1. Props
- props : properties(속성)
- 컴포넌트의 속성값
- 부모 컴포넌트로부터 전달 받은 테이터를 지니고 있는 객체
2. Props 객체

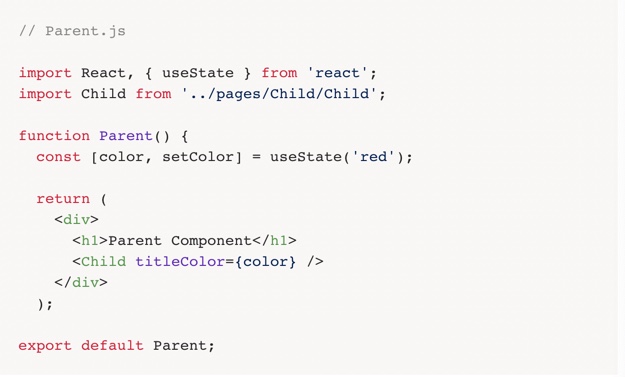
- 자식 컴포넌트의 props 로
titleColor속성을 생성해주었다. titleColor의 값으로color, 즉 부모 컴포넌트의state인 color값을 전달해주었다.- 이러한 방식으로 props를 통해 부모 컴포넌트 내부의 state 값을 자식 컴포넌트에게 전달할 수 있다.

- 함수 컴포넌트는 부모가 전달한 props를 인자로 받는다.
- 컴포넌트 내부에서 부모 컴포넌트로부터 전달받은 props 데이터를 사용하기 위해서는 props 객체의 특정 키값, 즉
props.titleColor이렇게 작성해주면 된다.
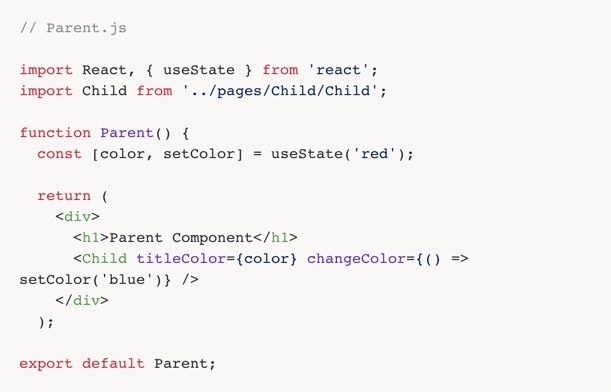
3. Props를 통한 Event handler 전달


-
props의
changeColor값으로 Parent 함수에서 정의한setColor함수 자체를 넘겨주고 있다. -
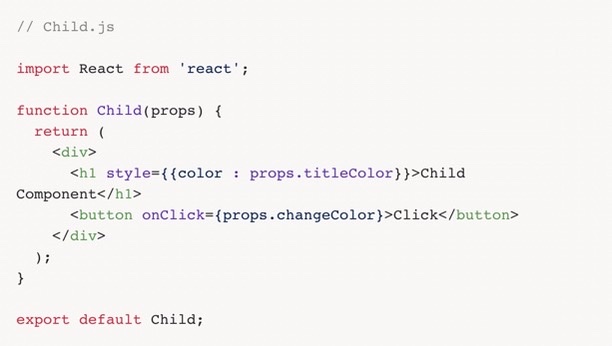
<button>요소에서onClick이벤트 발생
이벤트 발생 시props.changeColor실행
props 객체의changeColor, 즉 부모 컴포넌트로부터 전달받은setColor함수 실행
setColor함수 실행 시 state의 color 값이blue로 변경
<Child />컴포넌트에 변경된 state 데이터(color) 전달
props.titleColor를 글자 색상으로 지정하는<h1>타이틀 색상 변경
