목적
데이터를 이용하여 그래프를 표현해야하는 부분이 있음. 직접 만드는 것보다 Chart 라이브러리를 사용하여서 간편하게 차트 내용을 표현하고 싶었음.
사용방법
리엑트 환경과 바닐라JS 환경에서 일부 사용하는 방법이 다르다. 필자는 리엑트 환경에서 개발하므로 리엑트 환경에서의 사용방법을 진행할 것이다.
환경설정
// npm
npm install --save chart.js react-chartjs-2
// yarn
yarn add chart.js react-chartjs-2리엑트 환경이라고 가정하고, 해당 라이브러리를 설치한다.
Bar
import { Bar } from 'react-chartjs-2';
<Bar
options={...}
data={...}
{...props}
/>가장 기본적인 Bar 차트의 쓰임 법이다. data에는 차트에 사용될 데이터를 표기하기 위해서 쓰이는 용도, 즉 데이터 라벨은 무엇이고, 데이터를 표기하는데 색상은 어떻고, 등등 option은 해당 플러그들의 설정, ex : label의 정보를 보이게 할 것인가, scales(가로, 세로)를 움직이게 할 것인가 등, 제일 기본적인 플러그 틀에서의 환경 설정을 말한다.
Bar Props
바 차트를 구성하는 Props 속성을 살펴볼 것이다. 의 특징을 지원한다.
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| data | ChartData<"bar", TData, TLabel> | Yes | Chart.js 차트에 전달되는 데이터 | |
| options | _DeepPartialObject<CoreChartOptions<"bar"> & ElementChartOptions<"bar"> & PluginChartOptions<"bar"> & DatasetChartOptions<"bar"> & ScaleChartOptions<...> & BarControllerChartOptions> | {} | No | Chart.js 차트에 전달되는 옵션 개체 |
| plugins | Plugin<"bar", AnyObject>[] | [] | No | Chart.js 차트로 전달되는 플러그인 배열 |
| redraw | boolean | false | No | 업데이트할 때마다 차트 분해 및 다시 그리기 |
| datasetIdKey | string | 'label' | No | 데이터 세트를 식별하기 위한 키 이름 |
| fallbackContent | ReactNode | null | No | 캔버스를 렌더링할 수 없는 경우를 위한 폴백입니다. 액세스 가능한 차트 설명에 사용할 수 있습니다 |
| updateMode | "resize" / "reset" / "none" / "hide" / "show" / "normal" / "active" | No | 전환 구성을 나타내는 모드 문자열을 사용해야 합니다. | |
| ref | ForwardedRef<Chart<"bar", TData, TLabel>> | No | 데이터 세트를 식별하기 위한 키 이름 |
아까전에 말했듯이, 데이터를 그리는데, options / data / plugins만 알아도 충분하다. 그러므로 해당하는 플러그인들 위주로 설명할 것이다.
data Type
ChartData<"bar", TData, TLabel>해당하는 data Type은 막대 차트를 만들기 위해 데이터를 저장한다. 일반 유형 매개변수 ‘TData’는 ‘TLabel’차트를 채우는 데 사용될 데이터 및 레이블의 유형을 정의하는데 사용된다. 문자열 ‘bar’은 차트 유형이 표시하는 값에 비례하는 길이의 직사각형 막대를 사용하여 데이터를 표시하는 차트 유형인 막대차트이다.
→ 전체적으로 data=[]는 사용될 데이터 및 레이블과 “bar” 유형으로 데이터를 표기할 것이라고 알려주는 속성이다.
option Type
_DeepPartialObject<CoreChartOptions<"bar"> &
ElementChartOptions<"bar"> &
PluginChartOptions<"bar"> &
DatasetChartOptions<"bar"> &
ScaleChartOptions<...> &
BarControllerChartOptions>option Type은 매우 복잡한 객체 형태 타입을 부분적으로 수정 가능한 속성이다. 이 타입은 ‘bar’차트를 그리기 위해 필요한 모든 옵션을 포함한다.
CoreChartOptions, ElementChartOptions,
PluginChartOptions, DatasetChartOptions,
ScaleChartOptions, BarControllerChartOptions위의 속성을 사용하면 bar 차트를 생성하기 위해 필요한 모든 옵션들을 부분적으로 수정 가능하다.
Plugin Type
plugin이란? : 프로그램이나 소프트웨어에 추가적인 기능을 제공하기 위해 사용되는 소프트웨어 구성 요소
-
웹 개발에서는 웹 브라우저에서 동작하는 소프트웨어 모듈, 브라우저에 내장된 기능 이외의 기능을 추가하여 확장하는데 사용됨.
-
예 : 웹페이지에서 슬라이드쇼를 보여주기 위해 이미지 갤러리 ‘plugin'을 사용하거나, 웹 페이지에서 동영상을 재생하기 위해 비디오 플레이어 ' plugin'을 사용할 수 있음.
-
프로그래밍에서는 소프트웨어에 추가적인 기능을 제공하기 위해 런타임 시점에 동적으로 로드되는 소프트웨어 모듈을 의미하기도 함. plugin은 특정한 기능을 수행하는 라이브러리나 코드 조각으로 구성되어있으며, 애플리케이션에 필요한 추가적인 기능을 제공하는데 사용된다.
→ 쉽게 말해 플러그인은 기능 추가와 같다.
Plugin<"bar", AnyObject>[]bar 차트에서 적용될 수 있는 플러그인들의 배열을 나타낸다. plugin은 차트를 생성하고 수정하는 데 사용할 수 있는 플러그인을 정의하는 인터페이스다. 이 인터페이스는 차트 타입(“bar”), 플러그인에 대한 구성 옵션을 정의하는 제네릭 타입(“AnyObject')을 받는다.
따라서, 위는 ‘bar’차트에 적용될 수 있는 모든 플러그인들의 배열을 나타내며, 배열의 각 항목은 ‘Plugin’ 인터페이스를 구현한 객체다.
AnyObject란? : 모든 종류의 개체 또는 값을 나타내는데 사용할 수 있는 자리 표시자 유형.
-
알 수 없는 모양이나 유형의 객체를 나타내거나 객체에 대한 동적 속성 엑세스를 허용하는데 자주 사용됨.
-
속성이 있는 개체를 설명하는데 사용할 수 있는 모든 유형의 속성이다.
-
예 : 객체를 인수로 취하는 함수가 있고, 객체의 구조가 무엇인지 모르는 경우 AnyObject를 인수 유형으로 사용하여 함수를 보다 유연하고 재사용 가능하게 만들 수 있다.
-
하지만, 컴파일러가 인수로 전달되는 개체의 특정 속성이나 메서드를 확인할 수 없기 때문에 코드의 형식 안전성이 떨어질 수 있음.
이를 통해 속성이나 유형에 관계 없이 모든 개체를 인수로 전달 가능하다. 즉, AnyObject 유형의 객체를 허용하는 함수가 있는 경우 문자열, 숫자, 배열 또는 특정 속성이 있는 객체와 같은 객체를 전달 가능함.
cf) Any vs AnyObject 차이점
-
AnyObject는 속성이 있는 객체를 나타냄. 특정 속성이나 해당 유형에 관계없이 속성이 있는 모든 개체를 나타내는데 사용할 수 있는 일반 유형. 객체의 모양이나 유형을 미리 알 수 없거나 함수 또는 클래스가 다른 유형의 객체와 작업해야할 때 사용됨.
-
Any는 숫자, 문자열 및 bool과 같은 기본 유형을 포함한 모든 유형의 값. 객체, 프리미티브(원시타입), 함수 등 모든 값을 나타낼 수 있는 유형. 값의 유형을 미리 알 수 없거나 함수 또는 클래스가 다른 유형의 값으로 작업해야할 때 사용됨.
-
일반적으로 객체를 작업할 때는 AnyObjecy를 사용하고, 모든 유형의 값을 작업할 때는 Any를 사용하는 것이 좋음.
코드
// scales : x 최대값 설정
// 가로선 스크롤바
import React from "react";
import {
Chart as ChartJS,
CategoryScale,
LinearScale,
BarElement,
Title,
Tooltip,
Legend,
} from "chart.js";
import { Bar } from "react-chartjs-2";
ChartJS.register(
CategoryScale,
LinearScale,
BarElement,
Title,
Tooltip,
Legend
);
export const options = {
indexAxis: "y" as const,
elements: {
bar: {
borderWidth: 2,
},
},
responsive: true,
plugins: {
legend: {
display: false
},
},
};
const labels = [
"TOPCIT 시험 응시",
"TOPCIT 시험 성적 우수",
"프로그래밍 교과목 멘토(TA) 프로그램 참여",
"해외 현장 교육 참여",
"SW저작권 등록",
"몰입형 예비자교육과정",
"몰입형 정규교육과정",
];
interface MajorProps {
takeExam: number;
excellentTest: number;
mentorProgram: number;
fieldTraining: number;
copyrightRegistration: number;
preliminaryCurriculum: number;
regularCurriculum: number;
}
export default function MajorGraph({ takeExam, excellentTest, mentorProgram, fieldTraining, copyrightRegistration, preliminaryCurriculum, regularCurriculum }: MajorProps) {
const data = {
labels,
datasets: [
{
label: "점수",
data: [takeExam, excellentTest, mentorProgram, fieldTraining, copyrightRegistration, preliminaryCurriculum, regularCurriculum],
borderColor: "rgb(255, 99, 132)",
backgroundColor: "rgba(255, 99, 132, 0.5)",
},
],
};
return (
<div className="w-[90vw] max-w-4xl ml-10">
<Bar
options={options}
data={data} />
</div>
);
}ChartJS.register() : chart.js에서 사용하는 다양한 기능들을 나타냄.
→ 본래 Chart.js는 바닐라JS환경에서 돌아가니, 리엑트 환경에서는 함수를 호출하여 기능을 사용할 수 있게 진행.
CategoryScale : 차트의 x축이나 y축에 카테고리 형태의 레이블을 표시하는 스케일 기능
BarElement : 바 형태의 차트를 그리는데 사용되는 엘리먼트(추상화된 객체) 기능
Title : 차트에서 마우스를 올렸을 때 표시되는 툴팁 기능
Tooltip : 차트의 타이틀을 표시하는 기능
Legend : 차트에서 어떤 색, 모양, 형태의 라인이나 바가 어떤 데이터를 나타내는지 알려주는 기능
→ 필자는 수평 그래프 바를 설정해주고 싶어서 option에서 ‘indexAxis’ 축을 y로 잡았다.
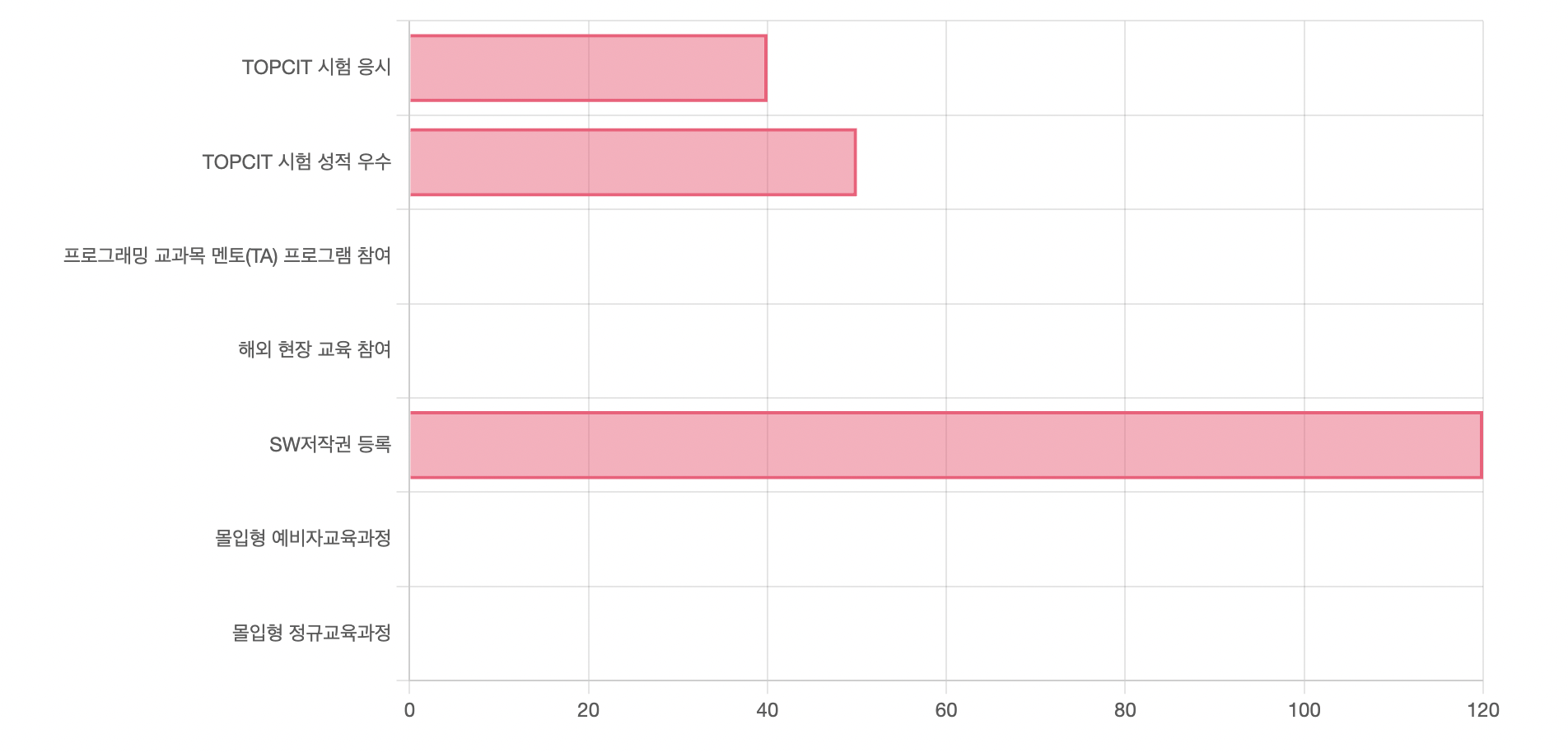
결과물



잘 봤습니다