.png)
⚙︎ 수정하기
- input type에 입력을 막는 방법으로 readonly , disabled가 있다.
- disabled는 인풋창 자체의 색을 바꿔준다.
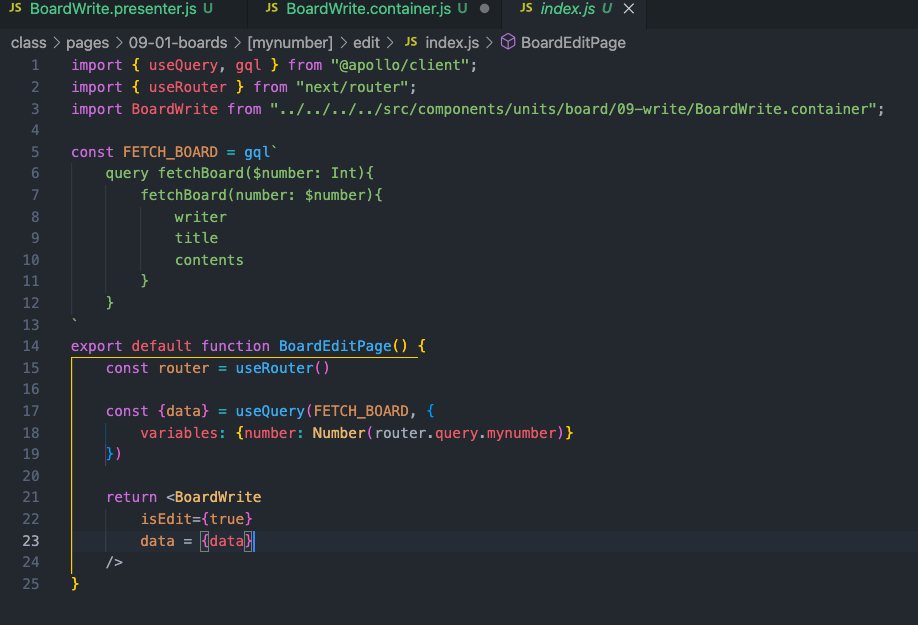
수정하기를 눌러 write 컴포넌트로 넘어 갈 때 기존 값을 출력하기 위해 query를 해야한다.
: 이때 write 컴포넌트에 query를 하면 수정을 거쳐가지 않고 들어갈 경우 console에 400에러가 발생한다.
—> 때문에 query를 edit 컴포넌트 index에서 하고 그 값을 props로 넘겨주어야 한다.

수정 값을 넣지 않을 경우 state가 “” 로 초기화 돼있기 때문에 “” 가 출력되게 된다.
문제 해결 방법
-
default value ⇒ state 초기값
-
mutation 할 때, 변경된것만 보내기
—> 2번이 효율적인 방법이고 1번은 사용하지 않는다.
⚙︎ Type Script
JavaScript에 Type을 강제하는 언어
: type을 지정하지 않을경우 큰 서비스일수록 어떤 문제가 발생할지 모르기 떄문이다.
사용 예
let aaa: string = "안녕하세요"
let bbb: number = 123
aaa = 345 // error
bbb = "haha" // error데이터타입을 우리가 만들어어야한다.
Interface IProfile {
name: string;
age: number;
}
let profile: Iprofile = {name: "철수", age: 13}—dev 명령어
: devDependencies에 설치하기 된다.
- dependencies : 브라우저에서 실행시 필요한 것들
- devDependencies : 개발시 VScode에서 필요, 실행시 없어진다. -기본적으로 브라우저는 html, css, js 만 읽을 수 있기에 실행하면 TS도 JS 로 변환되게 된다.
tsconig.json
: 기본적으로 셋팅을 해주기 위해 tsconfig.json을 설정해주어야 한다. (doc 참고)
—> next는 기본적으로 tsconfig.json이 있는 폴더에서 yarn dev를 하면 자동 셋팅이 된다.
— strict를 true로 바꾸면 좀 더 엄격하게 사용할 수 있다. (바꾸고 진행)
⚙︎ TS 파일 생성
: 기본적인 확장자명은 ts이다. index.ts
이 경우 return 아래쪽에 jsx를 사용하게 되면 에러가 발생한다.
기본적으로 jsx는 확장자명을 jsx로 해야하지만 js와 통합되어 js로 파일을 생성해도 오류가 안난것이다.
하지만 아직 ts는 통합이 되지 않았기때문에 ts와 jsx를 같이 사용하기 위해선 확장자를 tsx로 설정해야 한다.
— index.tsx
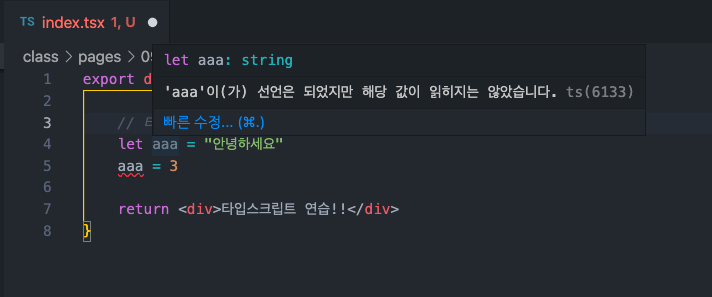
⚙︎ 타입추론
: 어떠한 변수를 설정하고 초기값을 설정하면 자동적으로 타입을 추론하여 적용시킨다.

⚙︎ String | Number
: TS에서 타입을 지정할 떄 string | number로 하면 or 연산자의 역할을 하게 된다.
- string | number : 문자 혹은 숫자타입
- (string | number)[] : 배열안에 문자 혹은 숫자
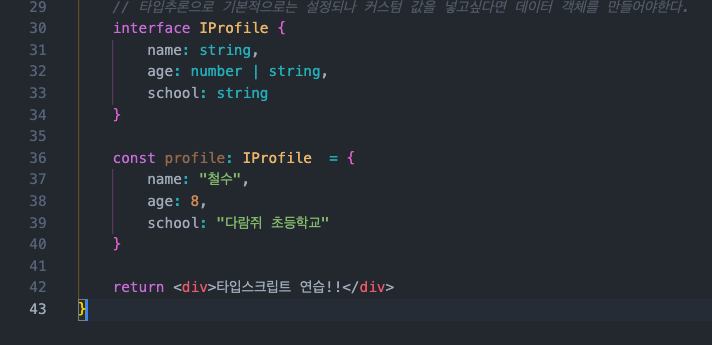
- (string[] | number[]) : 배열안에 숫자로만 구성되거나 문자로만 구성되거나 ** object는 타입추론에 의해 기본적으로 key값에 데이터타입이 부여된다.
 하지만 내가 원하는 데이터타입을 부여하기위해선 interface로 데이터타입 객체를 만들어야한다.
하지만 내가 원하는 데이터타입을 부여하기위해선 interface로 데이터타입 객체를 만들어야한다.
** ?
데이터타입 객체를 만들때 key와 벨류를 설정하게 되면 value가 무조건 들어와야한다.
하지만 그렇지 않은 경우도 많기에 key값 뒤에 ? 를 붙여야한다.