기본적으로 콘텐츠의 흐름은 좌에서 우로, 위에서 아래로 흐른다.
먼저 수직으로 분할하고, 수직으로 분할된 div에서 height 속성을 이용해 수평 분할을 하는 것이 좋다.

Flexbox로 레이아웃 잡기
flexbox 레이아웃은, 말 그대로 박스를 유연하게 늘리고 줄이는 방법을 토대로 레이아웃을 잡는다.
flex는 부모 박스에 display: flex를 적용해줌으로, 자식 박스의 방향과 크기를 결정한다.
부모 박스를 "Flex Container"라고 부르고, 자식 박스들을 "Flex Item"이라 한다.
flex의 속성들은 부모 박스에 적용하는 속성과 자식박스에 적용하는 속성으로 나눌 수 있다.
부모 박스(container)에 적용할 수 있는 속성
1) display:flex
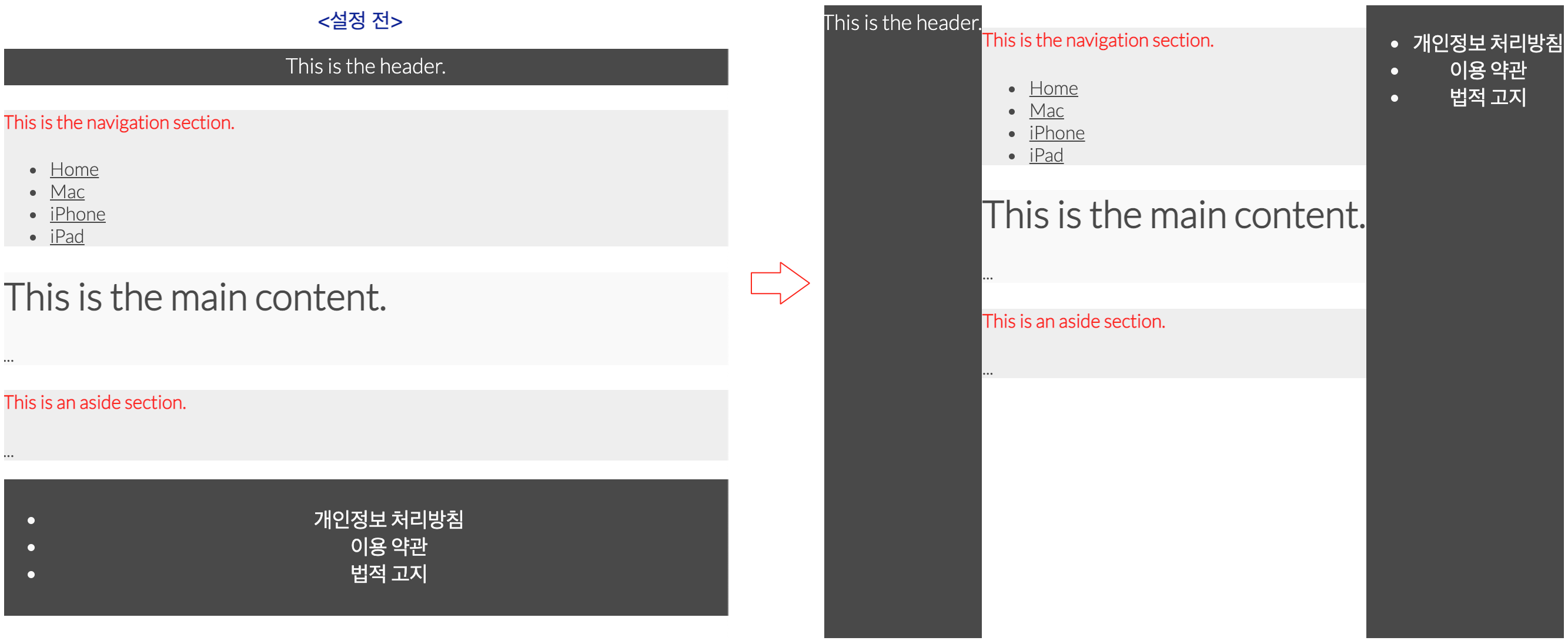
기본적으로, flex가 적용된 부모 박스의 자식 박스는 왼쪽으로 차례대로 붙게 된다.
자식박스의 너비는 내용물의 너비만큼 설정되고, 높이는 부모 박스의 높이 만큼 늘어난다.
아래 html에 css로 display:flex를 적용했을 때 어떻게 배치가 바뀌는지 봐보자.
<body>
<header>This is the header.</header>
<div class="container">
<nav>
<h4 id="navigation-title">This is the navigation section.</h4>
<ul>
<li class="menu-item">Home</li>
<li class="menu-item">Mac</li>
<li class="menu-item">iPhone</li>
<li class="menu-item">iPad</li>
</ul>
</nav>
<main>
<h1>This is the main content.</h1>
<p>...</p>
</main>
<aside>
<h4 id="navigation-title">This is an aside section.</h4>
<p>...</p>
</aside>
</div>
<footer>
<ul>
<li>개인정보 처리방침</li>
<li>이용 약관</li>
<li>법적 고지</li>
</ul>
</footer>
</body>

2) 방향 (flex-direction)
기본적으로 flexbox는 박스가 수직으로 분할되지만, flex-direction을 쓰면 수평으로도 분할할 수 있다. 이 속성도 부모 박스에 적용하며, 자식 박스에 특별한 속성을 주지 않아도 된다.
주요 속성들
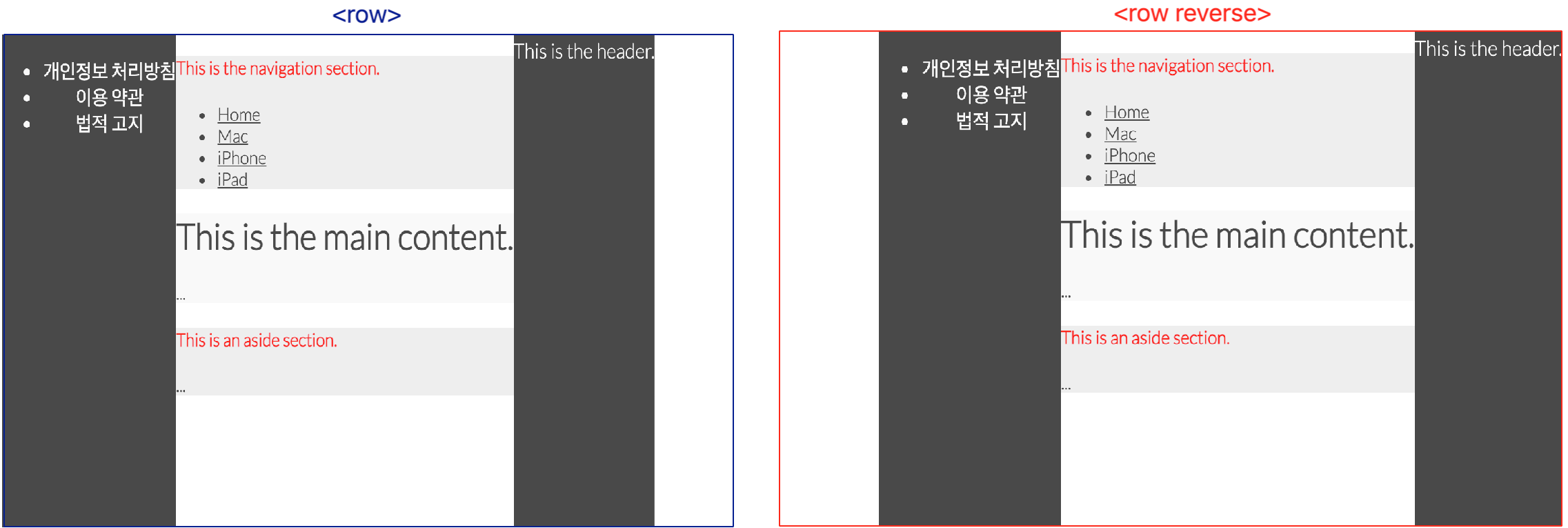
- row : 왼쪽 수직 정렬 (defalut값)
- row-reverse : 오른쪽 수직 정렬

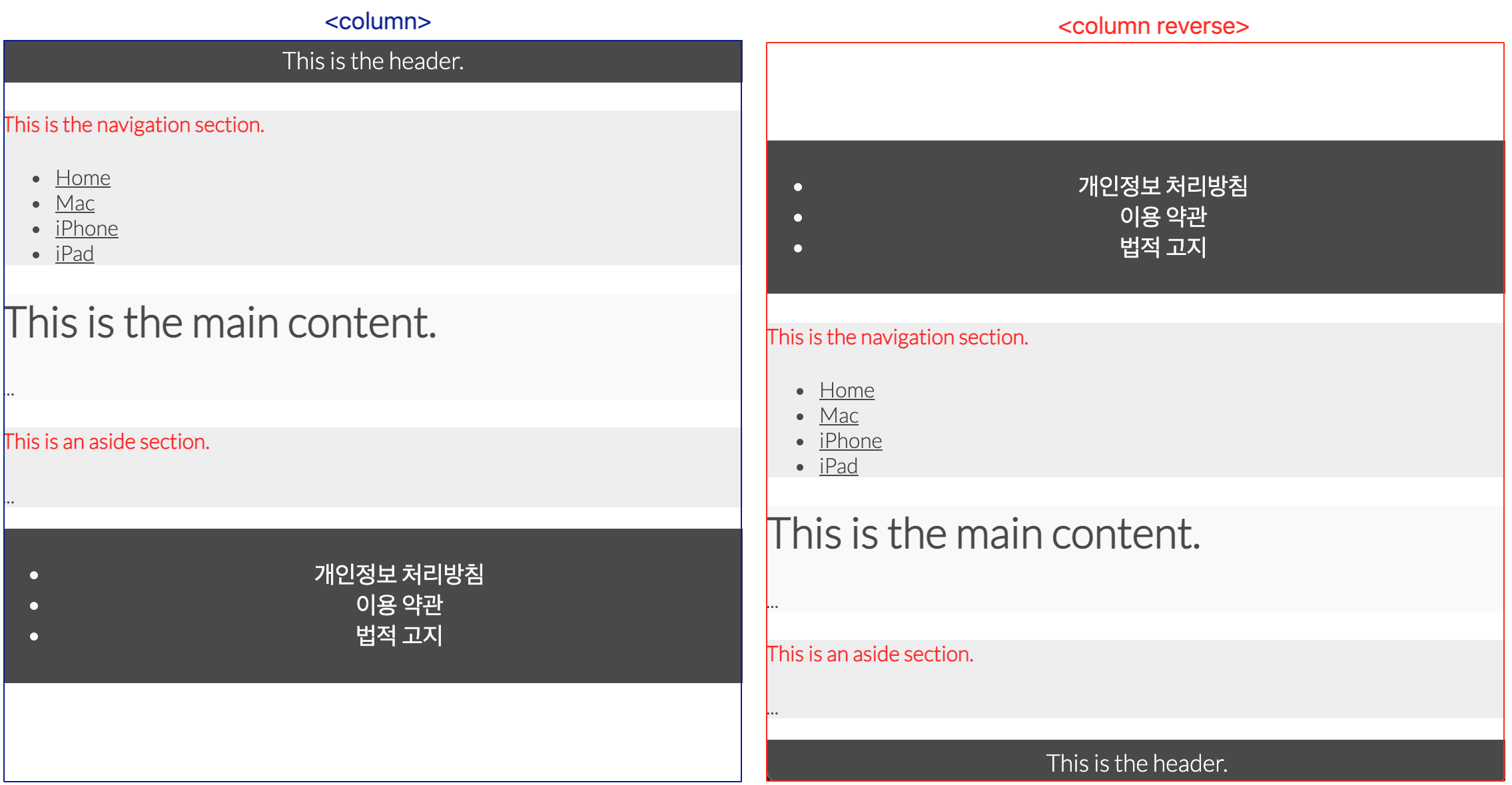
- column : 위쪽 수평 정렬
- column-reverse : 아래쪽 수평 정렬

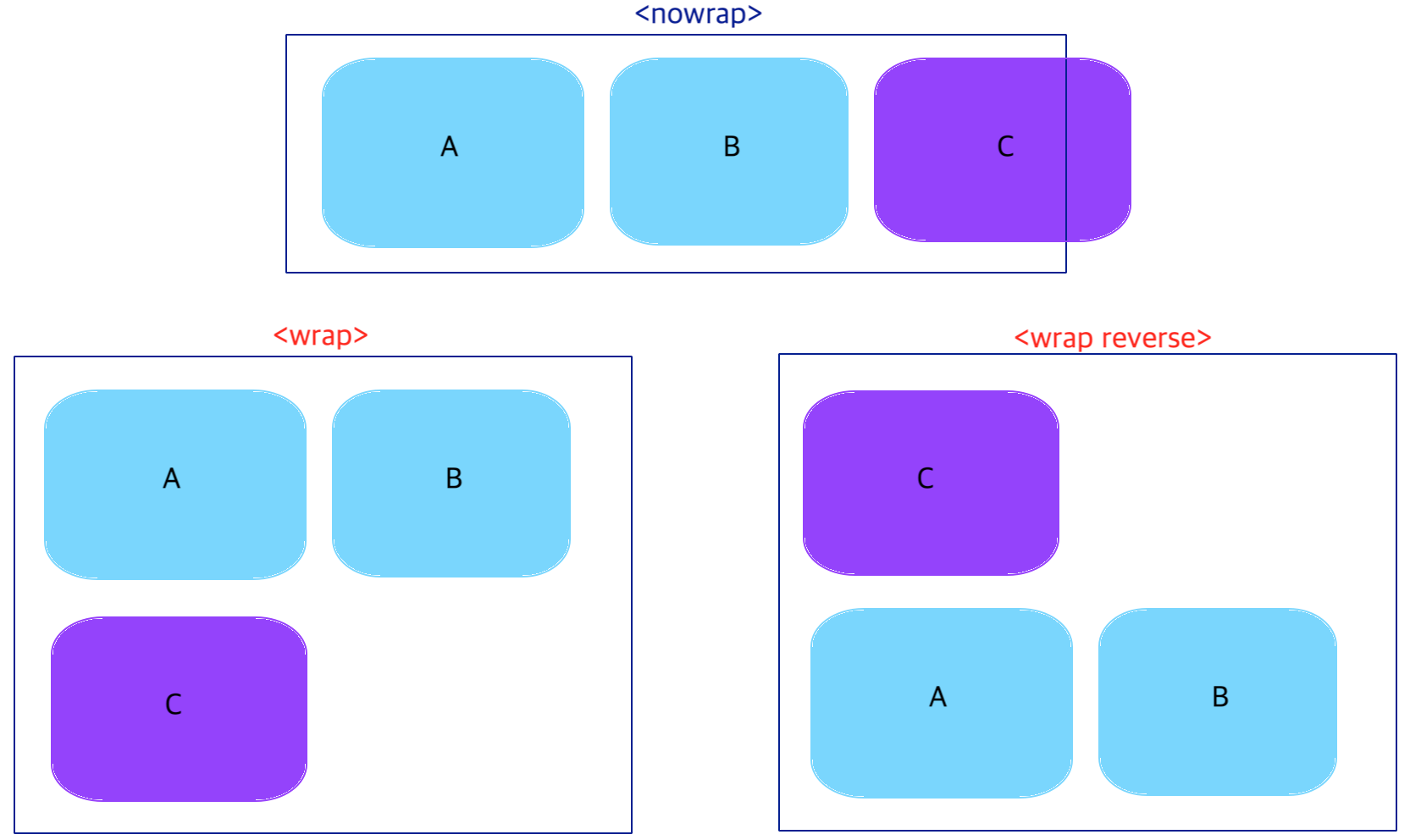
3) 줄넘김(flex-wrap)
부모박스가 더 이상 자식박스들을 한 줄에 담을 공간이 없을 때
자식박스의 줄바꿈을 결정하는 속성이다.
주요 속성들
- nowrap : 줄바꿈을 하지 않음 (defalut 값)
- wrap : 줄바꿈을 함
- wrap-reverse : 자식박스들을 역순 배치하여 줄바꿈을 함

4) 메인축 방향 정렬 (justify-content)
메인축 방향으로 자식 박스(item)들을 정렬한다.
주요 속성들
-
flex-start : 자식 박스들을 시작점으로 정렬 (defalut값)
flex-direction이 row(가로 배치)일 때는 왼쪽, column(세로 배치)일 때는 위이다!! -
flex-end : 자식 박스들을 끝점으로 정렬
flex-direction이 row(가로 배치)일 때는 오른쪽, column(세로 배치)일 때는 아래이다. -
center : 자식 박스들을 가운데로 정렬
-
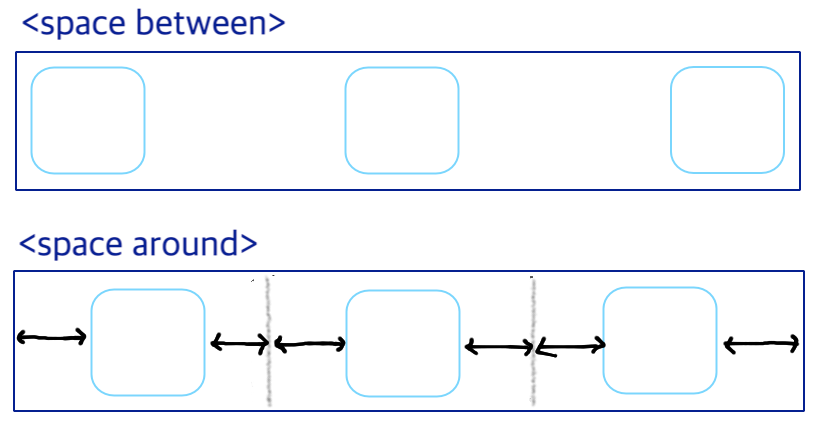
space-between : 자식 박스들의 “사이(between)”에 균일한 간격으로 정렬
-
space-around : 자식 박스들의 “둘레(around)”에 균일한 간격을 만들어 정렬

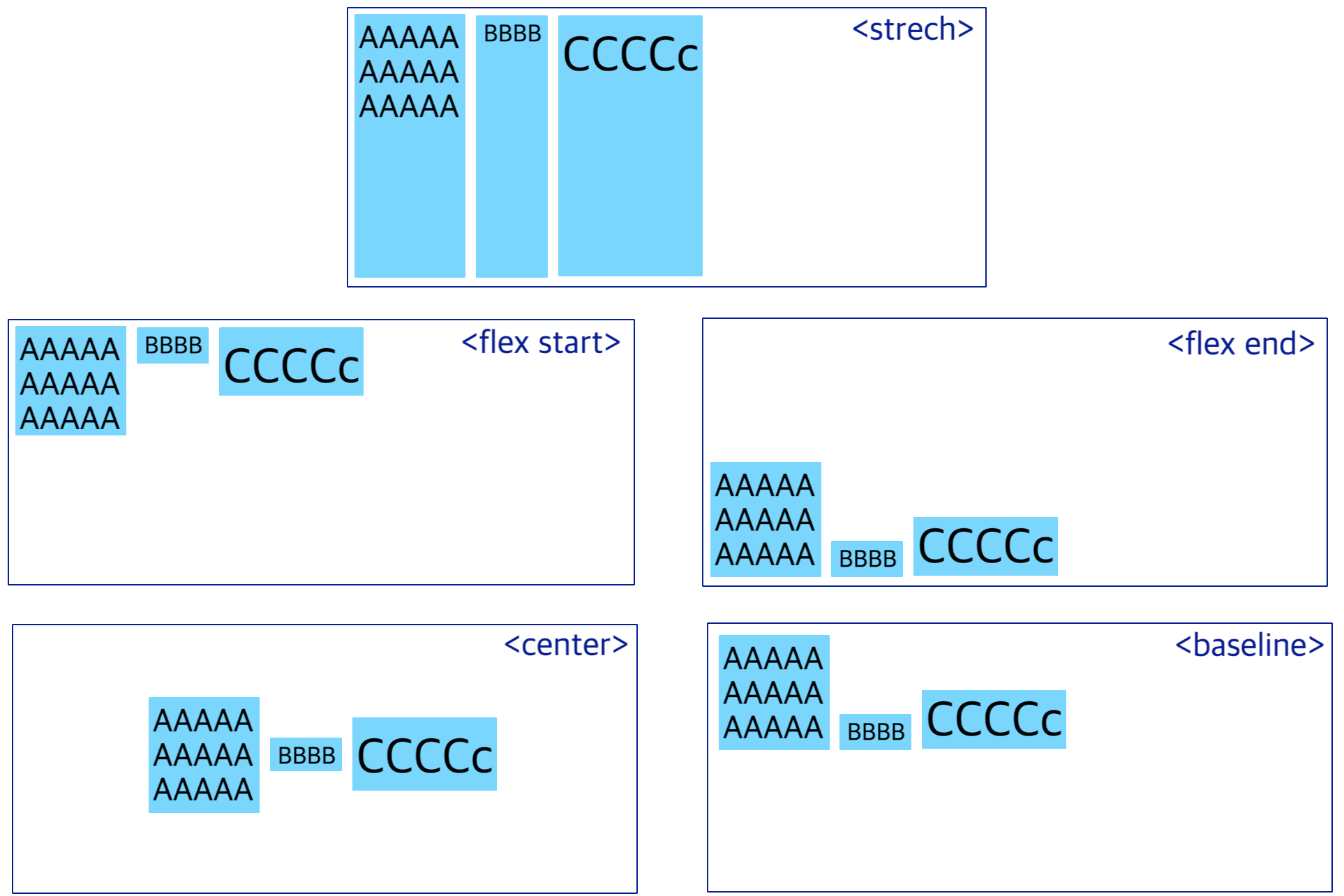
5) 수직축 방향 정렬 (align-items)
수직축 방향으로 자식 박스(item)들을 정렬한다.
- stretch : 자식 박스들이 수직축 방향으로 끝까지 늘어남 (defalut값)
-
flex-start : 자식 박스들을 시작점으로 정렬
flex-direction이 row(가로 배치)일 때는 위, column(세로 배치)일 때는 왼쪽. -
flex-end : 자식 박스들을 끝으로 정렬
flex-direction이 row(가로 배치)일 때는 위, column(세로 배치)일 때는 왼쪽. -
center : 자식 박스들을 가운데로 정렬
-
baseline : 자식 박스들을 텍스트 베이스라인 기준으로 정렬.

4) 수직축 여러 행 정렬(align-content)
flex-wrap: wrap;이 설정된 상태에서, 자식 박스들의 행이 2줄 이상 되었을 때의 수직축 방향 정렬을 결정하는 속성이다.
자식 박스(item)에 적용할 수 있는 속성
flex
flex-grow, flex-shrink, flex-basis를 한 번에 쓸 수 있는 속성이다.
flew: grow(팽창 지수), shrink(수축 지수), basis(기본 크기)
자식 박스에 어떠한 속성도 주지 않으면, 그저 오른쪽으로 컨텐츠 크기만큼 배치된다.
이 때의 자식 박스의 flex 속성 기본값은 flex: 0 1 auto;이다.
각각 속성을 따로 지정할 수도 있다.
grow, shrink는 단위가 없으며, 비례하는 값이다. 박스를 여러개로 나누었을 때, 각 자식 박스가 갖는 grow값의 총 합이 n이라고 치면 이 때의 1은 1/n의 크기를 의미하고, 2는 2/n의 크기를 의미한다.
grow 속성
아래 여러 예시들로 속성을 적용하면 자식 박스의 크기가 어떻게 변하는지 살펴보자.
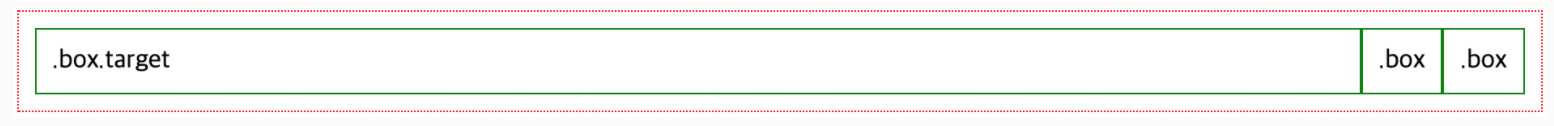
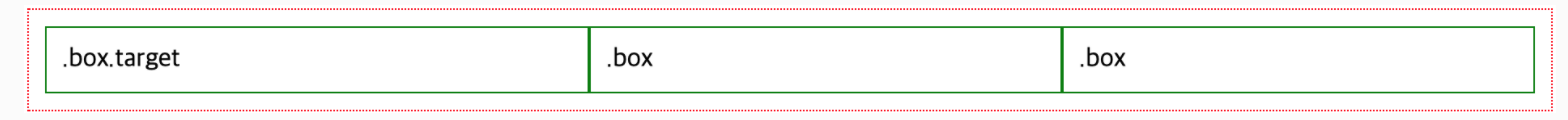
<div id="outer">
<div class="box target">.box.target</div>
<div class="box">.box</div>
<div class="box">.box</div>
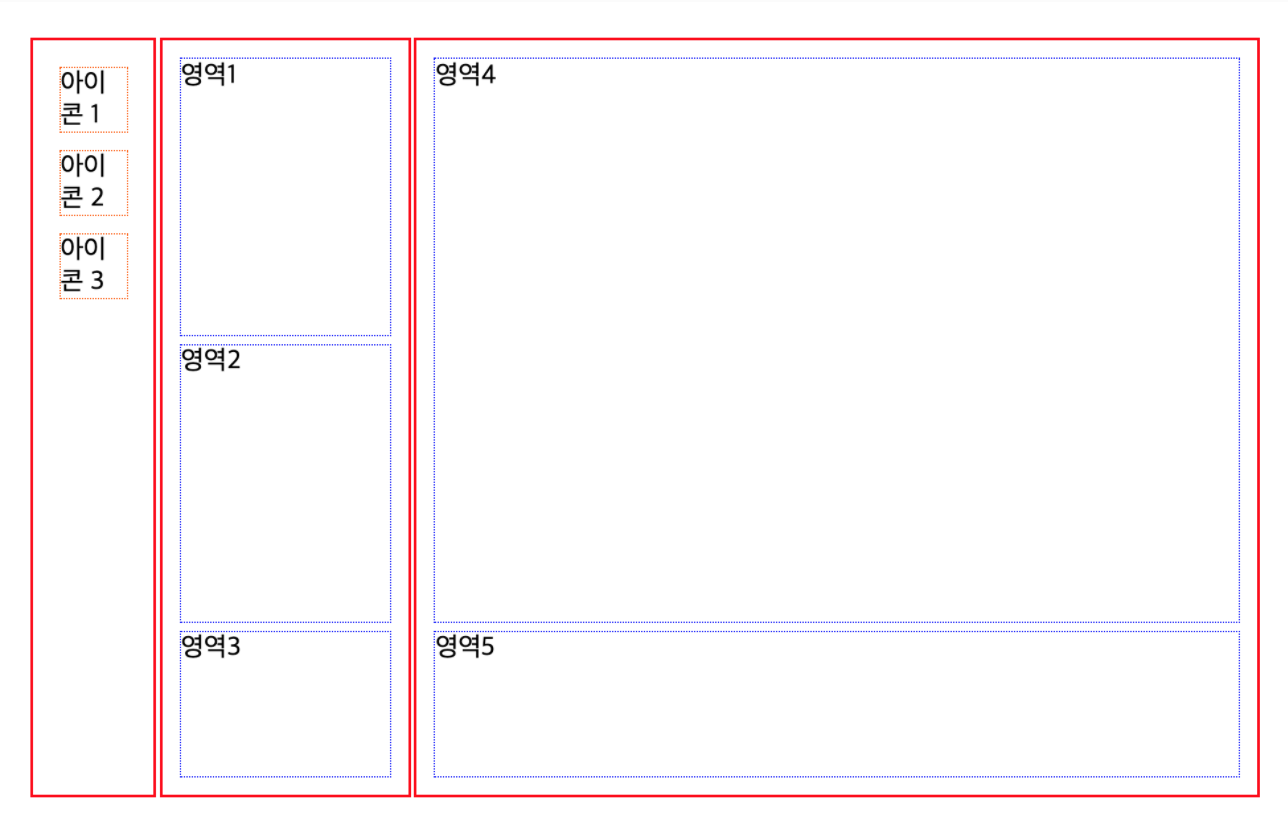
</div>위 target에 grow를 1로 주면 해당 박스는 가로의 남은 영역 전부만큼 늘어난다. (총 grow값의 합은 1+0+0이므로, .target은 1/1 = 100%이여야 하지만, .box 안에 이미 콘텐츠가 존재하므로 콘텐츠가 담긴 크기는 보장된다.)
#outer {
display: flex;
border: 1px dotted red;
padding: 10px;
}
.box {
border: 1px solid green;
padding: 10px;
}
.target {
flex: 1 1 auto;
}
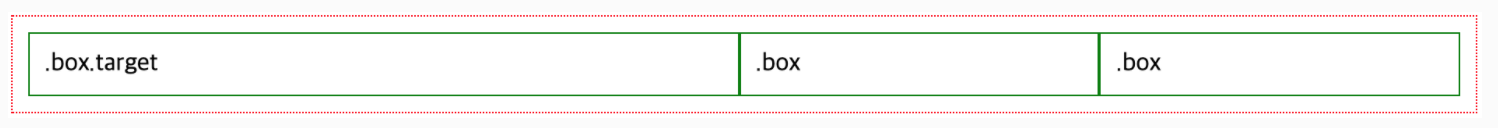
box 클래스의 flex 속성에 grow를 1로 주면, 모든 박스가 늘어나려고(grow) 하므로, 결과적으로 동일한 비율로 박스가 늘어나게 된다.(총 grow 값 1+1+1, 각 박스는 1/3씩 크기를 가짐)
.box {
flex: 1 1 auto;
}
target의 grow 속성이 2, box의 grow 속성이 1일 경우, 2+1+1로 박스가 만들어지므로, 속성 1은 1/4의 크기를 가지게 된다.
.box {
flex: 1 1 auto;
}
.target {
flex: 2 1 auto;
}
shrink 속성
shrink는 grow와 반대로, 차지하는 비율만큼 박스 크기가 작아지게 만든다. 비율로 레이아웃을 지정하는 경우 shrink 보다는 grow를 주로 사용한다. 왜냐하면 shrink는 width나 이후 설명할 basis에 따른 비율이므로 실제 크기를 예측하기 어렵기 때문이다. 그래서 보통 shrink는 기본값인 1로 많이 둔다.
basis 속성
basis는 박스가 grow나 shrink에 의해 늘어나거나 줄어들기 전 갖게 되는 기본 크기를 의미한다. grow가 0일 때, basis 크기를 지정하면 그 크기가 적용된다.
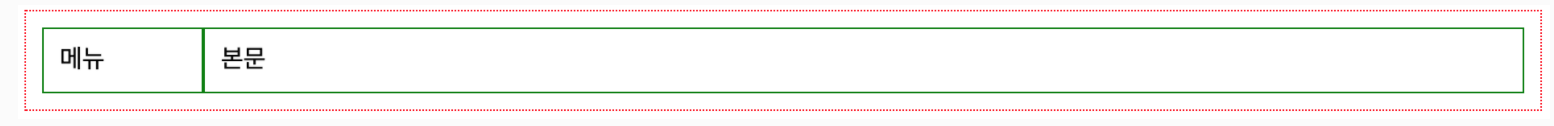
<div id="outer">
<div class="left">메뉴</div>
<div class="right">본문</div>
</div>.left {
flex: 0 1 100px; /* grow를 0으로 설정해줘야 100px 이상으로 늘어나지 않는다. */
}
.right {
flex: 1 1 auto;
}
📌 basis 고려 사항
- width와 flex-basis를 동시에 적용하면, flex-basis가 우선한다.
- 안쪽 박스의 콘텐츠가 넘치는 경우를 대비해, width 대신 max-width를 쓸 수 있다.(flex-basis를 사용하지 않을 경우)
🔎 더 생각해보기
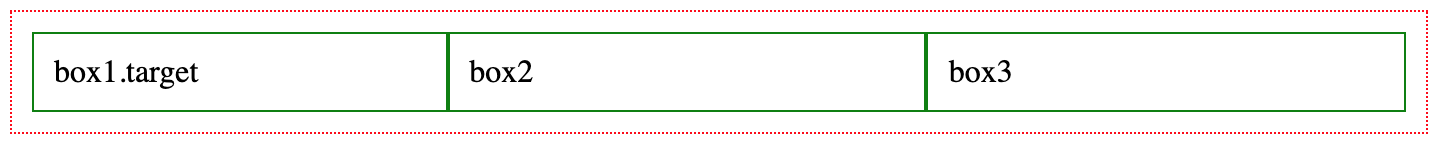
.box { flex: 1 1 auto; }
grow 속성을 1로 줘서 자식 박스 3개를 1:1:1 비율로 만들었는데, 실제로 각 박스의 사이즈를 비교해보면 .box.target의 박스가 약간 더 길다.
3개의 박스 크기를 동일하게 만들어주려면 basis 속성을 auto가 아닌 0%로 둬야한다.
.box {
flex: 1 1 0%;
}
비율을 딱 떨어지게 만들거나 고정크기가 되도록 만들어줄 때 basis를 쓰면 좋다.

안녕하세요~! CSS 공부 중 레이아웃 할 수 있는 종류가 많아 공부하다가 이 블로그를 보았습니다.
너무나도 쉽게 설명되어있어 레이아웃에 자주 쓰이는 flex 속성에 대해 완벽 이해 하고 갑니다.
까먹을 수 있을 것 같아 제 블로그로 퍼왔는데요, 혹시라도 원치 않으신다면 제 블로그에 방명록 작성 부탁드립니다!! 좋은정보 너무나 감사드려요~
https://java-with-me.tistory.com/