
SPA
- SPA(Single Page Application), 말 그대로 페이지가 한개인 어플리 케이션이다.
- MPA(Multi Page Application)은 페이지를 요청할 때마다 페이지가 새로고침되며, 페이지를 로딩 할 때마다 서버로 부터 리소스를 받아 렌더링한다.
- 하나의 웹페이지(HTML) 안에서 많은 View를 보여주기 위해 리액트에서는 Routing을 한다.
Routing
라우팅(Routing)이란 다른 경로(url 주소)에 따라 다른 View(화면)를 보여주는 것이다.
리액트 자체에는 이러한 기능이 내장되어있지 않아 따로 설치를 통해 사용해야 한다.
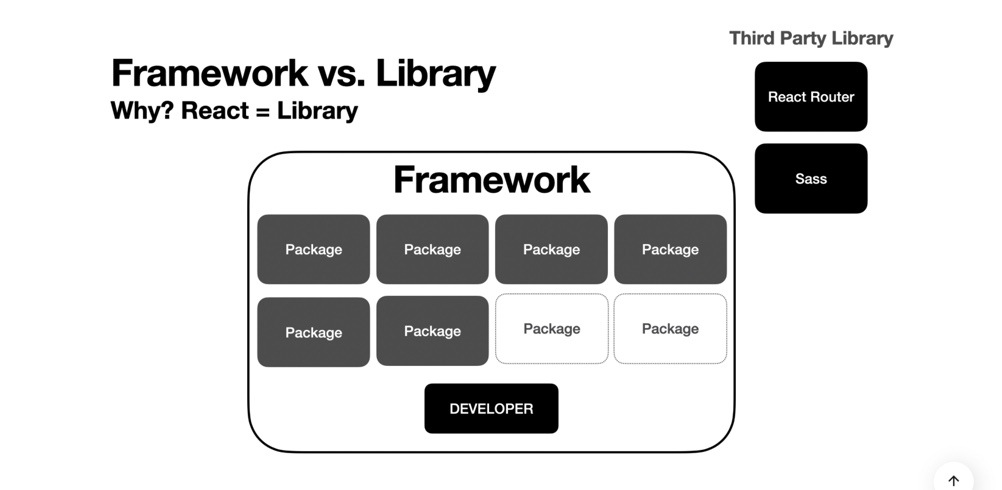
이처럼 리액트가 Framework가 아닌 Library로 분류되는 이유이다.
cf. Third-party Library

1.React-Router설치
npm install react-router-dom --save
--save : package.json안에 우리가 어떤 패키지와 기능을 사용하고 있는지 확인할 수 있는 dependencies에 설치한 패키지의 이름과 버전을 업데이트한다.
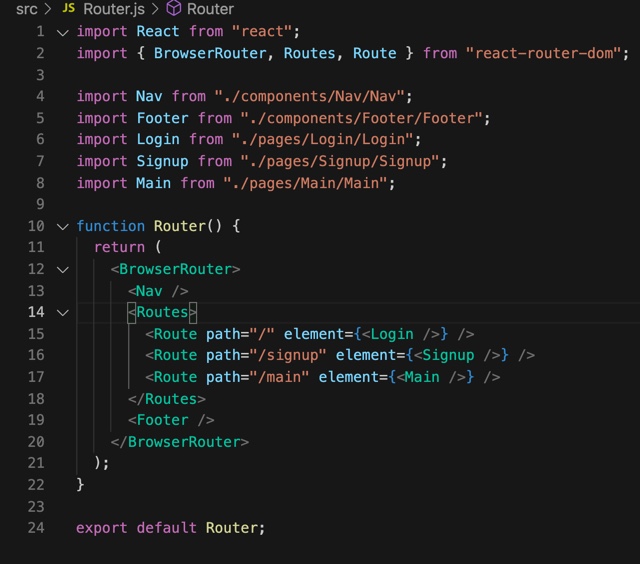
2.Router 컴포넌트 구현하기

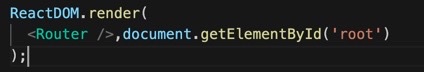
3.index.js

-CRA로 만든 앱에 routing기능을 적용하려면 index.js를 수정해야 한다.
-<App/>컴포넌트 대신에 routing을 설정한 컴포넌트(<Router />)로 변경해야 한다.
4.Route 이동하기
<Link>컴포넌트 사용
<useNavigate>사용
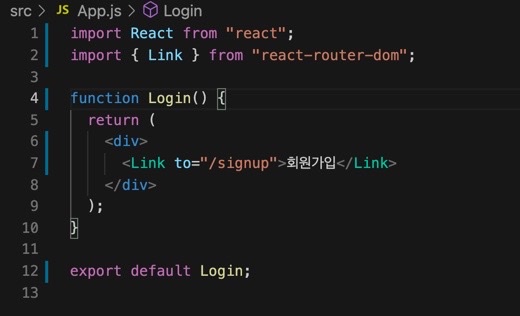
1 )<Link>컴포넌트 사용 방법

react-router-dom에서 제공하는 <Link />컴포넌트를 import해와서 to속성으로 보내고 싶은 Route path를 지정해준다.
react-router-dom 에서 제공하는 <Link /> 컴포넌트는 DOM에서 <a> 로 변환(Compile) 됩니다.
- cf )
<a>vs<Link /><a>- 외부 사이트로 이동하는 경우<Link />- 프로젝트 내에서 페이지 전환하는 경우
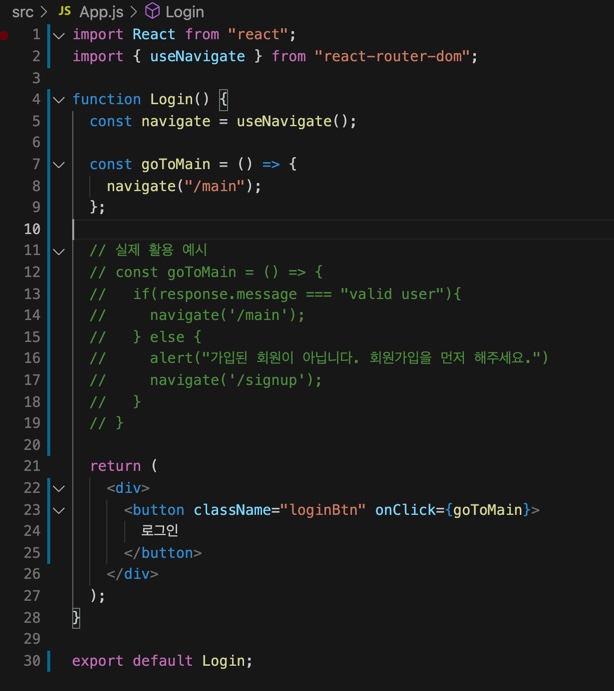
2) useNavigate로 구현하는 방법

goToMain 함수에서 구현된 것처럼, useNavigate 훅을 통해 페이지 이동할 수 있다.
useNavigate 훅을 실행하면 페이지 이동을 할 수 있게 해주는 함수를 반환한다. 해당 함수를 navigate 라는 변수에 저장한다.이후, navigate 의 인자로 Router.js 에서 설정한 path를 넘겨주면, 해당 경로로 이동할 수 있다.
SPA , Router : https://velopert.com/3417
