
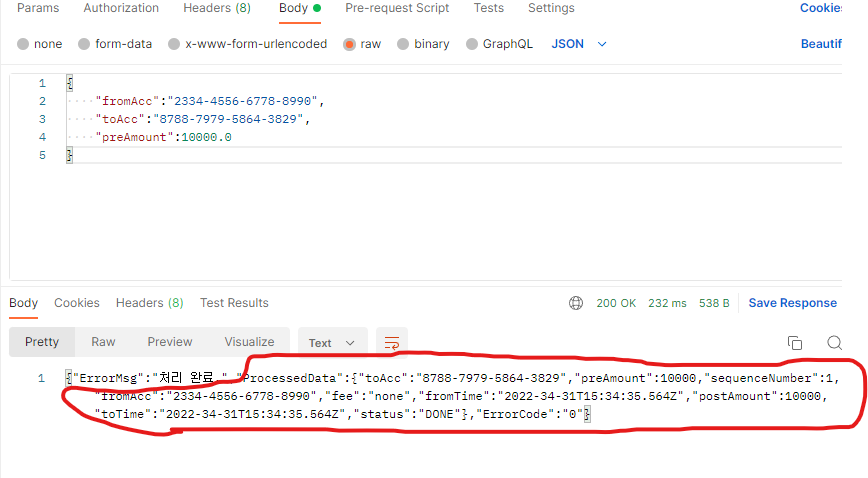
-> POST 시 Back에서 ProcessedData를 다시 클라이언트 쪽으로 보내준다. 이 데이터를 다른 페이지에서 띄어줘야하는데 어떻게 해줘야할까?
-> useRouter을 사용하면 된다.
필자는 아쉽게도 개념 공부를 1도 하지 않은 채 프로젝트를 제작해서 이자식의 정확한 개념 / 원리는 잘 모르겠지만, 언젠간 또 사용할 것이라고 느껴서 바로 기록으로 저장하겠다.
import router from "next/router";
const submitRemittance = async () => {
// POST 할 때는 어떤 것에다가 POST 해주는지 해당 Key들을 작성해줘야한다.
// 참고로 fromAcc, toAcc, preAmount -> 이자식들은 모두 useState로 관리
const res = await fetch(
"http://223.26.252.78:8080/bridgingSystem/historyDataInput",
{
method: "POST",
body: JSON.stringify({ fromAcc, toAcc, preAmount }),
headers: {
"Content-Type": "application/json",
Accept: "application/json",
},
}
);
const data = await res.json();
setReceipt(JSON.stringify(data));
console.log(receipt);
// data를 콘솔 창에 확인하면, 위의 사진처럼 되어있다. 나는 ProcessedData에 해당하는 값들을 모두 참조해야해서, data.ProcessedData.해당하는 key로 접근했다.
router.replace({
pathname: "/send/receipt",
query: {
ProcessedData: data.ProcessedData,
toAcc: data.ProcessedData.toAcc,
preAmount: data.ProcessedData.preAmount,
sequenceNumber: data.ProcessedData.sequenceNumber,
fee: data.ProcessedData.fee,
fromTime: data.ProcessedData.fromTime,
toTime: data.ProcessedData.toTime,
postAmount: data.ProcessedData.postAmount,
status: data.ProcessedData.status,
fromAcc: data.ProcessedData.fromAcc,
selectPlatform: selectPlatform,
receivePlatform: receivePlatform,
},
});
// 페이지 이동 시 데이터를 저장할 페이지에다가 useRouter 사용하고, router.query.해당 키 입력 해주면 끝
import Head from "next/head";
import { useRouter } from "next/router";
import { XIcon } from "@heroicons/react/outline";
function MyPage() {
// console.log('data', data);
const router = useRouter();
return (
<div>
<Head>
<title>송금/결제하기 - TS&P</title>
<link rel="icon" href="/tsmp.png" />
</Head>
<main>
<div className="flex justify-center mx-auto items-center space-x-0.5 overflow-x-scroll scrollbar-hide p-3 m-5 md:space-x-2.5 md:p-2">
<div className=" bg-white w-2/5 h-200 rounded-3xl overflow-hidden shadow-lg">
<div className="px-10 py-7">
<div className="flex justify-between">
<div className=" text-[#222222] font-bold text-3xl mb-7">
최종 송금 내역{" "}
</div>
결제 상태 : {router.query.status}
<div
onClick={() => router.push("/mypage")}
className="cursor-pointer"
>
<XIcon className="h-5 w-5 md:h-10 md:w-10" />
</div>
</div>
<div className="overflow-x-auto relative">
<div className="bg-white border-b dark:bg-gray-800 dark:border-gray-700">
<div className="flex justify-between py-2 px-6 font-medium text-gray-900 whitespace-nowrap dark:text-white">
<span className="text-2xl mt-3 text-[#222222] ">
송금 플랫폼 : {router.query.selectPlatform}
</span>
<span className="text-2xl mt-3 text-[#222222]">
수취 플랫폼 : {router.query.receivePlatform}
</span>
</div>
<div className="py-4 px-6 font-medium text-gray-900 whitespace-nowrap dark:text-white">
<span className="mx-4 text-xl text-[#232323]">
보내는 계좌 : {router.query.fromAcc}
</span>
<span className=" text-xl"></span>
</div>
<div className="py-4 px-6 font-medium text-gray-900 whitespace-nowrap dark:text-white">
<span className="mx-4 text-xl text-[#232323]">
송금인측 처리시각 : {router.query.fromTime}
</span>
</div>
<div className="py-4 px-6 font-medium text-gray-900 whitespace-nowrap dark:text-white">
<span className="mx-4 text-xl text-[#232323]">
환전 이전 금액 : {router.query.preAmount}
</span>
</div>
<div className="py-4 px-6 font-medium text-gray-900 whitespace-nowrap dark:text-white">
<span className="mx-4 text-xl text-[#232323]">
받는계좌 : {router.query.toAcc}
</span>
</div>
<div className="py-4 px-6 font-medium text-gray-900 whitespace-nowrap dark:text-white">
<span className="mx-4 text-xl text-[#232323]">
수취인측 처리시각 : {router.query.toTime}
</span>
</div>
<div className="py-4 px-6 font-medium text-gray-900 whitespace-nowrap dark:text-white">
<span className="mx-4 text-xl text-[#232323]">
순서번호 : {router.query.sequenceNumber}
</span>
</div>
<div className="py-4 px-6 font-medium text-gray-900 whitespace-nowrap dark:text-white">
<span className="mx-4 text-xl text-[#232323]">
수수료 : {router.query.fee}
</span>
</div>
</div>
</div>
<div className="flex justify-center">
<button
onClick={() => {
window.alert("결제가 진행되었습니다.");
router.push("/mypage");
}}
className="w-full h-16 text-xl bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 border border-blue-700 rounded"
>
확인
</button>
</div>
</div>
</div>
</div>
</main>
</div>
);
}
export default MyPage;
-
필자는 참고로 HTML/CSS/JS 개념도 대충이라도 잘 모르고... 리액트도 잘 모르고.. NextJS도 잘 몰라서.. 원리 / 개념보다 까먹을까봐 진행 과정만 적어 놓았다. 하지만, 개념은 꼭 잡아야한다.
-
이것의 단점은, URL에 전달 된 값들이 그대로 노출된다.
