Mern-Shop-App
📝 프로젝트 설명
- John Ahn님의 쇼핑몰 사이트 만들기 강의를 수강하며 상품업로드 페이지(상품업로드 기능), 랜딩 페이지(카드, 이미지 슬라이더, 더보기 버튼, 체크박스/라디오박스 필터, 검색 기능), 상세보기 페이지(장바구니 기능), 카트 페이지(카트 상품정보, Paypal 기능), 결제내역 페이지를 학습한 내용을 정리한 프로젝트입니다.
💡 기술스택:
- 프론트엔드 : React, Redux, Ant Design
- 백엔드: Express, MongoDB
💡 사용 라이브러리
- react-dropzone, multer, react-image-gallery, gm, react-paypal-express-checkout, async
0. 초기 설정
-
클라이언트와서버에Dependencies다운받기npm installServer은 Root 경로,Client는 client폴더 경로
-
server/config/dev.js파일 설정MongoDB로그인- 클러스터, 유저 아이디와 비밀번호 생성 후
dev.js파일에 넣는다.
⭐// server/config/dev.js
module.exports = {
mongoURI:
'mongodb+srv://devPark:<password>@react-boiler-plate.ovbtd.mongodb.net/react-shop-app?retryWrites=true&w=majority'
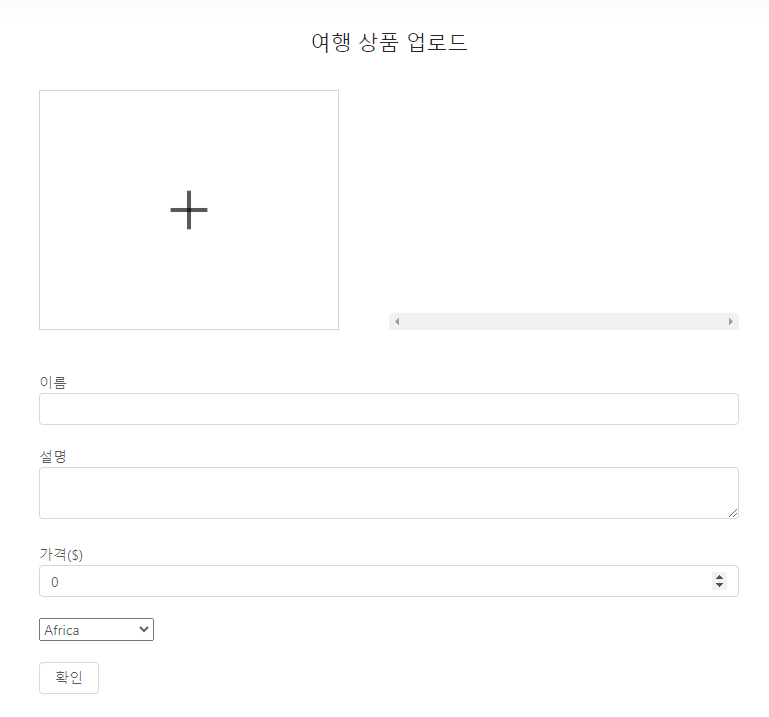
}1. 상품업로드 페이지

1) Product Model
⭐ server/models/Product.js
const mongoose = require('mongoose')
const Schema = mongoose.Schema
const productSchema = mongoose.Schema(
{
writer: {
type: Schema.Types.ObjectId,
ref: 'User',
},
title: {
type: String,
maxlength: 50,
},
description: {
type: String,
},
price: {
type: Number,
default: 0,
},
images: {
type: Array,
default: [],
},
sold: {
type: Number,
maxlength: 100,
default: 0,
},
continents: {
type: Number,
default: 1,
},
views: {
type: Number,
default: 0,
},
},
{ timestamps: true }
)
const Product = mongoose.model('Product', productSchema)
module.exports = { Product }2) 서버에 이미지 저장
Multer
$ npm install multer --save
- Multer는 파일 업로드를 위해 사용되는
multipart/form-data를 다루기 위한 node.js 의 미들웨어이며 효율성을 최대화 하기 위해 busboy 를 기반으로 하고 있다.
⭐ server/routes/product.js
const express = require('express')
const router = express.Router()
const multer = require('multer')
const { Product } = require('../models/Product')
var storage = multer.diskStorage({
// 파일 저장 경로설정
destination: function (req, file, cb) {
cb(null, 'uploads/')
},
// 어떤 이름으로 저장될지 설정
filename: function (req, file, cb) {
cb(null, `${Date.now()}_${file.originalname}`)
}
})
var upload = multer({ storage: storage }).single('file')
router.post('/image', (req, res) => {
// 이미지를 저장
upload(req, res, err => {
if (err) {
return req.json({ success: false, err })
}
// 클라이언트로 파일정보를 전달
return res.json({ success: true,
filePath: res.req.file.path,
fileName: res.req.file.filename})
})
})
// 클라이언트에서 보내진 정보를 MongoDB에 저장
router.post('/', (req, res) => {
const product = new Product(req.body)
product.save((err) => {
if (err) return res.status(400).json({ success: false, err })
return res.status(200).json({ success: true })
})
})3) 상품 업로드(부모 컴포넌트)
react-dropzone
$npm install react-dropzone --save
- Simple React hook to create a HTML5-compliant drag'n'drop zone for files.
- 자식 컴포넌트(FileUpload.js)의 이미지 데이터를 받아온다.
- 자식 컴포넌트(FileUpload.js)의 이미지 데이터를 저장
- Form에 입력한 데이터를 서버로 보내기
⭐ UploadProductPage.js
import React, { useState } from 'react'
import { Button, Form, Input } from 'antd'
import FileUpload from '../../utils/FileUpload'
import axios from 'axios'
const { TextArea } = Input
const Continents = [
{ key: 1, value: 'Africa' },
{ key: 2, value: 'Europe' },
{ key: 3, value: 'Asia' },
{ key: 4, value: 'North America' },
{ key: 5, value: 'South America' },
{ key: 6, value: 'Australia' },
{ key: 7, value: 'Antarctica' }
]
function UploadProductPage(props) {
const [Title, setTitle] = useState('')
const [Description, setDescription] = useState('')
const [Price, setPrice] = useState(0)
const [Continent, setContinent] = useState(1)
const [Images, setImages] = useState([])
const titleChangeHandler = (e) => {
setTitle(e.currentTarget.value)
}
const descriptionChangeHandler = (e) => {
setDescription(e.currentTarget.value)
}
const priceChangeHandler = (e) => {
setPrice(e.currentTarget.value)
}
const continentChangeHandler = (e) => {
setContinent(e.currentTarget.value)
}
// 2. 자식 컴포넌트(FileUpload.js)의 이미지 데이터를 저장
const updateImages = (newImages) => {
setImages(newImages)
}
// 3. Form에 입력한 데이터를 서버로 보내기
const submitHandler = (e) => {
e.preventDefault()
if (!Title || !Description || !Price || !Continent || Images.length === 0) {
return alert('모든 값을 넣어주셔야 합니다.')
}
const body = {
// UploadProductPage.js는 auth.js의 자식컴포넌트
// let user = useSelector(state => state.user)
// <SpecificComponent user={user} />
// 로그인 된 사람의 ID
writer: props.user.userData._id,
title: Title,
description: Description,
price: Price,
images: Images,
continents: Continent
}
axios.post('/api/product', body)
.then(res => {
if (res.data.success) {
alert('상품 업로드에 성공 했습니다.')
props.history.push('/')
} else {
alert('상품 업로드에 실패 했습니다.')
}
})
}
return (
<div style={{ maxWidth: '700px', margin: '2rem auto' }}>
<div style={{ textAlign: 'center', marginBottom: '2rem' }}>
<h2> 여행 상품 업로드 </h2>
</div>
<Form onSubmit={submitHandler}>
{/* DropZone :
1. 자식 컴포넌트(FileUpload.js)의 이미지 데이터를 받아온다. */}
<FileUpload refreshFunction={updateImages}/>
<br />
<br />
<label>이름</label>
<Input vluae={Title} onChange={titleChangeHandler}/>
<br />
<br />
<label>설명</label>
<TextArea value={Description} onChange={descriptionChangeHandler}/>
<br />
<br />
<label>가격($)</label>
<Input type='number' value={Price} onChalnge={priceChangeHandler}/>
<br />
<br />
<select value={Continent} onChange={continentChangeHandler}>
{Continents.map(item => (
<option key={item.key} value={item.key}> {item.value} </option>
))}
</select>
<br />
<br />
<Button type='submit' onClick={submitHandler}>
확인
</Button>
</Form>
</div>
)
}
export default UploadProductPage4) 상품 업로드(자식 컴포넌트)
⭐ components/utils/FileUpload.js
import React, { useState } from 'react'
import Dropzone from 'react-dropzone'
import { Icon , Input } from 'antd'
import axios from 'axios'
function FileUpload(props) {
const [Images, setImages] = useState([])
const dropHandler = (files) => {
// 이미지를 Ajax로 업로드할 경우 Form 전송이 필요
let formData = new FormData()
const config = {
header: { 'content-type': 'multipart/form-data'}
}
// append를 통해 키-값 형식으로 추가
formData.append('file', files[0])
axios.post('/api/product/image', formData, config)
.then(res => {
if (res.data.success) {
// 서버에 최종 데이터를 전달하기 위해 저장
setImages([...Images, res.data.filePath])
// 부모 컴포넌트(UploadProductPage.js)로 데이터 업데이트
props.refreshFunction([...Images, res.data.filePath])
} else {
alert('파일을 저장하는데 실패했습니다.')
}
})
}
// 이미지를 지우는 기능
const deleteHandler = (image) => {
const currentIndex = Images.indexOf(image)
let newImages = [...Images]
newImages.splice(currentIndex, 1)
setImages(newImages)
// 부모 컴포넌트(UploadProductPage.js)로 데이터 업데이트
props.refreshFunction(newImages)
}
return (
// 이미지 업로드 Form
<div style={{ display: 'flex', justifyContent: 'space-between' }}>
<Dropzone onDrop={dropHandler}>
{({getRootProps, getInputProps}) => (
<div
style={{
width: 300, height: 240, border: '1px solid lightgray',
display: 'flex', alignItems: 'center', justifyContent: 'center'
}}
{...getRootProps()}>
<Input {...getInputProps()} />
<Icon type='plus' style={{ fontSize: '3rem'}}/>
</div>
)}
</Dropzone>
{/* 업로드된 이미지를 넣을 Form */}
<div style={{ display: 'flex', width: '350px', height: '240px', overflowX: 'scroll' }}>
{Images.map((image, index) => (
<div onClick={() => deleteHandler(image)} key={index}>
<img style={{ minWidth: '300px', width: '300px', height: '240px' }}
src={`http://localhost:5000/${image}`}
/>
</div>
))}
</div>
</div>
)
}
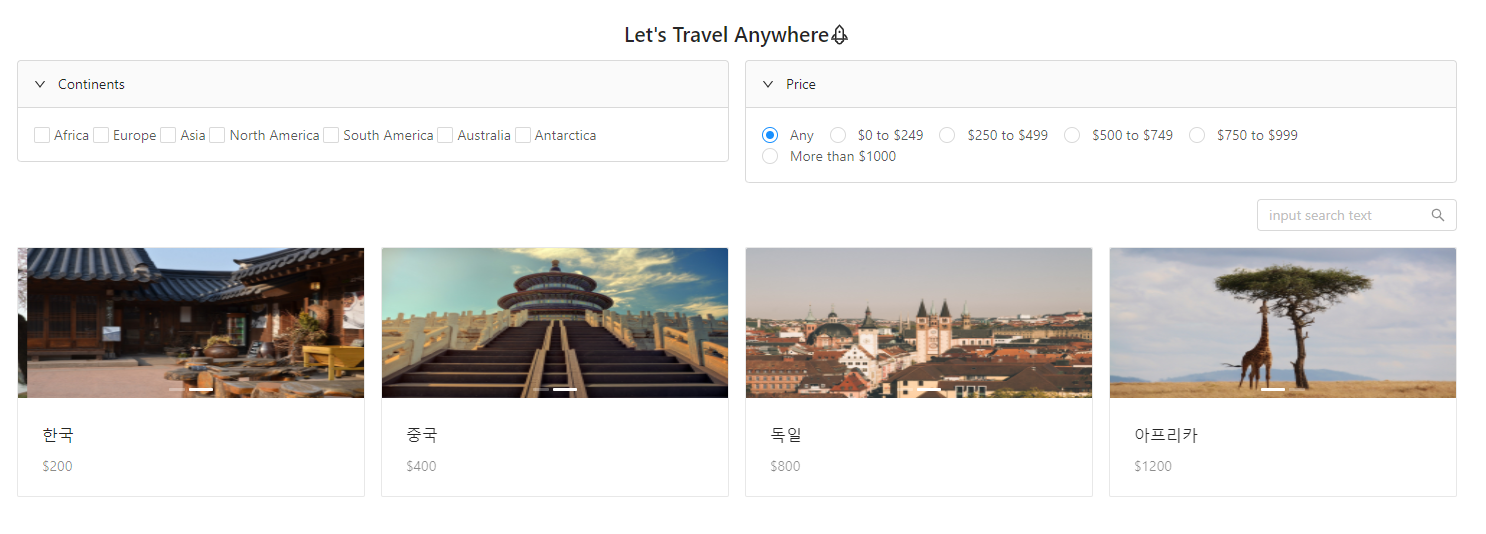
export default FileUpload2. 랜딩 페이지

1) 렌더카드/이미지슬라이더, 더보기 기능
LIMIT: 처음 데이터를 가져올때와 더보기 버튼을 눌러서 가져올때
얼마나 많은 데이터를 한번에 가져오는지SKIP: 어디서부터 데이터를 가져 오는지에 대한 위치
처음에는 0부터 시작, LIMIT이 6이라면 다음 번에는2rd Skip = 0 + 6
- 클라이언트
⭐ LandingPage.js
import { Icon, Col, Card, Row} from 'antd'
import Meta from 'antd/lib/card/Meta'
import ImageSlider from '../../utils/ImageSlider'
function LandingPage() {
// 1. 렌더카드, 이미지슬라이더
const [Products, setProducts] = useState([])
// 2. 더보기 기능
const [Skip, setSkip] = useState(0)
const [Limit, setLimit] = useState(8)
const [PostSize, setPostSize] = useState(0)
// 2. 더보기 기능
useEffect(() => {
// 상품 8개만 가져오기
let body = {
skip: Skip,
limit: Limit
}
getProducts(body)
}, [])
// 2. 더보기 기능
const getProducts = (body) => {
axios.post('/api/product/products', body)
.then(response => {
if (response.data.success) {
if (body.loadMore) {
setProducts([...Products, ...response.data.productInfo])
} else {
setProducts(response.data.productInfo)
}
setPostSize(response.data.postSize)
} else {
alert(' 상품들을 가져오는데 실패했습니다. ')
}
})
}
// 2. 더보기 기능
const loadMoreHandler = () => {
// 더보기 버튼을 눌렀을 때 추가 product를 가져올때는 Skip 부분이 달라진다
// Skip (0 -> 8) + Limit (8 -> 8)
let skip = Skip + Limit
let body = {
skip: skip,
limit: Limit,
loadMore: true
}
getProducts(body)
setSkip(skip)
}
// 1. 렌더카드, 이미지슬라이더
const renderCards = Products.map((product, index) => {
return <Col lg={6} md={8} xs={24} key={index}>
<Card
cover={<a href={`/product/${product._id}`}><ImageSlider images={product.images} /></a>}
>
<Meta
title={product.title}
description={`$${product.price}`}
/>
</Card>
</Col>
})
return (
<div style={{ width: '75%', margin: '3rem auto' }}>
<div style={{ textAlign: 'center' }}>
<h2>Let's Travel Anywhere<Icon type="rocket"/></h2>
</div>
{/* 1. 렌더카드/이미지슬라이더 */}
<Row gutter={[16, 16]}>
{renderCards}
</Row>
<br/>
{/* 2. 더보기 기능 */}
{PostSize >= Limit &&
<div style={{ display: 'flex', justifyContent: 'center' }}>
<button onClick={loadMoreHandler}>더보기</button>
</div>
}
</div>
)
}⭐ components/utils/ImageSlider.js
import React from 'react'
import { Carousel } from 'antd'
function ImageSlider(props) {
return (
<div>
<Carousel autoplay>
{props.images.map((image, index) => (
<div key={index}>
<img style={{ width: '100%', maxHeight: '150px' }}
src={`http://localhost:5000/${image}`} />
</div>
))}
</Carousel>
</div>
)
}
export default ImageSlider⭐ server/routes/product
router.post('/products', (req, res) => {
// 2. 더보기 기능
// limit과 skip을 이용해 제한된 수의 product 가져오기
let limit = req.body.limit ? parseInt(req.body.limit) : 20
let skip = req.body.skip ? parseInt(req.body.skip) : 0
let findArgs = {}
// 2. 더보기 기능
Product.find(findArgs)
.populate('writer')
.skip(skip)
.limit(limit)
.exec((err, productInfo) => {
if (err) return res.status(400).json({ success: false, err})
return res.status(200).json({
success: true, productInfo,
postSize: productInfo.length
})
})
} 2) 체크박스/라디오박스 필터
데이터 생성
⭐ LandingPage/Sections/Datas.js
const continents = [
{
"_id": 1,
"name": "Africa"
},
{
"_id": 2,
"name": "Europe"
},
{
"_id": 3,
"name": "Asia"
},
{
"_id": 4,
"name": "North America"
},
{
"_id": 5,
"name": "South America"
},
{
"_id": 6,
"name": "Australia"
},
{
"_id": 7,
"name": "Antarctica"
}
]
const price = [
{
"_id": 0,
"name": "Any",
"array": []
},
{
"_id": 1,
"name": "$0 to $249",
"array": [0, 249]
},
{
"_id": 2,
"name": "$250 to $499",
"array": [250, 499]
},
{
"_id": 3,
"name": "$500 to $749",
"array": [500, 749]
},
{
"_id": 4,
"name": "$750 to $999",
"array": [750, 999]
},
{
"_id": 5,
"name": "More than $1000",
"array": [1000, 1500000]
}
]
export {
continents,
price
}체크박스/라디오박스 필터(부모 컴포넌트)
⭐ LandingPage.js
import { continents, price } from './Sections/Datas'
import CheckBox from './Sections/CheckBox'
import Radiobox from './Sections/RadioBox'
function LandingPage() {
// 3. 체크박스 필터
const [Filters, setFilters] = useState({
continents: [],
price: []
})
// 3. 체크박스 필터
const showFilteredResults = (filters) => {
let body = {
skip: 0,
limit: Limit,
filters: filters
}
getProducts(body)
setSkip(0)
}
// 3. 체크박스 필터
const handleFilters = (filters, category) => {
const newFilters = {...Filters}
newFilters[category] = filters
if (category === "price") {
let priceValues = handlePrice(filters)
newFilters[category] = priceValues
}
showFilteredResults(newFilters)
setFilters(newFilters)
}
return (
<div style={{ width: '75%', margin: '3rem auto' }}>
<Row gutter={[16, 16]}>
{/* 3. 체크박스 필터 */}
<Col lg={12} xs={24}>
<Checkbox list={continents}
handleFilters={filters => handleFilters(filters, "continents")} />
</Col>
{/* 4. 라디오박스 필터 */}
<Col lg={12} xs={24}>
<Radiobox list={price}
handleFilters={filters => handleFilters(filters, "price")} />
</Col>
</Row>
</div>
)
}체크박스 필터(자식 컴포넌트)
⭐ LandingPage/Sections/CheckBox.js
import React, { useState } from 'react'
import { Collapse, Checkbox } from 'antd'
const { Panel } = Collapse
function CheckBox(props) {
const [Checked, setChecked] = useState([])
const handleToggle = (value) => {
// 클릭한 체크박스의 index를 구하고
const currentIndex = Checked.indexOf(value)
// 전체 checked된 state에서 현재 누른 Checkbox가 이미 있다면
const newChecked = [...Checked]
// (value 값이 없다면 value값을 넣어준다)
if (currentIndex === -1) {
newChecked.push(value)
// 빼주고
} else {
newChecked.splice(currentIndex, 1)
}
// state에 넣어준다.
setChecked(newChecked)
// 부모 컴포넌트(LandingPage.js)에 업데이트
props.handleFilters(newChecked)
}
// 부모 컴포넌트(LandingPage.js)에 업데이트
const renderCheckBoxLists = () => props.list && props.list.map((value, index) => (
<React.Fragment key={index}>
<Checkbox onChange={() => handleToggle(value._id)} checked={Checked.indexOf(value._id) === -1 ? false : true} />
<span> {value.name} </span>
</React.Fragment>
))
return (
<div>
<Collapse defaultActiveKey={['0']}>
<Panel header="Continents" key="1">
{renderCheckBoxLists()}
</Panel>
</Collapse>
</div>
)
}
export default CheckBox라디오박스 필터(자식 컴포넌트)
- Checked State를 부모 컴포넌트로 업데이트 하기
list.map((value) => <Radio key={value._id}></Radio>)list.map((value, index) => <Radio key={index}></Radio>)
⭐ LandingPage/Sections/RadioBox.js
import React, { useState } from 'react'
import { Collapse, Radio } from 'antd'
const { Panel } = Collapse
function RadioBox(props) {
// Value : price._id (Datas.js)
const [Value, setValue] = useState(0)
const renderRadioBox = () => (
// 부모 컴포넌트로(LandingPage.js) 업데이트
props.list && props.list.map(value => (
<Radio key={value._id} value={value._id}> {value.name} </Radio>
))
)
const handleChange = (event) => {
setValue(event.target.value)
// 부모 컴포넌트로(LandingPage.js) 업데이트
props.handleFilters(event.target.value)
}
return (
<div>
<Collapse defaultActiveKey={['0']}>
<Panel header="Price" key="1">
<Radio.Group onChange={handleChange} value={Value}>
{renderRadioBox()}
</Radio.Group>
</Panel>
</Collapse>
</div>
)
}
export default RadioBox⭐ server/routes/product
router.post('/products', (req, res) => {
// 4. 라디오 박스 필터
// req.body.filters -> continents: "[1, 2, 3..]" (LandingPage.js)
// key -> "continents": [1, 2, 3..]
for (let key in req.body.filters) {
if (req.body.filters[key].length > 0) {
if (key === 'price') {
findArgs[key] = {
//Greater than equal
$gte: req.body.filters[key][0],
//Less than equal
$lte: req.body.filters[key][1]
}
} else {
findArgs[key] = req.body.filters[key]
}
}
}
})
3) 검색 기능
⭐ LandingPage.js
import SearchFeature from './Sections/SearchFeature'
function LandingPage() {
// 5. 검색 기능
const [SearchTerm, setSearchTerm] = useState('')
// 5. 검색 기능
const updateSearchTerm = (newSearchTerm) => {
let body = {
skip: 0,
limit: Limit,
filters: Filters,
searchTerm: newSearchTerm
}
setSkip(0)
setSearchTerm(newSearchTerm)
getProducts(body)
}
return (
<div style={{ width: '75%', margin: '3rem auto' }}>
{/* 5. 검색 기능 */}
<div style={{ display: 'flex', justifyContent: 'flex-end', margin: '1rem auto' }}>
<SearchFeature
refreshFunction={updateSearchTerm}
/>
</div>
</div>
)
}
export default LandingPage⭐ LandingPage/Sections/SearchFeature.js
import React, { useState } from 'react'
import { Input } from 'antd';
const { Search } = Input
function SearchFeature(props) {
const [SearchTerm, setSearchTerm] = useState('')
const searchHandler = (event) => {
setSearchTerm(event.currentTarget.value)
props.refreshFunction(event.currentTarget.value)
}
return (
<div>
<Search
placeholder="input search text"
onChange={searchHandler}
style={{ width: 200 }}
value={SearchTerm}
/>
</div>
)
}
export default SearchFeatureProduct Model에 추가
- 검색 기능을 가능하게 하기 위해서
- Control Search Results with Weights
⭐ server/models/Product.js
const productSchema = mongoose.Schema({
...
productSchema.index({
title: 'text',
description: 'text'
}, {
weights:{
title: 5,
description: 1
}
})getProduct Route 수정
- 검색 기능을 위해
- $text
⭐ server/routes/product.js
router.post('/products', (req, res) => {
// 5. 검색 기능
let term = req.body.searchTerm // 'Mexico'
let findArgs = {}
// 5. 검색 기능
if (term) {
Product.find(findArgs)
.find({ $text: { $search: term } })
.populate('writer')
.skip(skip)
.limit(limit)
.exec((err, productInfo) => {
if (err) return res.status(400).json({ success: false, err})
return res.status(200).json({
success: true, productInfo,
postSize: productInfo.length
})
})
}
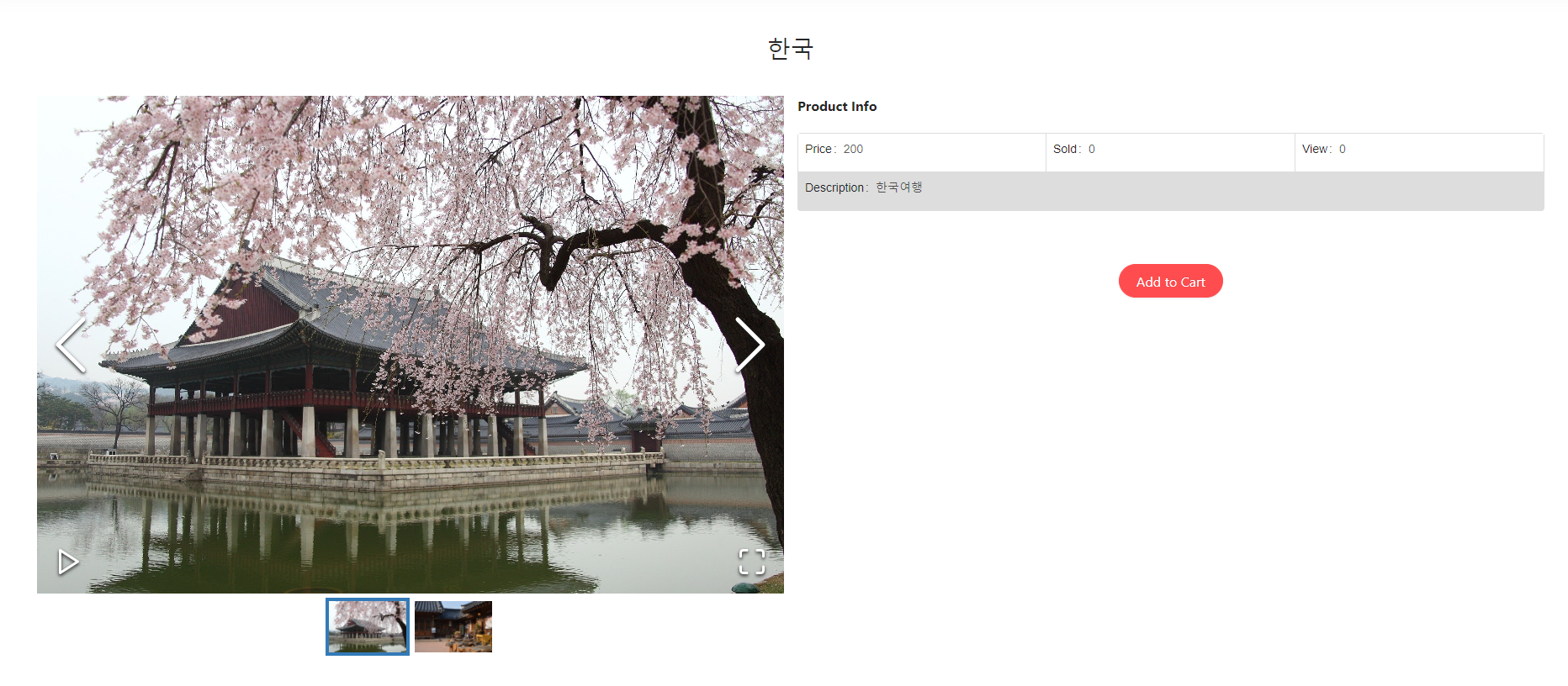
})3. 상품상세 페이지

1) 서버
⭐ server/routes/product.js
router.get('/products_by_id', (req, res) => {
// query를 이용해서 클라이언트 정보를 가져올때는 req.query
let type = req.query.type
let productIds = req.query.id
if (type === "array") {
let ids = req.query.id.split(',')
productIds = ids.map(item => {
return item
})
}
Product.find({ _id: { $in: productIds } })
.populate('writer')
.exec((err, product) => {
if (err) return res.status(400).send(err)
return res.status(200).send(product)
})
})2) 클라이언트
⭐ App.js
import DetailProductPage from './views/DetailProductPage/DetailProductPage'
function App() {
return (
<Switch>
<Route exact path="/product/:productId" component={Auth(DetailProductPage, null)} />
</Switch>
)
}⭐ DetailProductPage.js
import ProductImage from './Sections/ProductImage'
import ProductInfo from './Sections/ProductInfo'
import { Row, Col } from 'antd'
function DetailProductPage(props) {
const [Product, setProduct] = useState({})
useEffect(() => {
axios
.get(`/api/product/products_by_id?id=${productId}&type=single`)
.then((response) => {
if (response.data.success) {
setProduct(response.data.product[0])
} else {
alert('상세 정보 가져오기를 실패했습니다.')
}
})
}, [])
return (
<div style={{ width: '100%', padding: '3rem 4rem'}}>
<div style= {{ display: 'flex', justifyContent: 'center' }}>
<h1>{Product.title}</h1>
</div>
<br />
<Row gutter={[16, 16]}>
<Col lg={12} sm={24}>
{/* ProductImage */}
<ProductImage detail={Product}/>
</Col>
<Col lg={12} sm={24}>
{/* ProductInfo */}
<ProductInfo detail={Product}/>
</Col>
</Row>
</div>
)
)
}3) ProductImage
$ npm install react-image-gallery --save
메인이미지, 썸네일
react-image-gallery
gm -npm
⭐ index.css
@import '~react-image-gallery/styles/css/image-gallery.css';
⭐ DetailProductPage/Sections/ProductImage.js
import React, { useState, useEffect } from 'react'
import ImageGallery from 'react-image-gallery'
function ProductImage(props) {
const [Images, setImages] = useState([])
useEffect(() => {
if (props.detail.images && props.detail.images.length > 0) {
let images = []
props.detail.images.map(item => {
images.push({
original: `http://localhost:5000/${item}`,
thumbnail: `http://localhost:5000/${item}`
})
})
setImages(images)
}
}, [props.detail])
const images = [
{
original: 'https://picsum.photos/id/1018/1000/600/',
thumbnail: 'https://picsum.photos/id/1018/250/150/',
},
{
original: 'https://picsum.photos/id/1015/1000/600/',
thumbnail: 'https://picsum.photos/id/1015/250/150/',
},
{
original: 'https://picsum.photos/id/1019/1000/600/',
thumbnail: 'https://picsum.photos/id/1019/250/150/',
},
]
return (
<div>
<ImageGallery items={Images} />
</div>
)
}
export default ProductImage
4) ProductInfo
⭐ DetailProductPage/Sections/ProductInfo.js
import React from 'react'
import { Button, Descriptions } from 'antd'
function ProductInfo(props) {
const clickHandler = () => {}
return (
<div>
<Descriptions title="Product Info">
<Descriptions.Item label="Price">
{props.detail.price}
</Descriptions.Item>
<Descriptions.Item label="Sold">{props.detail.sold}</Descriptions.Item>
<Descriptions.Item label="View">{props.detail.views}</Descriptions.Item>
<Descriptions.Item label="Description">
{props.detail.description}
</Descriptions.Item>
</Descriptions>
<br />
<br />
<br />
<div style={{ display: 'flex', justifyContent: 'center' }}>
<Button size="large" shape="round" type="danger" onClick={clickHandler}>
Add to Cart
</Button>
</div>
</div>
)
}
export default ProductInfo5) Add to Cart 기능
- 카트 안에 내가 추가하는 상품이 이미 있다면? (중복)
- 상품 개수를 1개 올리기
- 있지 않다면
- 필요한 상품 정보, 상품 ID, 개수 1, 날짜 정보를 다 넣어줘야 함
⭐ server/models/User.js
const userSchema = mongoose.Schema({
cart: {
type: Array,
default: []
},
history: {
type: Array,
default: []
}
})⭐ server/routes/users.js
router.get('/auth', auth, (req, res) => {
res.status(200).json({
cart: req.user.cart,
history: req.user.history
})
})
router.post('/addToCart', auth, (req, res) => {
// 먼저 User Collection에 해당 유저의 정보를 가져오기
// auth 미들웨어를 통과하면서 req.user 안에 user 정보가 담긴다
User.findOne({ _id: req.user._id }, (err, userInfo) => {
// 가져온 정보에서 카트에다 넣으려 하는 상품이 이미 들어 있는지 확인
let duplicate = false
userInfo.cart.forEach((item) => {
if (item.id === req.body.productId) {
duplicate = true
}
})
// 상품이 이미 있을때 -> 상품 개수를 1개 올리기
if (duplicate) {
User.findOneAndUpdate(
{ _id: req.user._id, 'cart.id': req.body.productId },
{ $inc: { 'cart.$.quantity': 1 } },
// 업데이트된 정보를 받기 위해 { new: true }를 사용
{ new: true },
(err, userInfo) => {
if (err) return res.status(200).json({ success: false, err })
res.status(200).send(userInfo.cart)
}
)
}
// 상품이 이미 있지 않을때 -> 필요한 상품 정보 상품 ID 개수 1, 날짜 정도 다 넣어줘야함
else {
User.findOneAndUpdate(
{ _id: req.user._id },
{
$push: {
cart: {
id: req.body.productId,
quantity: 1,
date: Date.now(),
},
},
},
{ new: true },
(err, userInfo) => {
if (err) return res.status(400).json({ success: false, err })
res.status(200).send(userInfo.cart)
}
)
}
})
})⭐ _actions/types.js
export const ADD_TO_CART = 'add_to_cart'
⭐ _actions/user_actions.js
import {
ADD_TO_CART
} from './types'
export function addToCart(id) {
let body = {
productId: id
}
const request = axios.post(`${USER_SERVER}/addToCart`, body)
.then(response => response.data)
return {
type: ADD_TO_CART,
payload: request
}
}
⭐ _reducers/user_reducer.js
import {
ADD_TO_CART
} from '../_actions/types'
export default function(state={},action){
switch(action.type){
case ADD_TO_CART:
return {
...state,
userData: {
...state.userData,
cart: action.payload
}
}
default:
return state
}
}4. 카트 페이지

4-1) 카트에 담긴 상품 정보들을 데이터베이스에서 가져오기
-
카트 안에 들어가 있는 상품들을 데이터베이스에서 가져오기
-
User Collection,Product Collection -
차이점 :
Quantity가 있는지 없는지 -
그래서 :
Product Collection도 Quantity 정보가 필요
-
⭐ server/routes/users.js
router.post("/addToCart", auth, (req, res) => {
// 먼저 User Collection에 해당 유저의 정보를 가져오기
// auth 미들웨어를 통과하면서 req.user 안에 user 정보가 담긴다
User.findOne({ _id: req.user._id },
(err, userInfo) => {
// 가져온 정보에서 카트에다 넣으려 하는 상품이 이미 들어 있는지 확인
let duplicate = false
userInfo.cart.forEach((item) => {
if (item.id === req.body.productId) {
duplicate = true
}
})
// 상품이 이미 있을때 -> 상품 개수를 1개 올리기
if (duplicate) {
User.findOneAndUpdate(
{ _id: req.user._id, "cart.id": req.body.productId },
{ $inc: {"cart.$.quantity": 1} },
// 업데이트된 정보를 받기 위해 { new: true }를 사용
{ new: true },
(err, userInfo) => {
if (err) return res.status(200).json({ success: false, err})
res.status(200).send(userInfo.cart)
}
)
}
// 상품이 이미 있지 않을때 -> 필요한 상품 정보 상품 ID 개수 1, 날짜 정도 다 넣어줘야함
else {
User.findOneAndUpdate(
{ _id: req.user._id },
{
$push: {
cart: {
id: req.body.productId,
quantity: 1,
date: Date.now()
}
}
},
{ new: true },
(err, userInfo) => {
if (err) return res.status(400).json( {success: false, err })
res.status(200).send(userInfo.cart)
}
)
}
})
})
router.get('/removeFromCart', auth, (req, res) => {
// **먼저 cart안에 내가 지우려고 한 상품을 지워주기**
User.findOneAndUpdate(
{ _id: req.user._id },
{
"$pull":
{ "cart": { "id": req.query.id } }
},
{ new: true },
(err, userInfo) => {
let cart = userInfo.cart;
let array = cart.map(item => {
return item.id
})
// **product collection에서 현재 남아있는 상품들의 정보를 가져오기**
// productIds = ['5e8961794be6d81ce2b94752(2번째)', '5e8960d721e2ca1cb3e30de4(3번째)'] 이런식으로 바꿔주기
Product.find({ _id: { $in: array } })
.populate('writer')
.exec((err, productInfo) => {
return res.status(200).json({
productInfo,
cart
})
})
}
)
})
// CartPage.js
import React, { useEffect, useState } from 'react'
import { useDispatch } from 'react-redux'
import { getCartItems, removeCartItem, onSuccessBuy } from '../../../_actions/user_actions'
import UserCardBlock from './Sections/UserCardBlock'
import { Empty, Result } from 'antd'
import Paypal from '../../utils/Paypal'
function CartPage(props) {
const dispatch = useDispatch()
const [Total, setTotal] = useState(0)
const [ShowTotal, setShowTotal] = useState(false)
// Paypal 결제 성공후 데이터
const [ShowSuccess, setShowSuccess] = useState(false)
useEffect(() => {
let cartItems = []
// 리덕스 User state의 cart 안에 상품이 들어있는지 확인
if (props.user.userData && props.user.userData.cart) {
if (props.user.userData.cart.length > 0) {
props.user.userData.cart.forEach(item => {
cartItems.push(item.id)
})
dispatch(getCartItems(cartItems, props.user.userData.cart))
.then(response => { calculateTotal(response.payload) })
}
}
}, [props.user.userData])
// 카트 안에 있는 상품 총 금액 계산
let calculateTotal = (cartDetail) => {
let total = 0
cartDetail.map(item => {
total += parseInt(item.price, 10) * item.quantity
})
setTotal(total)
setShowTotal(true)
}
// 카트에 있는 상품 제거 기능
let removeFromCart = (productId) => {
dispatch(removeCartItem(productId))
.then(response => {
if (response.payload.productInfo.length <= 0) {
setShowTotal(false)
}
})
}
// Paypal 결제 성공 후 기능
const transactionSuccess = (data) => {
dispatch(onSuccessBuy({
paymentData: data,
cartDetail: props.user.cartDetail
}))
.then(response => {
if (response.payload.success) {
setShowTotal(false)
setShowSuccess(true)
}
})
}
return (
<div style={{ width: '85%', margin: '3rem auto' }}>
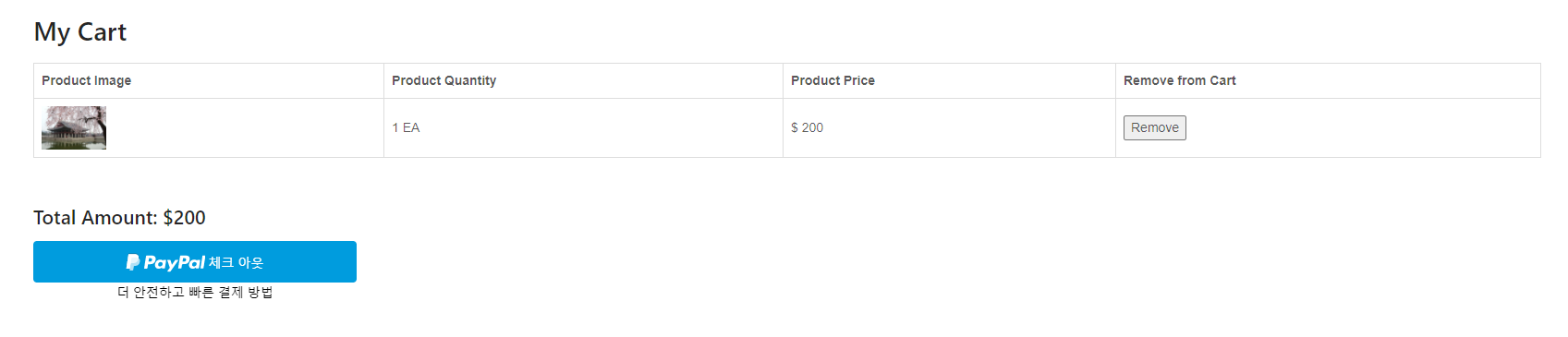
<h1>My Cart</h1>
<div>
<UserCardBlock products={props.user.cartDetail} removeItem={removeFromCart} />
</div>
{ShowTotal ?
<div style={{ marginTop: '3rem' }}>
<h2>Total Amount: ${Total}</h2>
</div>
: ShowSuccess ?
<Result
status="success"
title="Successfully Purchased Items"
/>
:
<>
<br />
<Empty description={false} />
</>
}
{ShowTotal &&
<Paypal
total={Total}
onSuccess={transactionSuccess}
/>
}
</div>
)
}
export default CartPage// CartPage/Sections/UserCardBlock.js
import React from 'react'
import './UserCardBlock.css'
function UserCardBlock(props) {
const renderCartImage = (images) => {
if (images.length > 0) {
let image = images[0]
return `http://localhost:5000/${image}`
}
}
const renderItems = () => (
props.products && props.products.map((product, index) => (
<tr key={index}>
<td>
<img style={{ width: '70px' }} alt="product"
src={renderCartImage(product.images)} />
</td>
<td>
{product.quantity} EA
</td>
<td>
$ {product.price}
</td>
<td>
<button onClick={() => props.removeItem(product._id)}>
Remove
</button>
</td>
</tr>
))
)
return (
<div>
<table>
<thead>
<tr>
<th>Product Image</th>
<th>Product Quantity</th>
<th>Product Price</th>
<th>Remove from Cart</th>
</tr>
</thead>
<tbody>
{renderItems()}
</tbody>
</table>
</div>
)
}
export default UserCardBlock
// CartPage/Sections/UserCardBlock.css
table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
}
td,
th {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
tr:nth-child(even) {
background-color: #dddddd;
}
Paypal
-
SandBox Paypal 회원 가입
-
Paypal을 위한 test ID 만들기
-
Account name중Default가 안 써있는걸로 사용 -
View/Edit Account->Password변경
-
Payment Model 만들기
user,data,product
-
결제 성공 후에 해야 할 일은?
-
카트를 비우기
-
결제 정보 저장하기
Payment Collection(Detailed)User Collection(Simple)npm install async --save(Root경로)- async
⭐// server/models/Payment.js
const mongoose = require('mongoose')
const paymentSchema = mongoose.Schema(
{
user: {
type: Array,
default: [],
},
data: {
type: Array,
default: [],
},
product: {
type: Array,
default: [],
},
},
{ timestamps: true }
)
const Payment = mongoose.model('Payment', paymentSchema)
module.exports = { Payment }-
Paypal Button 만들기
npm install react-paypal-express-checkout --save(Client경로)- react-paypal-express-checkout
-
Paypal로 결제하기
-
Create app->App Name->Client ID->Paypal.js의sandbox -
Paypal버튼 클릭 후 로그인 할 때ID는Sandbox Accounts의Account Name
⭐// utils/Paypal.js
import React from 'react'
import PaypalExpressBtn from 'react-paypal-express-checkout'
export default class Paypal extends React.Component {
render() {
const onSuccess = (payment) => {
console.log('The payment was succeeded!', payment)
this.props.onSuccess(payment)
}
const onCancel = (data) => {
console.log('The payment was cancelled!', data)
}
const onError = (err) => {
console.log('Error!', err)
}
let env = 'sandbox'
⭐let total = this.props.total
const client = {
⭐sandbox:
'YQLUoERa2zPTNGSFq3o9QBQPqw2pc3DKnWDn5RrchIixQUF9__bLP0cFpgfgLyh1EGt4S9NJk_H',
production: 'YOUR-PRODUCTION-APP-ID',
}
return (
<PaypalExpressBtn
env={env}
client={client}
currency={currency}
total={total}
onError={onError}
onSuccess={onSuccess}
onCancel={onCancel}
style={{
size: 'large',
color: 'blue',
shape: 'rect',
label: 'checkout',
}}
/>
)
}
}
⭐// CartPage.js
import Paypal from '../../utils/Paypal'
function CartPage(props) {
...
return (
...
{ShowTotal &&
<Paypal
total={Total}
/>
}
)
}리덕스
⭐ _actions_types.js
export const GET_CART_ITEMS = 'get_cart_items'
export const REMOVE_CART_ITEM = 'remove_cart_item'
export const ON_SUCCESS_BUY = 'on_success_buy'
⭐ _actions_user_actions.js
import axios from 'axios';
import {
GET_CART_ITEMS,
REMOVE_CART_ITEM,
ON_SUCCESS_BUY
} from './types'
import { USER_SERVER } from '../components/Config.js'
export function getCartItems(cartItems, userCart) {
const request = axios.get(`/api/product/products_by_id?id=${cartItems}&type=array`)
.then(response => {
// CartItem들에 해당하는 정보들을
// Product Collection에서 가져온후에
// Quantity 정보를 넣어 준다.
userCart.forEach(cartItem => {
response.data.forEach((productDetail, index) => {
if (cartItem.id === productDetail._id) {
response.data[index].quantity = cartItem.quantity
}
})
})
return response.data
})
return {
type: GET_CART_ITEMS,
payload: request
}
}
export function removeCartItem(productId) {
const request = axios.get(`/api/users/removeFromCart?id=${productId}`)
.then(response => {
//productInfo, cart 정보를 조합해서 CartDetail을 만든다.
response.data.cart.forEach(item => {
response.data.productInfo.forEach((product, index) => {
if (item.id === product._id) {
response.data.productInfo[index].quantity = item.quantity
}
})
})
return response.data
})
return {
type: REMOVE_CART_ITEM,
payload: request
}
}
export function onSuccessBuy(data) {
const request = axios.post(`/api/users/successBuy`, data)
.then(response => response.data)
return {
type: ON_SUCCESS_BUY,
payload: request
}
}
⭐ _reducers/user_reducer.js
import {
GET_CART_ITEMS,
REMOVE_CART_ITEM,
ON_SUCCESS_BUY
} from '../_actions/types'
export default function(state={},action){
switch(action.type){
case REMOVE_CART_ITEM:
return {
...state, cartDetail: action.payload.productInfo,
userData: {
...state.userData,
cart: action.payload.cart
}
}
case ON_SUCCESS_BUY:
return {
...state, cartDetail: action.payload.cartDetail,
userData: {
...state.userData, cart: action.payload.cart
}
}
default:
return state
}
}5. 결제내역 페이지

⭐ History.js
import React from 'react'
function HistoryPage(props) {
return (
<div style={{ width: '80%', margin: '3rem auto' }}>
<div style={{ textAlign: 'center' }}>
<h1>History</h1>
</div>
<br />
<table>
<thead>
<tr>
<th>Payment Id</th>
<th>Price</th>
<th>Quantity</th>
<th>Date of Purchase</th>
</tr>
</thead>
<tbody>
{props.user.userData && props.user.userData.history &&
props.user.userData.history.map(item => (
<tr key={item.id}>
<td>{item.id}</td>
<td>{item.price}</td>
<td>{item.quantity}</td>
<td>{item.dateOfPurchase}</td>
</tr>
))}
</tbody>
</table>
</div>
)
}
export default HistoryPage