문제
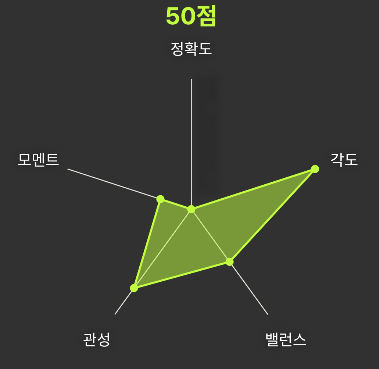
안타깝게도 이 글을 쓰는 시점에서 fl chart의 radar chart는 최댓값을 정할 수 없다.
- 관련 이슈 : https://github.com/imaNNeoFighT/fl_chart/issues/1090
- 관련 PR : https://github.com/imaNNeoFighT/fl_chart/pull/1091
돌려돌려 해결법
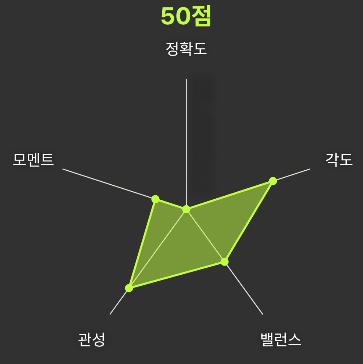
나는 당장 해결이 필요했기에 임시 해결책으로 투명 데이터셋을 만들어 주었다.

RadarDataSet(
entryRadius: 4,
fillColor: color.primary.withOpacity(0.5),
borderColor: color.primary,
dataEntries: [
RadarEntry(value: aiScoreState.accuracy),
RadarEntry(value: aiScoreState.angle),
RadarEntry(value: aiScoreState.balance),
RadarEntry(value: aiScoreState.inertia),
RadarEntry(value: aiScoreState.moment),
],
),
// max val
RadarDataSet(
entryRadius: 4,
fillColor: Colors.transparent,
borderColor: Colors.transparent,
dataEntries: [
RadarEntry(value: 1),
RadarEntry(value: 1),
RadarEntry(value: 1),
RadarEntry(value: 1),
RadarEntry(value: 1),
],
),