React
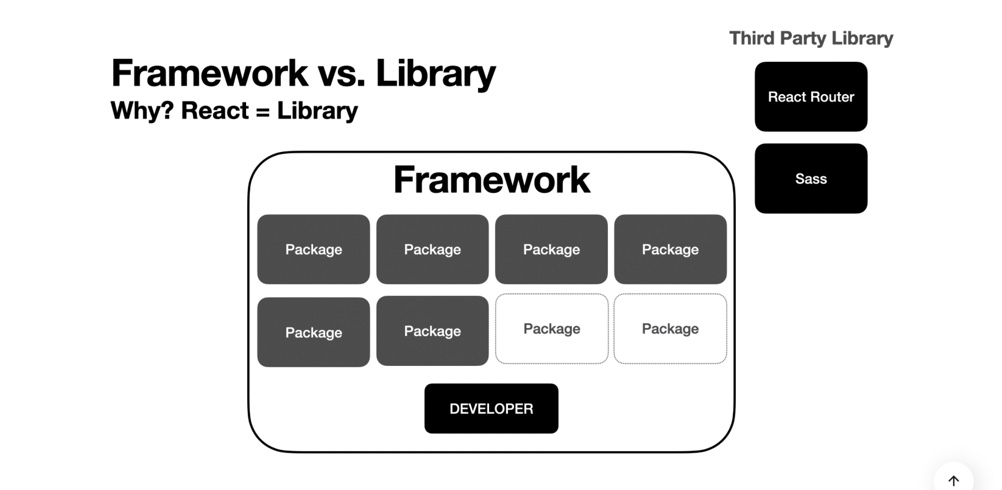
1.Why React?

브라우저를 열고 사이트에 들어가며 보여지는 것 (UI: User Interface) 과 할 수 있는 것 (UX: User Experience) 이 많다.이런한 이유로 웹페이지 보다 웹 어플리케이션이라는 단어가 많이 사용된다.웹어플리케이션에서 다양한 UI,UX를 구현하
2.SPA / React Routing

SPA(Single Page Application), 말 그대로 페이지가 한개인 어플리 케이션이다.MPA(Multi Page Application)은 페이지를 요청할 때마다 페이지가 새로고침되며, 페이지를 로딩 할 때마다 서버로 부터 리소스를 받아 렌더링한다.하나의 웹
3.Hooks / State

Hook은 함수 컴포넌트에서 React state와 생명주기 기능(lifecycle features)을 "연동(hook into)"할 수 있게 해주는 함수이다.Hook은 class안에서는 동작하지 않으며, React는 useState같은 내장 Hook을 몇 가지 제공한
4.Props & Event

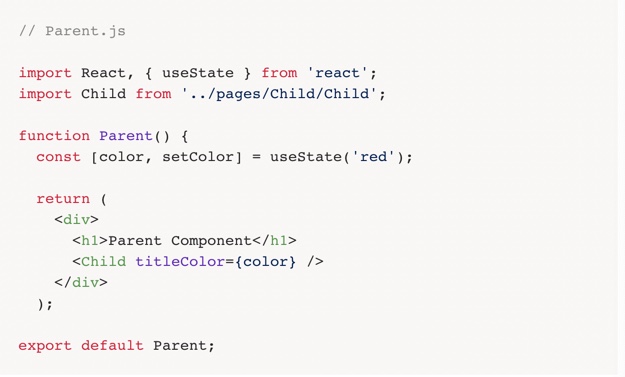
props : properties(속성)컴포넌트의 속성값부모 컴포넌트로부터 전달 받은 테이터를 지니고 있는 객체자식 컴포넌트의 props 로 titleColor 속성을 생성해주었다.titleColor의 값으로 color, 즉 부모 컴포넌트의state인 color 값을
5.useEffect Hook

부작용, 부수 효과라는 뜻으로 어떠한 동작을 할때 input-output 이외의 다른 값을 조작한다면, 이 함수는 Side Effect(부수효과)가 있다고 표현한다. Side Effect는 React의 함수 컴포넌트에서도 일어날 수 있다. Input이 state, p
6.React 상수 데이터

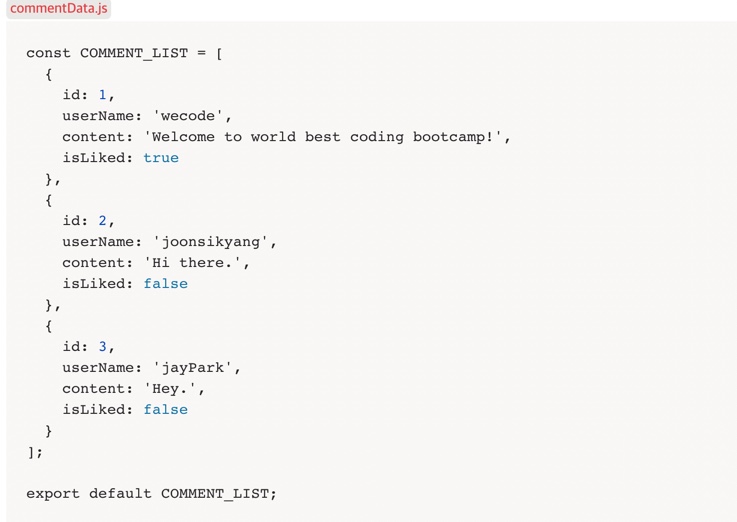
말 그대로 변하지 않는 데이터, 정적인 데이터.UI 구성에 필요하지만 동적으로 변하지 않아서 백엔드 API등을 통해서 가져올 필요가 없는 정적인 데이터들을 상수 데이터로 만들어 UI를 효율적으로 구성할 수 있다. 상수 데이터를 사용하는 이유반복되는 UI를 하드코딩할 필
7.mock data

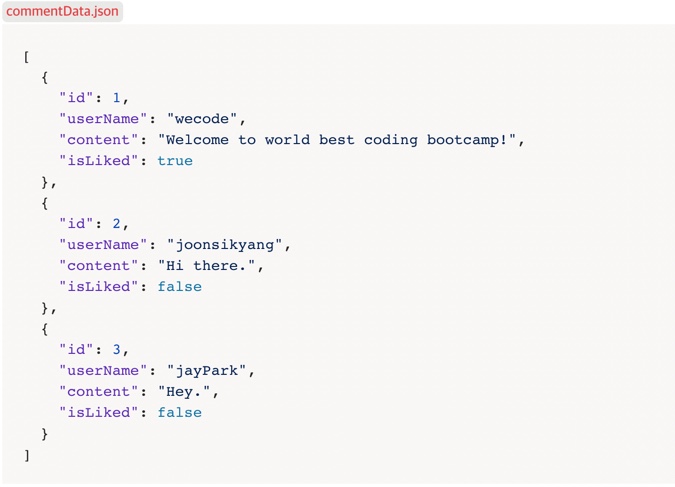
실제 API 에서 받아온 데이터가 아닌 프론트엔드 개발자가 필요에 의해 샘플로 만들어 본 데이터.mock data를 사용하는 이유\-백엔드에서 API가 완성될때까지 무작정 기다리는 게 아니라 , mock data를 만들어 데이터가 들어오는 상황을 미리 대비하고 데이터에
8.Styled-Components

styled-components 는 현존하는 CSS in JS 관련 리액트 라이브러리 중에서 가장 인기 있는 라이브러리 이다. 이에 대한 대안으로는 emotion 와 styled-jsx가 있다.npm install styled-components 설치된 styled-c
9.Styled-Components

styled-components 는 현존하는 CSS in JS 관련 리액트 라이브러리 중에서 가장 인기 있는 라이브러리이다.이에 대한 대안으로는 emotion 와 styled-jsx가 있다.npm install styled-components위에 설치된 styled-c
10. Styled component

styled-components 는 현존하는 CSS in JS 관련 리액트 라이브러리 중에서 가장 인기 있는 라이브러리이다.이에 대한 대안으로는 emotion 와 styled-jsx가 있다.npm install styled-components위의 설치된 styled-c
11.React slick

이미지 슬라이드 기능 slick..npm install react-slick --save공식문서에 있는 demo버전활용하여 이미지 슬라이드를 만들 수있다.