로 review 작성시 화면에 띄울 수 있도록 for문으로 묶기.
<show.ejs>
<% layout('layouts/boilerplate')%>
<div class="row">
<div class="col-6">
<div class="card mb-3">
<img src="<%=campground.image%>" class="card-img-top" alt="..." />
<div class="card-body">
<h5 class="card-title"><%=campground.title%></h5>
<p class="card-text"><%=campground.description%></p>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item text-muted"><%=campground.location%></li>
<li class="list-group-item">$<%= campground.price%>/night</li>
</ul>
<div class="card-body">
<a
class="card-link btn btn-primary"
href="/campgrounds/<%=campground._id%>/edit"
>Edit</a
>
<form
class="d-inline"
action="/campgrounds/<%=campground._id%>?_method=DELETE"
method="POST"
>
<button class="btn btn-danger">Delete</button>
</form>
</div>
</div>
</div>
<div class="col-6">
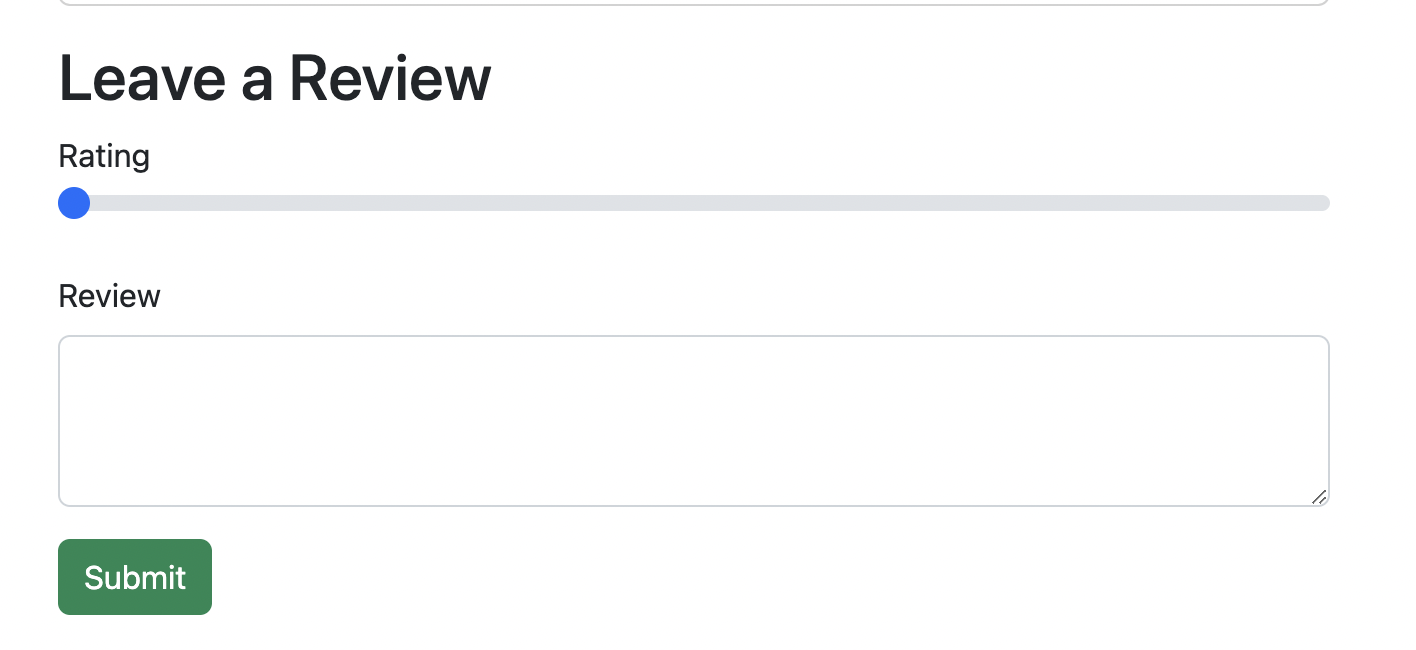
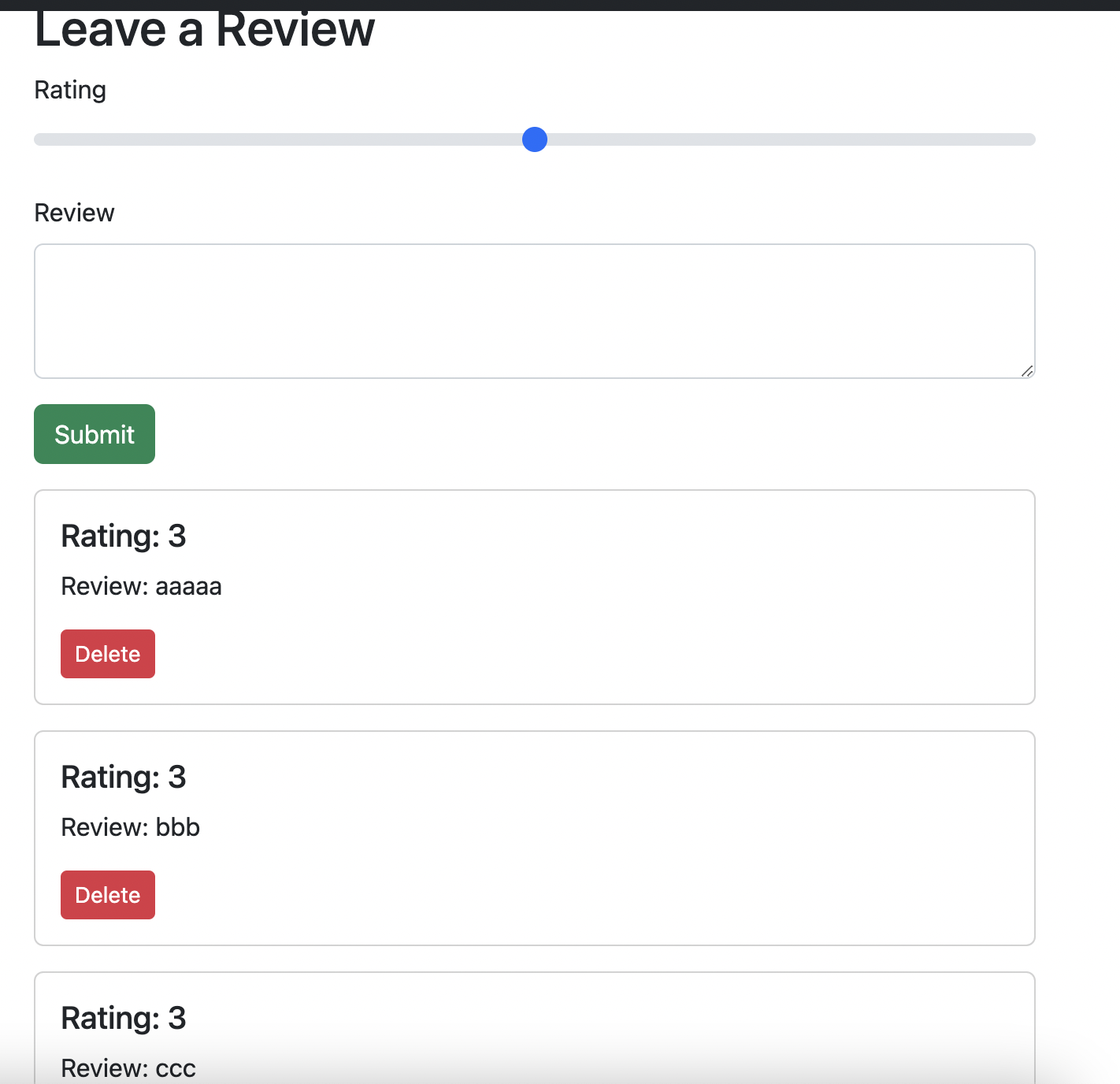
<h2>Leave a Review </h2>
<form action="/campgrounds/<%=campground._id%>/reviews" method="POST" class="mb-3 validated-form" novalidate>
<div class="mb-3">
<label class="fonm-label" for="rating">Rating</label>
<input class="form-range" type="range" min="1" max="5" id="rating" name="review[rating]">
</div>
<div class="mb-3 ">
<label class="form-label" for="body">Review</label>
<textarea
class="form-control"
name="review[body]"
id="body"
cols="30"
rows="3"
required
></textarea>
<div class="valid-feedback">Looks good!</div>
</div>
<button class="btn btn-success">Submit</button>
</form>
<% for(let review of campground.reviews) { %>
<div class="card mb-3">
<div class="card-body">
<h5 class="card-title">Rating:<%=review.rating%></h5>
<p class="card-text">Review:<%=review.body%></p>
</div>
</div>
<% } %>
</div>
</div>
</div>
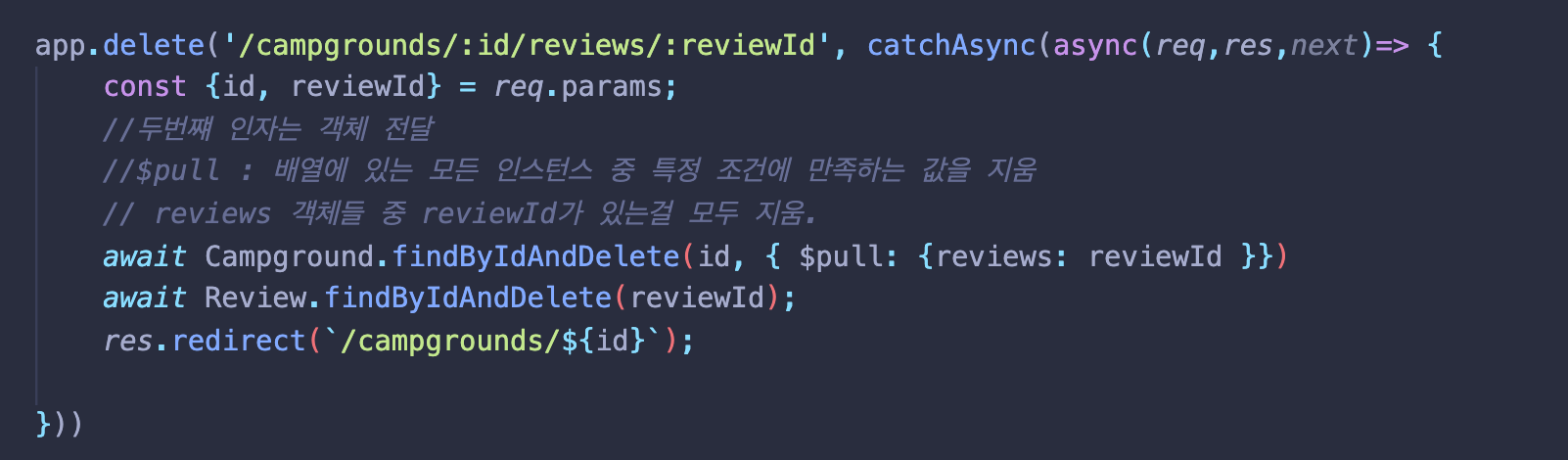
7) 리뷰 삭제하기

<show.ejs> 에 'Delete' 폼 추가하기
<form
action="/campgrounds/<%=campground._id%>/reviews/<%=review._id%>?_method=DELETE"
method="POST"
>
<button class="btn btn-sm btn-danger">Delete</button>
</form>
</div>
</div>
<% } %>
</div>
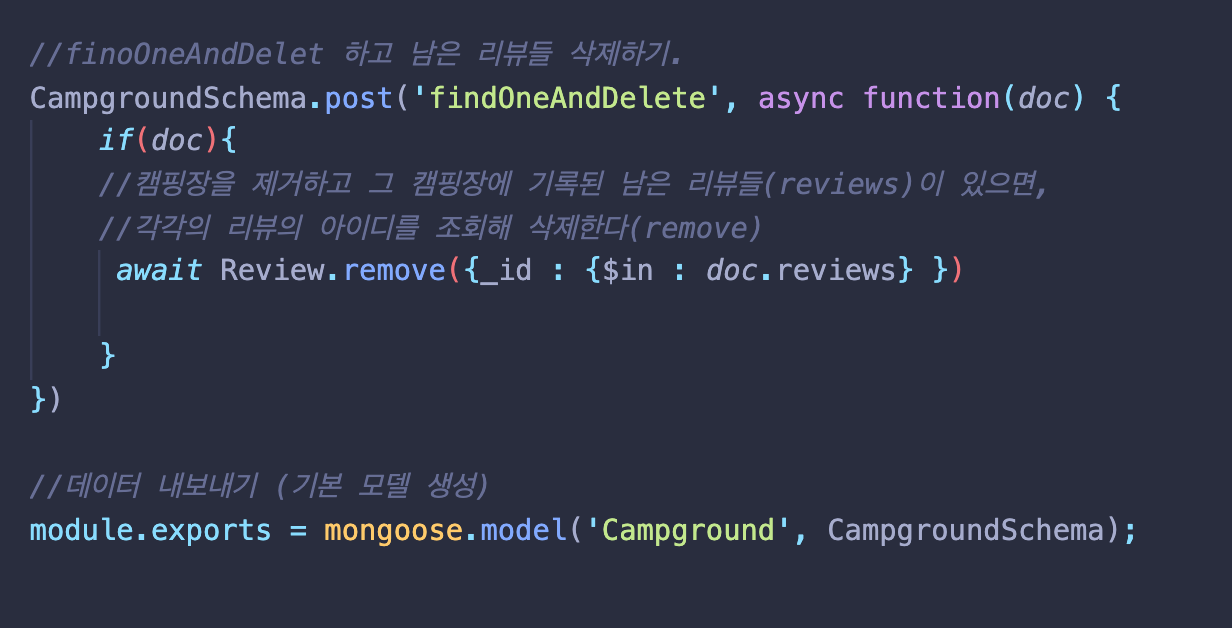
</div>8) 캠프그라운드의 미들웨어 삭제
리뷰가 남겨진 캠핑장을 삭제했을 경우 남겨진 리뷰들의 데이터 삭제 목적
- post
- $in

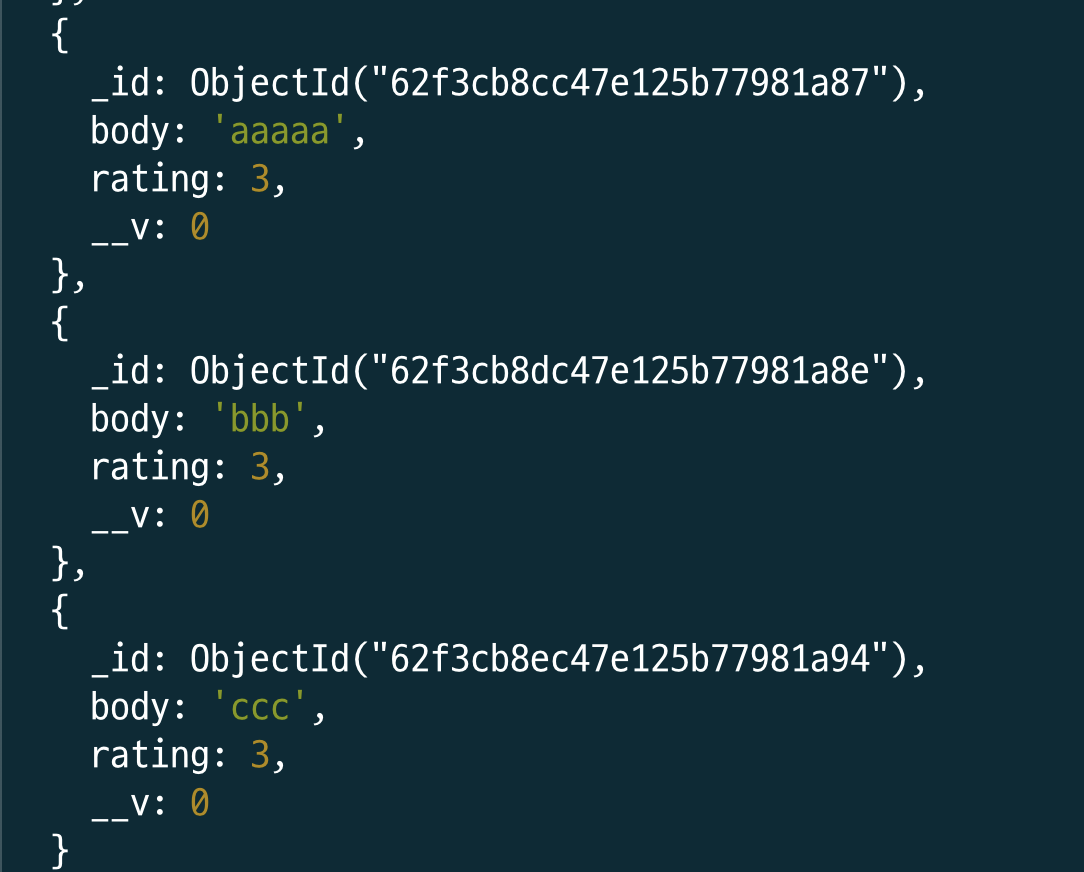
- 다음과 같이 리뷰가 남겨진 상태.


- 캠핑장 삭제 후 해당 캠핑장에 남겨진 리뷰들은 제거된 상태.