1. mock data란?
- 실제 API 에서 받아온 데이터가 아닌 프론트엔드 개발자가 필요에 의해 샘플로 만들어 본 데이터.
mock data를 사용하는 이유
-백엔드에서 API가 완성될때까지 무작정 기다리는 게 아니라 , mock data를 만들어 데이터가 들어오는 상황을 미리 대비하고 데이터에 맞게 UI가 의도한대로 구현되는지 먼저 확인해야 한다.
- 백엔드 API에서 보내주는 response가 어떤 형태인지, key-value값을 확인하고 미리 mock data와 백엔드 response의 형태를 맞춰보면서 개발을 진행한다면 추후 실제 API를 훨씬 수월하게 연결 할 수 있다.
2. mock data 생성

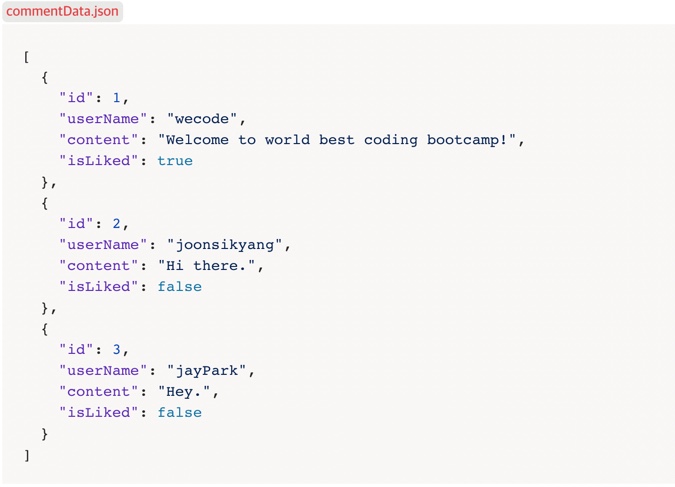
- mock data를 활용하기 위해 commentData.json 파일을 만들었다.
- http://localhost:3000/data/commentData.json 를 API 주소로 생각하고 http 요청을 통해서 API 요청을 보내고 응답을 받아 본다.

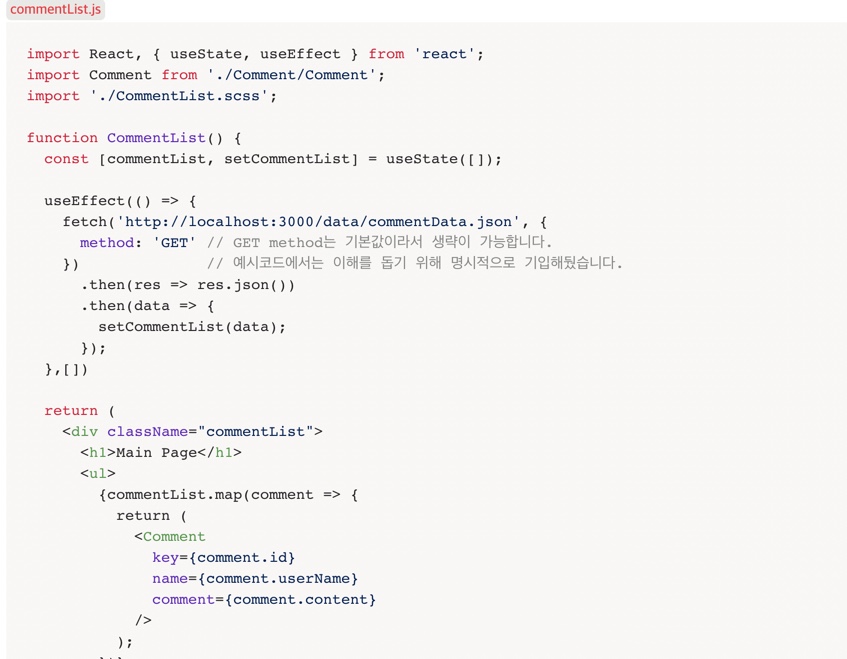
- fetch함수 사용
- fetch 함수는 첫번째 인자로 http 요청을 보낼 API주소, 두번째 인자로 요청을 보낼때의 옵션들을 객체형태로 받는다.
- 우리가 json 파일을 저장해 둔 주소를 API주소로, 그리고 데이터를 가져오기 위한 요청 GET method를 활용해 요청을 보냈다.
- 데이터를 요청하는 시점을 특정해야하는데, 여기서는 useEffect 훅을 활용하여 컴포넌트가 렌더링 된 이후 데이터를 요청한다. 요청이 성공적으로 완료되면 setCommentList 함수를 사용하여 commentList state 를 응답 받은 값으로 바꿔준다.
