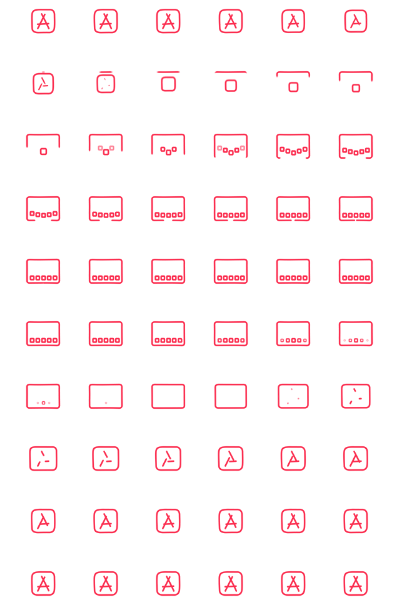
이미지 스프라이트 기법이란
여러 이미지를 한 이미지로 합쳐 관리하는 방식

.icon{
width:100px;
height:100px;
border:4px solid red;
background-image:url('https://github.com/ParkYoungWoong/apple-ipad-app/blob/main/images/sprite_apps.png?raw=true');
animation: sprite-icon 3s steps(1) infinite;
}이미지 스프라이트 기법 사용하기
1. 하나의 상자를 만들어 background-image를 통해 이미지를 넣어준다
2. background-position을 통해 x축과 y축의 이동거리를 통해 다음 아이콘으로 움직일 수 있는 위치를 가늠해 본 후, @keyframes를 통해 입력해준다
(위의 경우 x/y축 모두 -100px씩 움직여 @keyframes을 만들어 주었다)
3. animation을 통해 이름과 지속시간을 입력하고 step(1)을 통해 각 아이콘이 하나로 자연스럼게 움직이는 것처럼 설정해주었다.
