소개
-
제목은 거창하지만 내부 발표용으로 간단한게 제작해 내용이 별거 없습니다.
-
https://docs.flutter.dev/get-started/flutter-for/web-devs
- 영문으로 적힘(주의사항: 플러터 한글 문서는 1.9버전에서 업데이트가 멈췄고 번역도 안된 곳이 많음 - 현재 3.7!!)
-
Flutter는 Dart 프로그래밍 언어를 사용하는 크로스 플랫폼 애플리케이션(모바일 애플리케이션만이 아님)을 빌드하기 위한 프레임워크.
- 그렇다면 Dart란?
Javascript 개발자를 위한 Dart
간단한 역사
- 구글에서 js를 대체하기 위한 언어로써 소개되었지만 높은 러닝 커브, 세련되지 않은 언어적 특성, js를 대체할 다른 언어의 존재(ts 등)로 인해 외면받았고 인기를 끌지 못했음.

출처 : https://www.itworld.co.kr/news/108761
- 이랬던 Dart가

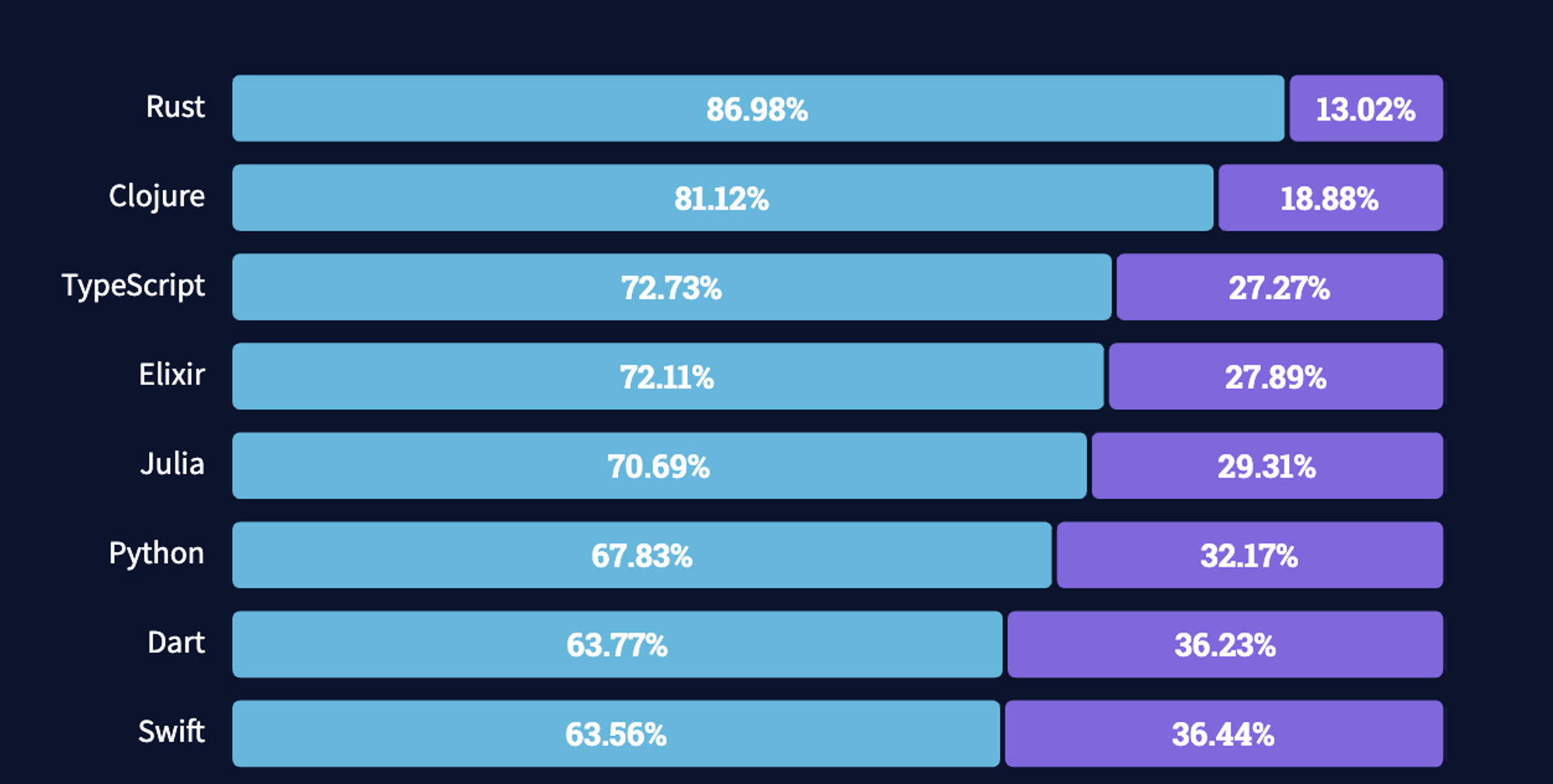
출처 : https://insights.stackoverflow.com/survey/2021#technology-most-loved-dreaded-and-wanted
- 2021 스택오버플로우 조사 결과 가장 좋아하는 언어 7위
- https://dartpad.dev/ 를 이용해서 간편하게 dart 코드 테스트 가능
이벤트 루프
- js와 Dart는 많은 개념을 공유
- js와 Dart 모두 이벤트 루프에서 실행
Future는Promise와 유사하게 작동하며async/await또한 존재
const test = async () => {
await setTimeout(()=> {}, 1000);
return 1;
};
const main = async () => {
let val = test();
console.log(val);
}
main();
=> Promise {<pending>}Future<int> test() async {
return await Future.delayed(
const Duration(seconds: 1),
() {
return 1;
},
);
}
void main() async {
final i = test();
print(i);
}
=> Instace of '_Future<int>'타입 언어
- Dart는 타입 언어임. Typescript에 익숙하다면 Dart를 쉽게 배울 수 있다.
- var 키워드가 존재하지만 타입 체크한다.
var name = 'bob';
name = 5; // 에러 발생기타 문법
반복문
for (const element of list) {
console.log(element);
}for (final element in list) {
print(element);
}화살표 함수
bool isNoble(int atomicNumber) {
return _nobleGases[atomicNumber] != null;
}
bool isNoble(int atomicNumber) => _nobleGases[atomicNumber] != null;Null Safety
- 또한 Null Safety 지원 (Flutter 2, Dart 2.12버전부터 → 한국어 문서가 고장난 이유)
- null이 없으므로 안정성은 높아짐. 단 러닝 커브가 조금 있을 수 있음.
List<int> numbers; // 에러 발생
List<int?> numbers; // 명시적으로 null 가능성이 있음을 알려야함.
numbers = [1, null, 3, 4, 5];- Dart는 겉으로는 js의 클래스와 유사하지만 “흉내”가 아닌 언어의 표준 기능임.
this에 대해서도 명확하게 작동한다. 함수에서는this를 사용할 수 없으며 실행 컨텍스트에 따라 달라지지도 않는다. → 항상 현재 인스턴스를 참조
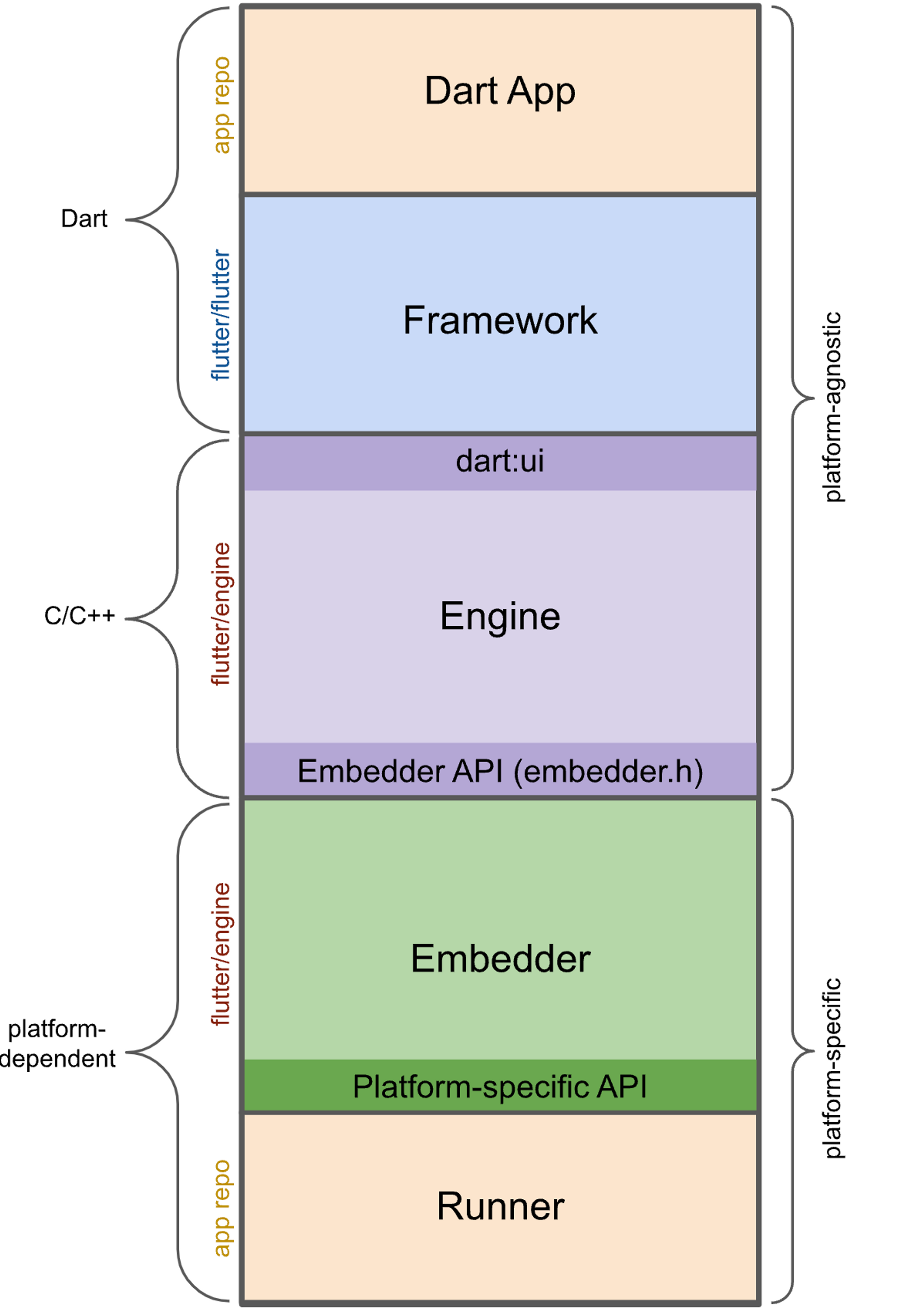
flutter의 구조
- 단 하나만의 코드만으로 6개의 플랫폼을?(이론적으로는)
- 어떻게 가능할까?

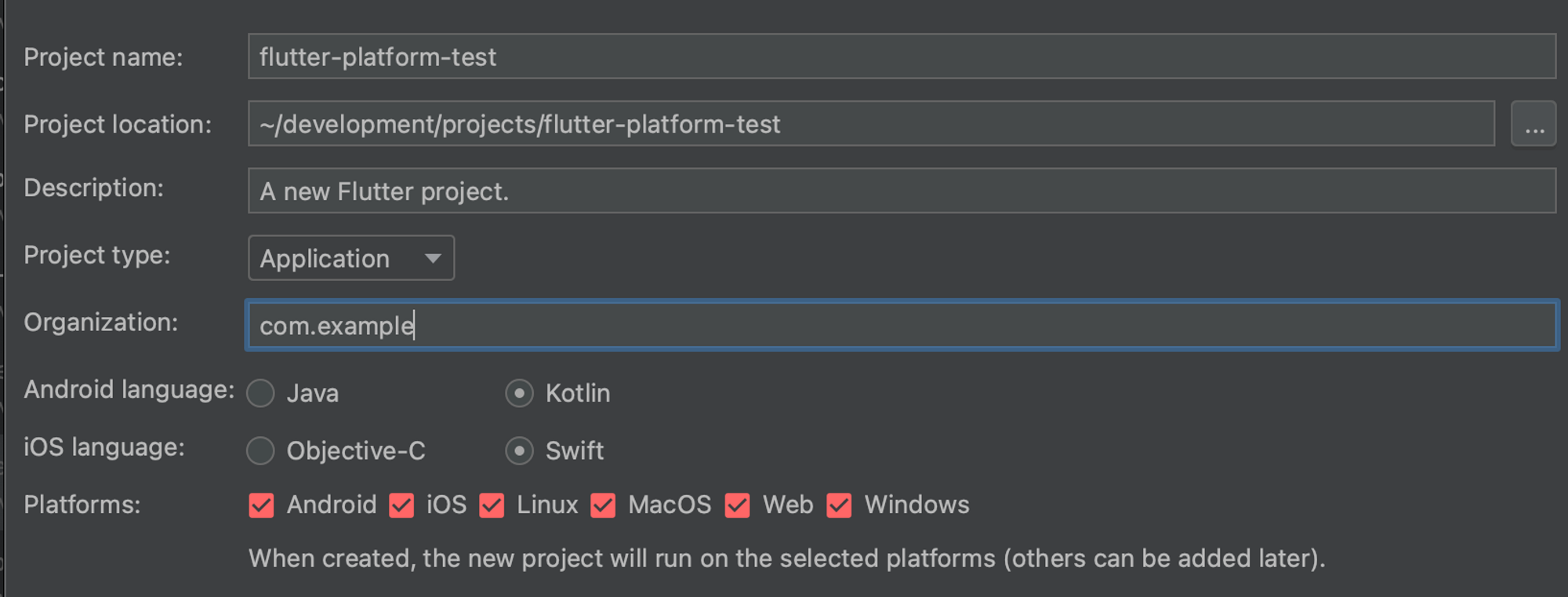
플러터 앱 생성 - 6개 플랫폼을 지원한다 무려!!

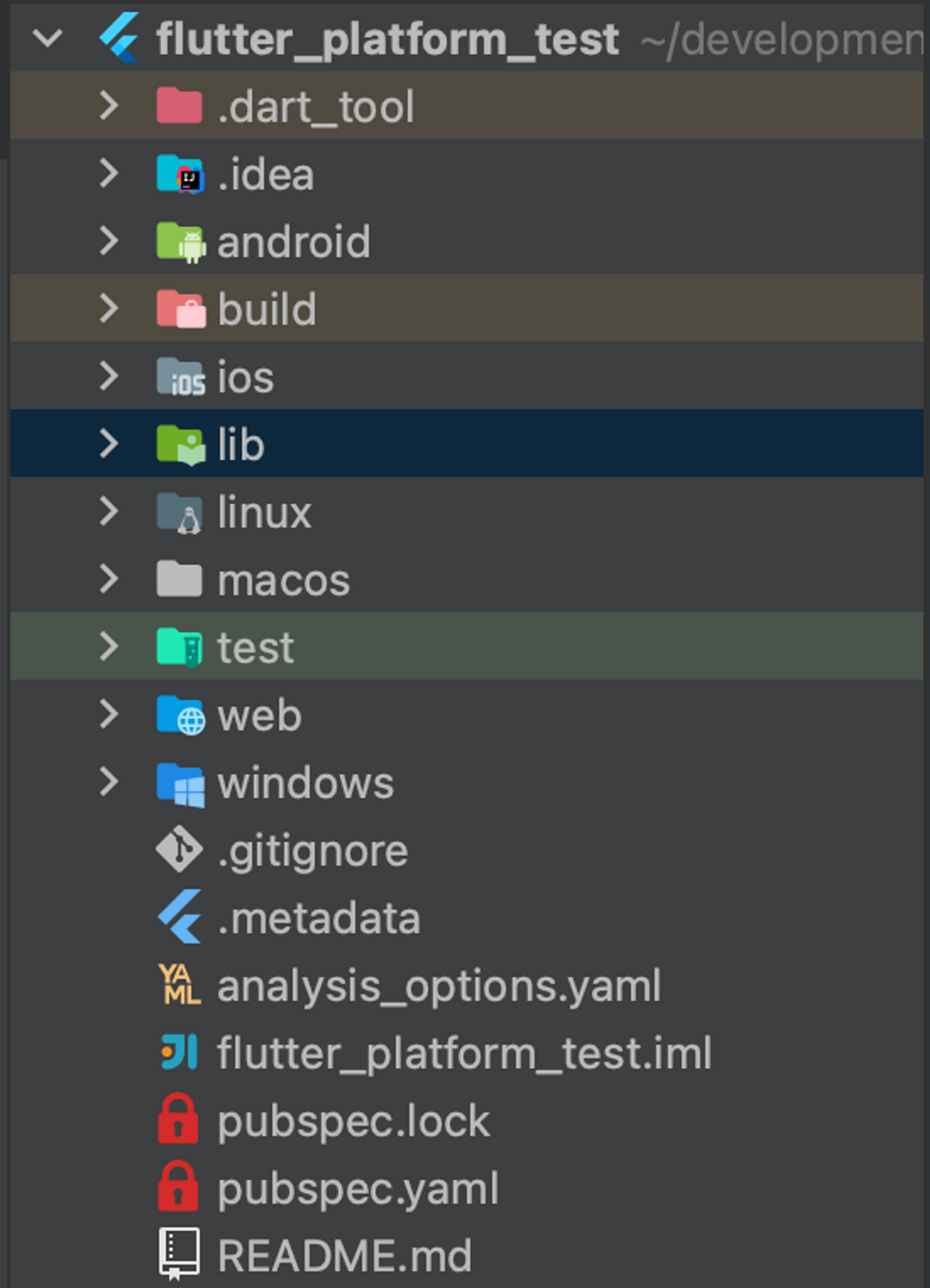
폴더 구조 lib안의 코드가 dart 코드이다.
앱 분석

VS React Native

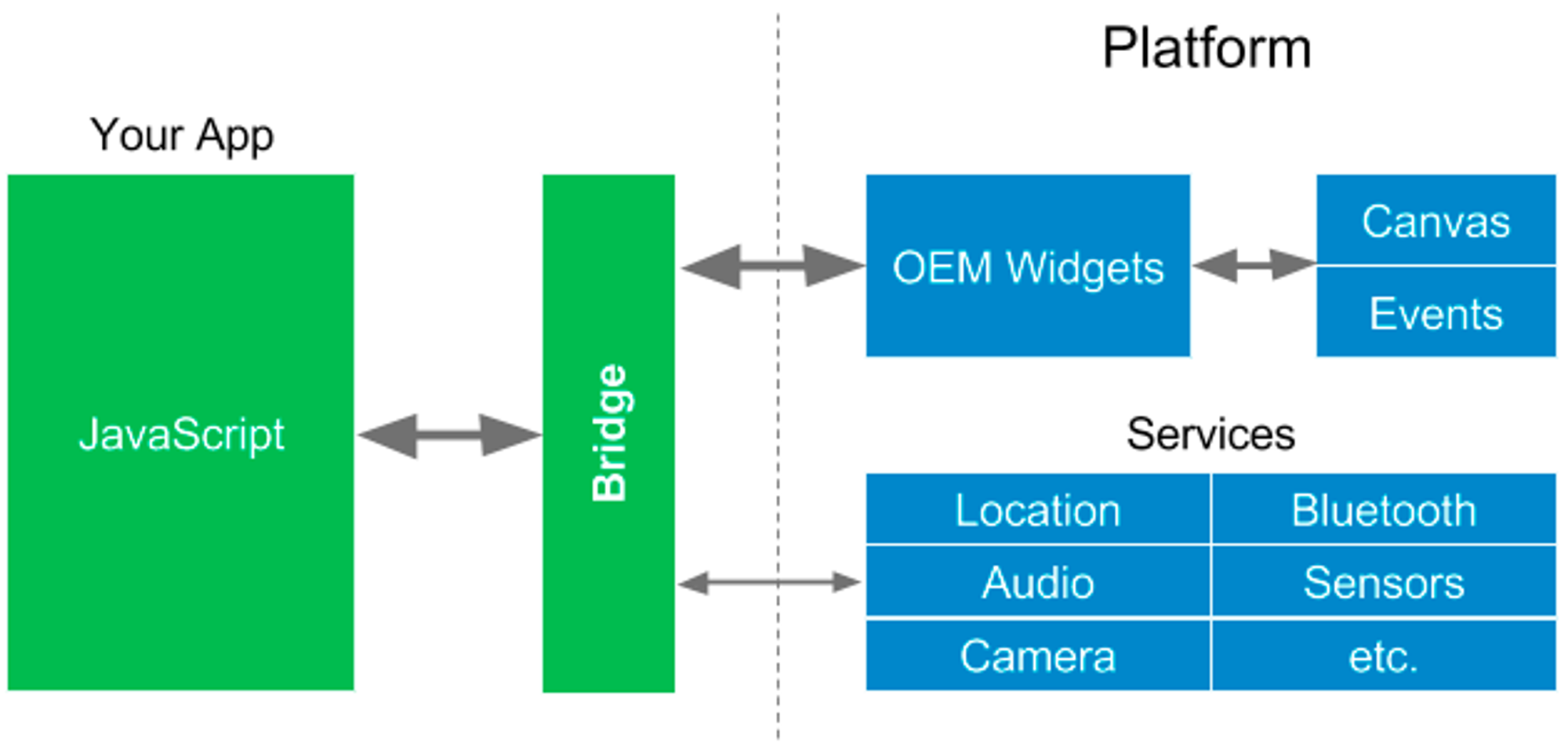
출처 : https://hackernoon.com/whats-revolutionary-about-flutter-946915b09514
- bridge로 인한 병목 및 성능 저하 발생 가능
- oem widget(네이티브 UI)을 사용하기에 성능 저하

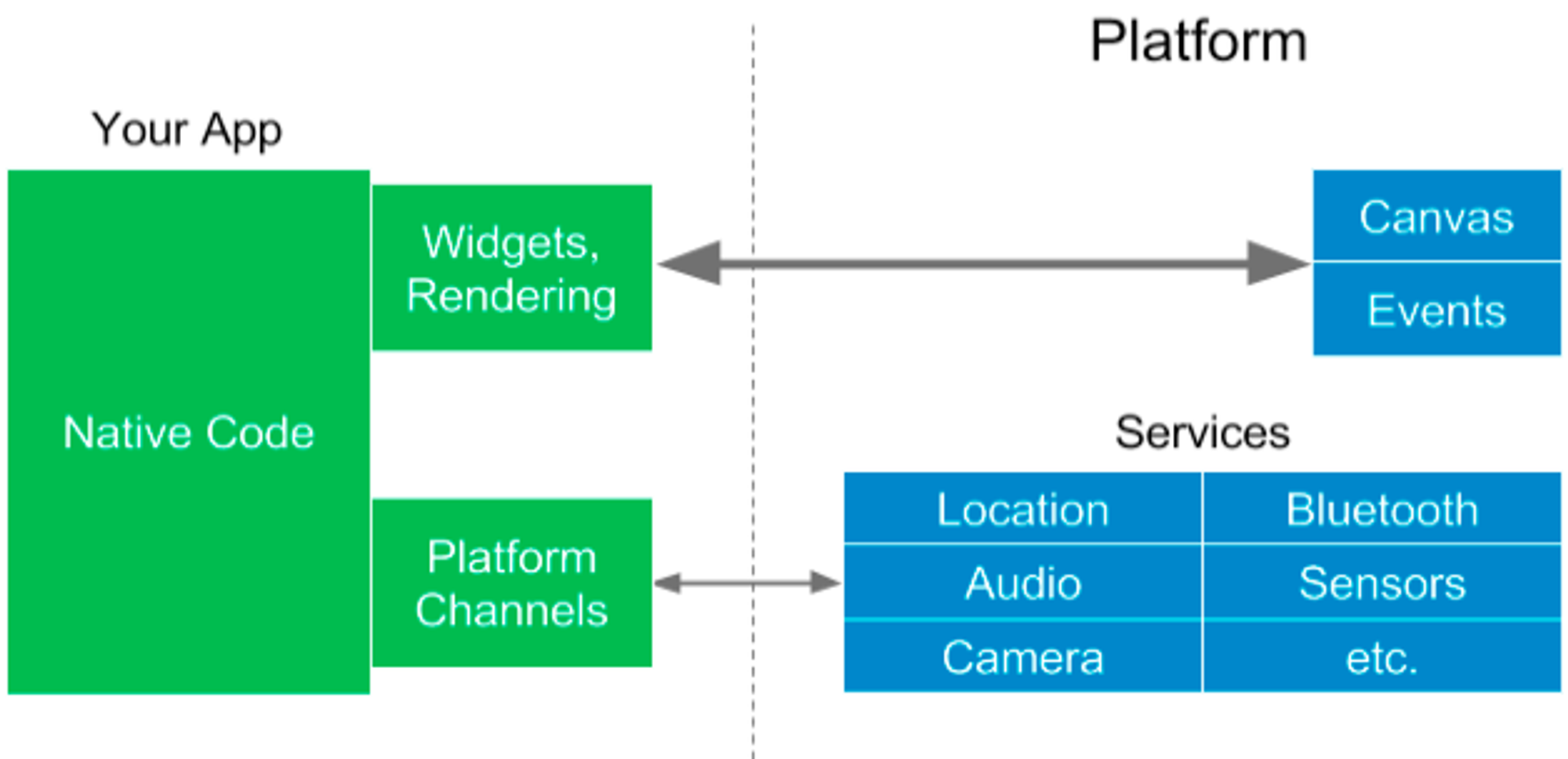
출처 : https://hackernoon.com/whats-revolutionary-about-flutter-946915b09514
- 컴파일 타임에 네이티브 코드로 컴파일되어 bridge를 통하지 않고 플랫폼과 직접 통신 → 속도가 더 빠름
- 웹뷰나 위젯을 사용하지 않고 Canvas 위에 자체 위젯을 직접 렌더링함.
- 추후 언급하겠지만 웹에서는 이로 인해 많은 문제 발생
- 이런 장점으로 인해 React Natvie를 꺾고 인기몰이 중
- 사실 구글에서 의도적으로 React Native를 지원 안해준다는 썰도 있음.
위젯
- UI를 구성하는 모든 기본 단위 요소
- 텍스트나 레이아웃까지도
- Flutter에서의 모든 위젯은 객체(Object)로 표현
- https://docs.flutter.dev/development/ui/widgets
stateless
class StatelessButton extends StatelessWidget {
const StatelessButton({Key? key}) : super(key: key);
final int i = 0; // final 혹은 const가 아니면 에러 발생
Widget build(BuildContext context) {
return TextButton(
onPressed: () {
},
child: Row(
mainAxisSize: MainAxisSize.min,
children: [
Text('${i}'),
Icon(Icons.ac_unit),
],
),
);
}
}stateful
class StatefulButton extends StatefulWidget {
const StatefulButton({Key? key}) : super(key: key);
State<StatefulButton> createState() => _StatefulButtonState();
}
class _StatefulButtonState extends State<StatefulButton> {
int i = 0;
Widget build(BuildContext context) {
return TextButton(
onPressed: () {
setState(() {
i += 1;
});
},
child: Row(
mainAxisSize: MainAxisSize.min,
children: [
Text('${i}'),
Icon(Icons.ac_unit),
],
),
);
}
}
기본 레이아웃과 스타일링
<div class="grey-box">
Lorem ipsum
</div>
.grey-box {
background-color: #e0e0e0; /* grey 300 */
width: 320px;
height: 240px;
font: 900 24px Roboto;
display: flex;
align-items: center;
justify-content: center;
}TextStyle bold24Roboto = const TextStyle(
color: Colors.white,
fontSize: 24,
fontWeight: FontWeight.bold,
);
final container = Container(
// grey box
width: 320,
height: 240,
color: Colors.grey[300], // or Colors.fromRGB(224,224,224)
child: Center(
child: Text(
'Lorem ipsum',
style: bold24Roboto,
),
),
);위젯 예제
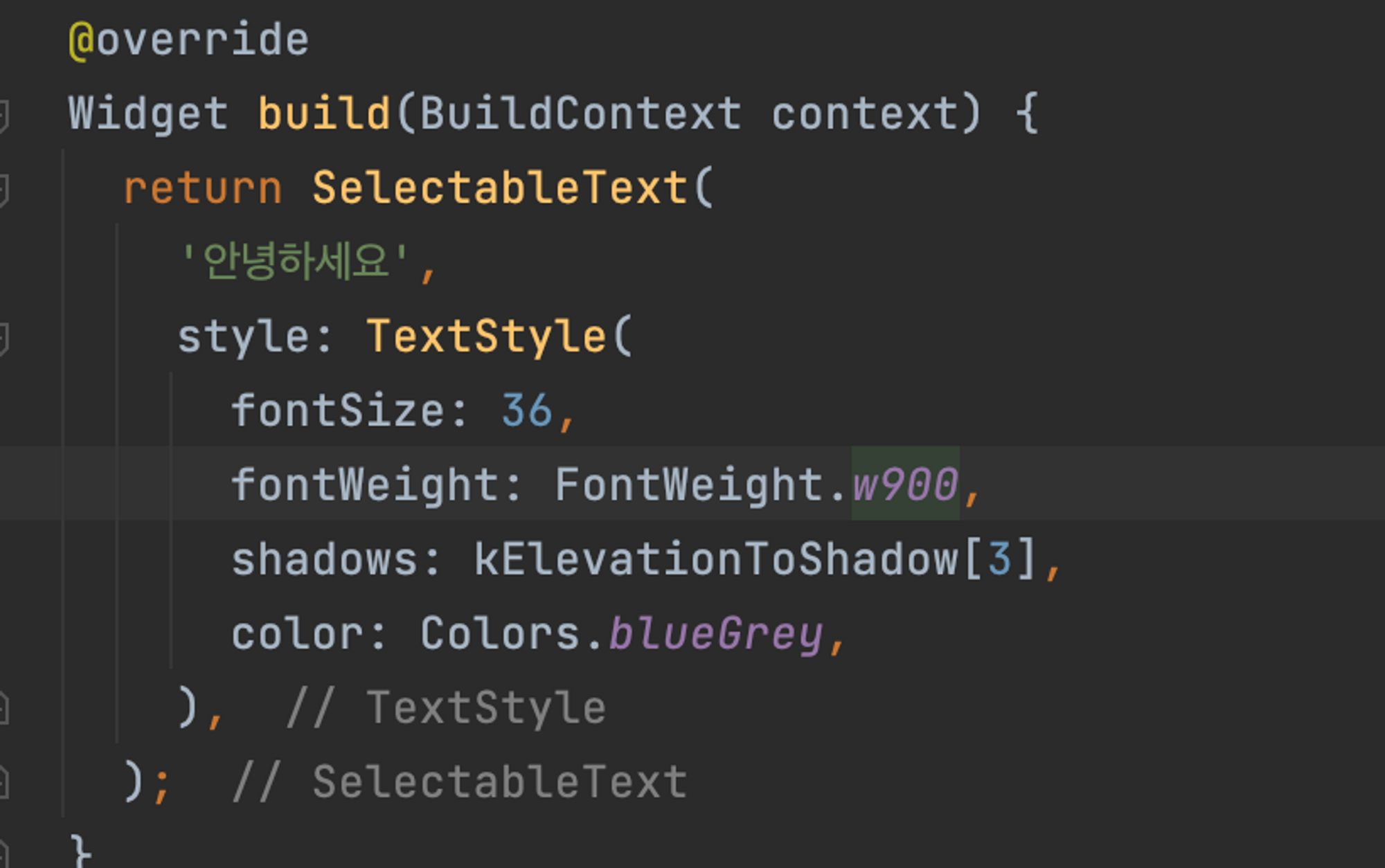
텍스트
- 단 text gradient 같은 속성은 직접 Paint를 사용해서 구현해야한다.

class PrettyText extends StatelessWidget {
const PrettyText({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Text(
'안녕하세요',
style: TextStyle(
fontSize: 36,
fontWeight: FontWeight.w900,
shadows: kElevationToShadow[3],
color: Colors.blueGrey,
),
);
}
}버튼


class PrettyButton extends StatelessWidget {
const PrettyButton({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return ElevatedButton(
onPressed: () {},
onHover: (value) {},
child: Text('버튼 스타일링 예제'),
style: ButtonStyle(
overlayColor: MaterialStateProperty.all(Colors.red),
backgroundColor: MaterialStateProperty.all(Colors.black),
elevation: MaterialStateProperty.all(10),
),
);
}
}onhover시 더 정교한 스타일링이 하고 싶다면 커스텀 위젯 만들어야함.
장점
크로스 플랫폼
- 최고의 장점
- 이거 하나만으로도 사실 아래 단점을 다 무시할 수 있다.
꽤나 커진 커뮤니티
- 구글에서 버려지더리도 자체적인 유지 보수가 가능하다.
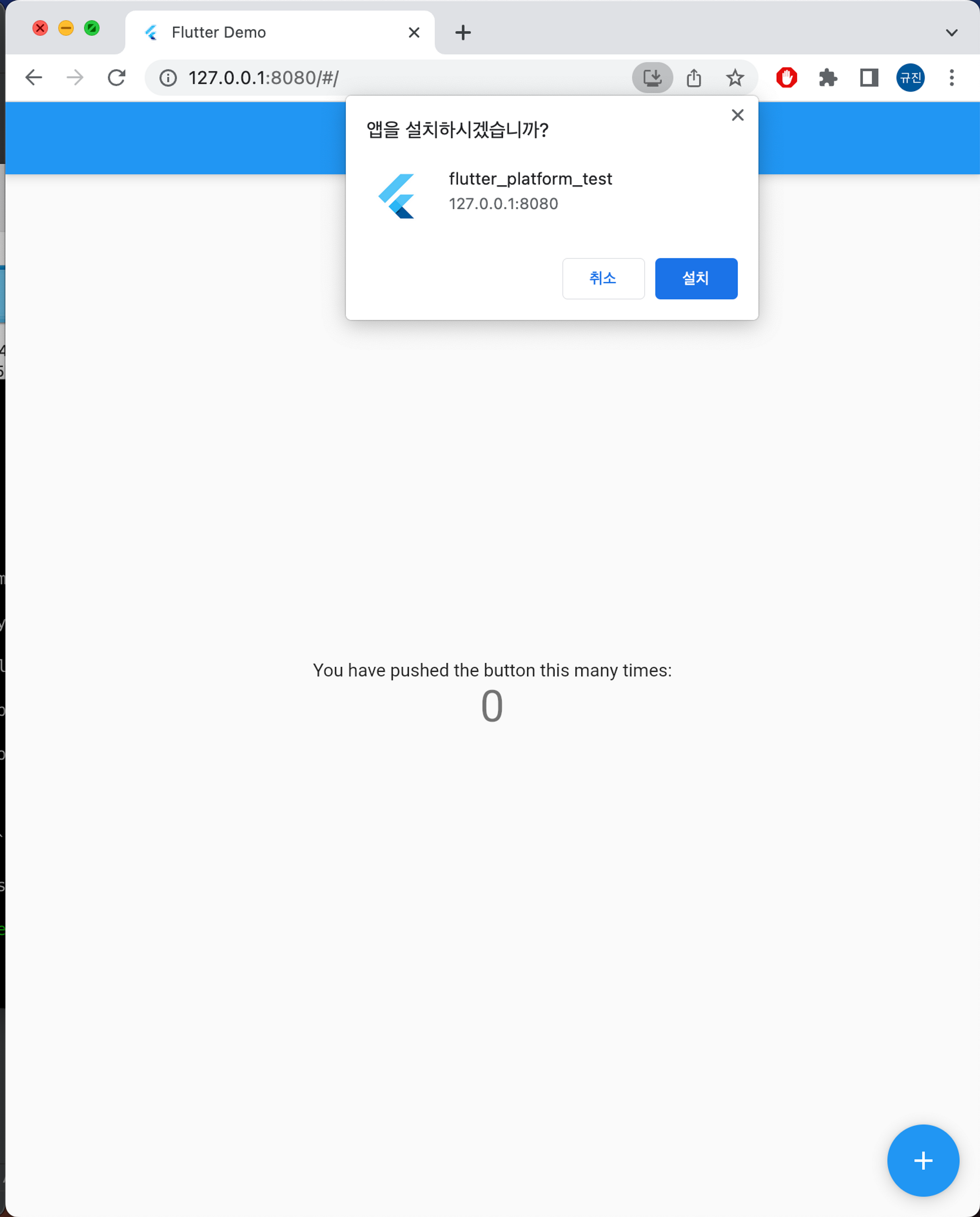
PWA (웹)

어디서 본 듯한 문법과 개념
- 익숙한 개념과 문법으로 친숙함.
- LinearLayout, FlexBox → Row, Column
- 러닝 커브가 낮다.
단점

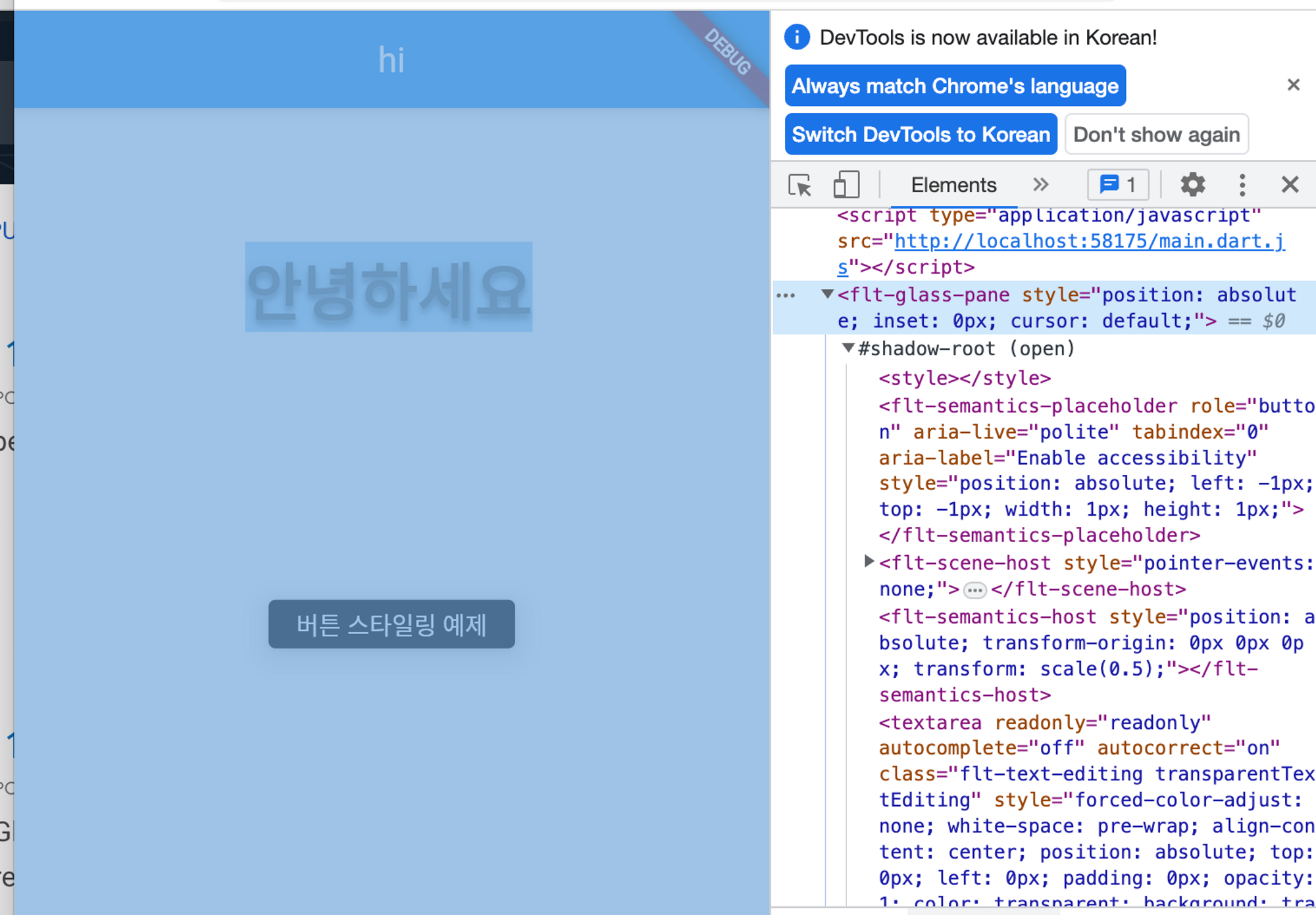
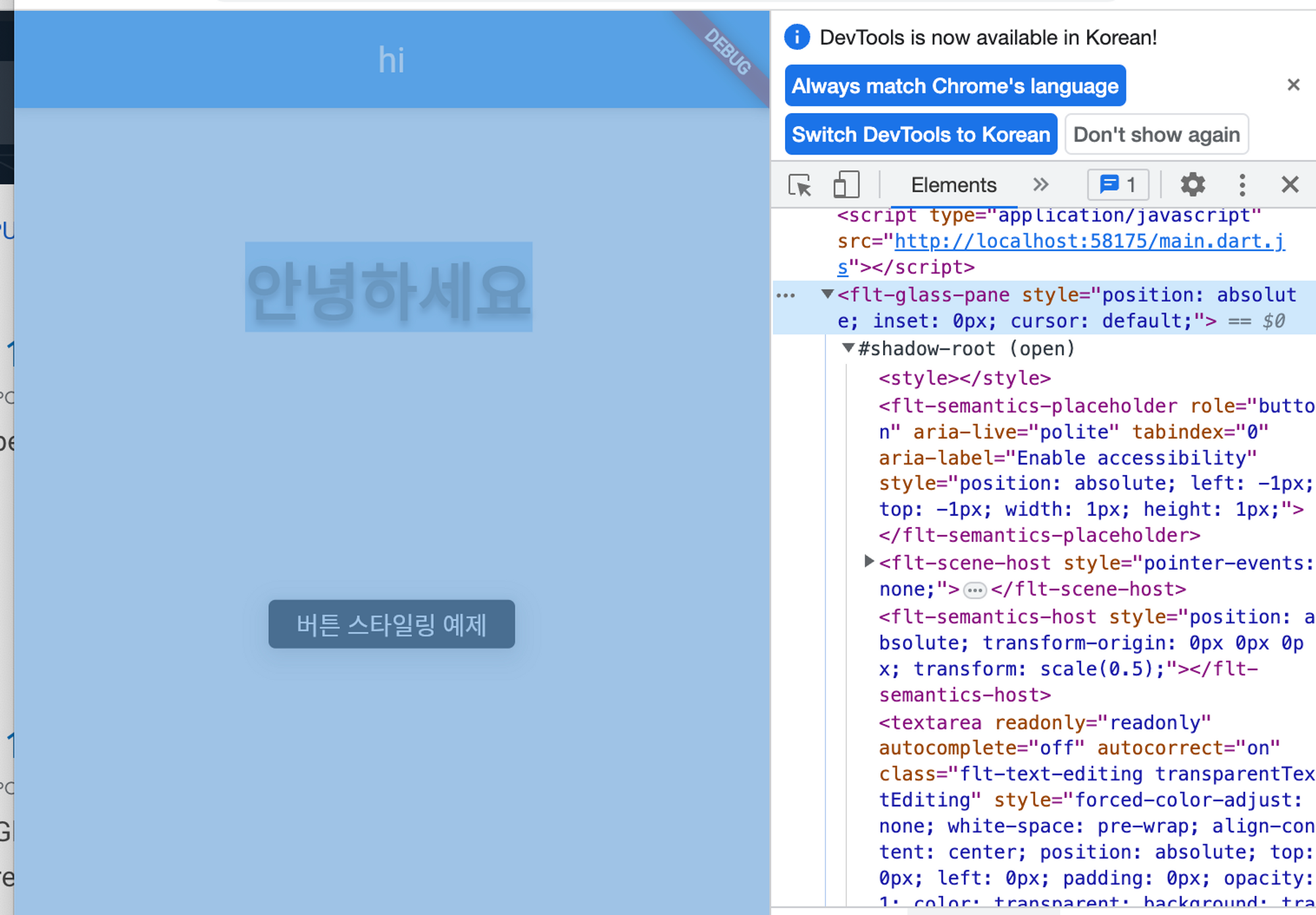
텍스트를 선택 가능하게 하려면 저걸 써줘야 한다. 심지어 3.7 버전(거의 최신) 이전에는 지원도 안됐다.

웹의 경우 캔버스 위에 그린다…
매우 느린 로딩 속도 (웹의 경우)
- 용량이 js 웹페이지에 비해 무겁다.
라우팅 미지원 (웹의 경우)
- 라우팅을 지원하려면 추가적으로 엄청난 노력이 필요하다
- 즉 새로고침할때 마다 초기 페이지로 돌아간다 ^^
SEO 불가 (웹의 경우)
- 캔버스 위에 그리니까.
- 단 라이브러리로 일부 지원
아직 너무 부족한 오픈소스 생태계
- 많은 라이브러리들이 치명적인 버그가 있다.
- 못고친다
- 그렇니까 닫느다.
- 라이브러리들이 모든 플랫폼을 지원하지 않는다.
- 그나마 안드로이드, IOS 정도는 거의 다 해주지만 web부터는 점점 줄어든다.

flutter 개발 커뮤니티에서 유지보수 하는 인기 라이브러리인데도 아직 버전이 0.X이고 플랫폼도 3개만 지원한다.
자료가 적다
- 문제 발생 시 github issue를 뒤져야 한다.
- 없으면 스스로 생각해야한다.
어느정도 이상의 기능은 navtive로 개발 필요
- dart만 해서 앱을 만든다? 간단한 앱이라면 가능.
- 어느정도 들어가면 무조건 네이티브 코드를 건들여야 한다(kotlin, swift)
- 사실 앱이나 웹에 대해서 어느정도 이해해야지 뭔가 할 수 있다.
사실 위의 단점을 보면 알겠지만 ios/android 개발에는 매우 좋다.
java, swift 보다는 쉽다.
간단한거는
많이 사랑해주세요.
- 틀린 개념에 대해서는 댓글로 지적해주시면 정말 감사하겠습니다.