-
HTML은 웹 문서를 구조적으로 표현하기 위한 언어이다.
-
CSS는 구조적인 문서를 어떻게 시각적으로 표현하는지에 대한 언어이다.
-
JavaScript는 본래 브라우저에 웹 문서를 표현하기 위한 스크립팅 언어였으나, 이제는 nodejs를 활용하여 서버 제작 및 PC를 위한 앱 / 프로그램을 만들 수 있는 범용적인 프로그래밍 언어이다.
웹 문서 표준을 서술하는 언어는 없고, HTML Living Standard 에서 상세한 웹 표준을 제시하고 있으니 참고하자.
HTML
문서의 구조나 문서의 틀을 만드는 마크업 언어이다
Tree Structure를 이룬다.
html
- head
- title:Page title
- body
- h1: Hello World
- div : Contents here!
- span : Here too!
자식과 부모 노드로 구성되어 있고 그 안에 내용이 담긴다.
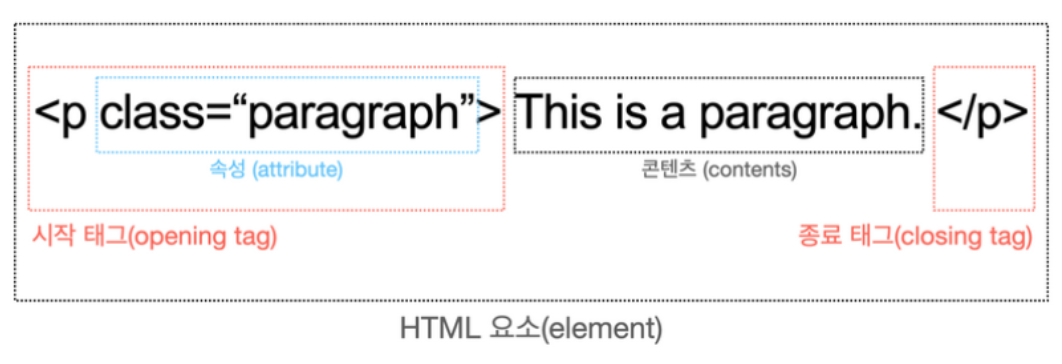
HTML은 태그(tag)의 집합이다.
tag란? 부등호로 묶여있는 HTML의 기본 구성요소이다.

대표적인 HTML 태그(tag)
html 태그는 크게 non-semantic 요소, semantic 요소로 구분할 수 있다.
non-semantic 요소
div, span 등이 있으며 이 태그들만 보고는 content에 뭐가 들어가는지 명확한 구분이 어렵다.
<div> : 하나의 구역(division)을 지정한다.
<span>
semantic 요소
semantic 요소란?
HTML5에서 등장한 것으로 모두 div 태그와 같은 기능을 수행하는 태그이다.
div와 가장 큰 차이는 "content를 정확히 알 수 있다."는 것이다.

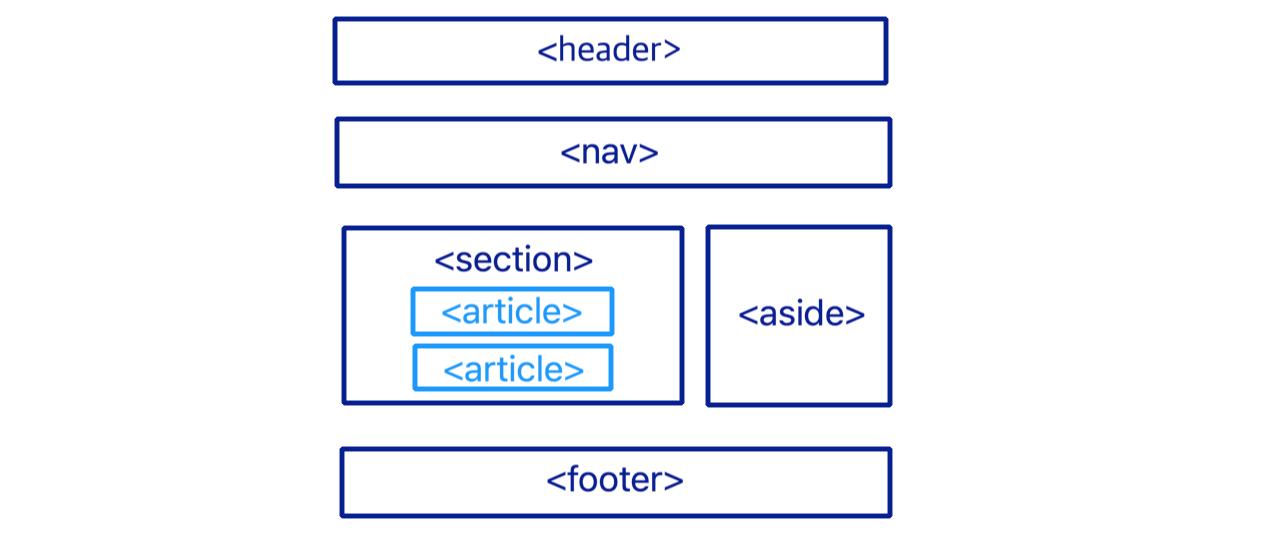
<header> : 페이지나 Section의 상단 정보 영역을 의미한다.
<nav> : 페이지의 네이버게이션 부분을 지정한다.
<section> : 본문의 여러 내용을 감싸는 영역을 의미한다.
<article> : 여러 문단을 묶는 태그, 독립적인 콘텐츠 영역을 지정한다.
<aside> : 페이지의 왼쪽 혹은 오른쪽에 위치한 요소들의 영역을 의미한다. 퀵메뉴나 스크롤탑버튼등에 사용한다.
<footer> : 페이지나 일부분의 하단 정보 영역 부분을 의미한다.
<details> : 사용자가 보거나 숨길 수 있는 세부 콘텐츠를 의미한다.
<figure> : 일러스트레이션, 다이어그램, 사진, 코드 목록 등과 같은 자료들의 영역을 지정한다.
<img> : 이미지를 지정한다.
<ul> & <li> : Unordered list 와 List item을 의미한다.
<textarea> : 여러줄의 텍스트를 의미한다.
<button> : 버튼을 의미한다.
<dialog> : 대화상자나 창을 지정한다.
그 밖에도 다양한 태그들이 있다.
- 웹 폼과 폼 요소
웹 폼(Web Form): 웹 페이지를 통해 사용자 입력을 받는 것을 말한다.
폼(Form)을 만들기 위한 요소들을 폼 요소라고 하는데 <input>이 대표적이다.
<input type="type"> 처럼 'type'에 특정 형식을 넣어주면 된다.
<input type="text"> : 텍스트 입력
<input type="password"> : 패스워드 입력
<input type="button"> : 버튼
<input type="submit"> : 데이터 전송
<input type="checkbox"> : 체크박스(중복 체크 불가)
<input type="radio"> : 라디오버튼(중복 체크 가능)
<input type="search"> : 검색어 입력 창
<datalist> : 데이터 목록
💬 semantic Element를 써야 하는 이유‼️
-
개발자가 의도한 요소의 의미를 명확하게 나타낼 수 있다.
div를 일괄적이게 사용해 나타내면 content가 무엇인지 파악하기 힘들어진다. 시맨틱 태그로 나타내면 어떤 content가 들었는지, 웹 페이지가 어떻게 구성되었는지 파악하기 쉬워진다. -
가독성을 높이고 유지보수를 쉽게 할 수 있다.
