
Hooks?
Hook은 함수 컴포넌트에서 React state와 생명주기 기능(lifecycle features)을 "연동(hook into)"할 수 있게 해주는 함수이다.
Hook은 class안에서는 동작하지 않으며, React는 useState같은 내장 Hook을 몇 가지 제공한다.
Hook 사용 규칙
- 최상위(at the top level)에서만 Hook을 호출해야 한다.
- React함수 컴포넌트 내에서만 Hook을 호출해야 한다.
State
- state: 상태
- 컴포넌트 내부에서 가지고 있는 컴포넌트 상태값.
- 화면에 보여줄 컴포넌트 UI정보(상태).
- state는 컴포넌트 내에서 정의하고 사용하며 얼마든지 데이터가 변경될 수 있다.
State정의

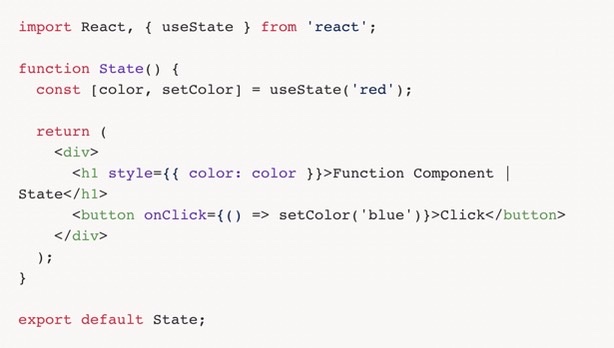
- state를 설정할 때는 화면에 보이듯이 useState 함수를 import 한 후 사용해야 한다.
- useState 함수는 컴포넌트 선언문
(function State())과return문 사이에 작성한다. - 배열의 첫 번째 요소는 상태값이 저장되는 변수이고, 두 번째 요소는 상태값을 갱신하는 함수이다.
Event & state 변경

<h1>태그 아래에<button>요소를 추가.- 다음의 순서에 따라서 코드가 실행된다.
<button>요소에서 onClick 이벤트 발생.- color라는 상태값을 갱신하는 함수, setColor 함수 실행.
- setColor 함수를 실행시키면서 인자로 넘겨준 값 'blue'에 의해 color의 값이 'red' 에서 'blue'로 변경.
- 상태값이 바뀌게 되면서 함수 컴포넌트가 다시 render 되고 바뀐 state 값을 반영하여
<h1>태그 글자 색상 변경.
