- 말 그대로 변하지 않는 데이터, 정적인 데이터.
- UI 구성에 필요하지만 동적으로 변하지 않아서 백엔드 API등을 통해서 가져올 필요가 없는 정적인 데이터들을 상수 데이터로 만들어 UI를 효율적으로 구성할 수 있다.
상수 데이터를 사용하는 이유
- 반복되는 UI를 하드코딩할 필요없이 간결하게 표현할 수 있다.
- 가독성에도 좋고 수정사항에도 찾아보기 좋다.
상수데이터 활용


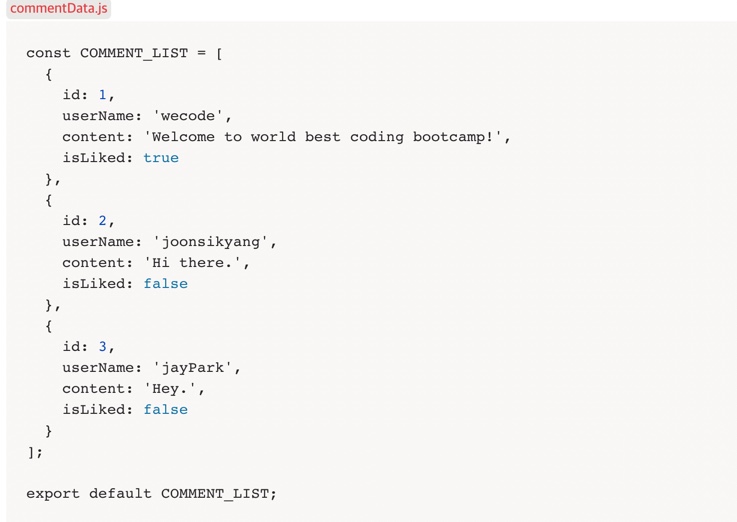
- commentData.js 라는 별도의 파일을 만들고, 그 안에 COMMENT_LIST라는 상수 데이터를 선언해줬다.
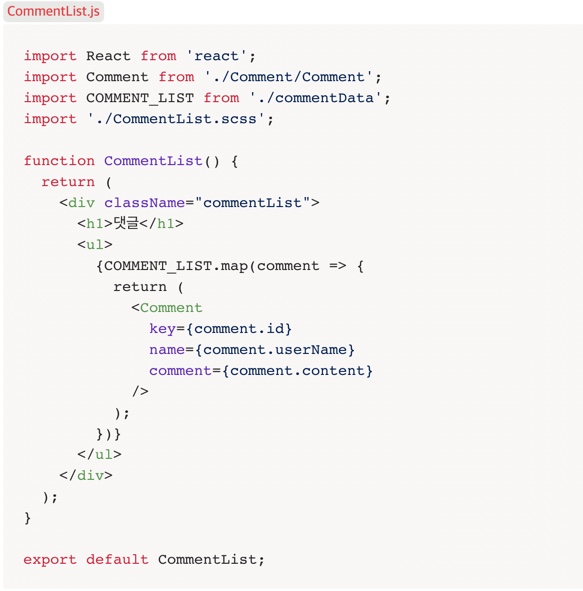
- Array.map() 메소드를 이용해서 Comment를 렌더링 하고 있다.
