NextJS
1.Next JS 페이지 이동시 데이터 전달하는 법

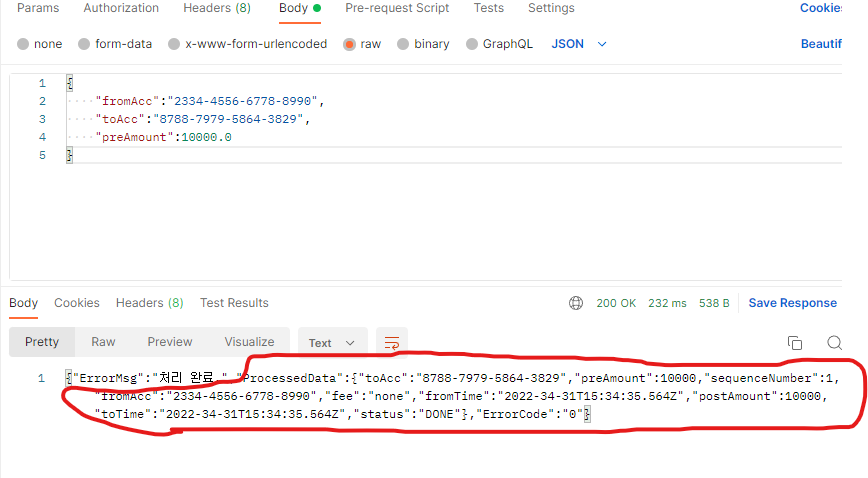
\-> POST 시 Back에서 ProcessedData를 다시 클라이언트 쪽으로 보내준다. 이 데이터를 다른 페이지에서 띄어줘야하는데 어떻게 해줘야할까? \-> useRouter을 사용하면 된다. 필자는 아쉽게도 개념 공부를 1도 하지 않은 채 프로젝트를 제작해서 이
2022년 8월 2일
2.Nextjs 환경에서 Chart.js 사용하기 [수평 바 그리기]

Nextjs 환경에서 수평 바를 사용하기. Chart.js에 나오는 기본적인 프로퍼티들의 개념과 실습을 이용하여 수평 바를 개발해보자
2023년 4월 27일
3.Table과 Pagnation 만들기

테이블과 페이지네이션 만들기
2023년 4월 27일
4.NextJS + Typescript에서 SVG 아이콘 사용하고 색상 변경하기

이번 프로젝트에서 remix icon을 사용하게 되었는데, remix-react 버전이 없는 줄 알고서 진행해였다. 그래도 나중이라는건 잘 모르니 기록으로 남겨둔다. Nextjs + typescript + sass결론 : 잘 사용하지 말아라. 별로 오래되었고 좋진 않음
2023년 6월 1일
5.[Next JS] 모든 페이지 내에서 로딩 화면 설정하기

2023년 6월 10일
6.NextJS Sticky Header 만들기

2023년 6월 17일
7.[ Next Auth ] token으로 로그인 작동 프로세스

개발환경 typescript + nextjs (app router) + tailwindcss ... 기존 admin 페이지에서 token이 존재하지 않으면, 로그인이 안되게 프로세스를 바꾸었습니다. 이유 1\. admin 기능들이 복잡해짐.2\. admin 관리자
2024년 6월 4일