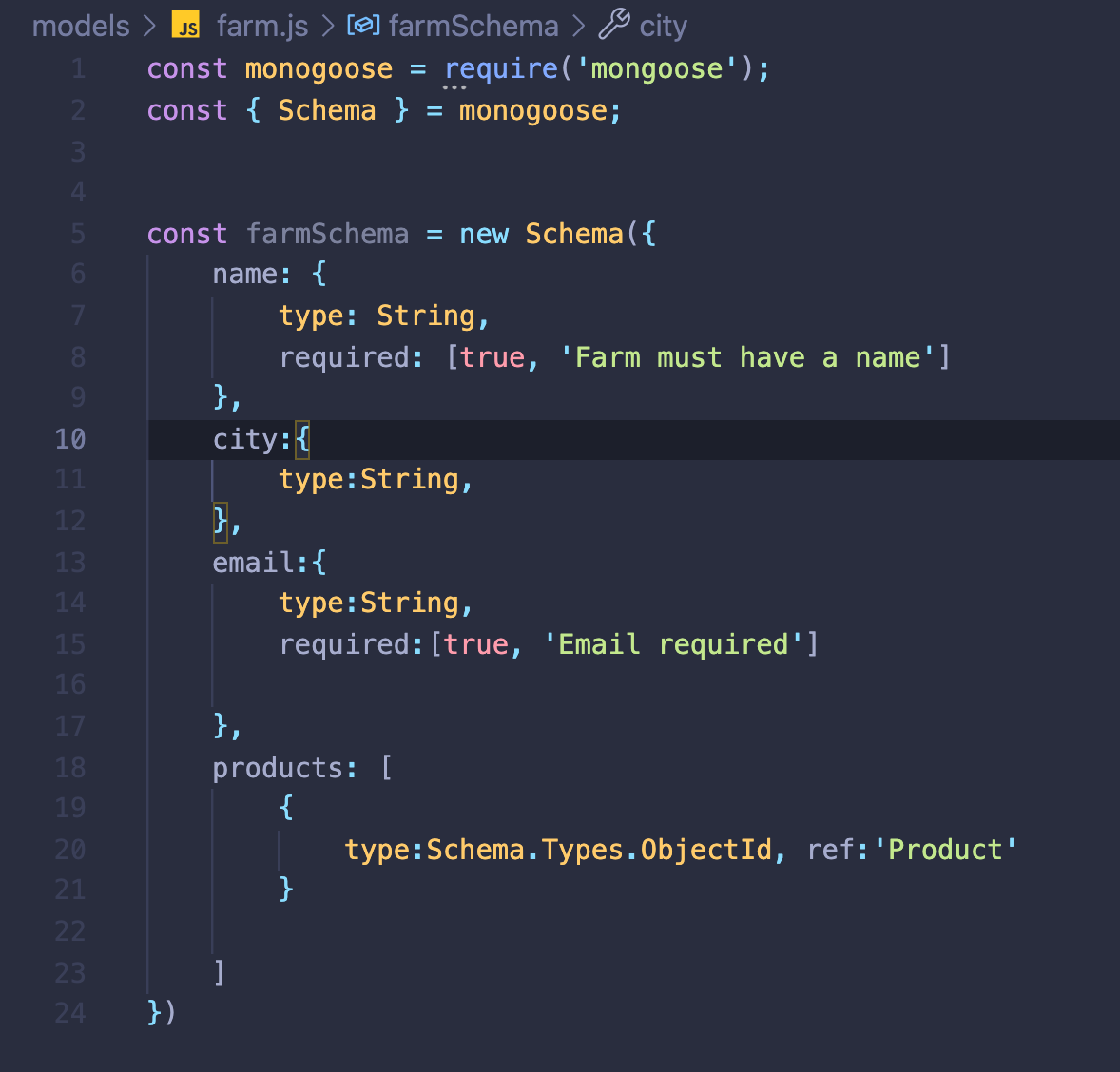
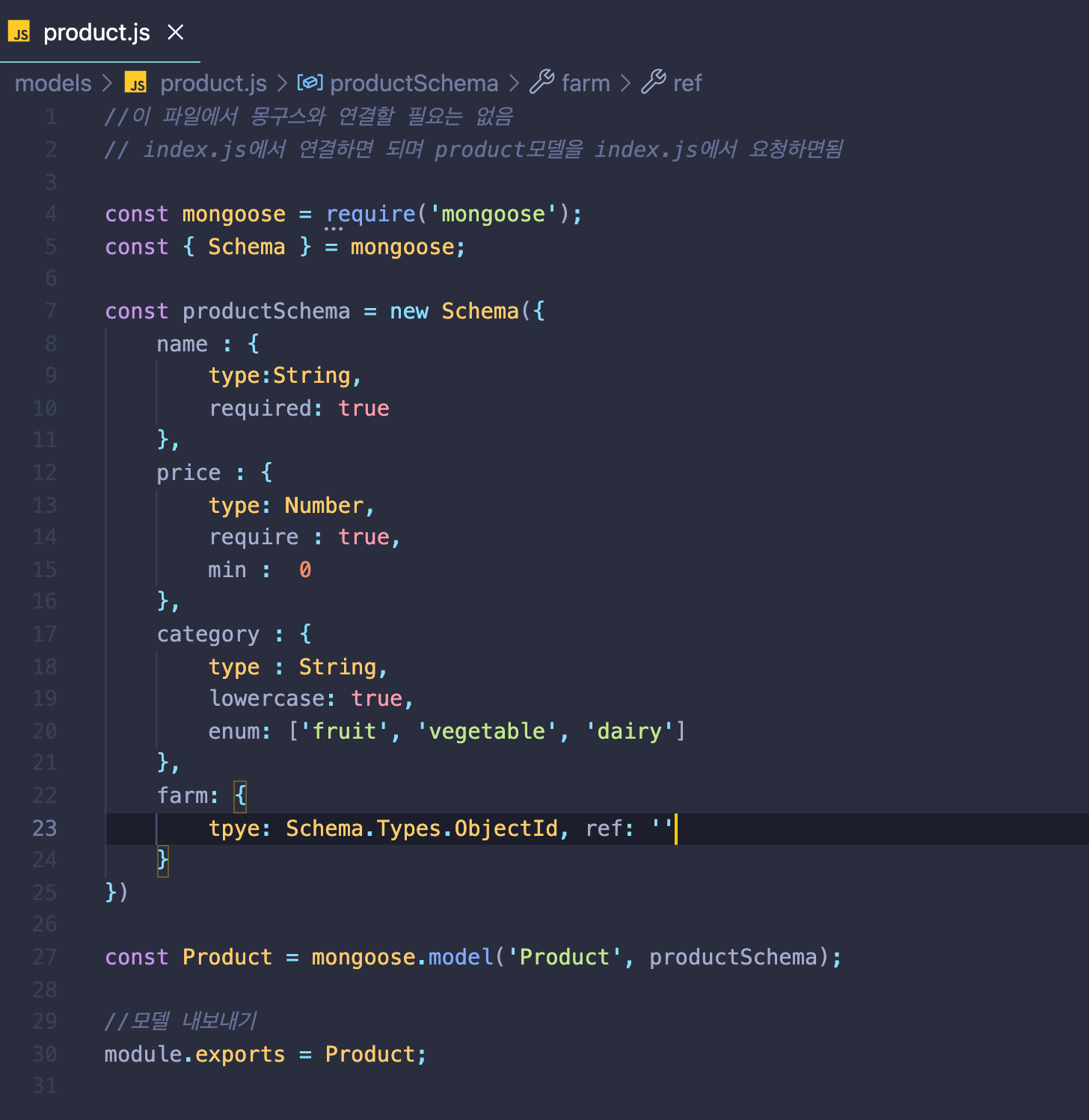
1) Farm 모델과 Product 모델 정의하기
farm 스키마와 Product 스키마 상호 연결


2) 새로운 Farm 모델 작성하기
const Farm = require('./models/farm');



3) Farms 쇼 페이지
- 여기서 주의할점은 app.get('/farms/new') 밑에 app.get('/farms/:id) 라우트를 적어줘야 한다. 역순으로 되면 new 입장에서 본인이 id라고 인식하게 되기 때문이다.



4) Farm 용 Products 작성하기
Farm 에 새로운 product 추가하기
- 라우트에 각 farm에 대한 아이디가 들어가면서 새로운 품목이 추가되야함.
-> /farms/:farm_id/prodcuts/new 의 형태
여기서 제출을 누르게 되면
/farms/:farm_id/prodcuts/ 로 POST 됨.\



5) 마무리 손질하기
- 해당 농장에 새 품목 추가하기
- 추가시 어떤 농장에 추가하는지 농장이름 뜨게 하기
- 상품 추가시 해당 농장에 추가된 product 리스트 만들기
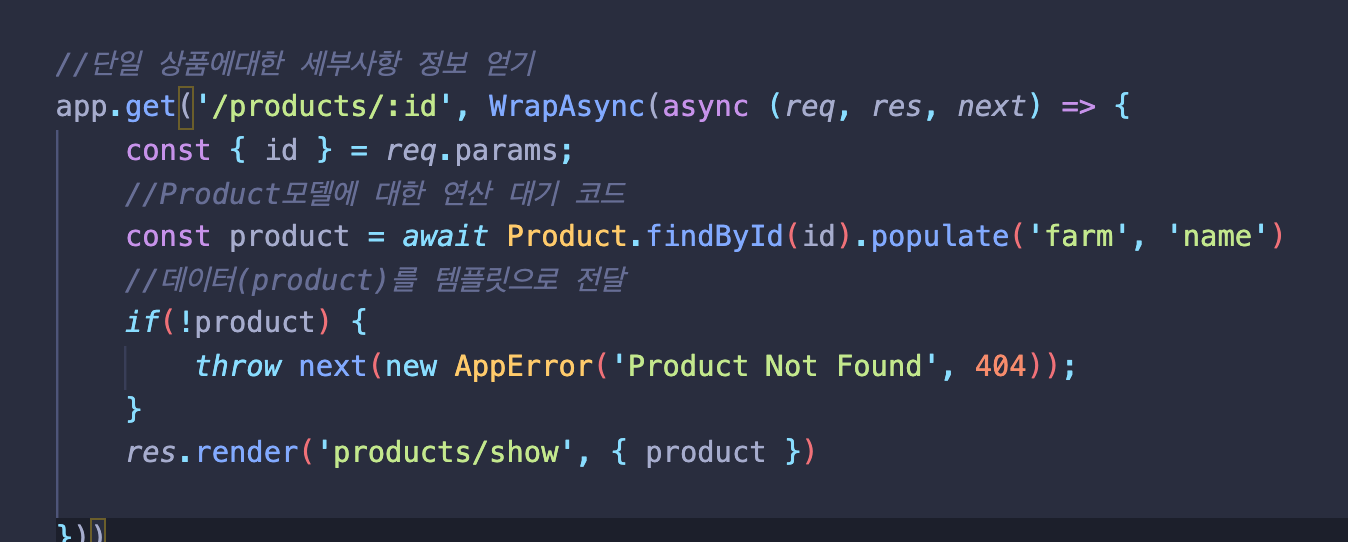
- product 클릭시 관련된 정보 얻을 수 있는 show 페이지로 이동하는 링크걸기
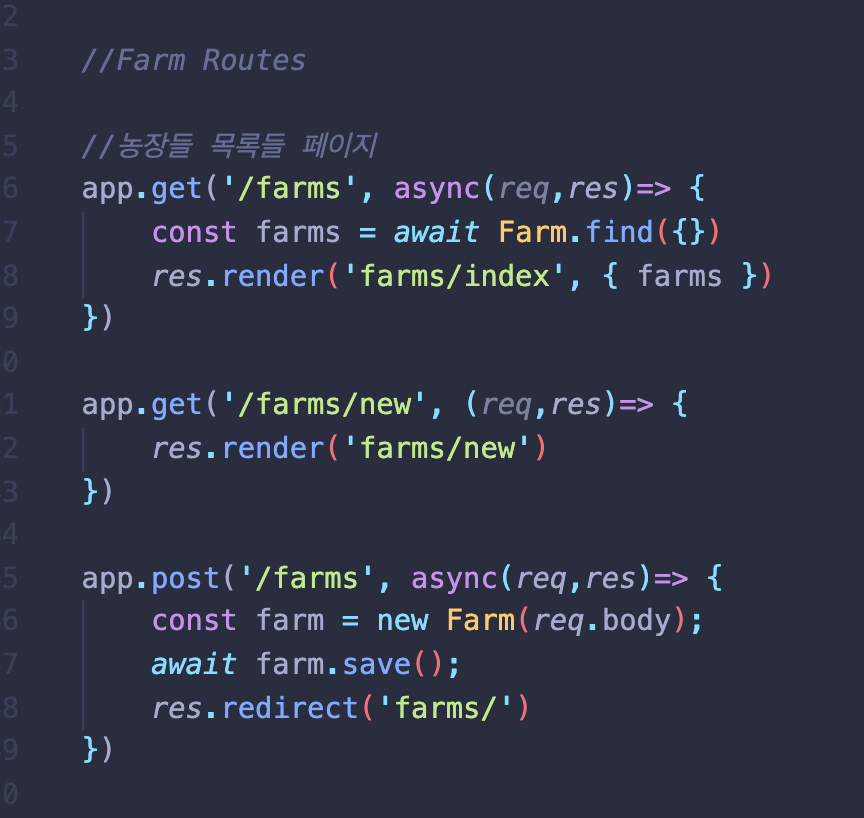
//Farm Routes
//농장들 목록들 페이지
app.get('/farms', async(req,res)=> {
const farms = await Farm.find({})
res.render('farms/index', { farms })
})
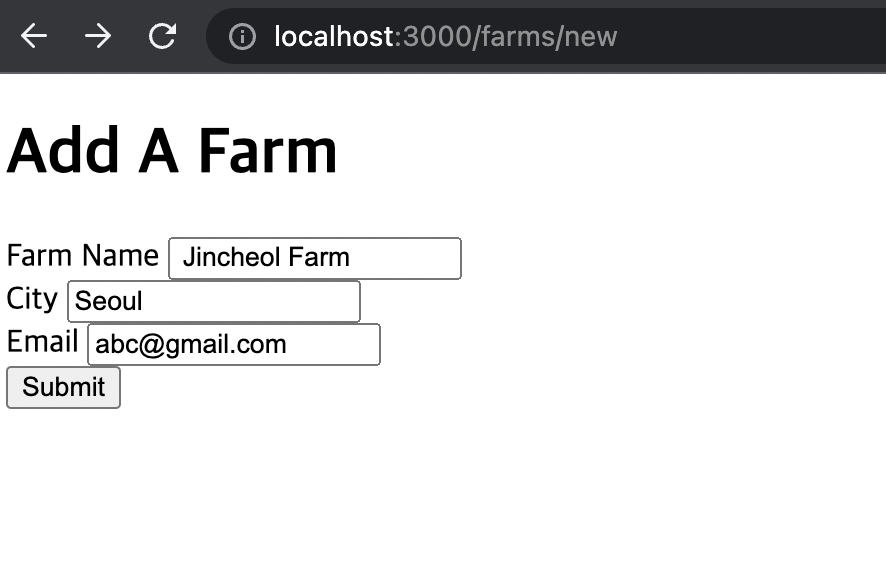
//새로운 farm 추가하는 from 창 (Add a Farm Form)
app.get('/farms/new', (req,res)=> {
res.render('farms/new')
})
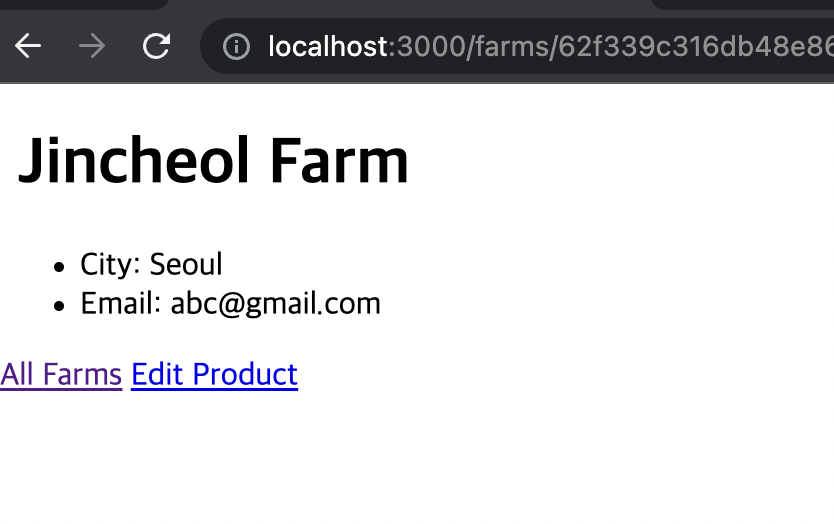
// farm 에 대한 정보 (이름,가격, 판매중인 품목들)
app.get('/farms/:id', async(req,res)=> {
const { id } = req.params;
const farm = await Farm.findById(id).populate('products')
res.render('farms/show' , { farm })
})
// 새로운 farm 추가시 index에 추가시키기.
app.post('/farms', async(req,res)=> {
const farm = new Farm(req.body);
await farm.save();
res.redirect('farms/')
})
//해당 농장에 새로운 품목 추가시키기
app.get('/farms/:id/products/new', async (req,res)=> {
const { id } = req.params;
const farm = await Farm.findById(id);
res.render('products/new' , { categories, farm })
})
// 새로운 농장에 추가된 품목 보기
app.post('/farms/:id/products', async(req,res)=> {
const { id } = req.params;
const farm = await Farm.findById(id);
const { name, price, category } = req.body;
const product = new Product({ name, price, category});
farm.products.push(product);
product.farm = farm;
await farm.save();
await product.save();
res.redirect(`/fa- product 클릭시 해당 product가 어느 농장에 소속되있는지 알 수 있게 하기. (populate('farm', 'name'))

farms 폴더 내
<show.ejs>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title><%= product.name %></title>
</head>
<body>
<h1><%=product.name %></h1>
<ul>
<li>Price: $ <%= product.price %></li>
<li>
Category:<a href="/products?category=<%= product.category %>"
><%= product.category %></a
>
</li>
<li>
Farm: <a href="/farms/<%=product.farm._id%>"><%=product.farm.name%></a>
</li>
</ul>
<a href="/products">All Products</a>
<a href="/products/<%=product._id%>/edit">Edit Product</a><br />
<br />
<form action="/products/<%=product._id%>?_method=DELETE" method="POST">
<button>Delete</button>
</form>
</body>
</html>
prodcuts 폴더 내
<new.ejs>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>New Product</title>
</head>
<body>
<h1><%=farm.name%></h1>
<h2>Add a Product</h2>
<form action="/farms/<%=farm._id%>/products" method="POST">
<label for="name">Product Name</label>
<input type="text" name="name" id="name" placeholder="product name" />
<label for="price">Price (Unit)</label>
<input type="number" id="price" name="price" placeholder="price" />
<label for="category">Select Category</label>
<select name="category" id="category">
<% for(let category of categories){ %>
<option value="<%=category%>"><%=category%></option>
<% }%>
</select>
<button>Submit</button>
</form>
<a href="/farms/<%=farm._id%>">Back to Farm</a>
</body>
</html>
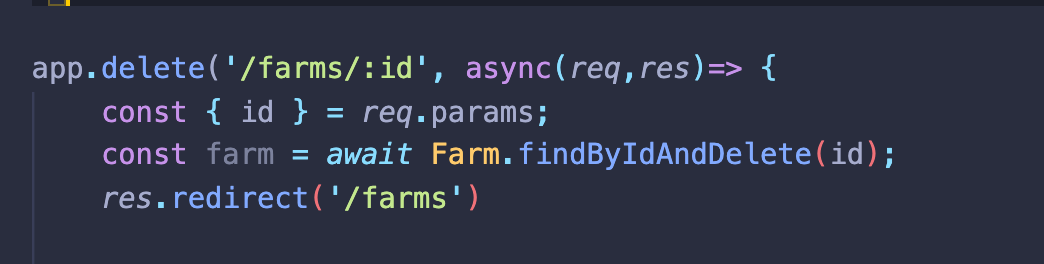
6) 몽구스 미들웨어 삭제
farm 삭제시 해당 농장에 포함된 product 들도 삭제 하기.

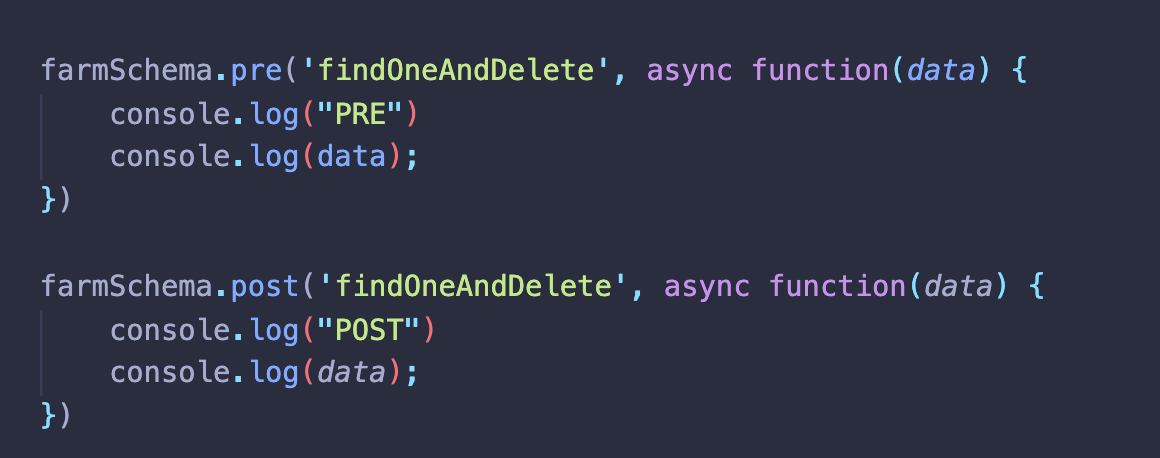
- pre/post 비교하기

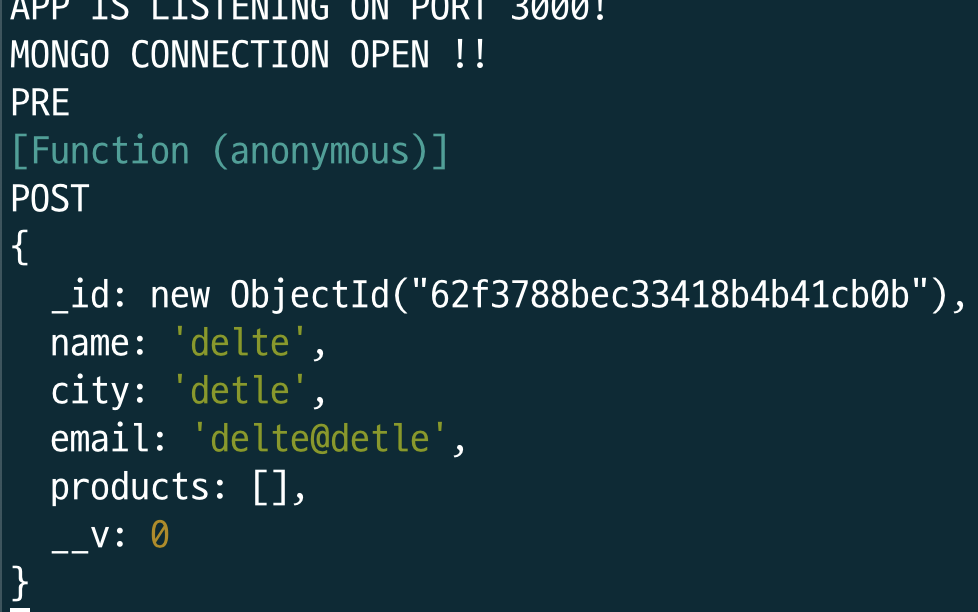
- pre 미들웨어에서는 삭제되는 농장에 대해선 접근 불가능.
- 쿼리 전에 실행되므로.
- 반면, post 미들웨어는 데이터에 접근가능.
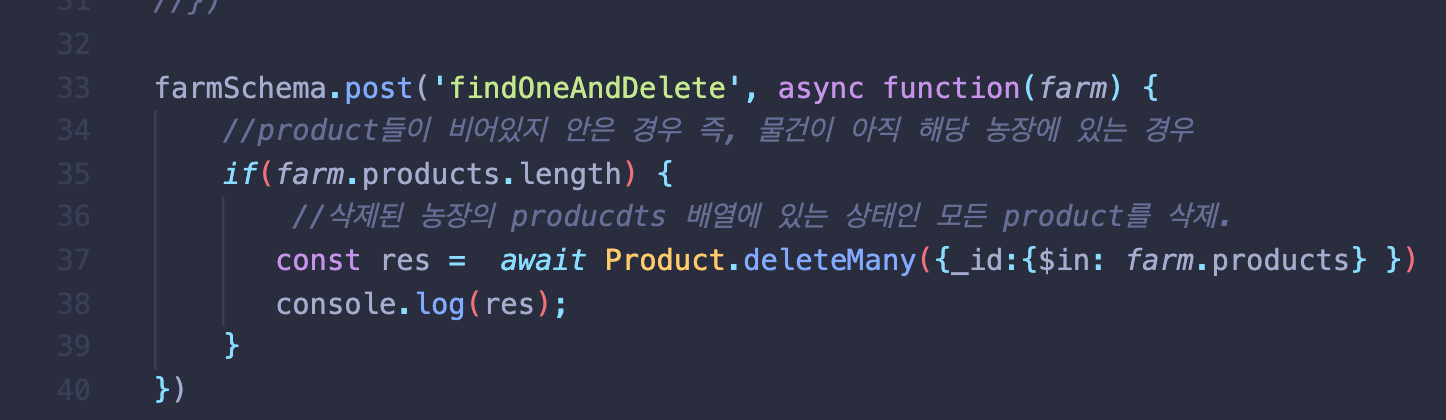
- 따라서 농장은 삭제됬지만 해당 농장안에 포함된 데이터(product)의 해당 id를 가져다가 각각 삭제해준다.

- farm안에 product들이 in 되있으면 모두 삭제. (deleteMany)

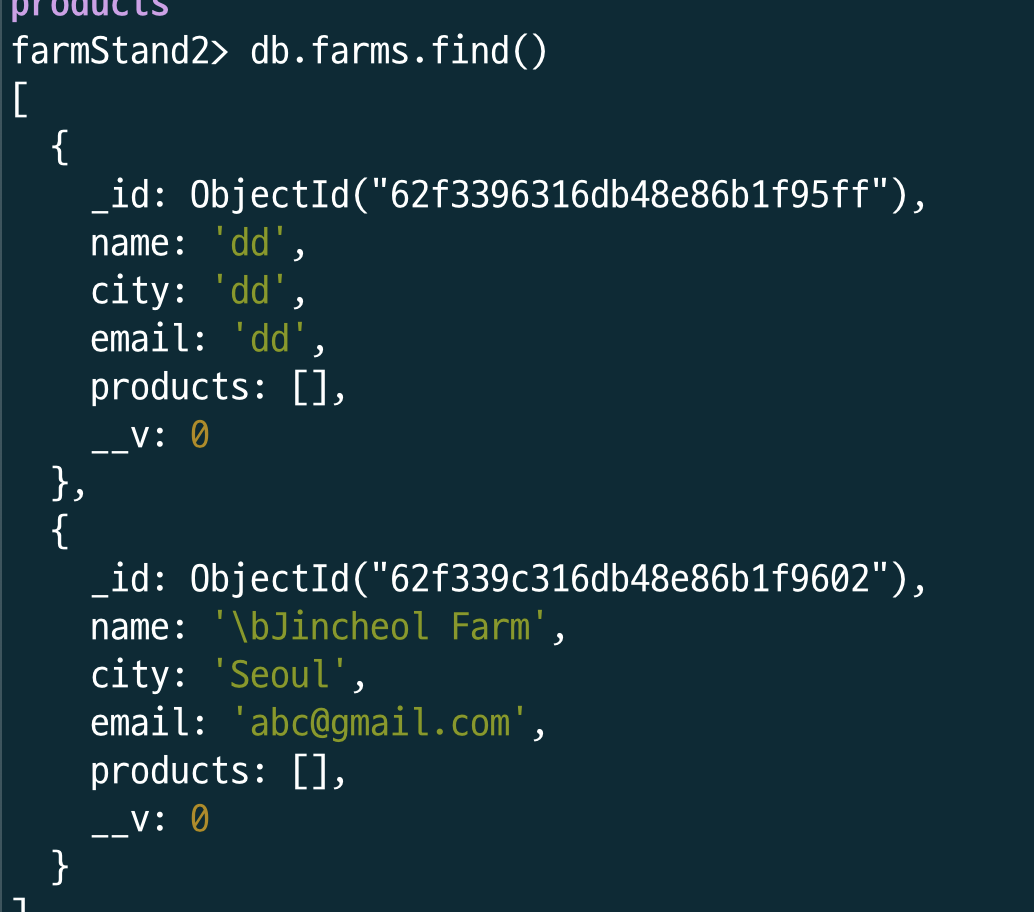
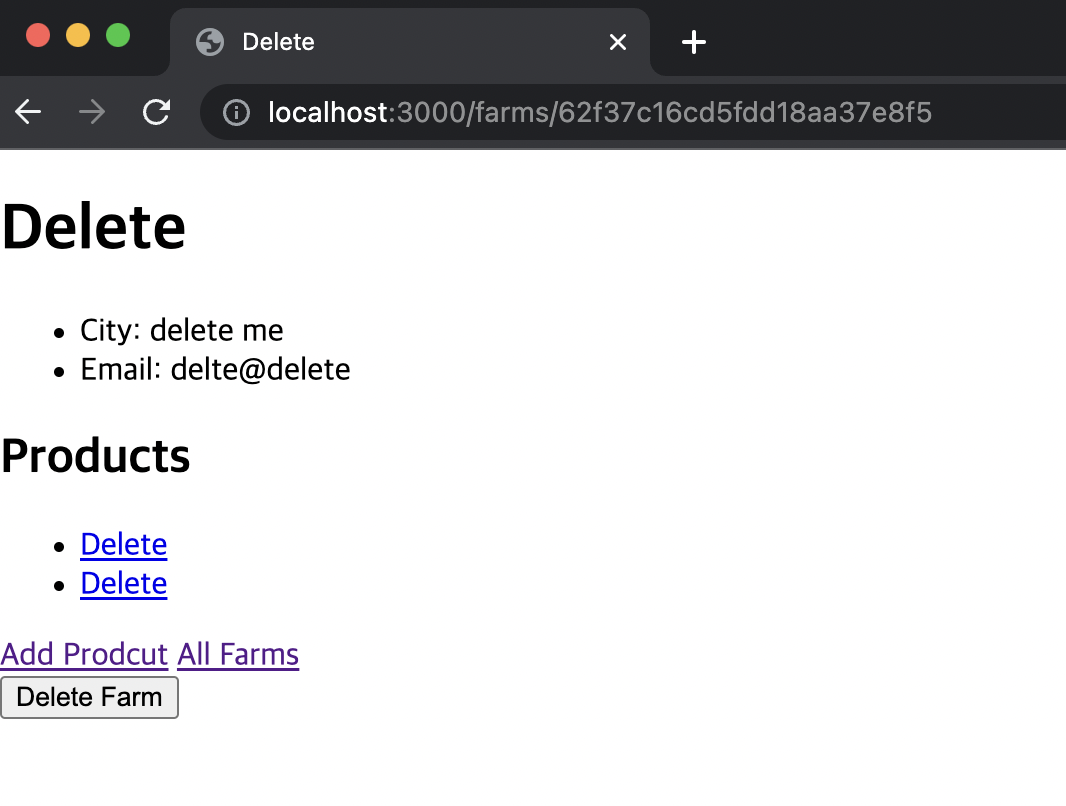
- 삭제해야하는 농장 생성

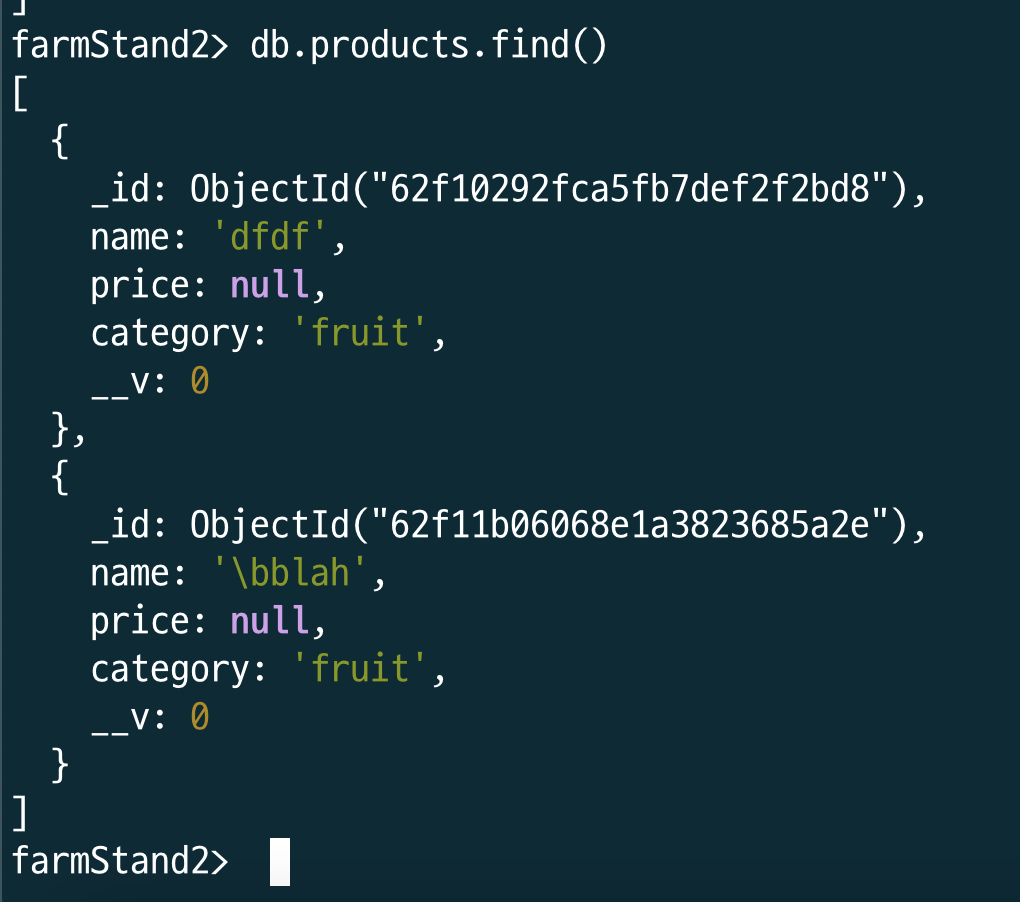
- Delete Farm 제출 시 콘솔창에 2개의 상품이 삭제됬다고 확인가능.

- 상품목록에도 삭제된 품목은 보이지 않음을 알 수 있음.