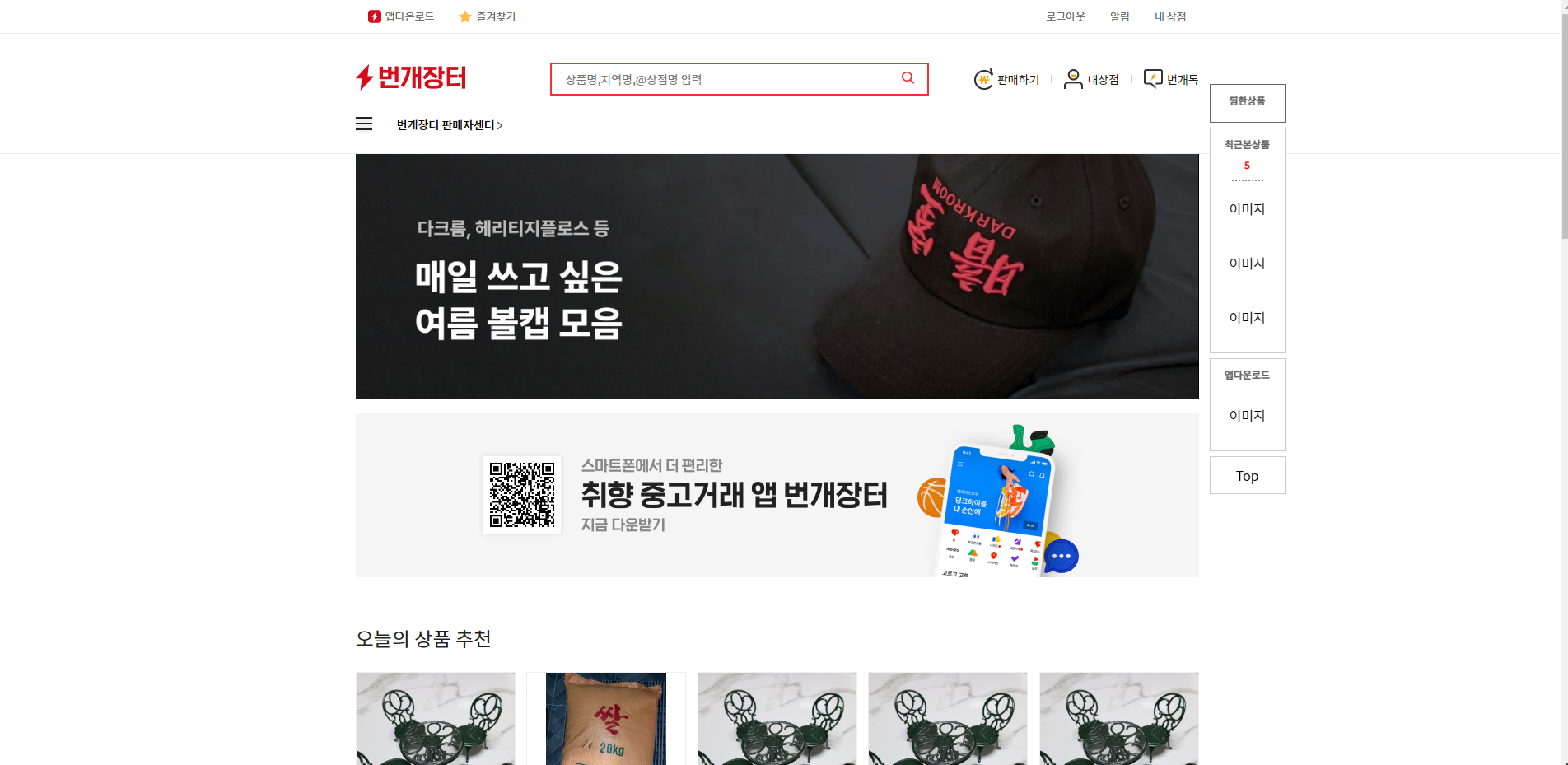
이번주는 번개장터를 클론코딩했다 많이 아쉬웠던 부분은 너무 보이는 부분에 신경을 써서 해보고자 했던 기능들을 해보지 못했던 것이다... :{
이번주차가 아니더라도 늘.. 계속적으로 보이는 문제가 있다
내가 변경 또는 업로드한 데이터가 화면에 반영되지 않는것들 예를 들면
로그인을 하였는데도 로그인 버튼이 계속 남아있고 리렌더링을 해야 로그아웃버튼이 활성화 되는 부분 하지만 사실 useState로 상태변경을 잘 해주었더니 금새 화면이 잘 그려졌다.. 왜 지금까지 왜 뭐가 문제여서 잘 안된거지.. 다음에 이문제가 생기면 꼭!!!!! 메모 해둘것이다
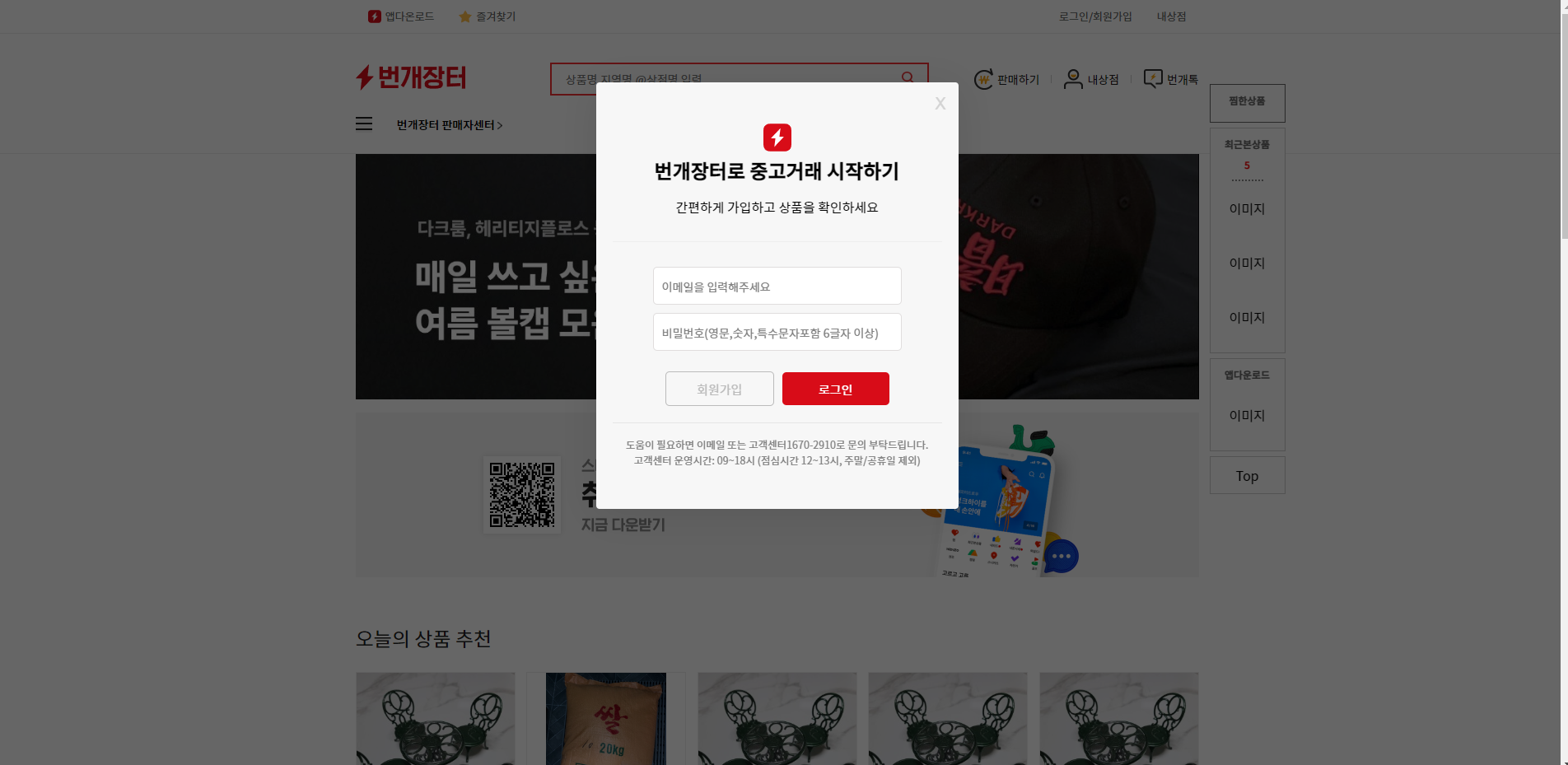
그리고 지금 생각나는 이슈(?)중 하나 모달창.....
모달을 여는 함수는 Home 컨포넌트에 있는데 모달을 닫을 때는 모달컴포넌트에서 닫어야하는 점...

Home컴포넌트에서 아래와 같은 로직을 작성했다(거의 비슷...하다)
const [ modalPosition, setModalPosition ] = useState(false) const modalOn = () => { setModalPosition(ture) } const modalOff = () => { setModalPosition(false) } //중략 <p onClick={modalOn}>로그인</p> //중략 { modalPosition ? <Modal /> : null}
특정 버튼을 누르면 모달이 활성화 되고 모달 내에서 배경이나 엑스버튼을 누르면 modalOff함수 호출해 모달이 닫히길 바랬는데... 저 함수를 어떻게 모달에서 호출하지.... 란 의문
일단 해결은 함수도!!!! 프롭스로 넘길 수 있다!!!!!!!란 것이다 이렇게 간단한걸 하루죙일 생각했다는 거... 으악 즉 요로케
{ modalPosition ? <Modal modalOff={modalOff} /> : null}
이게 맞는 방법인지는 모르나 일단 해결했다... 휴

내일 부터는 내가 꼭!!! 하루에 하나씩 기록한다!!!!!!!!!!!!!!악!!!!!!!!!!! 기록이 안되어있으니까 뭐 찾으면 계속 똑같은 루틴을 또 찾고 또 찾고 으이그
