발단
그냥 갑자기 생각나서 해봄.
코드
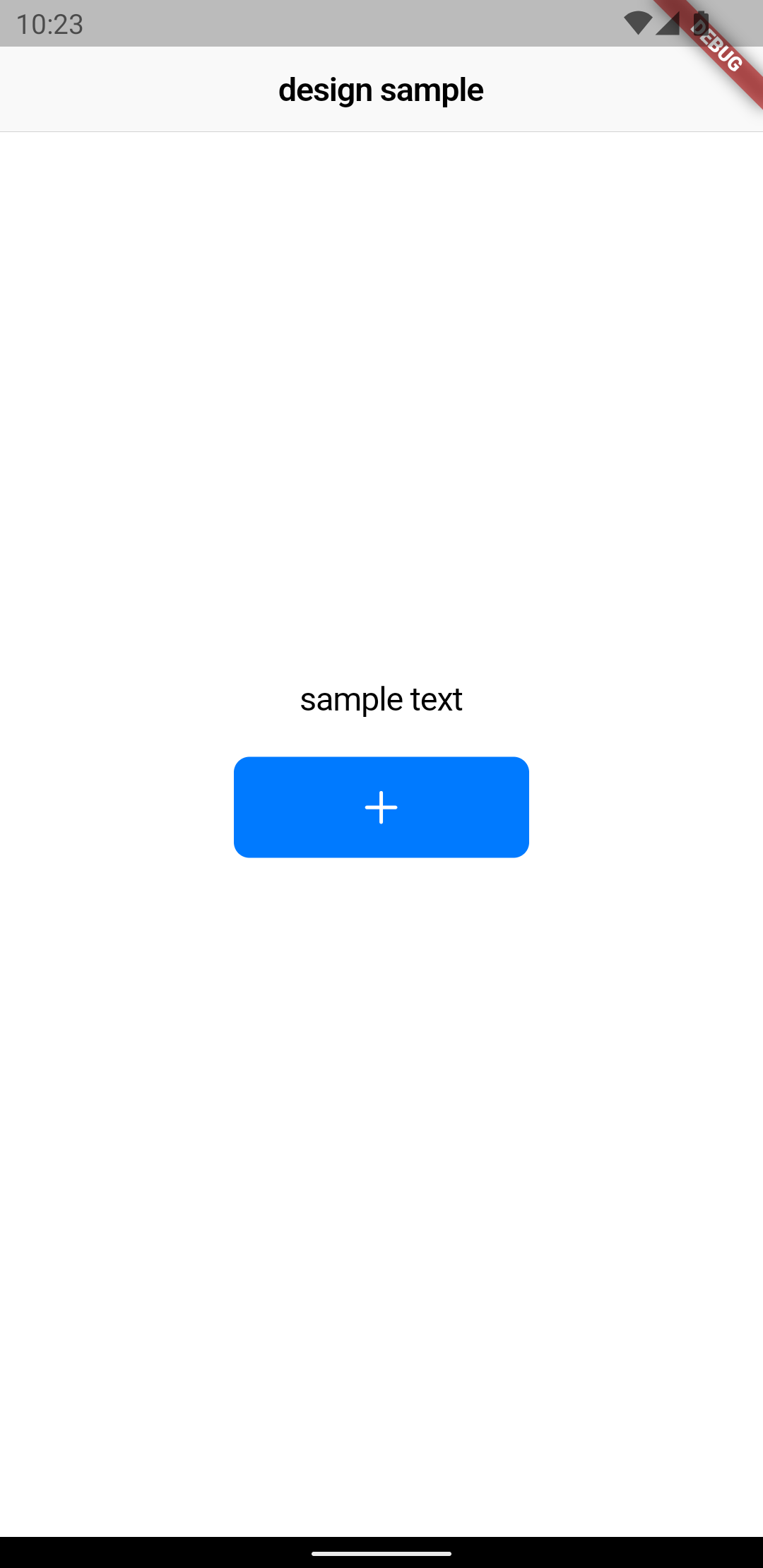
Cupertino
import 'package:flutter/cupertino.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return const CupertinoApp(
title: 'Flutter Demo',
theme: CupertinoThemeData(
primaryColor: CupertinoColors.activeBlue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return CupertinoPageScaffold(
navigationBar: const CupertinoNavigationBar(
middle: Text('design sample'),
),
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Center(
child: Text('sample text'),
),
const SizedBox(height: 20.0),
Center(
child: CupertinoButton.filled(
onPressed: () => {},
child: const Icon(CupertinoIcons.add),
),
),
],
),
),
);
}
}
Cupertino 사진

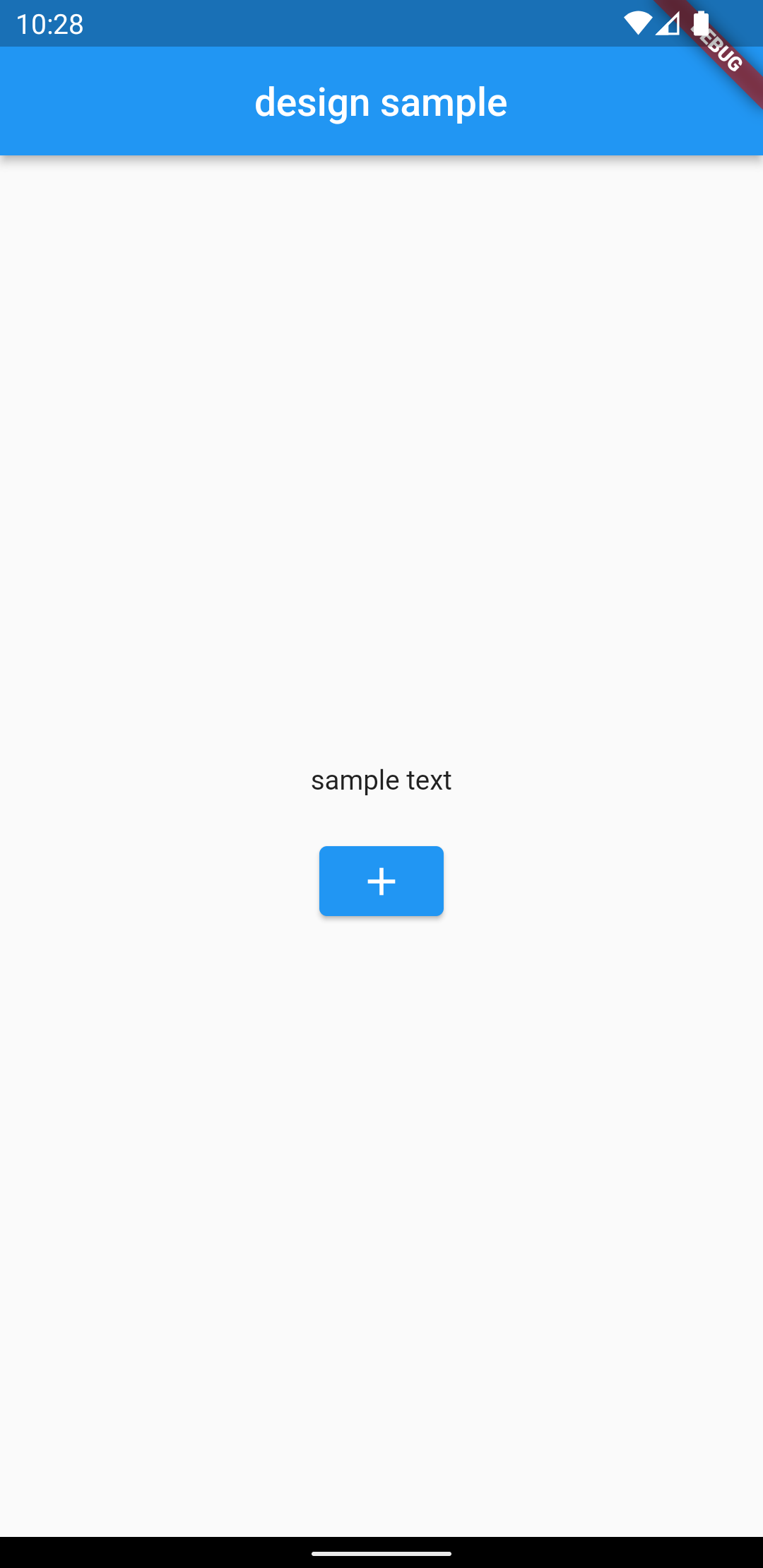
Material
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('design sample'),
centerTitle: true,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Center(
child: Text('sample text'),
),
const SizedBox(height: 20.0),
Center(
child: ElevatedButton(
onPressed: () => {},
child: const Icon(Icons.add),
),
),
],
),
),
);
}
}
Material 사진