NEXT.js+Firebase로 영화앱 만들기
프로젝트 개요
배포 주소 | Github
프로젝트명: 감성 영화일기 'TEAL AND ORANGE'
프로젝트 진행 기간 :
- 프로토타입 : 2022.11.14 ~ 2022.11.25(약 2주 간)
- 리빌딩 : 2023.01.10 ~ 2023.02.26 (약 7주 간, 매 주 주말)
프로젝트 인원 : 1 명 (개인 프로젝트)
주요 기술 스택:
- 프로토타입 : Vue.js 2, Vuex, Django 3.2, Django REST framework
- 리빌딩 : Next.js 13, Redux Toolkit, Firebase 9
프로젝트 소개
본 프로젝트는 TMDB API를 이용하여 영화 목록 조회, 영화 리뷰 작성, 회원정보 조회 등의 페이지로 구성한 Web Application 입니다.
- 부트캠프에서 Vue.js + Django REST framework로 제작한 프로젝트를 Next.js와 Firebase로 리빌딩 하였습니다.
- 카드형 UI를 중심으로 게시글의 생성 및 삭제, 좋아요 기능을 원터치로 작동하도록 사용자 경험을 설계하였습니다.
- 리빌딩 과정에서 서버사이드 렌더링, 이미지 최적화 및 프리로딩 등을 구현하여 빠른 반응속도와 안정적인 서비스가 가능하도록 구현하였습니다.
프로젝트 데모
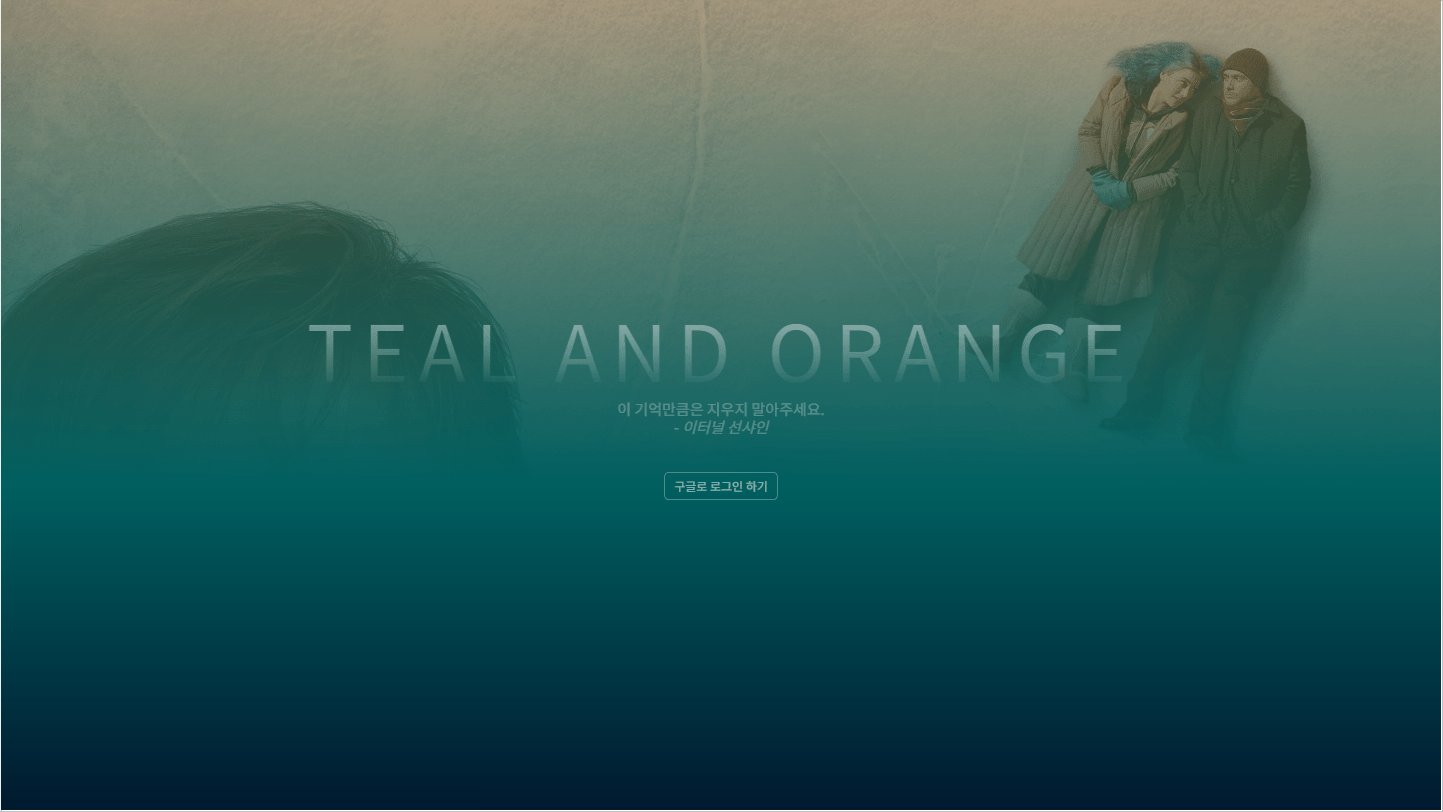
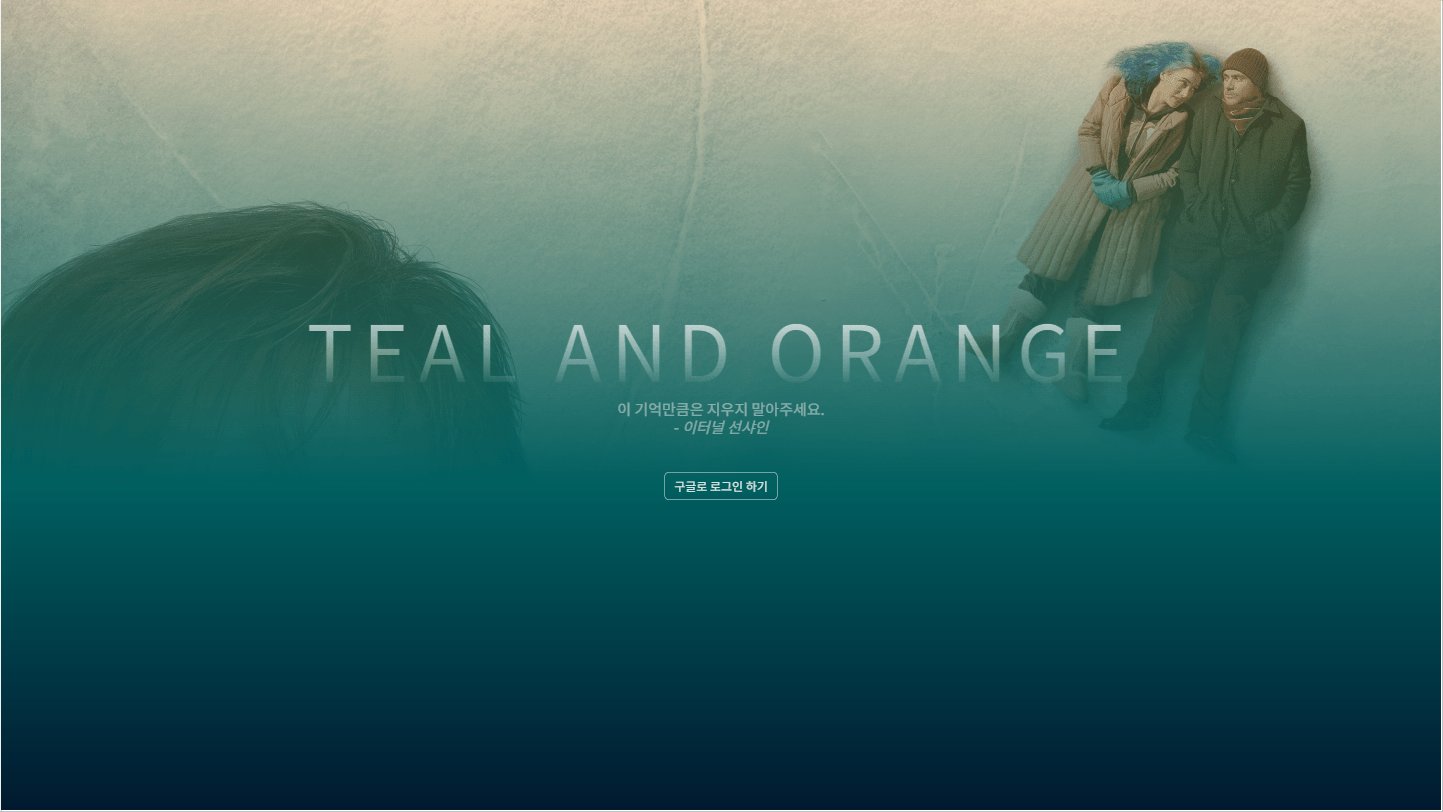
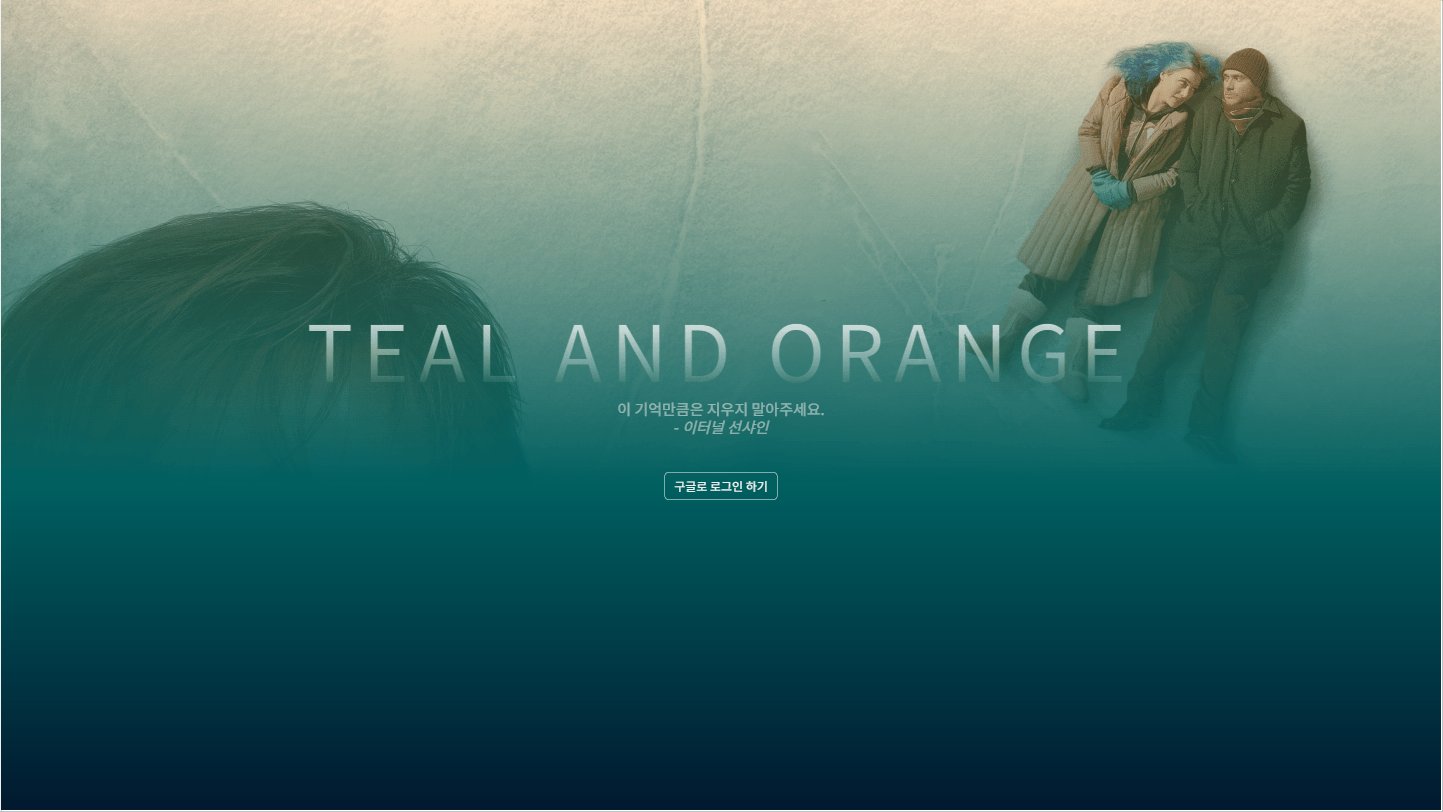
랜딩 페이지
Firebase를 Warming Up하고 메인 페이지에 필요한 Resource들을 Preloading하는 페이지입니다.
- 로딩과 로그인이 완료되면 메인페이지로 이동합니다. - 영화앱 3- 메인 페이지 조건부 라우팅 제작과정
- 8개의 영화 포스터와 영화 문구로 다채로운 이미지를 연출하도록 디자인하였습니다.


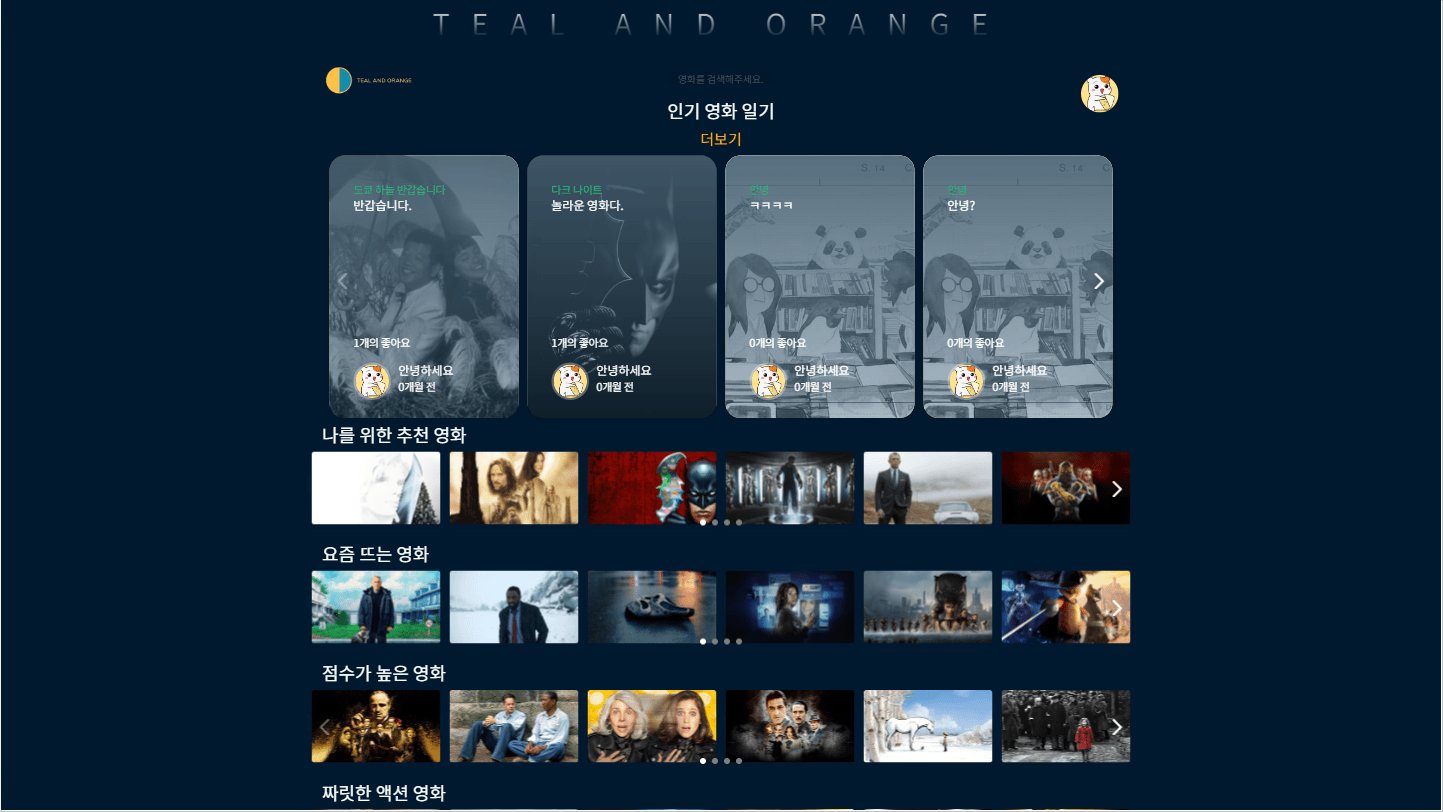
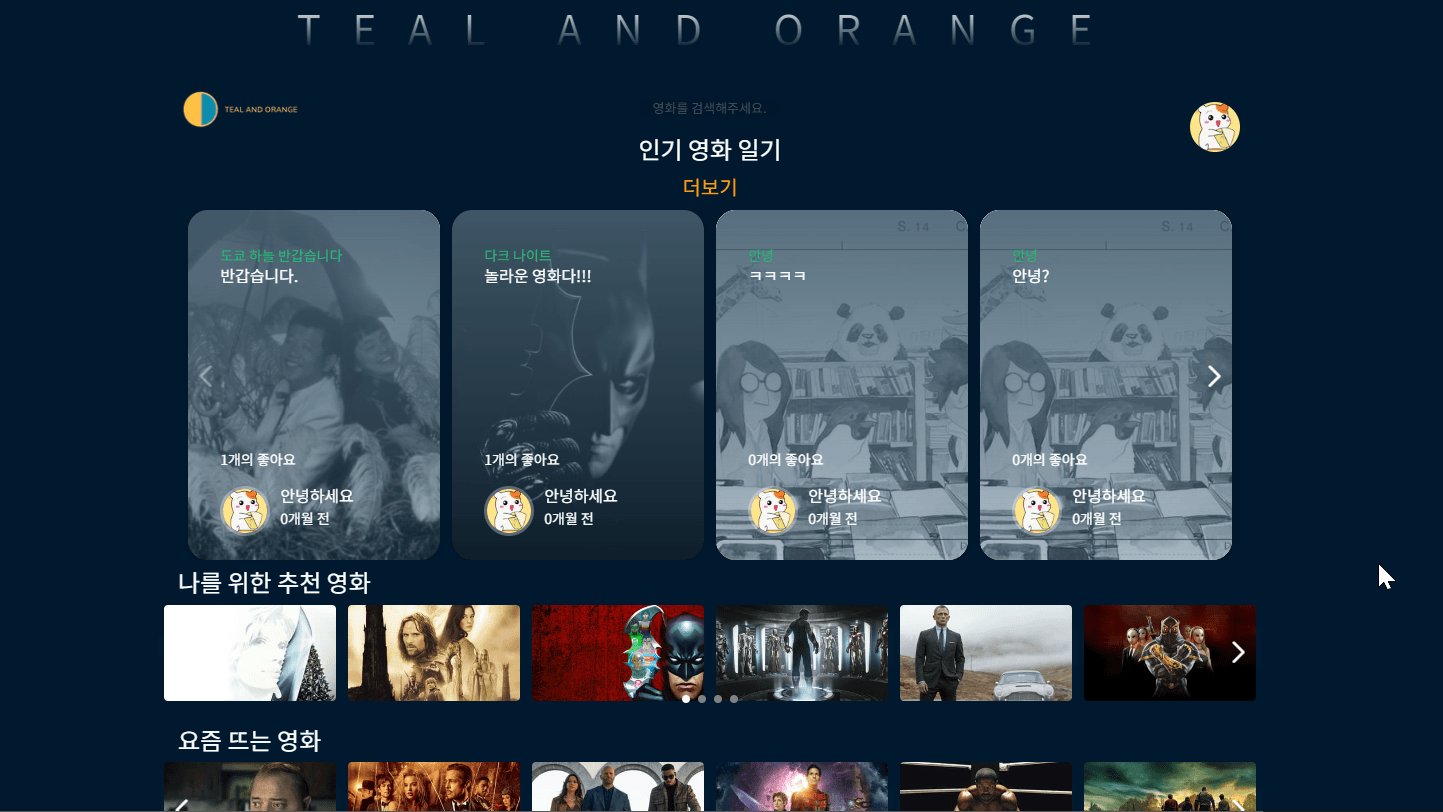
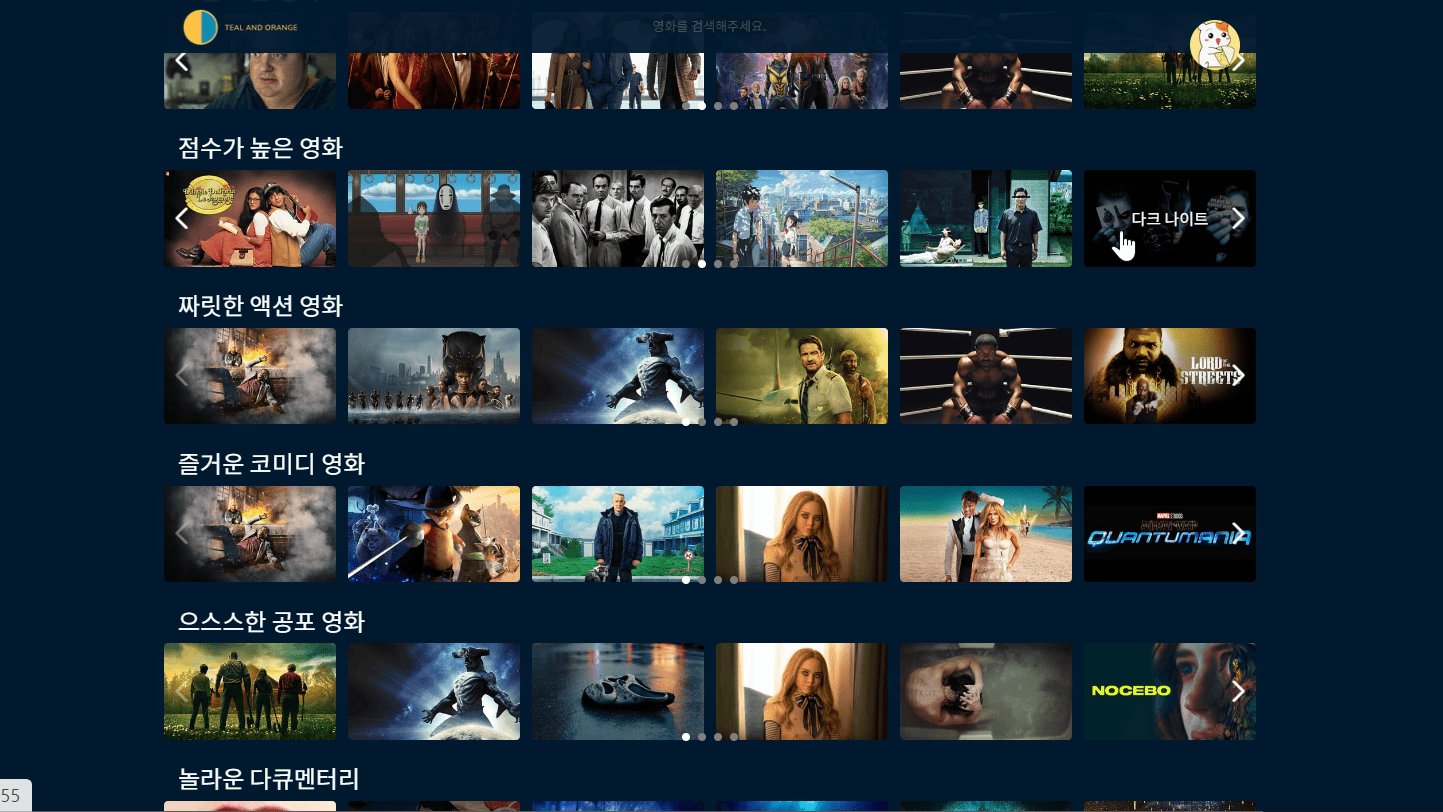
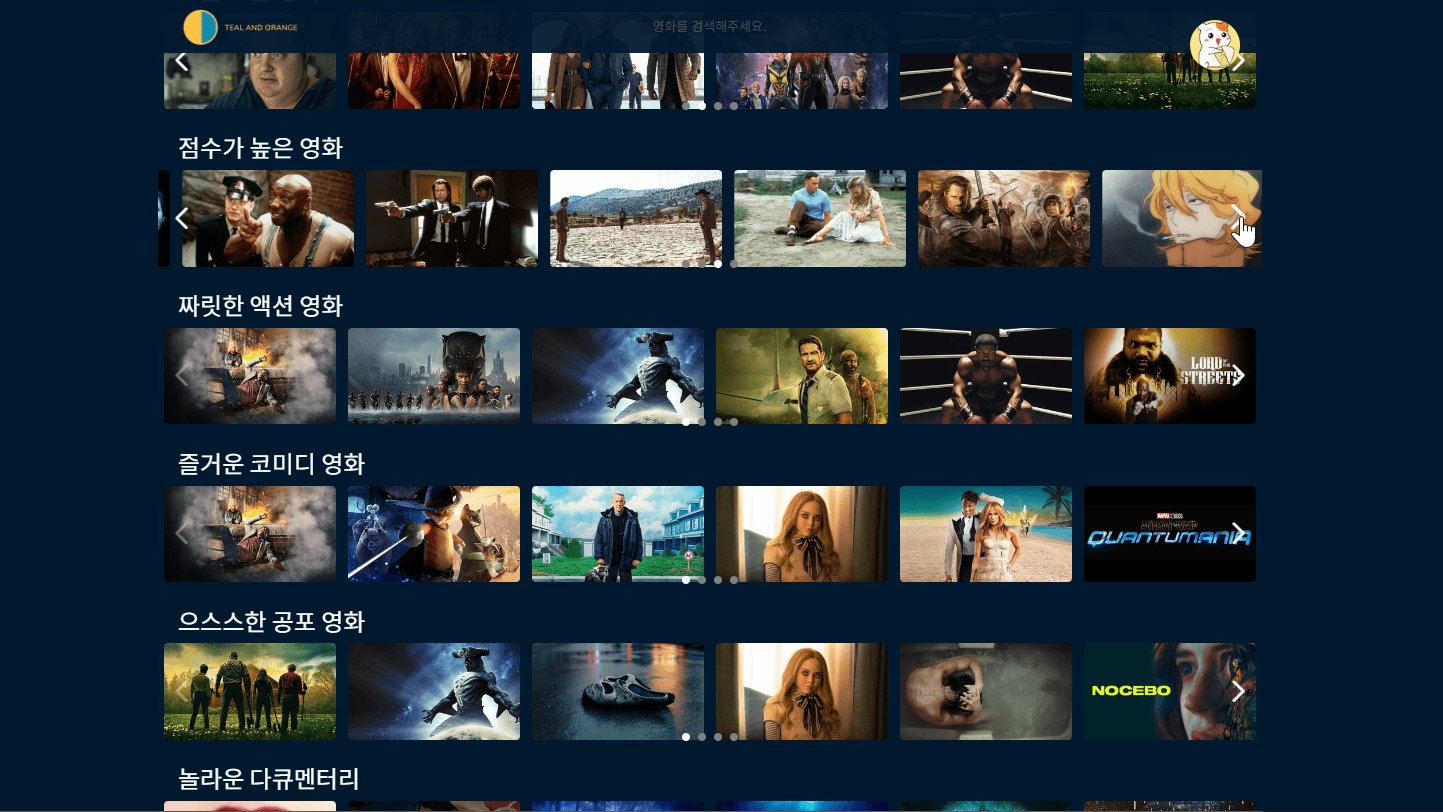
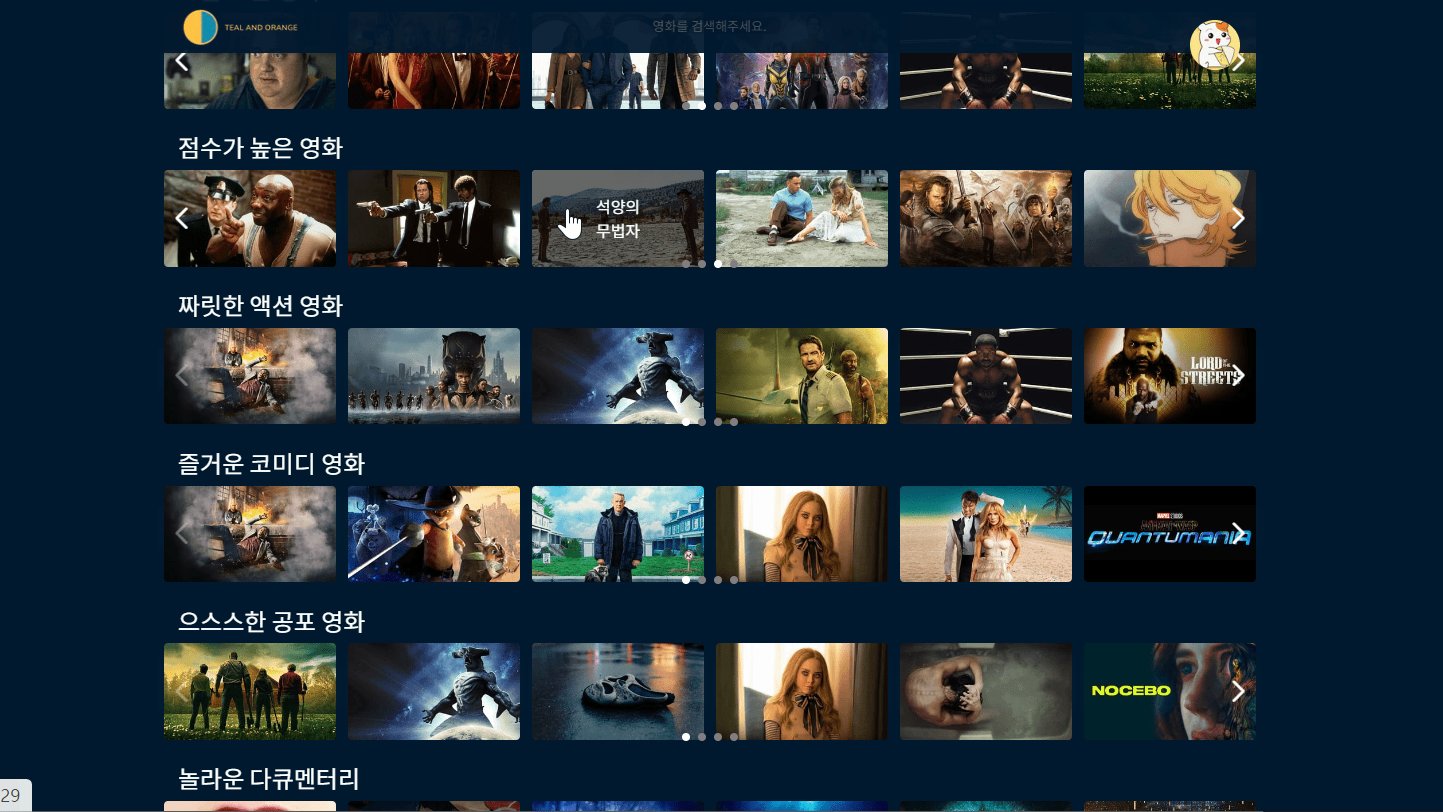
메인 페이지
인기 게시글, 장르별 추천 영화 등을 한 눈에 볼 수 있는 메인 페이지 입니다.
- Swiper JS를 이용한 슬라이더로 UI를 구성하였습니다.
- 영화 상세 페이지는 Server Side Rendering으로 프리렌더링한 페이지 보여주되 모달창과 비슷한 사용자경험을 줄 수 있도록 디자인하였습니다. - 영화앱 11 - 영화 상세페이지 모달 경험 구현과정



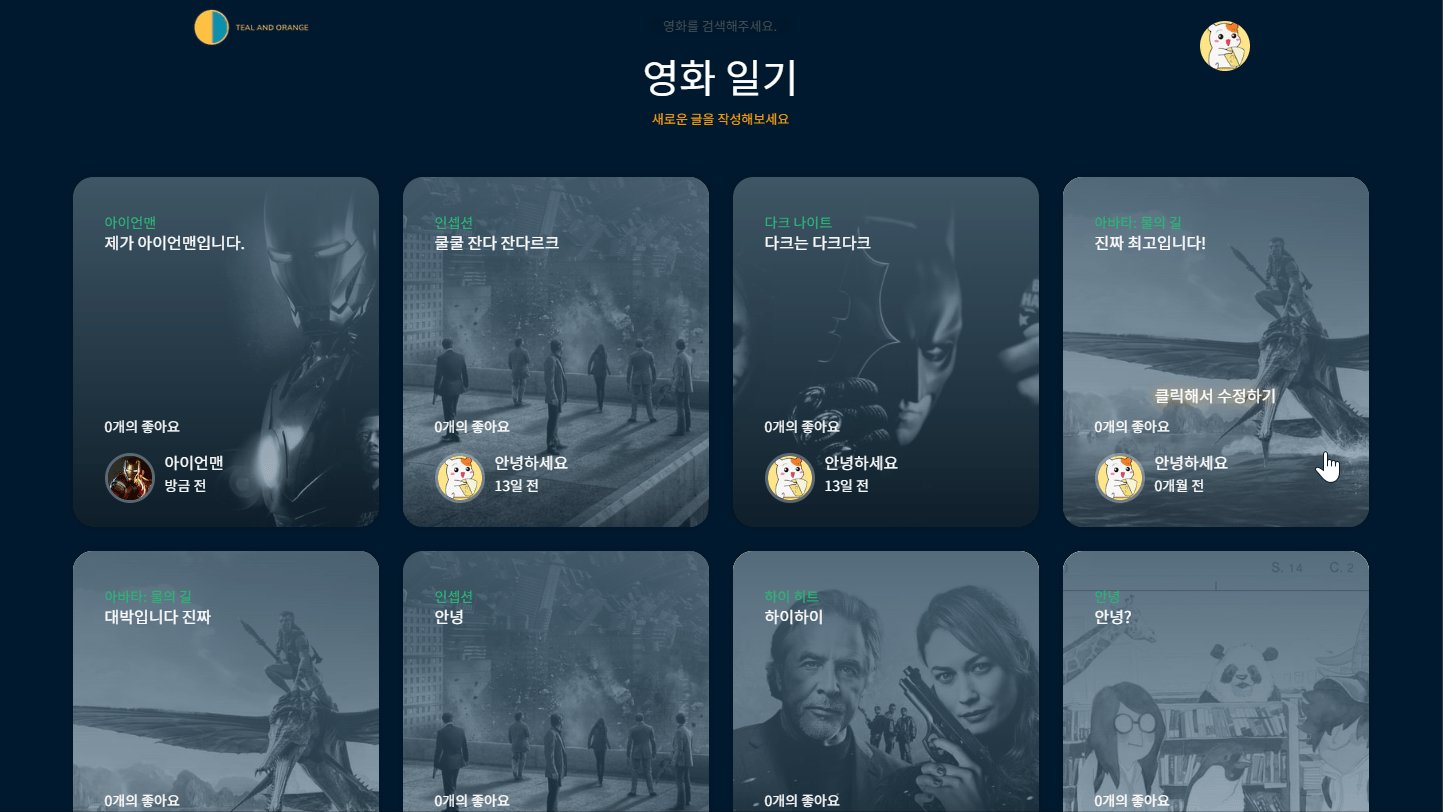
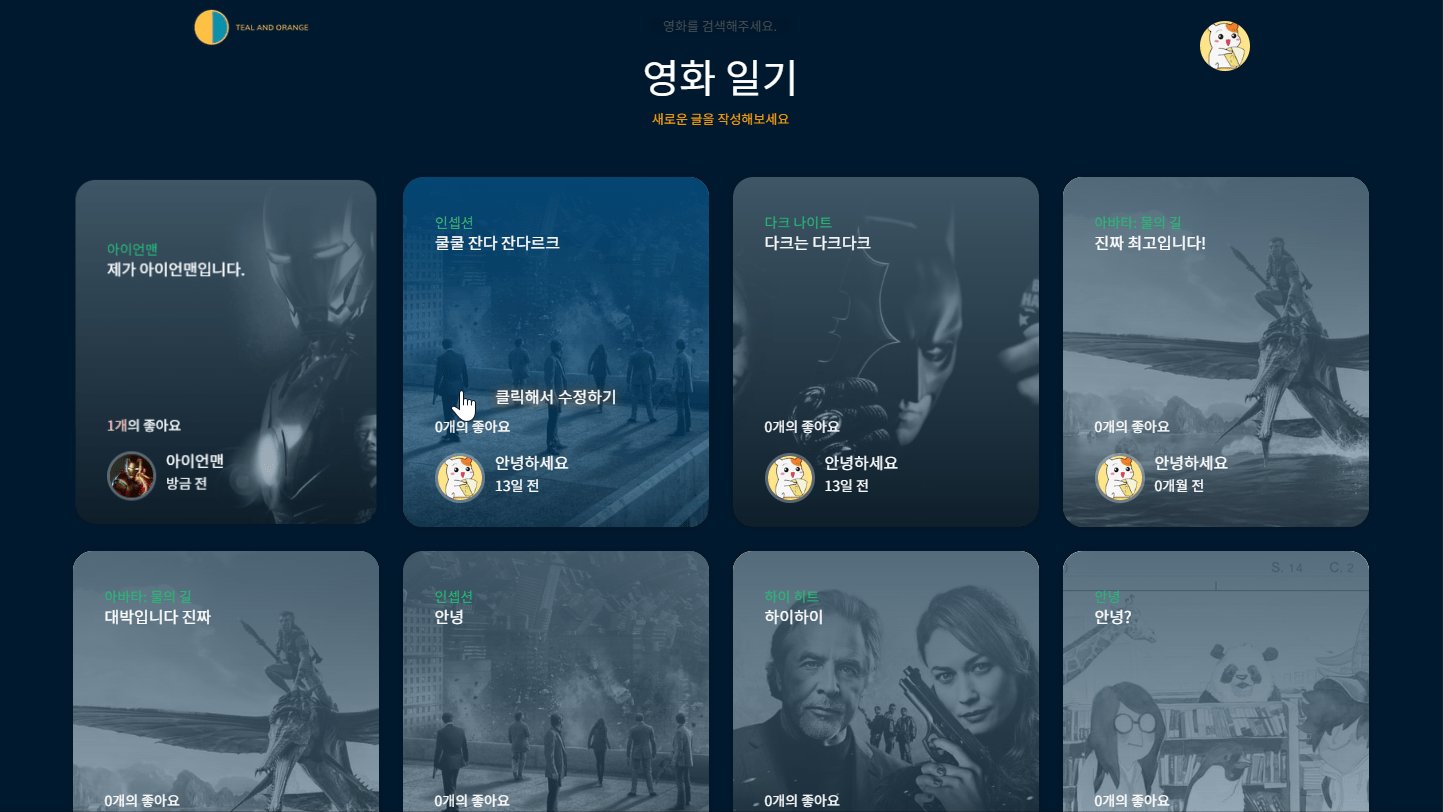
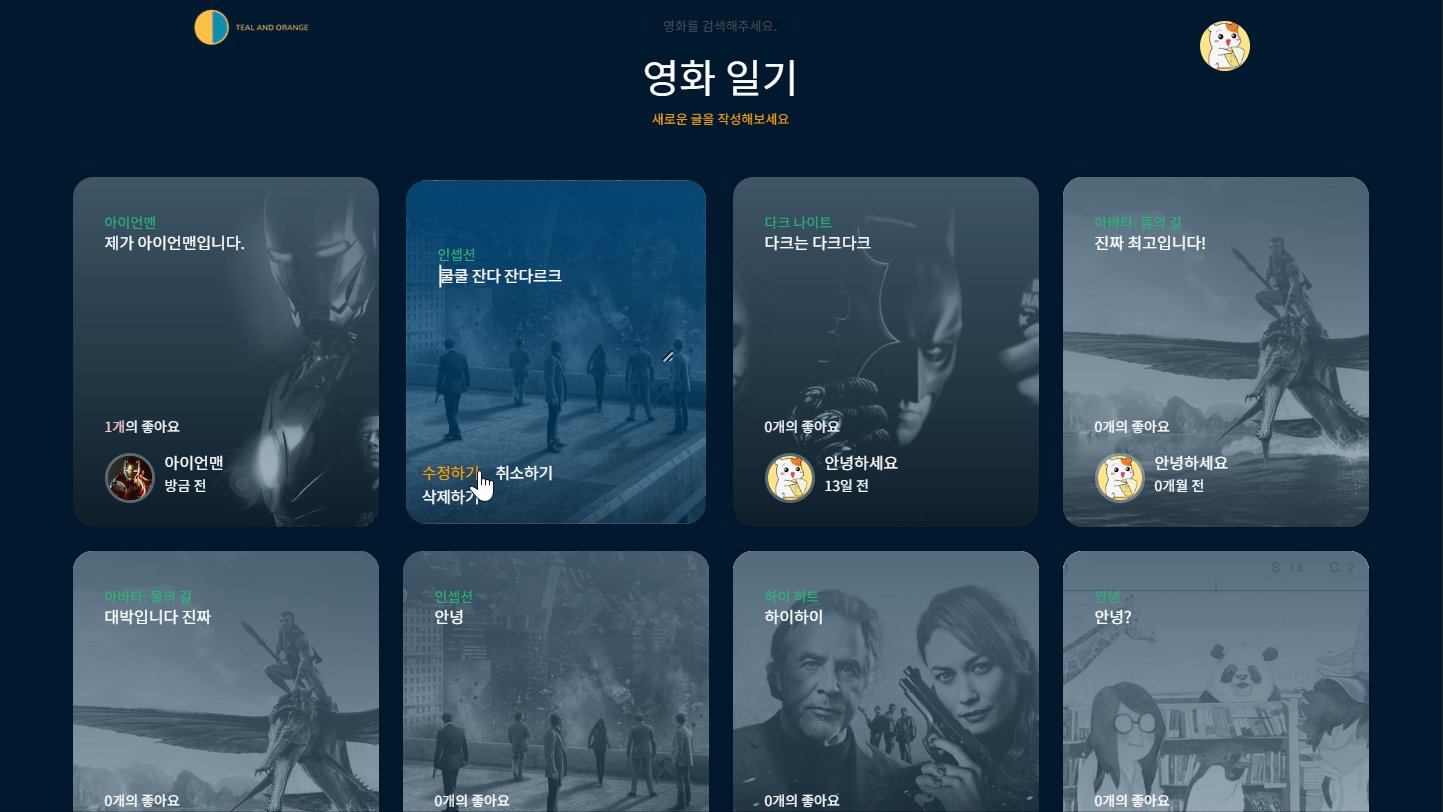
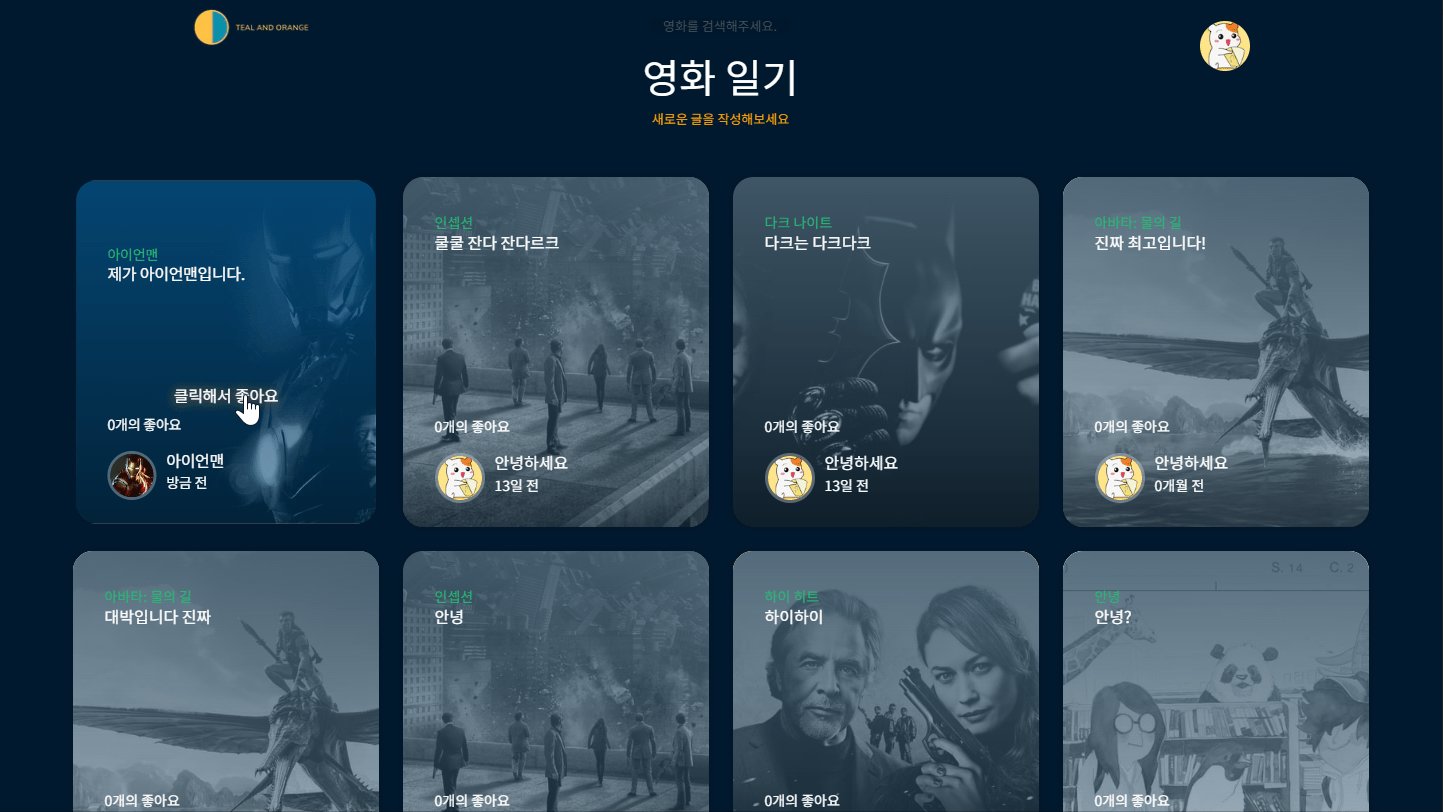
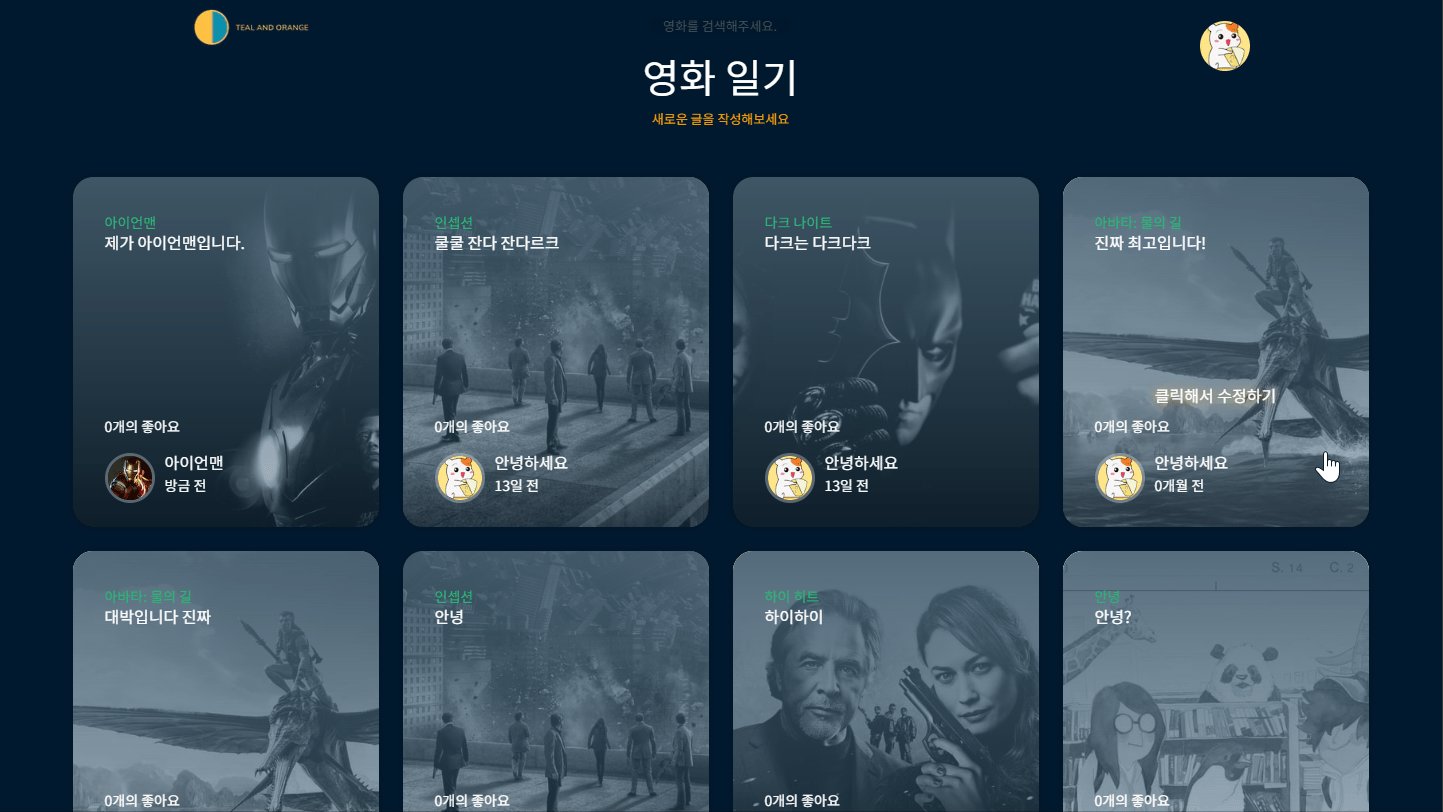
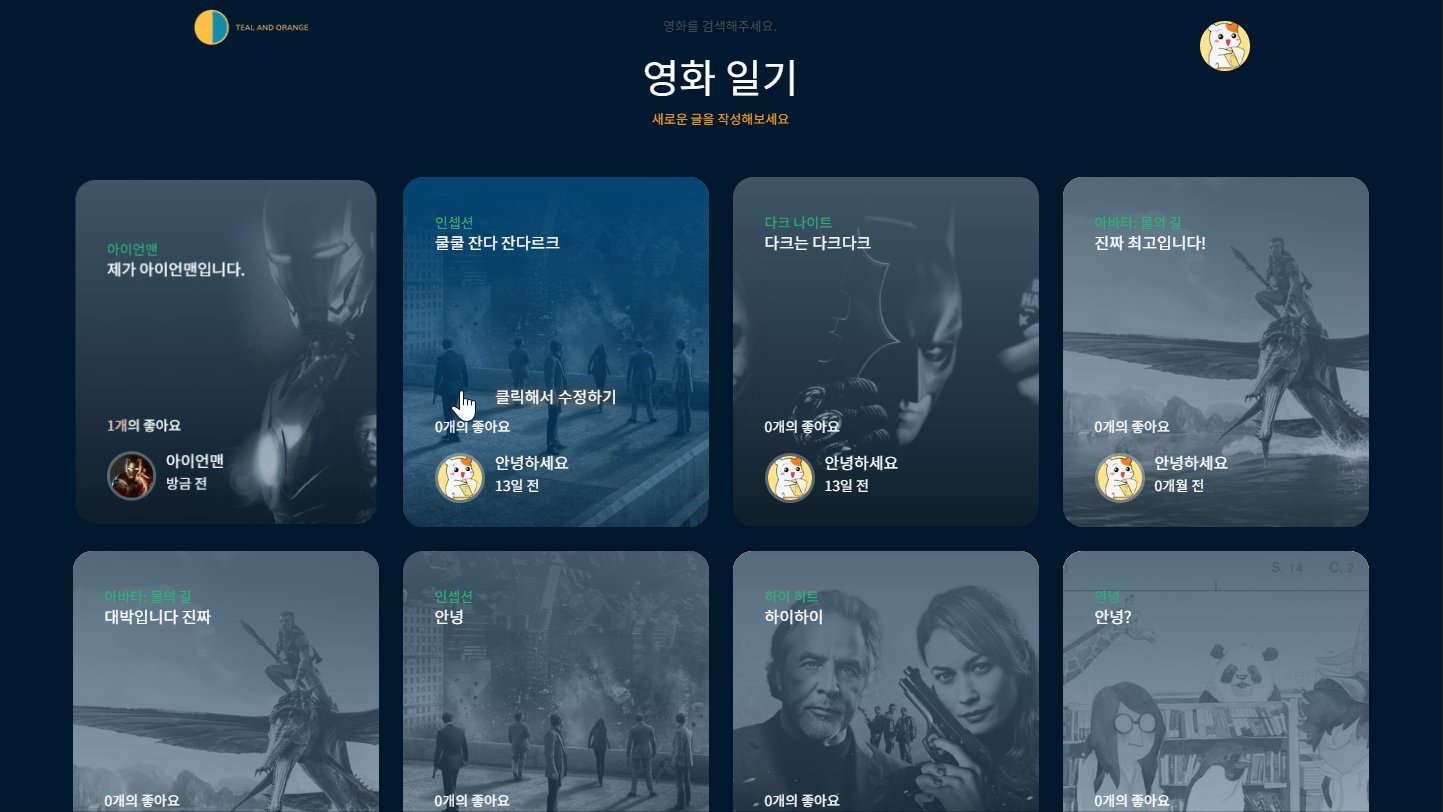
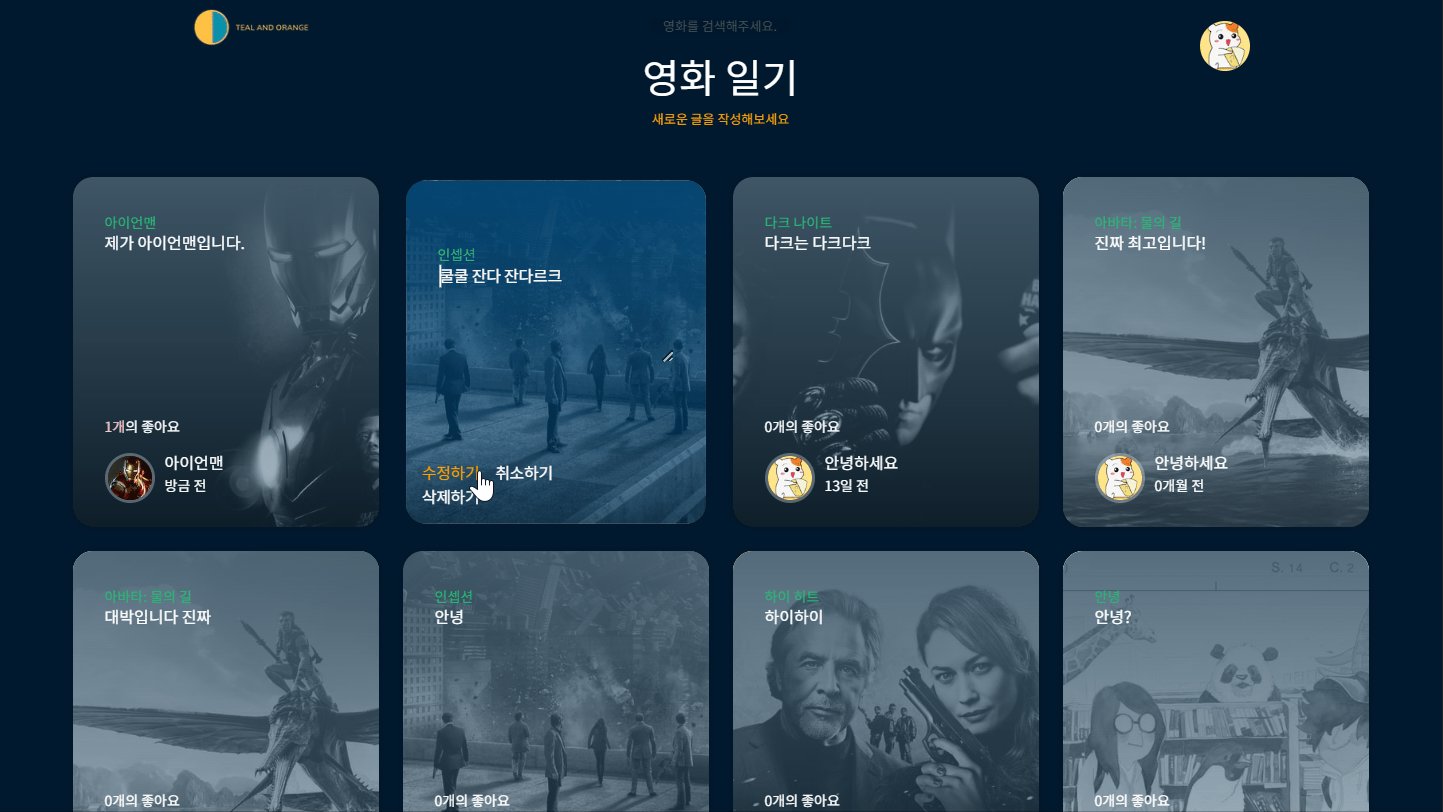
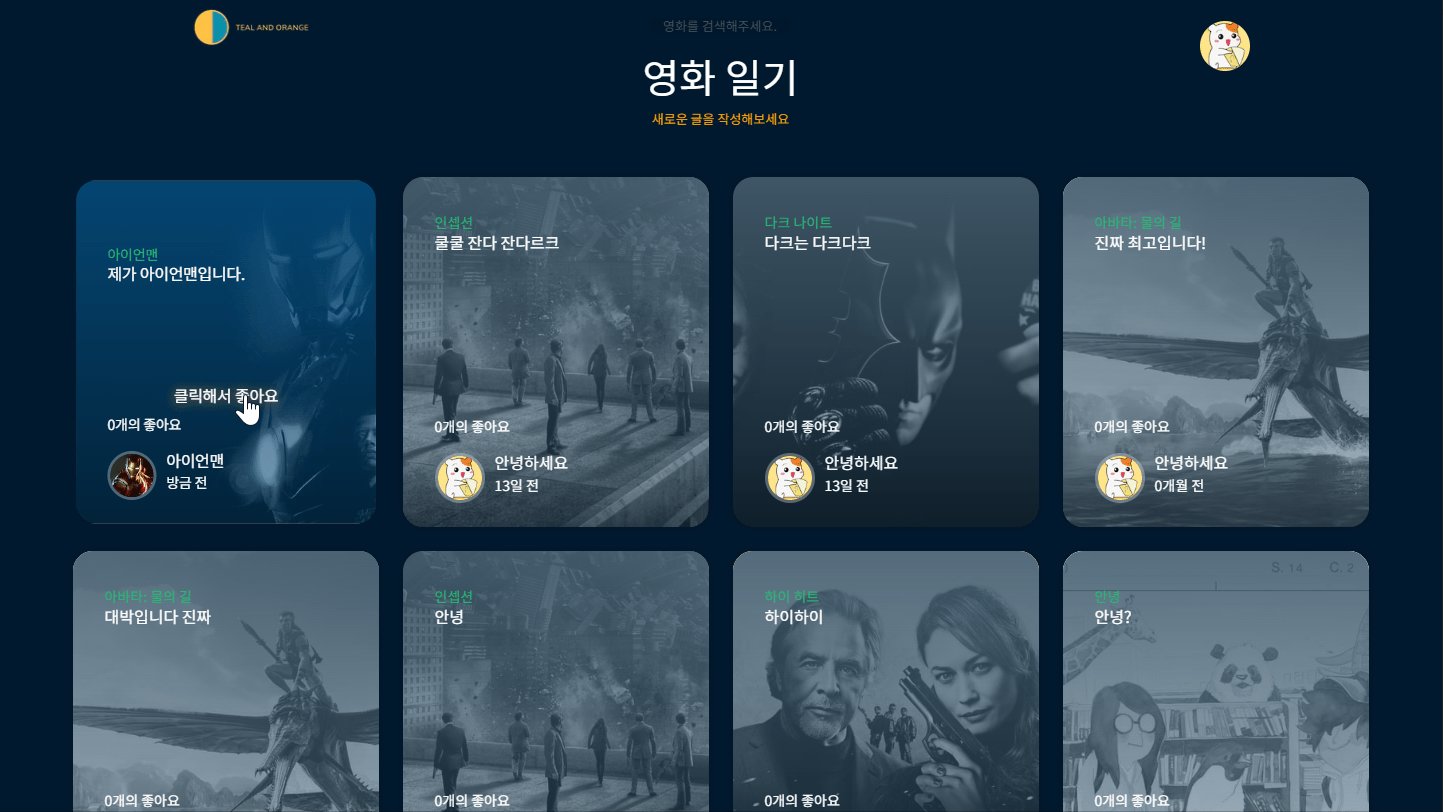
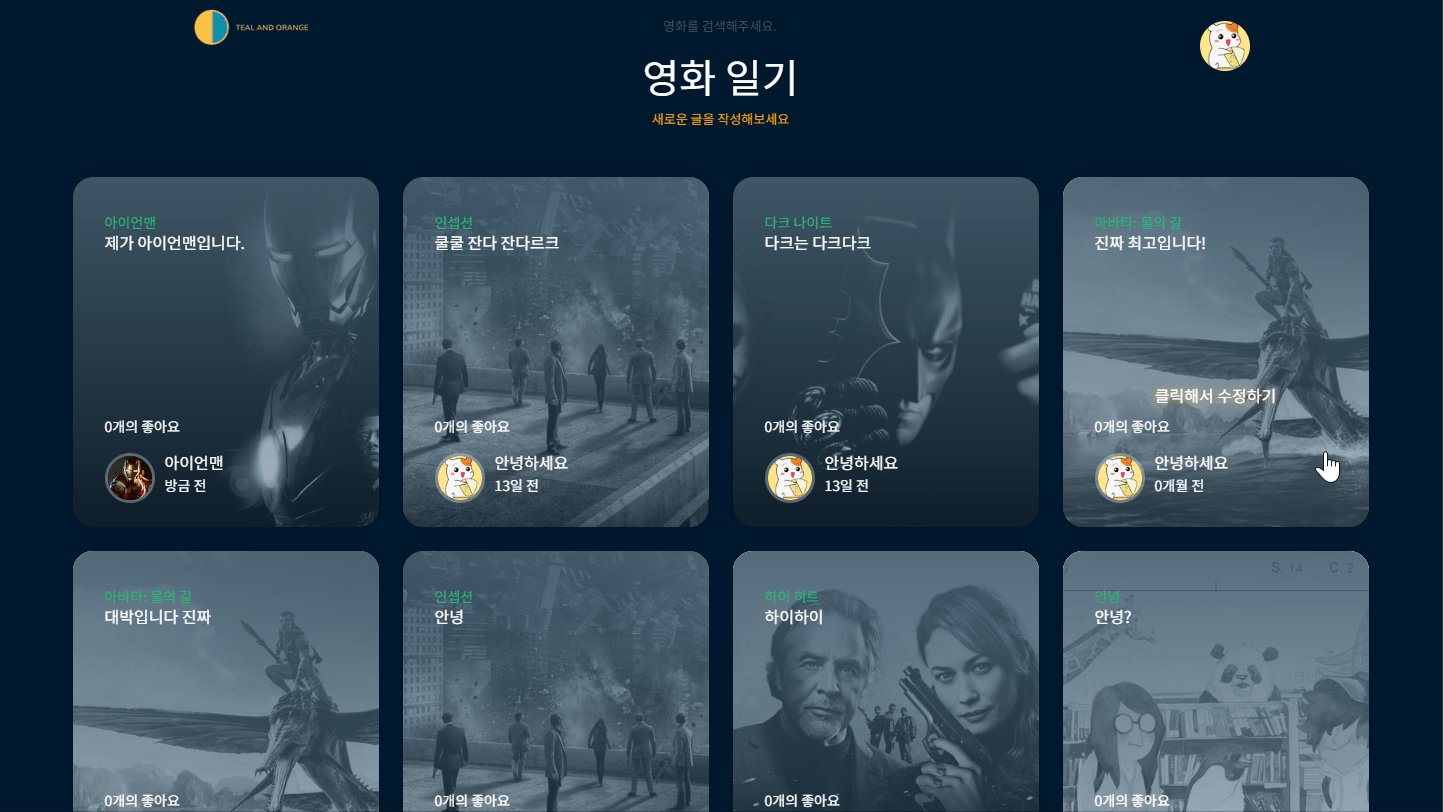
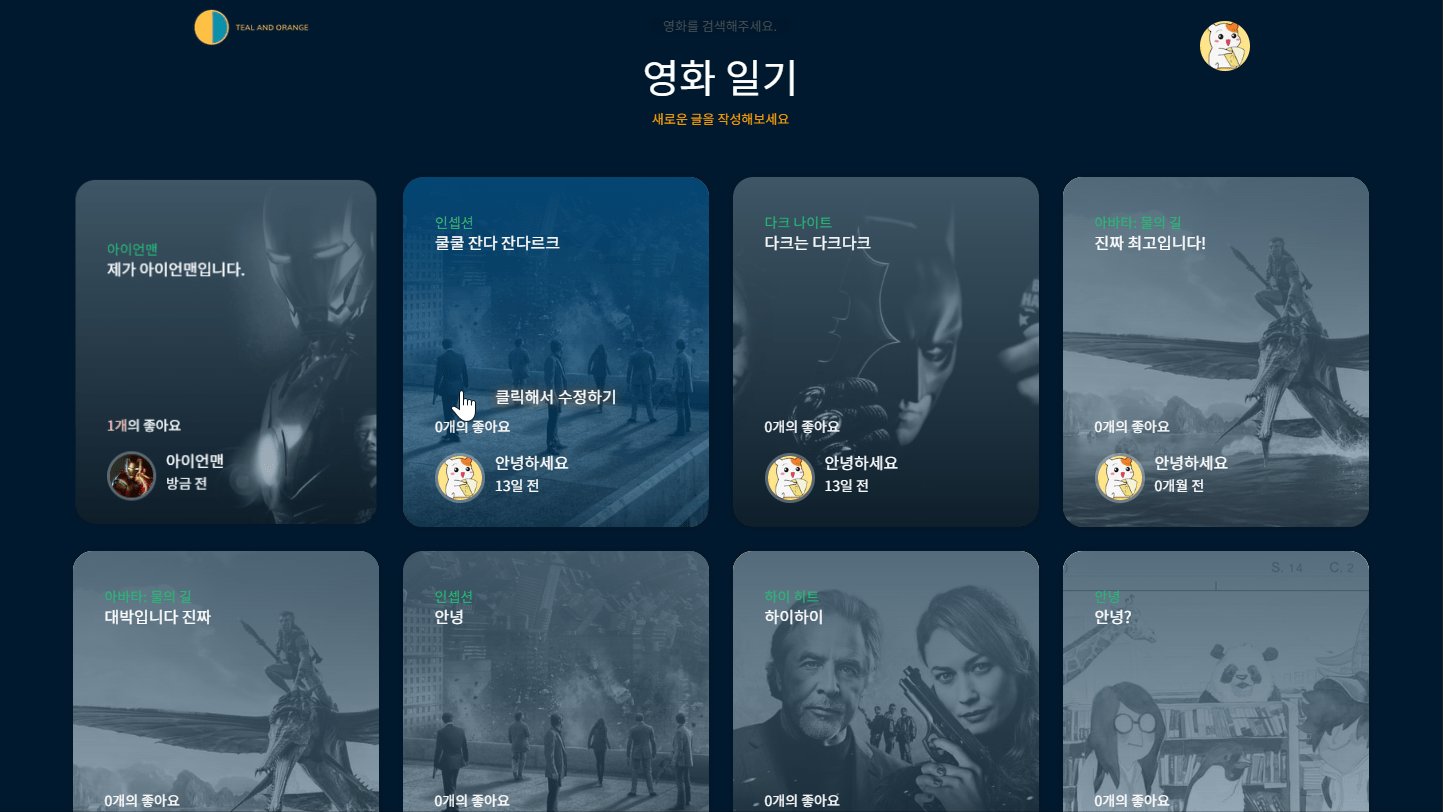
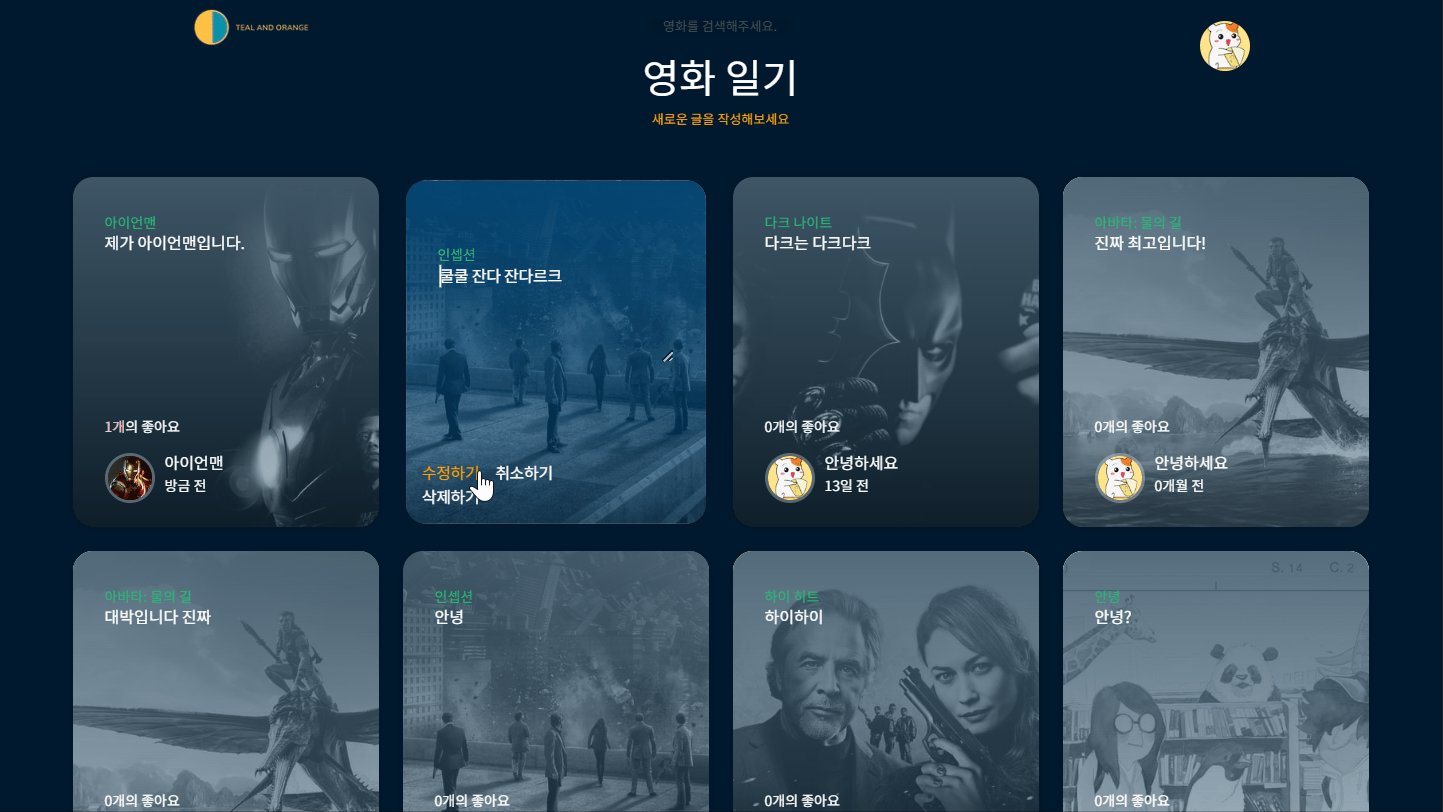
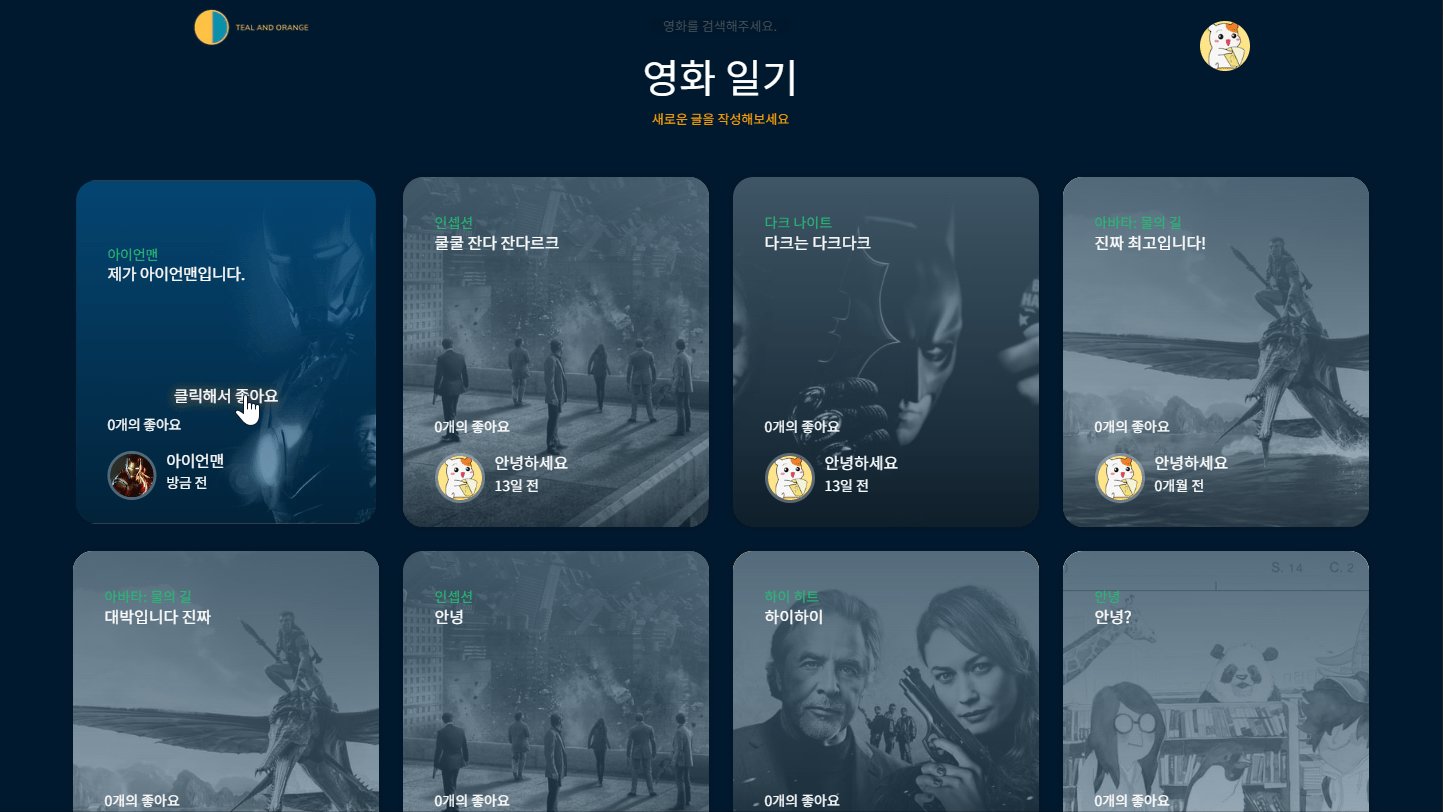
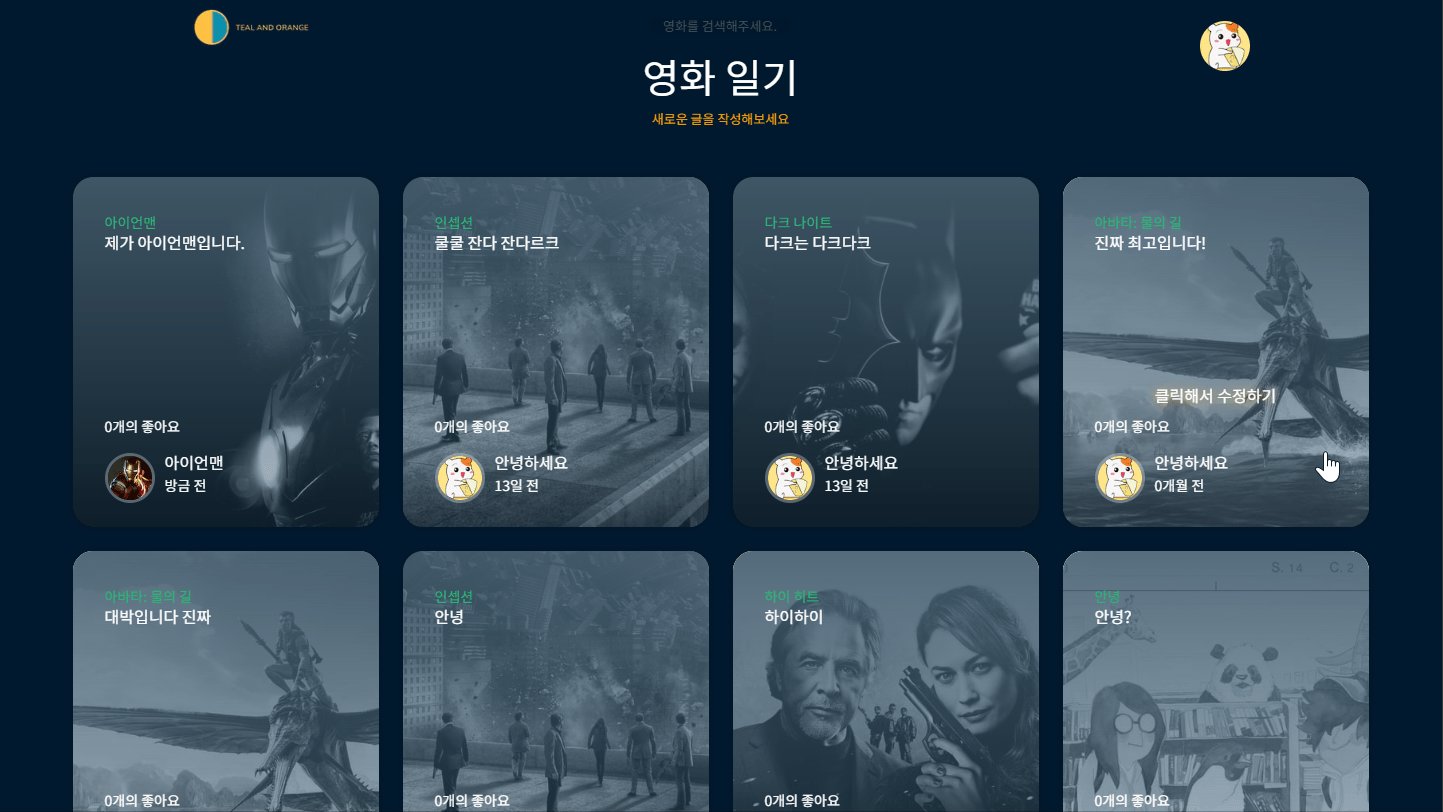
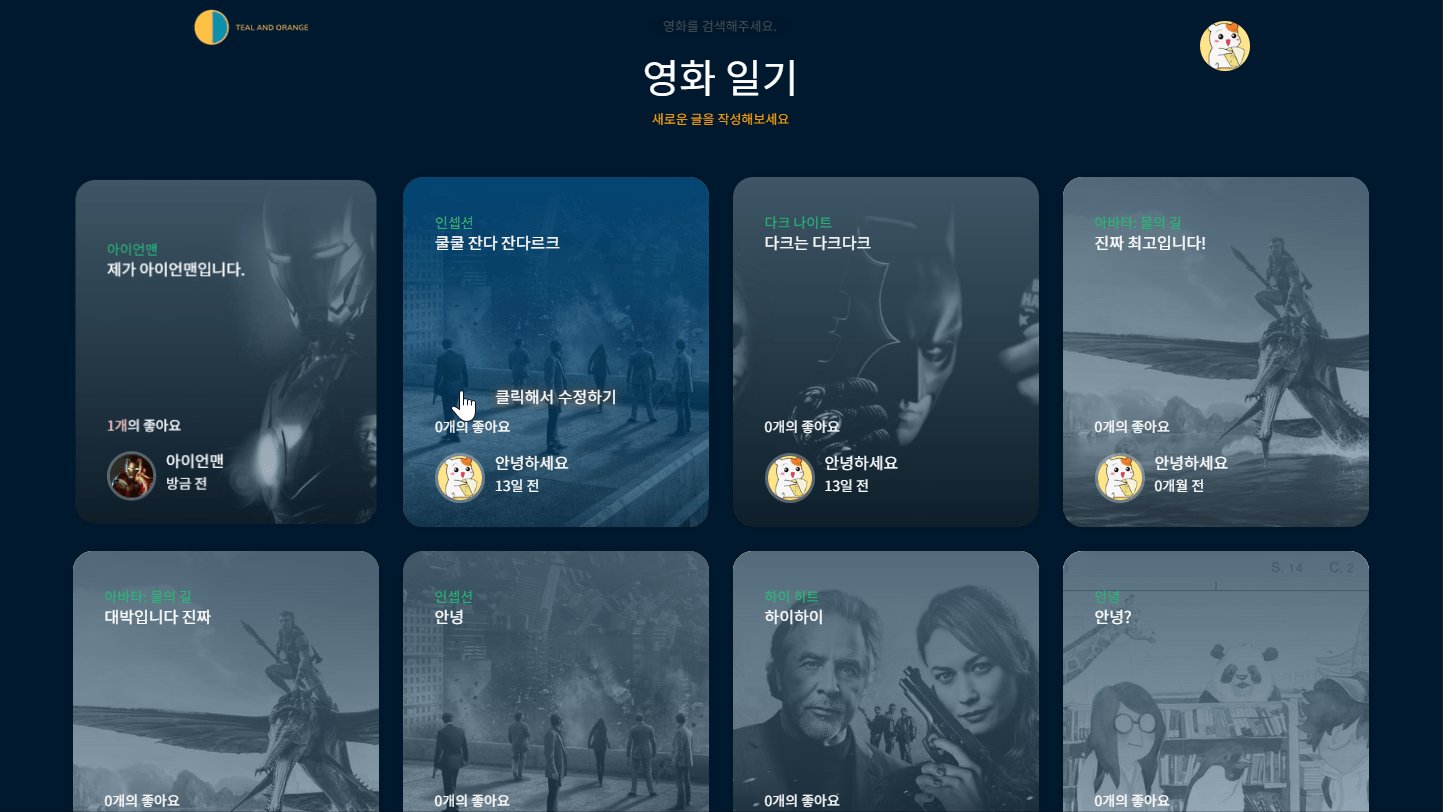
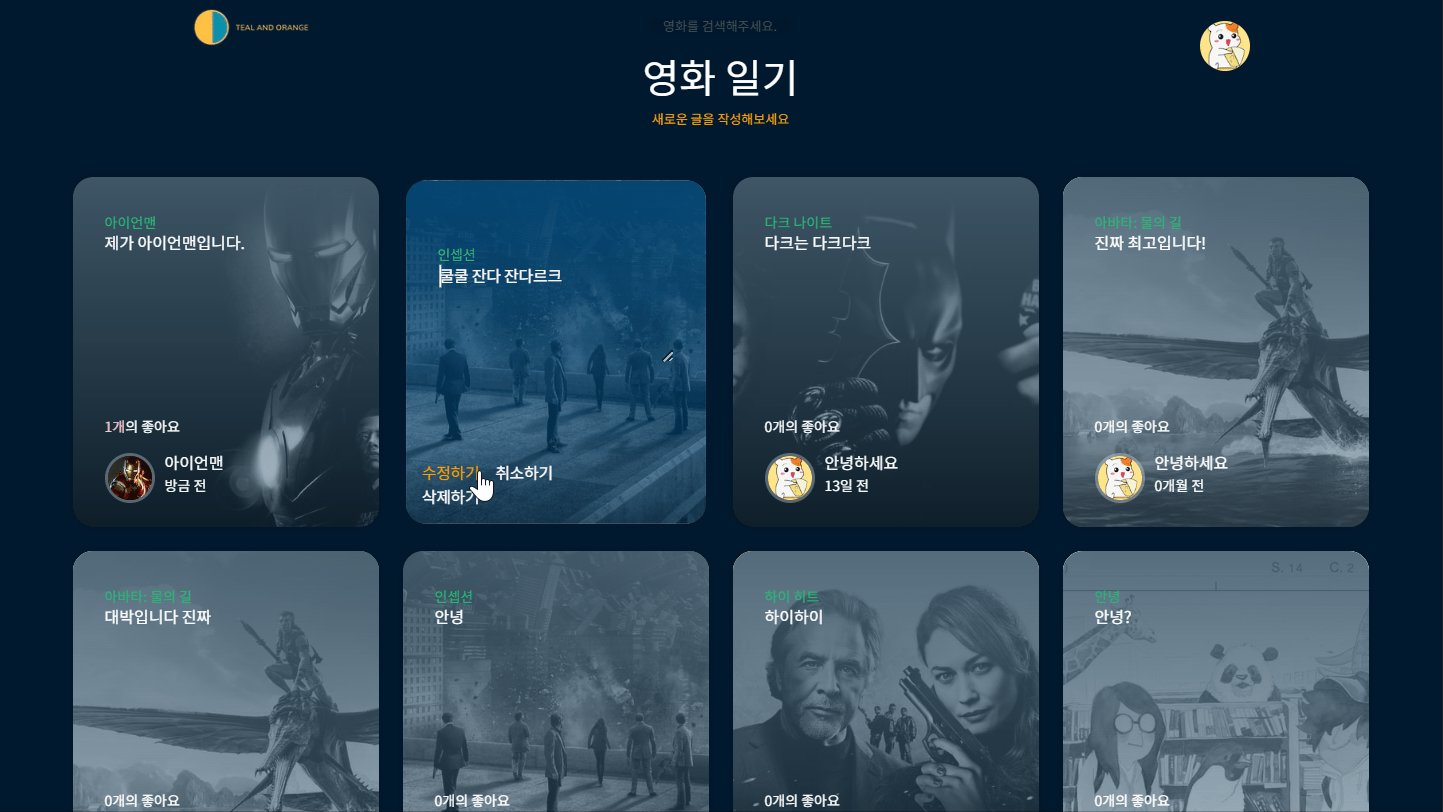
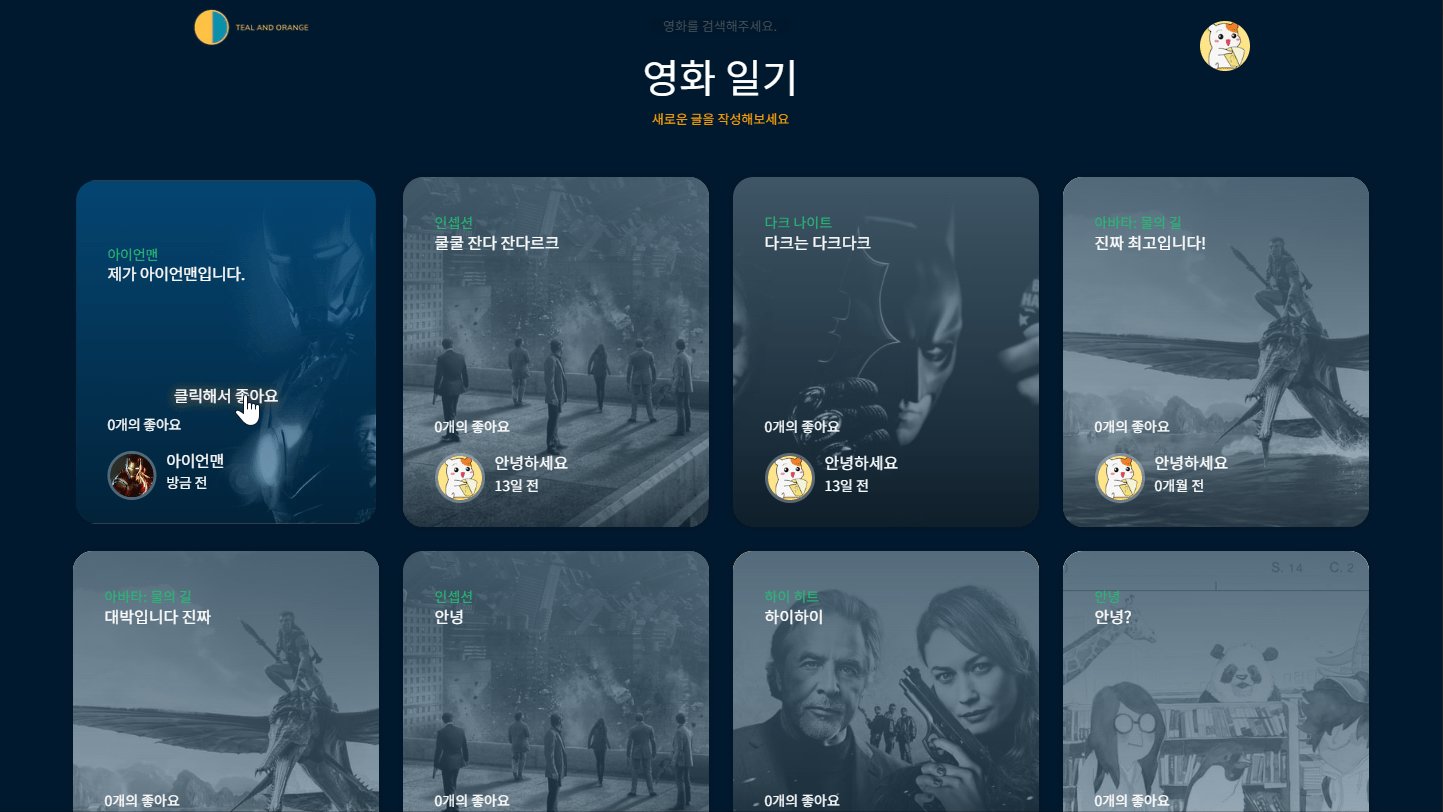
게시판 페이지
게시글을 조회하고 작성할 수 있는 페이지입니다.
- 무한 스크롤을 이용하여 게시글을 순차적으로 불러오도록 하였습니다. - 영화앱 10 - 게시판 무한 스크롤 구현과정
- 카드 형태인 하나의 컴포넌트가 생성, 수정, 삭제, 조회의 모든 기능을 동적으로 렌더링하도록 하여 간편한 사용자 경험을 추구하였습니다.



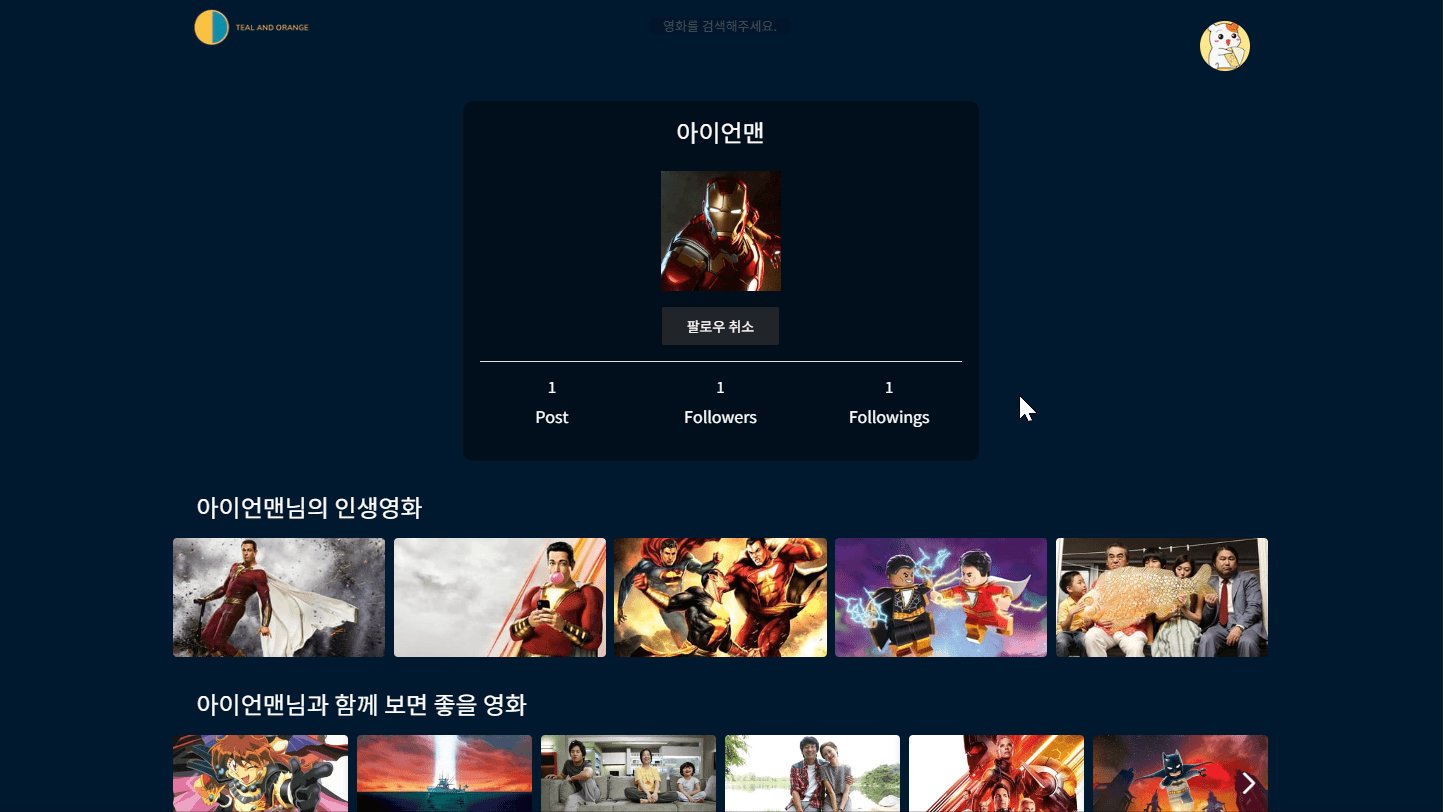
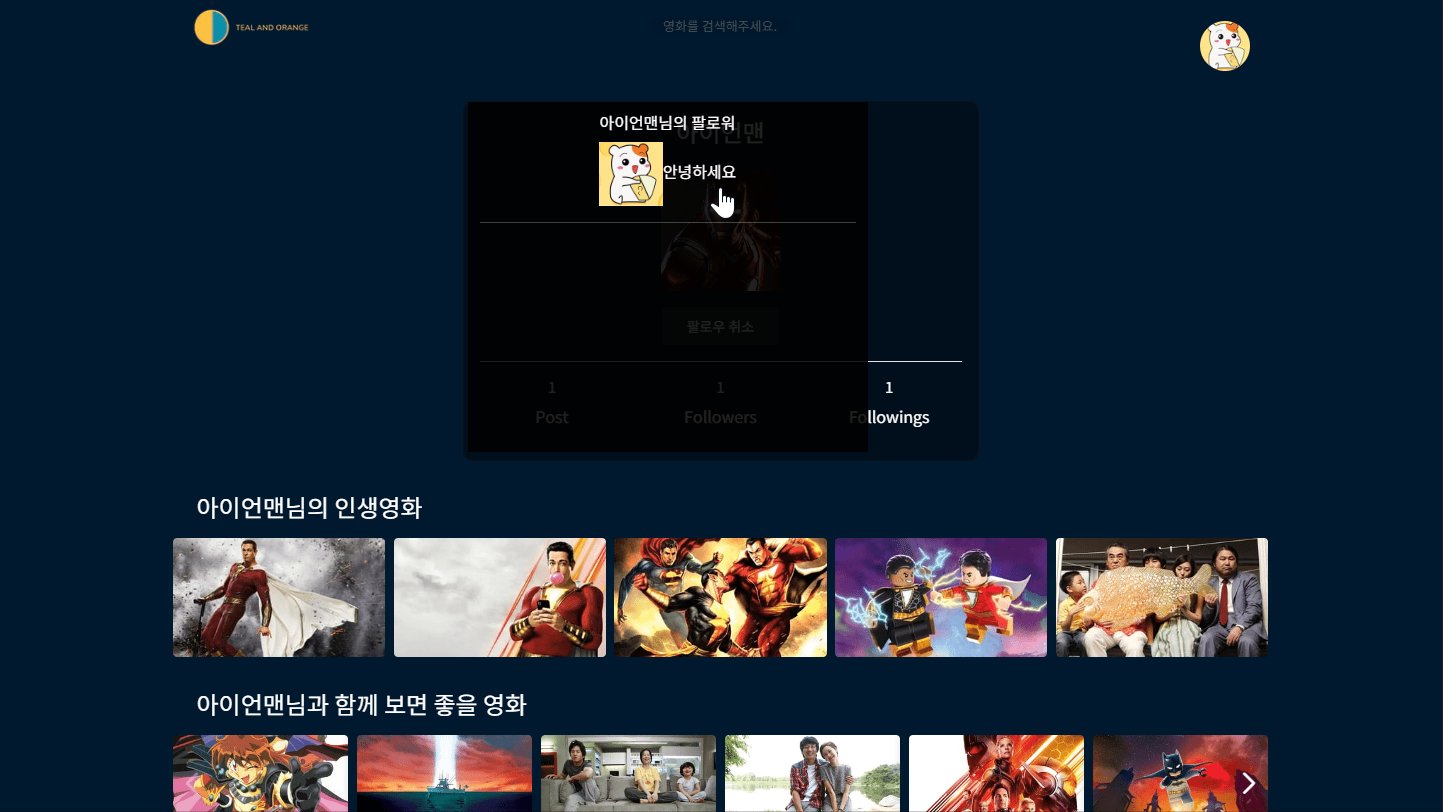
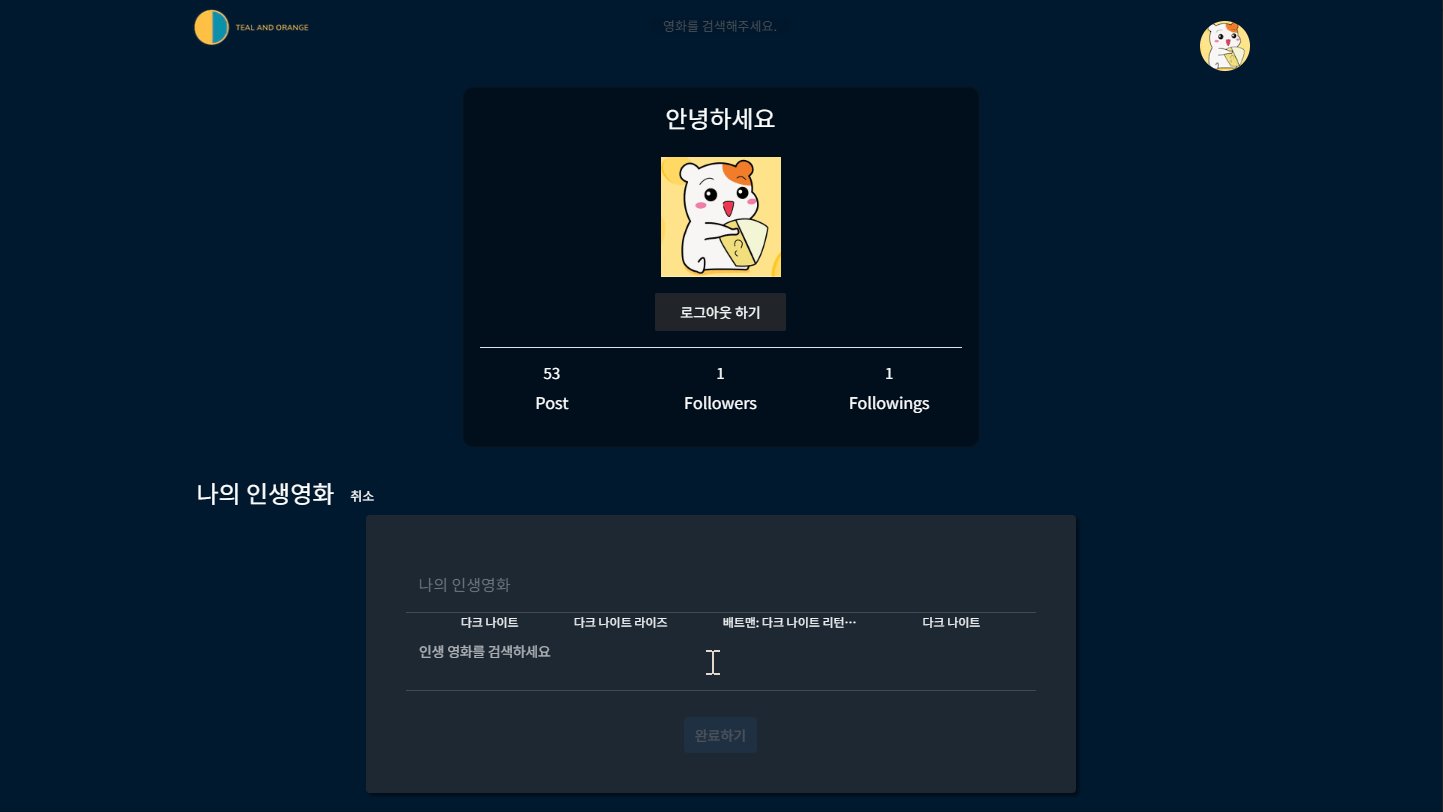
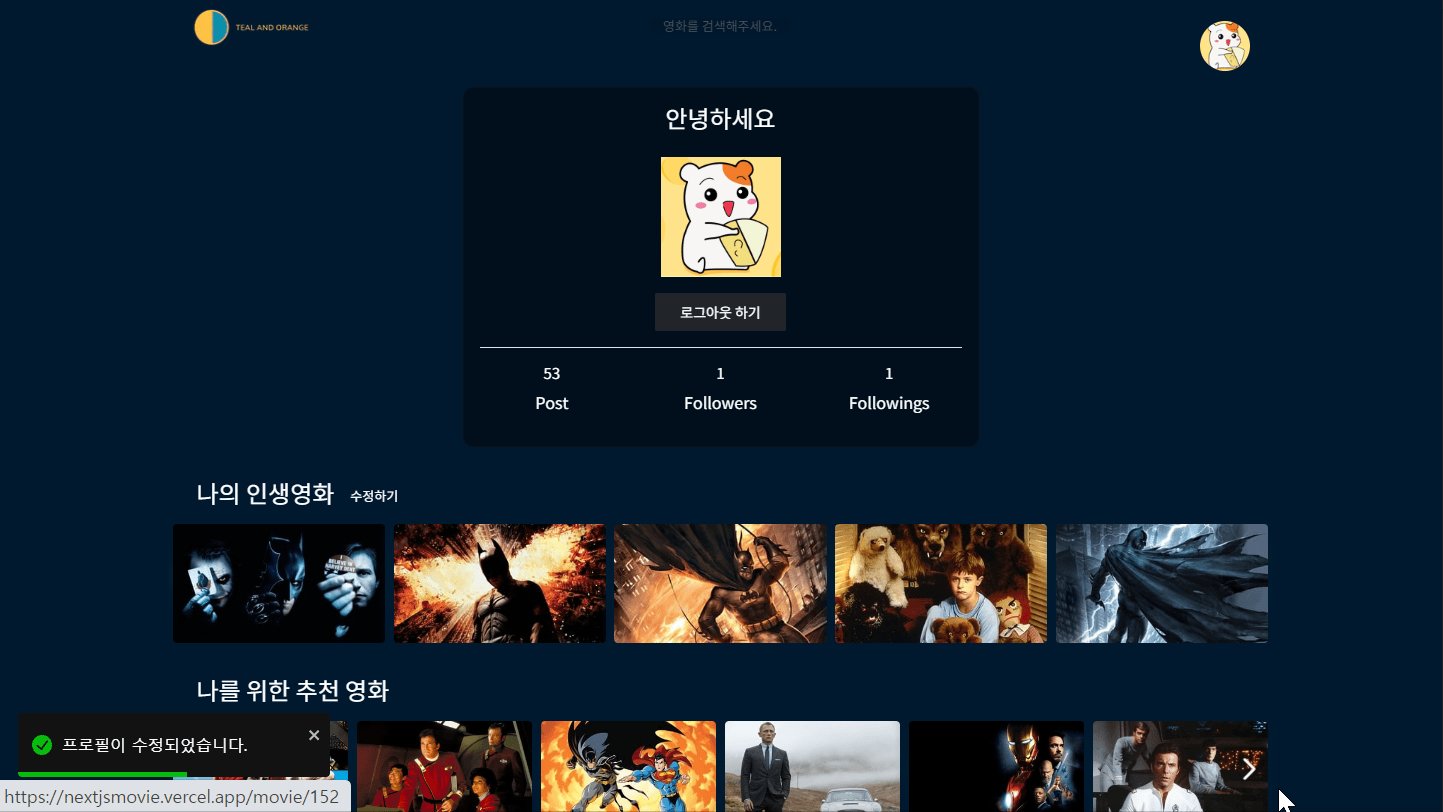
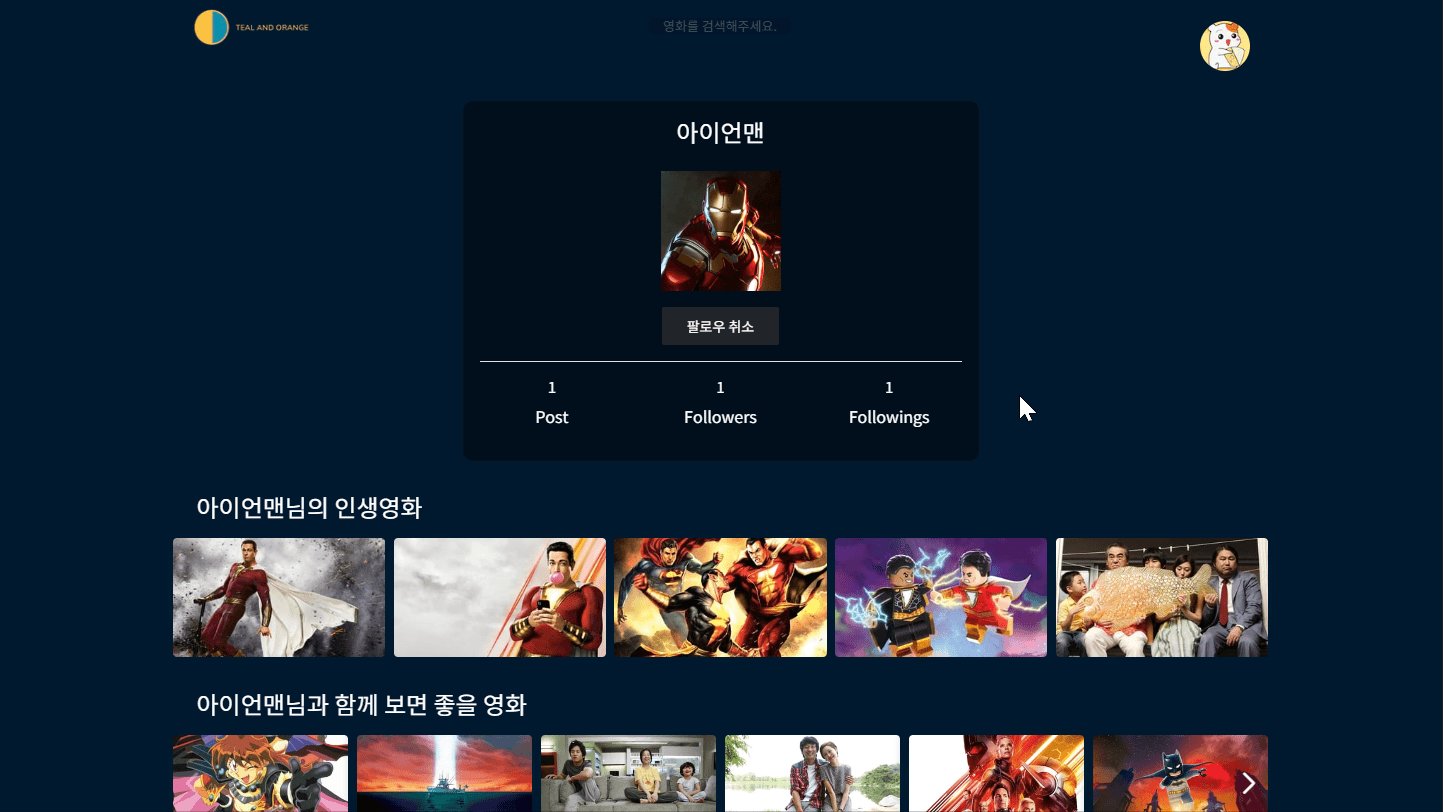
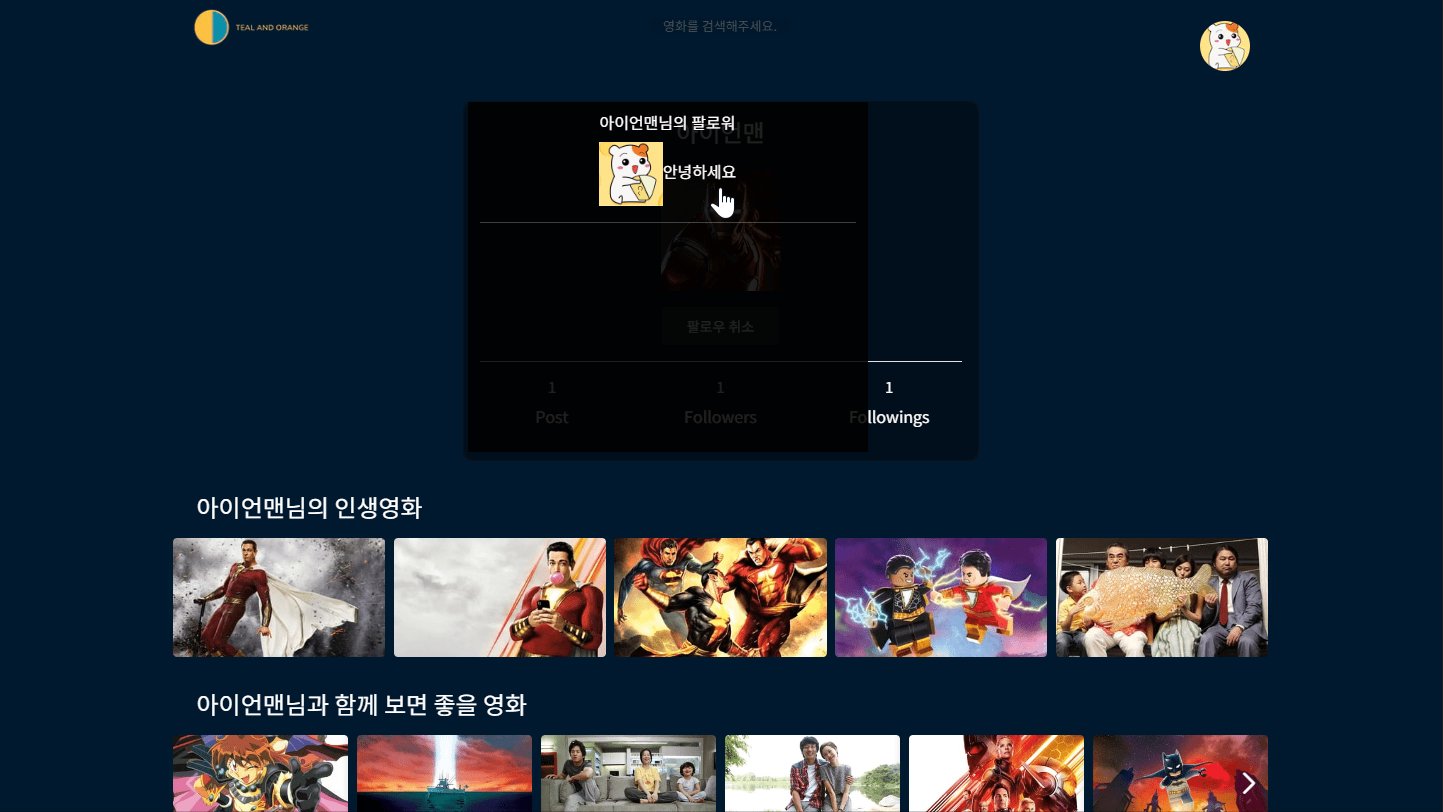
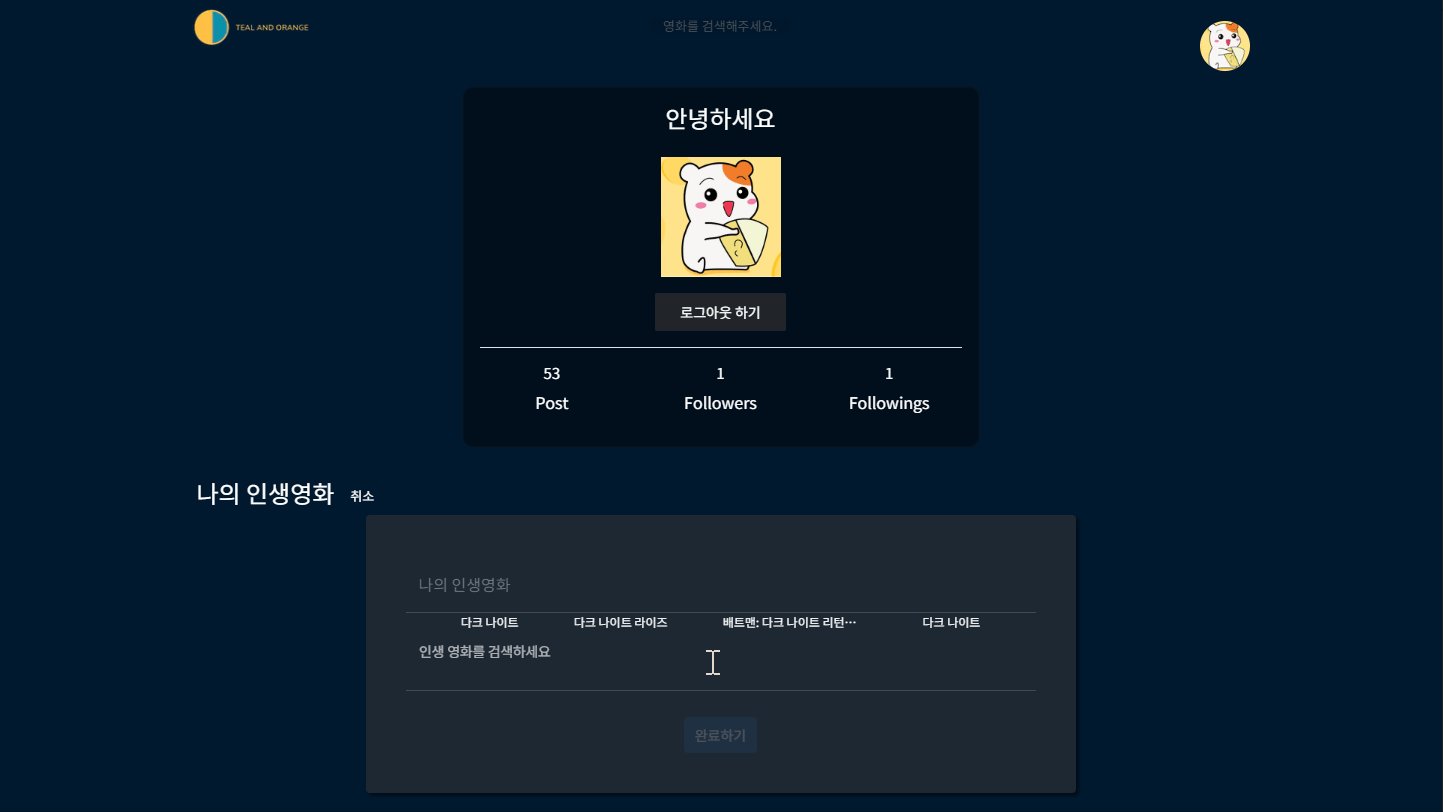
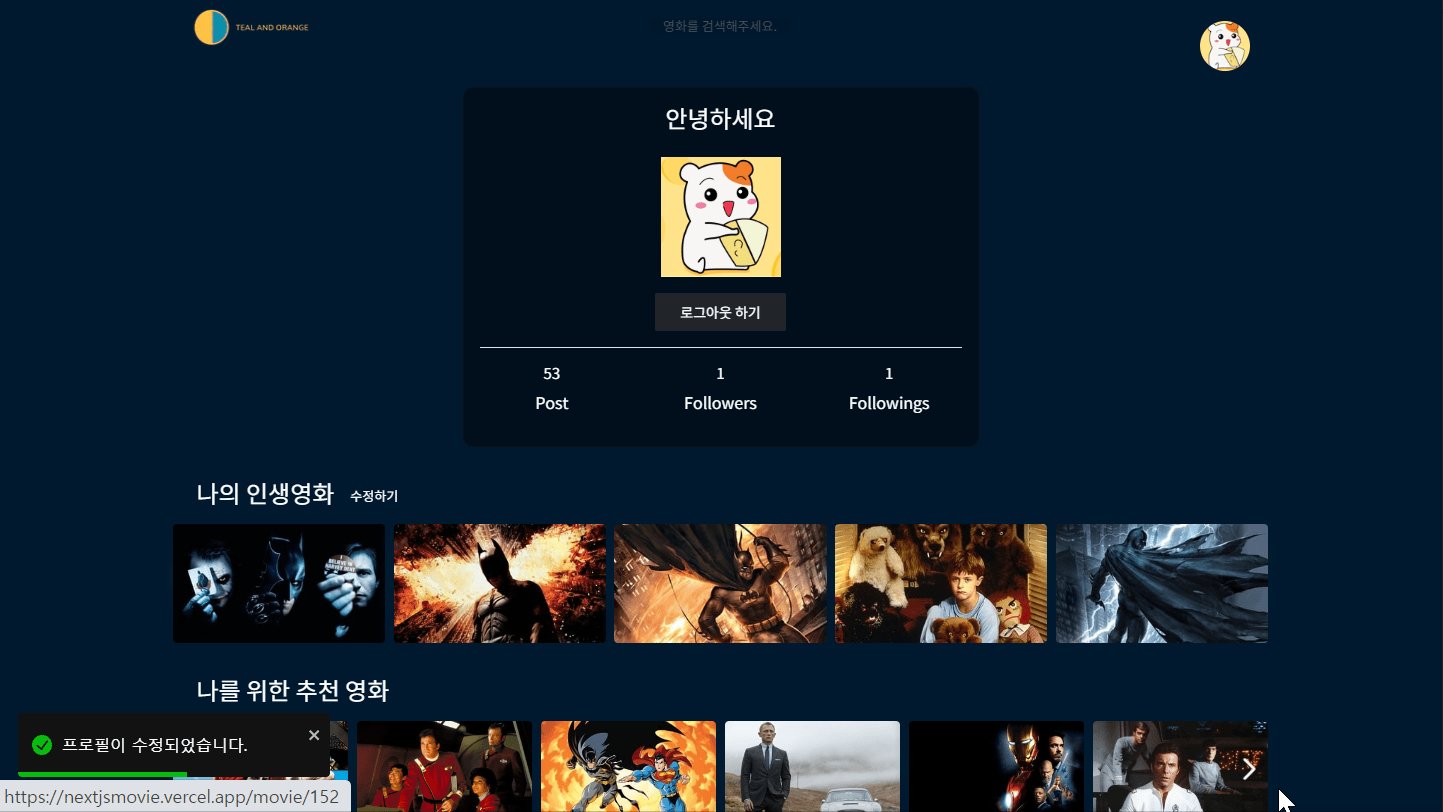
프로필 페이지
유저별 작성 게시글, 팔로워, 추천영화를 보여주는 페이지입니다. 팔로우중인 유저의 게시글과 추천영화를 볼 수 있습니다.
- Server Side Rendering을 이용하여 유저별 최신 데이터를 보여줄 수 있도록 하였습니다. - 영화앱 13. 프로필 페이지 서버 사이드 렌더링 구현과정

회고 (4L)
좋았던 점 (LIKED)
-
'성능 최적화', '좋은 로직'이라는 목표 아래에 제가 원하는 UI/UX를 자유롭게 구현할 수 있어 좋았습니다. 프로젝트가 끝나고 나서 보니 여전히 리팩토링이 필요한 로직들이 눈에 보이지만, 전체적으로 리빌딩 전보다 깔끔하고 오류없이 잘 작동하는 코드가 되었고, 의도한 디자인을 충분히 보여줄 수 있었다.
-
타입 스크립트를 프로젝트 전반에 적용하니 IntelliSense의 자동완성을 활용할 수 있어 생산성이 높아졌습니다. 타입 스크립트가 비동기 처리의 결과도 타입 추론을 해주니 별도의 테스트 코드 없이도 디버깅이 용이했습니다.
배운 점 (Learnt)
- SSR과 SSG를 이용하여 상태관리와 비즈니스 로직을 다룰 수 있게 되었습니다. useEffect와 상태관리 툴에만 의존하던 기존 리덕스의 최적화 방식에서 벗어나, SSG, SSR, ISG, Redux-Pesist 중 무엇을 이용하여 상태를 주입할 지, 상태의 주입 시점은 어느 시점으로 하여 성능 최적화와 좋은 사용자 경험을 달성할 수 있을지 고민하는 과정이 즐거웠습니다.
부족한 점 (Lacked)
-
파이어 스토어 사용의 미숙 : 파이어 스토어 공식 문서에는 나오지 않은 내용들을 미처 챙기지 못한 부분이 많았습니다. 가령 9. 게시판 CRUD에서 파이어스토어의 실시간 데이터베이스 기능을 적용하려다가 서버와의 요청횟수가 증가할까봐 제외하였는데, 한 실험 결과를 보니 요청 횟수는 증가하지 않는다고 합니다. 반면 요청 횟수와 무관할 것이라 생각했던 13. 프로필 복합 쿼리가 의외로 요청횟수를 많이 증가시키는 이슈가 있었죠. 이러한 내용들이 파이어스토어 공식 문서에 나와있지 않은 점이 단점이었고, 접근하기엔 편리한 파이어스토어 서비스였지만 꼼꼼히 챙기고 익히기에는 공식 문서 외에도 많은 자료를 찾아보고 공부할 필요성을 느꼈습니다.
-
API Routes의 미적용 : 파이어스토어를 통해 서버리스로 서비스를 제작하고자 하였으나, 14.이미지 최적화와 같이 결국에는 API Routes를 이용한 endpoint가 필요한 시점이 오는 경우가 있었습니다. 추후에는 이러한 점을 고려하여 API Routes를 숙지하고, 서버리스를 다루는 경우에는 API Routes를 기반으로 구현하는 것이 보다 원활한 개발이 될 수 있을 것이라 생각합니다.
-
타입 스크립트에 대한 기획 부족 : Store나 API를 다룰 때에 타입을 적극적으로 사용하였는데, 중간 중간 기존의 타입으로는 원하는 결과가 나오지 않아 타입을 수정하게 되는 경우가 많았습니다. 혼자 진행한 프로젝트이기에 이러한 수정이 가능하였지만, 다른 사람과 협업하는 실무 상황이었다면 타입을 이렇게 중간에 바꾸는 것은 적절하지 않을 것입니다. API를 기획하는 것 만큼이나 타입을 기획하고 설계하는 것이 필요함을 느끼게 되었습니다.
바라는 점 (Longed for)
- API Routes와 DB 숙지하기 : Node.js와 express는 현재까지 다루어본 적이 없습니다. 하지만 리액트가 Node의 라이브러리라는 점에서, 또 이 점을 서버사이드 렌더링에 적극적으로 활용한 Next.JS로 개발을 해보면서, Node 환경을 잘 안다면 개발로 구현할 수 있는 부분이 많아짐을 체감하였습니다. 기회가 된다면 Next API Routes도 학습하고 다룰 예정입니다.
- 면밀한 기획 : 본 프로젝트는 기존 프로젝트를 리빌딩하였기에 비교적 안정적이고 구조적인 프로젝트가 가능했으나, 진행 도중 여러 에러를 만나고, 에러를 해결하면서 생각했던 로직보다 복잡해지고 코드나 컴포넌트가 중복되는 경우들이 생겼습니다. 차후에 프로젝트를 진행할 때에는 이번 프로젝트의 Trial and Error 방식보다는 아키텍처부터 컴포넌트 트리, 로직까지 꼼꼼하게 기획 한 후 프로젝트를 진행해볼 예정입니다. (이를 위해 프레임워크와 라이브러리를 정확하게 이해하고 학습하는 과정이 필요할 것 같습니다.)
