문제 상황
-
플러터에서의 Inkwell은 hover나 tap 등 다양한 제스처 시 색상 변화를 준다.

hover 시 컬러 변화 예제 -
그러나 최근 개발하다가 splash effect가 작동 안하는 현상을 발견
-
예제를 단순하게 가공했기에 오류가 쉽게 보일 것입니다.. 컨테이너에 컬러 색상을 넣었더니 ink가 묻힌 것 같음
사진

호버 중이지만 색 변화 X (흰색은 컨테이너색)
문제 코드
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('design sample'),
centerTitle: true,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
color: Colors.white,
child: InkWell(
onTap: () {},
child: Ink(
width: 100,
height: 100,
child: Text('hi'),
),
),
)
],
),
),
);
}
}
해결
코드
- 컨테이너 대신 ink로 감싸줘 해결
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('design sample'),
centerTitle: true,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Ink(
color: Colors.white,
child: InkWell(
onTap: () {},
child: Ink(
width: 100,
height: 100,
child: Text('hi'),
),
),
)
],
),
),
);
}
}
여담
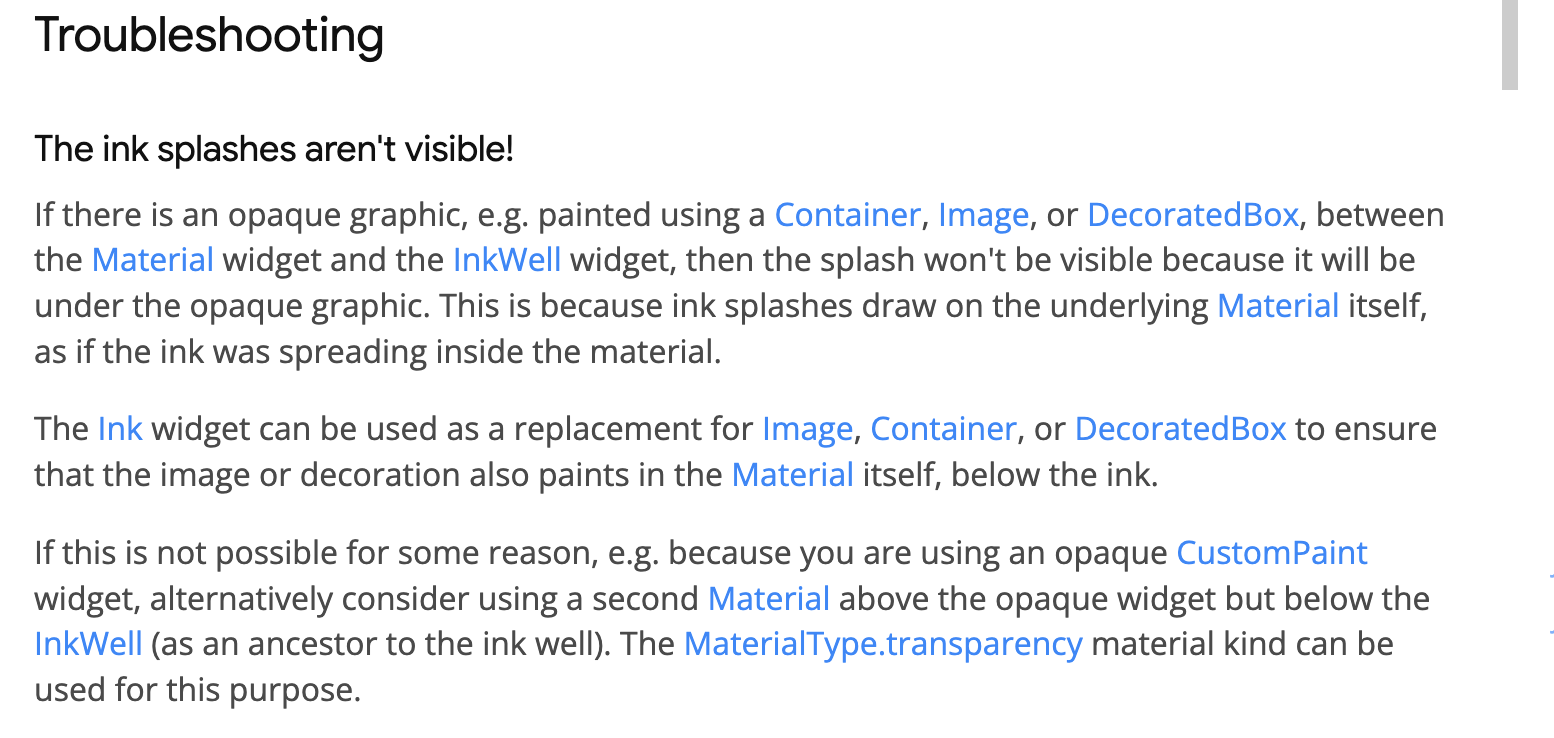
나처럼 바보들을 위해 플러터 InkWell 공식 문서에는 이 경우에 대한 원인과 문제 해결법이 적혀있다ㅋㅋㅋㅋ(https://api.flutter.dev/flutter/material/InkWell-class.html)