CSS란?
Cascading Style Sheets 약자로, 문서의 스타일링을 담당하는 스타일 시트 언어이다.
아무리 잘 설계된 구조와 로직을 가지고 있어도 스타일이 가미되지 않은 웹은 모양새가 별로다. 보기 좋은 떡이 먹기도 좋다고 css로 디자인을 해준 웹이 더 풍성해 보인다.
하.지.만 CSS를 단순히 스타일링만을 위한 것은 아니다.
- 적당한 위치에 콘텐츠 배치(레이아웃)
- 텍스트 강조와 같은 최소한의 타이포그래피
- 최소한의 접근성
위 세가지 요소를 갖추고 있어야 더 나은 사용자 경험(UX:User Expirence)을 갖게된다.
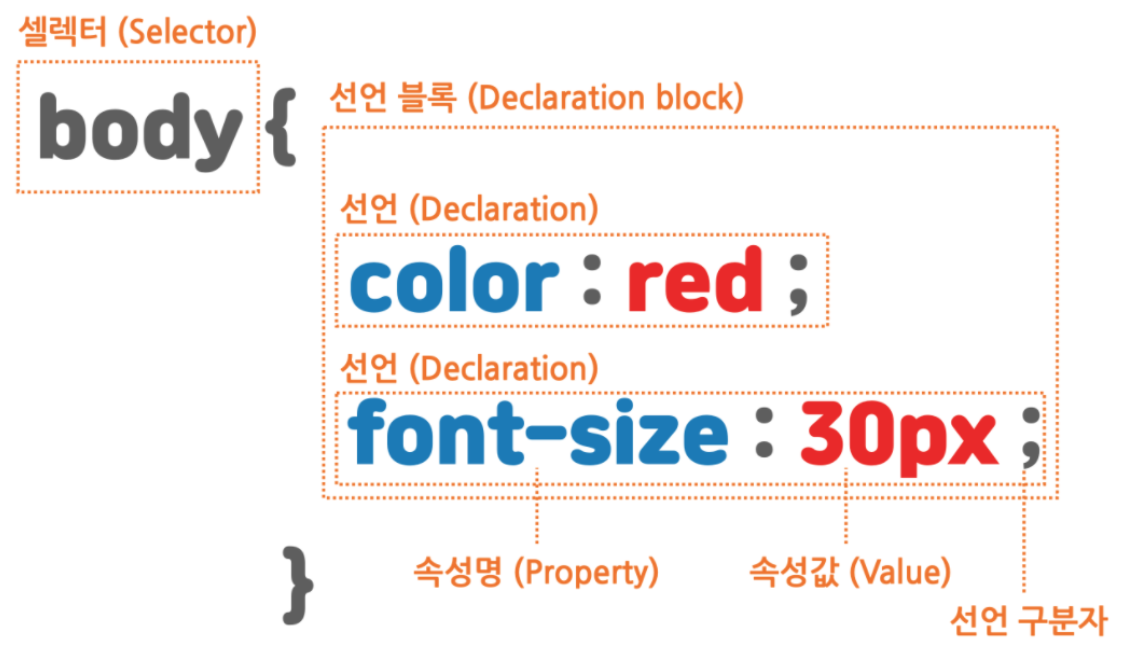
CSS 내용 분해하기
CSS 문법의 구성은 아래와 같이 이루어져있다.

- class VS id 차이 알기
class는 하나의 엘리먼트에 여러 개를 적용할 수 있다. 공백을 이용해서 class 이름을 분리해주면 된다.
css 셀렉터로 class를 사용하고 싶다면 .(dot) 으로 나타내준다.
<li class="menu-item selected">Home</li>.menu-item {
font-weight: bold;
color: red;
}반면 id는 단 하나의 엘리먼트 값을 가진다.
css 셀렉터로 id를 주고 싶다면 #으로 나타낸다.
<div id="section">Hello section</div>#section {
margin: 5px;
background-color: black;
}
css 사이즈 단위

