
- https://convertico.com/ 에서 파비콘을 마련한다.
- _app.tsx에서 타이틀을 수정해준다.
<Provider store={store}>
<PersistGate loading={null} persistor={persistor}>
<Head>
<title>Teal And Orange</title>
</Head>- _document.tsx에서 메타 태그를 수정해준다.
render() {
return (
<Html lang="ko">
<Head>
<meta name="description" content="Teal And Orange is Awesome Movie Comunity" />- package.json에 스크립트를 추가해준다.
build와 export를 실행하기만 하면 된다.
나는 이 둘을 동시에 실행하는 'deploy'라는 명령어를 만들었다.
"scripts": {
"dev": "next",
"build": "next build",
"start": "next start",
"deploy": "next build && next export"
},firebase 호스팅을 이용하기
next js와 firebase hosting 통합하기
npm i firebase-tools
firebase experiments:enable webframeworks
firebase init hosting
이후 설정을 하면 배포된 주소를 알려준다.
https://deveopler.tistory.com/10
vercel을 이용하기
위의 방식은 firebase-tools를 설치해야 한다는 단점이 있다.
vercel에 회원가입을 한 후
https://vercel.com/new로 접속하여 새로운 프로젝트를 만들 수 있다.
- https://vercel.com/new에서 깃 레포지토리를 연결한다.
- Configure Project에서 환경 변수들을 추가해준다.
- 배포한다.
...끝....!
그냥 이게 끝이다.
배포되고 나면 배포된 hosting을 알려준다.
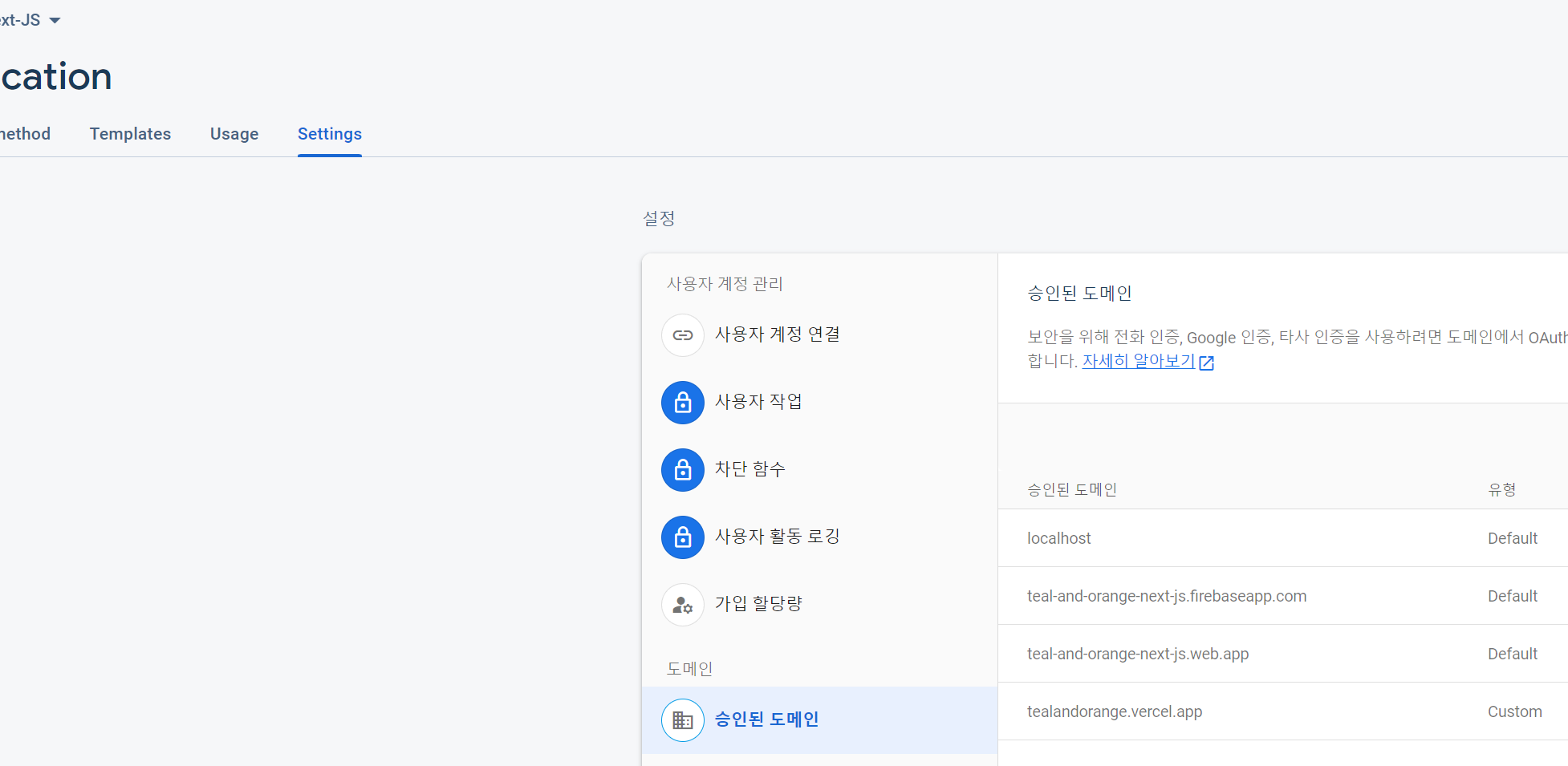
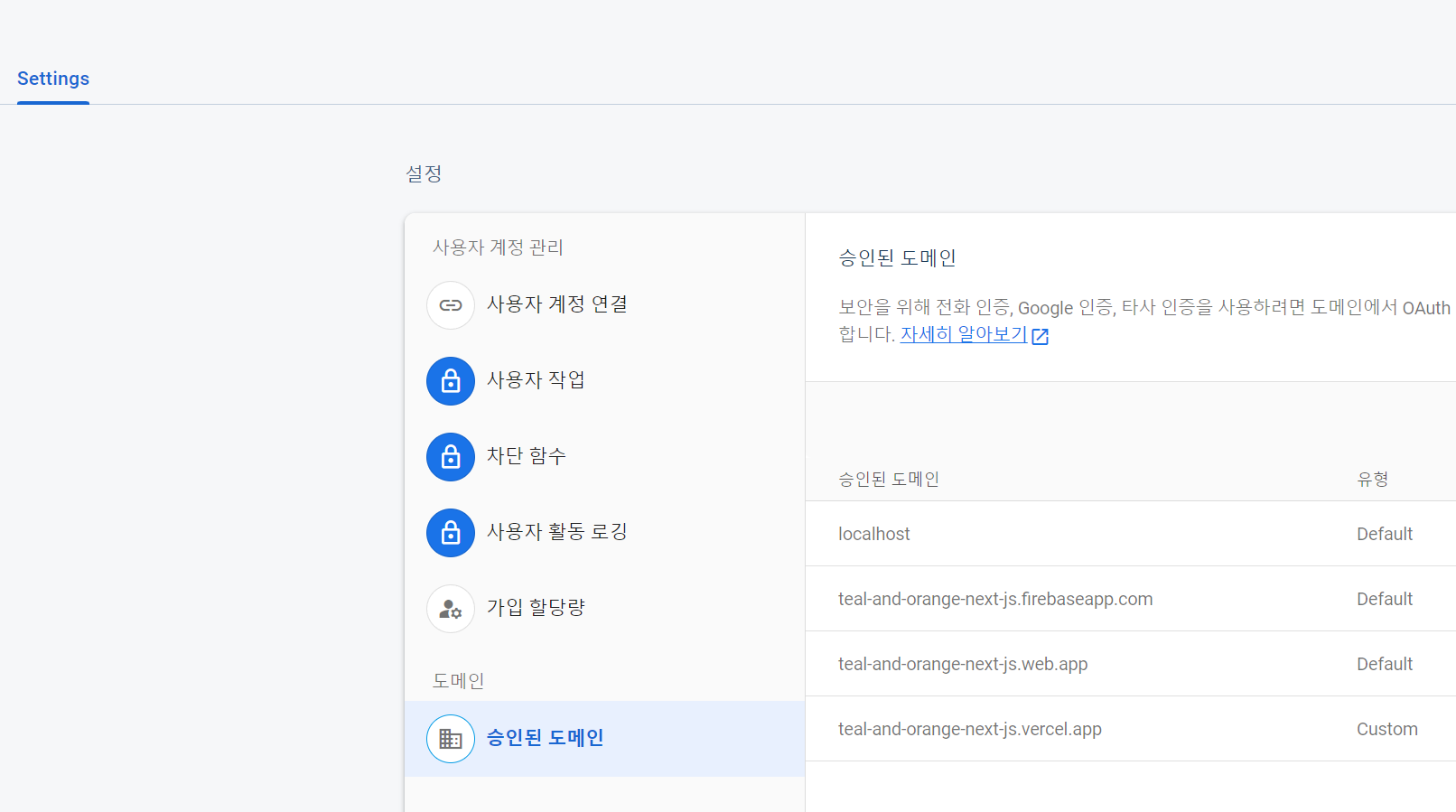
OAuth 도메인 설정하기
소셜 로그인 설정하기 에서 허용했던 주소에
배포된 주소를 추가해야 한다.
배포된 주소 중 커스텀 주소인 teal-and-orange-next-js.vercel.app 을 사용하기로 했다.
파이어스토어 콘솔 -> Authentication -> Settings -> 도메인 추가

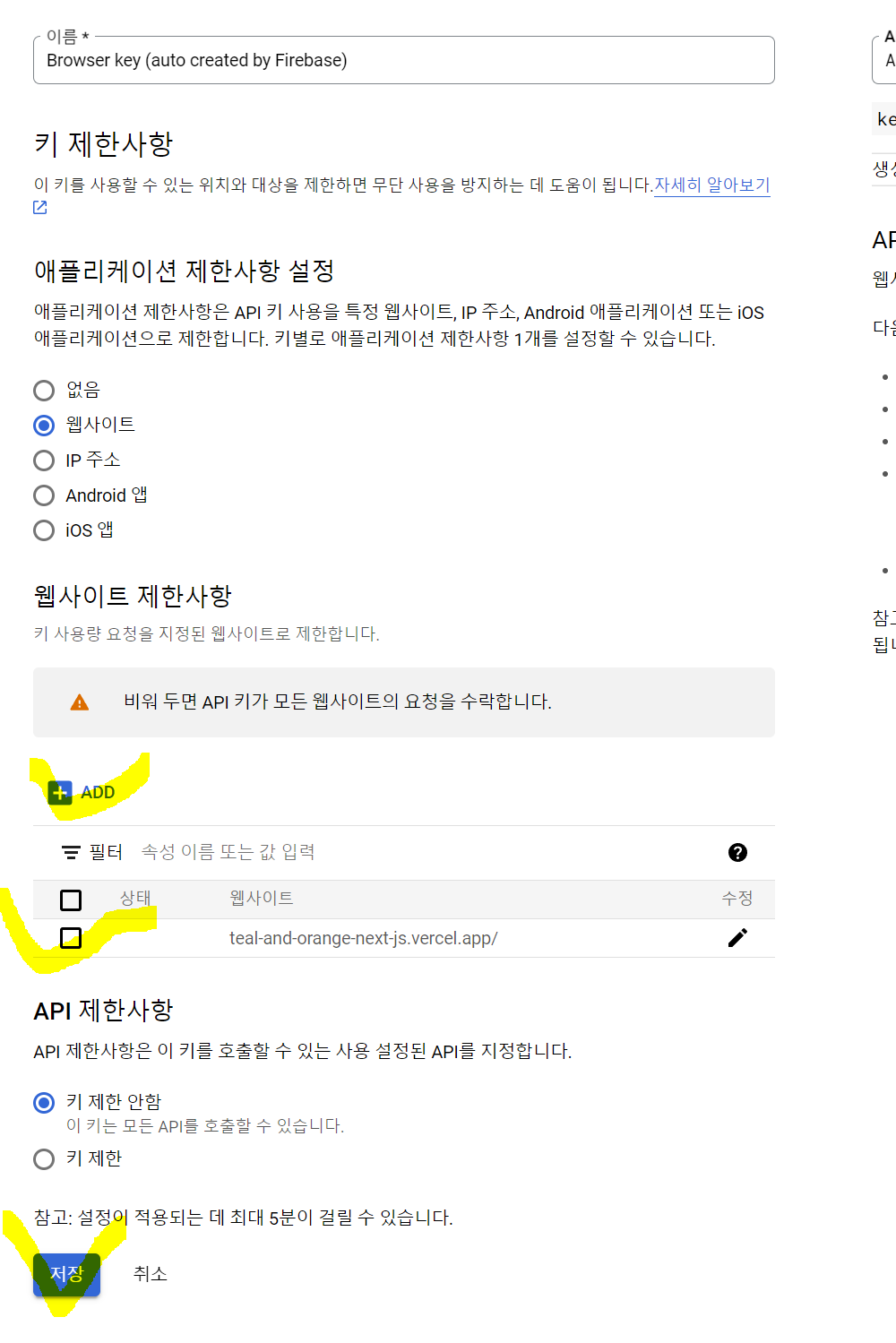
추가로 https://console.cloud.google.com/apis/credentials 에 접속하여 API를 특정 도메인에서만 사용하도록 설정할 수 있다.

browser key를 클릭하여 배포한 주소를 넣고 저장하자.
다른 주소로 접속하거나 localhost로 접속하면 참조가 잘못되었다며 막는다.
이제 정말로 배포가 완료됐다.
