Mern-Boiler-Plate
📝 프로젝트 설명
- John Ahn님의 기본 강의를 수강하며 회원가입, 로그인, Auth, 로그아웃 기능을 학습한 내용을 정리한 프로젝트입니다.
💡 기술스택:
- 프론트엔드 : React, Redux, Ant Design
- 백엔드: Express, MongoDB
💡 사용 라이브러리
- 프론트엔드 : nodemon, concurrently, react-router-dom, axios, http-proxy-middleware, redux, react-redux, redux-promise, redux-thunk
- 백엔드 : express, mongoose, body-parser, jsonwebtoken, cookie-parser, body-parser
0. 초기 세팅
리액트 설치
$ npx create-react-app .
Nodemon
$ npm install nodemon --save-dev
package.json
script :"backend": "nodemon index,js"
Concurrently
$ npm install concurrently --save
package.json
script : "dev": "concurrently \"npm run backend\" \"npm run start --prefix client\""
라우팅
App.js
$ npm install react-router-dom --save
axios
$ npm install axios --save
CORS(Cross-Origin Resource Sharing)
: 클라이언트와 서버가 두 개의 다른 포트를 가지고 있을 때 발생하는 문제로 Proxy로 문제 해결
$ npm intall http-proxy-middleware --save
⭐ client/src/setupProxy
const { createProxyMiddleware } = require('http-proxy-middleware')
module.exports = function(app) {
app.use(
'/api',
createProxyMiddleware({
target: 'http://localhost:5000',
changeOrigin: true,
})
)
}Ant Design
: CSS 프레임워크
$ npm install antd --save
리덕스 스토어 생성
$ npm install redux react-redux redux-promise redux-thunk --save
⭐ client/index.js
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App'
import { Provider } from 'react-redux'
import { applyMiddleware, createStore } from 'redux'
import promiseMiddleware from 'redux-promise'
import ReduxThunk from 'redux-thunk'
import Reducer from './_reducers'
const createStoreWithMiddleware =
applyMiddleware(promiseMiddleware, ReduxThunk)(createStore)
ReactDOM.render(
<Provider
store={createStoreWithMiddleware(Reducer,
window.__REDUX_DEVTOOLS_EXTENSION__ &&
window.__REDUX_DEVTOOLS_EXTENSION__() )}>
<App />
</Provider>
, document.getElementById('root'))
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister()
⭐ _reducers/index.js
import { combineReducers } from 'redux'
import user from './user_reducer'
const rootReducer = combineReducers({
user // user_reducer의 함수를 받으며 리덕스를 분리해서 쓸때 사용
})
export default rootReducer서버 세팅
$ npm init -y
package.json
script : "start": "node index.js"
MongoDB
클러스터, user 생성
Mongoose 비밀번호 정보 관리
⭐ server/index.js
const config = require('./config/key')
mongoose.connect(config.mongoURI, ...)
⭐ server/config/key.js
if (process.env.NODE_ENV === 'production') {
module.exports = require('./prod')
} else {
module.exports = require('./dev')
}
⭐ server/config/prod.js
module.exports = {
// MONGO_URI는 배포시 이름과 동일하게
mongoURI: process.env.MONGO_URI
}
⭐ server/config/dev.js
module.exports = {
mongoURI: 'Mongo Connect URI'
}모델 생성
mongoose 라이브러리, Model 안에 Schema 생성
$ npm install express mongoose --save
⭐ server/model/User.js
const mongoose = require('mongoose')
const userSchema = mongoose.Schema({
name: {
type: String,
maxlength: 50,
},
email: {
type: String,
trim: true,
unique: 1,
},
password: {
type: String,
minlength: 5,
},
lastname: {
type: String,
maxlength: 50,
},
role: {
type: Number,
default: 0,
},
image: String,
token: {
type: String,
},
tokenExp: {
type: Number,
},
})
const User = mongoose.model('User', userSchema)
module.exports = { User }
⭐ server/index.js
const mongoose = require('mongoose')
mongoose.connect(config.mongoURI, {
useNewUrlParser: true,
useUnifiedTopology: true,
useCreateIndex: true,
useFindAndModify: false
}).then(() => console.log('MongoDB Connected !!'))
.catch(err => console.log(err))SSH를 통한 GitHub 연결
.gitignore
node_modules
dev.js
1. 회원가입

회원가입-모델
Bctypt 비밀번호 암호화
DB저장전에 전달받은 비밀번호를 Salt를 이용해 암호화
saltRounds : Salt가 몇 글자인지
$ npm install bcrypt --save
⭐ models/User.js
const bcrypt = require('bcrypt')
const saltRounds = 10
// DB에 저장하기 전에 무엇을 하는 것 (index.js)
// next()를 해줘야 index.js의 user.save() 부분이 실행된다.
userSchema.pre('save', function (next) {
// user은 userSchema를 가리키고 있다.
// index.js의 const user = new User(req.body)
var user = this
// 비밀번호를 바꿀때만 암호화
if (user.isModified('password')) {
// 비밀번호를 암호화 시킨다.
bcrypt.genSalt(saltRounds, function (err, salt) {
if (err) return next(err)
bcrypt.hash(user.password, salt, function (err, hash) {
if (err) return next(err)
user.password = hash
next()
})
})
} else {
next()
}
})회원가입-서버
BodyParser
클라이언트 POST request data의 body로부터 파라미터를 편리하게 추출
$ npm install body-parser --save
⭐ server/index.js
const bodyParser = require('body-parser')
const { User } = require('./models/User')
app.use(bodyParser.urlencoded({ extended: true }))
app.use(bodyParser.json())
app.post('/api/users/register', (req, res) => {
const user = new User(req.body)
user.save((err, userInfo) => {
if (err) return res.json({ success: false, err})
return res.status(200).json({
success: true
})
})
})회원가입-리덕스
⭐ _actions/types.js
export const REGISTER_USER = 'register_user'
⭐ _actions/user_action.js
import axios from 'axios'
import {
REGISTER_USER
} from './types'
export const registerUser = (dataToSubmit) => {
const request = axios.post('/api/users/register', dataToSubmit)
.then(response => response.data)
return {
type: REGISTER_USER,
payload: request
}
}
⭐ _reducers/user_reducer.js
import {
REGISTER_USER
} from '../_actions/types'
export default (state={}, action) => {
switch (action.type) {
case REGISTER_USER:
return {...state, register: action.payload}
break
default:
return state
}
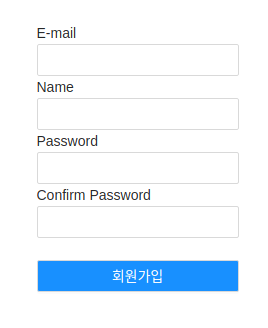
}회원가입-클라이언트
⭐ RegisterPage.js
import React, { useState } from 'react'
import { useDispatch } from 'react-redux'
import { registerUser } from '../../../_actions/user_action'
import { withRouter } from 'react-router-dom'
import { Form, Input, Button} from 'antd'
const RegisterPage = (props) => {
const dispatch = useDispatch()
const [Email, setEmail] = useState('')
const [Name, setName] = useState('')
const [Password, setPassword] = useState('')
const [ConfirmPassword, setConfirmPassword] = useState('')
const onEmailHandler = (e) => {
setEmail(e.currentTarget.value)
}
const onNameHandler = (e) => {
setName(e.currentTarget.value)
}
const onPasswordHandler = (e) => {
setPassword(e.currentTarget.value)
}
const onConfirmPasswordHandler = (e) => {
setConfirmPassword(e.currentTarget.value)
}
const onSubmitHandler = (e) => {
e.preventDefault()
if (Password.length < 5) {
return alert('비밀번호는 5자리 이상이여야 합니다.')
}
if (Password !== ConfirmPassword) {
return alert('비밀번호가 일치하지 않습니다.')
}
let body = {
email: Email,
password: Password,
name: Name
}
dispatch(registerUser(body))
.then(res => {
if (res.payload.success) {
props.history.push('/login')
} else {
alert("회원가입에 실패하였습니다.")
}
})
}
return (
<div style={{
display: 'flex', justifyContent: 'center', alignItems: 'center',
width: '100%', height: '100vh' }}>
<Form style={{ display: 'flex', flexDirection: 'column' }}
onSubmit={onSubmitHandler}>
<label>E-mail</label>
<Input type="email" value={Email} onChange={onEmailHandler}/>
<label>Name</label>
<Input type="text" value={Name} onChange={onNameHandler}/>
<label>Password</label>
<Input type="password" value={Password} onChange={onPasswordHandler}/>
<label>Confirm Password</label>
<Input type="password" value={ConfirmPassword} onChange={onConfirmPasswordHandler}/>
<br/>
<Button type="submit" style={{ background: '#1890ff', color: '#fff'}}>
회원가입
</Button>
</Form>
</div>
)
}
export default withRouter(RegisterPage)2. 로그인

- 요청된 이메일을 데이터베이스에서 있는지 찾은후 있다면 비밀번호가 맞는 비밀번호인지 확인 후 비밀번호까지 맞다면 토큰을 생성
로그인-모델
토큰 생성
$ npm install jsonwebtoken --save
⭐ models/User.js
const jwt = require('jsonwebtoken')
// 함수 구현
// 2. 요청된 이메일이 데이터베이스에 있다면 비밀번호가 맞는 비밀번호인지 확인
userSchema.methods.comparePassword = function (plainPassword, cb) {
// plainPassword : 1234567
// 암호화된 비밀번호 : $2b$10$kqEZbclUfOIFSnkgUZsnxurUt3ugTNAeunLyC6IudjXu.1bGg0Osa
// 암호화된 비밀번호는 복호화가 되지않아 plainPassword를 암호화해서 비교
bcrypt.compare(plainPassword, this.password, function (err, isMatch) {
if (err) return cb(err)
cb(null, isMatch) // isMatch 정보는 index.js의 comparePassword 파라미터로 들어간다.
})
}
// 3. 비밀번호까지 맞다면 토큰을 생성하기
userSchema.methods.generateToken = function (cb) {
// user은 userSchema를 가리키고 있다.
// index.js의 const user = new User(req.body)
var user = this
// jsonwebtoken을 이용해서 token을 생성하기
// _id는 데이터베이스의 id
// user._id + 'secretToken = token ------> 'secretToken'을 넣으면 user._id가 나온다.
// user.id는 plain object여야 되기 때문에 toHexString
var token = jwt.sign(user._id.toHexString(), 'secretToken')
user.token = token
user.save(function (err, user) {
if (err) return cb(err)
cb(null, user) // user 정보는 index.js의 getnerateToken 파라미터로 들어간다.
})
}로그인-서버
쿠키 저장
$ npm install cookie-parser --save
⭐ server/index.js
const cookieParser = require('cookie-parser')
app.use(cookieParser())
app.post('/api/users/login', (req, res) => {
// 1. 요청된 이메일을 데이터베이스에서 있는지 찾는다.
User.findOne({ email: req.body.email }, (err, user) => {
if (!user) {
return res.json({
loginSuccess: false,
message: '제공된 이메일에 해당하는 유저가 없습니다.'
})
}
// 2. 요청된 이메일이 데이터베이스에 있다면 비밀번호가 맞는 비밀번호인지 확인
user.comparePassword(req.body.password, (err, isMatch) => {
if (!isMatch)
return res.json({ loginSuccess: false, message: '비밀번호가 틀렸습니다.'})
// 3. 비밀번호까지 맞다면 토큰을 생성하기
user.generateToken((err, user) => {
if (err) return res.status(400).send(err)
// (*쿠키*, 세션, 로컬스토리지)에 토큰을 저장한다.
res.cookie('x_auth', user.token)
.status(200)
.json({ loginSuccess: true, userId: user._id })
})
})
})
})로그인-리덕스
⭐ _actions/types.js
export const LOGIN_USER = 'login_user'
⭐ _actions/user_action.js
import axios from 'axios'
import {
LOGIN_USER
} from './types'
export const loginUser = (dataToSubmit) => {
const request = axios.post('/api/users/login', dataToSubmit)
.then(response => response.data)
return {
type: LOGIN_USER,
payload: request
}
}
⭐ _reducers/user_reducer.js
import {
LOGIN_USER
} from '../_actions/types'
export default (state={}, action) => {
switch (action.type) {
case LOGIN_USER:
return {...state, loginSuccess: action.payload}
break
default:
return state
}
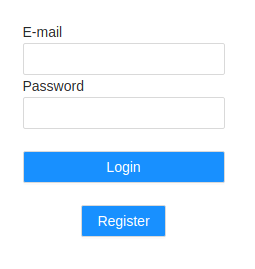
}로그인-클라이언트
⭐ LoginPage.js
import React, { useState } from 'react'
import { useDispatch } from 'react-redux'
import { loginUser } from '../../../_actions/user_action'
import { withRouter, Link } from 'react-router-dom'
import { Form, Input, Button} from 'antd'
const LoginPage = (props) => {
const dispatch = useDispatch()
const [Email, setEmail] = useState('')
const [Password, setPassword] = useState('')
const onEmailHandler = (e) => {
setEmail(e.currentTarget.value)
}
const onPasswordHandler = (e) => {
setPassword(e.currentTarget.value)
}
const onSubmitHandler = (e) => {
e.preventDefault()
let body = {
email: Email,
password: Password
}
dispatch(loginUser(body))
.then(res => {
if (res.payload.loginSuccess) {
props.history.push('/')
} else {
alert('Error')
}
})
}
return (
<div style={{
display: 'flex', justifyContent: 'center', alignItems: 'center',
flexDirection: 'column', width: '100%', height: '100vh' }}>
<Form style={{ display: 'flex', flexDirection: 'column' }}
onSubmit={onSubmitHandler} >
<label>E-mail</label>
<Input type='email' value={Email} onChange={onEmailHandler}/>
<label>Password</label>
<Input type='password' value={Password} onChange={onPasswordHandler}/>
<br/>
<Button type='submit' style={{ background: '#1890ff', color: '#fff'}}>
Login
</Button>
</Form>
<br/>
<Link to='/register' >
<Button style={{ display: 'block', background: '#1890ff', color: '#fff'}}>
Register
</Button>
</Link>
</div>
)
}
export default withRouter(LoginPage)3. Auth
HOC(Higer-Order Component)
: function이며 다른 컴포넌트를 받아서 새로운 컴포넌트를 리턴하고 백엔드에 Request를 날려서 상태를 가져온다.
클라이언트와서버의Token을 비교해서Auth를 관리
SpecificComponent
: LandingPage
- null : 아무나 진입 가능한 페이지 ex) Landing Page
- true : 로그인한 회원만 진입 가능한 페이지 ex) Detail Page
- false : 로그인 한 회원은 진입 못하는 페이지 ex) Register, Login Page
- 관리자만 진입 가능한 페이지 ex) Admin Page
Auth-모델
⭐ models/User.js
userSchema.statics.findByToken = function (token, cb) {
// user은 userSchema를 가리키고 있다.
// index.js의 const user = new User(req.body)
var user = this
// 토큰을 decode 한다.
// decoded = user id
jwt.verify(token, 'secretToken', function (err, decoded) {
// 유저 아이디를 이용해서 유저를 찾은 다음에
// 클라이언트에서 가져온 token과 DB에 보관된 토큰이 일치하는지 확인
// findOne : 데이터베이스에서 찾는다.
user.findOne({ _id: decoded, token: token }, function (err, user) {
if (err) return cb(err)
cb(null, user)
})
})
}Auth-서버
⭐ server/middleware/auth.js
const { User } = require('../models/User')
let auth = (req, res, next) => {
// 인증 처리를 하는 곳
// 1. 클라이언트 쿠키에서 토큰을 가져온다. (Cookie-parser이용)
let token = req.cookies.x_auth
// 토큰을 복호화(decode) 한후 유저(USER ID)를 찾는다.
User.findByToken(token, (err, user) => {
if (err) throw err
if (!user) return res.json({ isAuth: false, error: true })
// req에 token과 user를 넣어주는 이유는
// index.js에서 req 정보(token, user)를 받아 처리가 가능
req.token = token
req.user = user
// next()를 사용하지 않으면 미들웨어 갖혀버린다.
next()
})
}
module.exports = { auth }⭐ server/index.js
// auth라는 미들웨어(auth.js)는 req를 받고 콜백 function을 하기 전에 어떤 일을 처리
app.get('/api/users/auth', auth, (req, res) => {
// 여기까지 미들웨어를 통과해 왔다는 얘기는 Authentication이 True
res.status(200).json({
// auth.js에서 user정보를 넣었기 때문에 user._id가 가능
_id: req.user._id,
// cf) role이 0 이면 일반유저, role이 아니면 관리자
isAdmin: req.user.role === 0 ? false : true,
isAuth: true,
email: req.user.email,
name: req.user.name,
lastname: req.user.lastname,
role: req.user.role,
image: req.user.image,
})
})Auth-리덕스
⭐ _actions/types.js
export const AUTH_USER = 'auth_user'
⭐ _actions/user_action.js
import axios from 'axios'
import {
AUTH_USER
} from './types'
export const auth = () => {
// get이라 body부분이 필요가 없다.
const request = axios.get('/api/users/auth')
.then(response => response.data)
return {
type: AUTH_USER,
payload: request
}
}
⭐ _reducers/user_reducer.js
import {
AUTH_USER
} from '../_actions/types'
export default (state={}, action) => {
switch (action.type) {
case AUTH_USER:
return {...state, userData: action.payload}
break
default:
return state
}
}Auth-클라이언트
⭐ src/hoc/auth.js
import React, { useEffect } from 'react'
import { useDispatch } from 'react-redux'
import { auth } from '../_actions/user_action'
export default function (SpecificComponent, option, adminRoute = null) {
const AuthenticationCheck = (props) => {
const dispatch = useDispatch()
useEffect(() => {
dispatch(auth()).then(res => {
// 로그인 하지 않은 상태
if (!res.payload.isAuth) {
if (option) {
props.history.push('/login')
}
} else {
// 로그인한 상태
if (adminRoute && !res.payload.isAdmin) {
props.history.push('/')
} else {
if (option === false)
props.history.push('/')
}
}
})
}, [])
return (
<SpecificComponent />
)
}
return AuthenticationCheck
}Auth-라우팅
⭐ App.js
import React from 'react'
import {
BrowserRouter as Router, Switch, Route
} from "react-router-dom"
import LandingPage from './components/views/LandingPage/LandingPage'
import LoginPage from './components/views/LoginPage/LoginPage'
import RegisterPage from './components/views/RegisterPage/RegisterPage'
import Auth from './hoc/auth'
const App = () => {
return (
<Router>
<div>
<Switch>
<Route exact path="/" component={Auth(LandingPage, null, true)} />
<Route exact path="/login" component={Auth(LoginPage, false)} />
<Route exact path="/register" component={Auth(RegisterPage, false)} />
</Switch>
</div>
</Router>
)
}
export default App4. 로그아웃
로그아웃 하려는 유저를 데이터베이스에서 찾아서 그 유저의 토큰을 지워준다.
로그아웃-서버
⭐ server/index.js
// auth를 넣는 이유는 login이 되어있는 상태이기 때문에
app.get('/api/users/logout', auth, (req, res) => {
User.findOneAndUpdate({ _id: req.user._id }, { token: '' }, (err, user) => {
if (err) return res.json({ success: false, err })
return res.status(200).send({
success: true,
})
})
})로그아웃-클라이언트
⭐ LandingPage.js
import React from 'react'
import axios from 'axios'
import { withRouter, Link } from 'react-router-dom'
import { Button } from 'antd'
const LandingPage = (props) => {
const onClickHandler = () => {
axios.get('/api/users/logout')
.then(res => {
if (res.data.success) {
props.history.push('/login')
} else {
alert('로그아웃 하는데 실패했습니다.')
}
})
}
return (
<div style={{
display: 'flex', justifyContent: 'center', alignItems: 'center',
width: '100%', height: '100vh'
}}>
<Link to='/login'>
<Button style={{ background: '#1890ff', color: '#fff'}}>로그인</Button>
</Link>
<Button style={{ background: '#1890ff', color: '#fff'}}
onClick={onClickHandler}>
로그아웃
</Button>
</div>
)
}
export default withRouter(LandingPage)