font에 관해 알아보자.
브라우저에서 폰트는 어떻게 적용될까?
3가지의 경우를 살펴보자.
1. 폰트 미지정시
브라우저의 기본 폰트가 나온다.
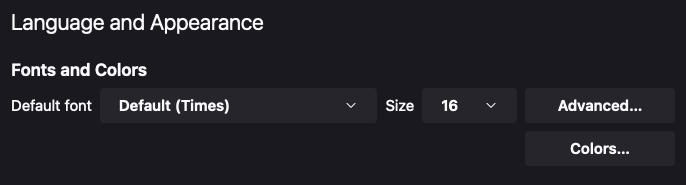
파이어폭스의 폰트 설정 화면은 아래와 같다.

즉 폰트를 지정해놓지 않으면 기본 폰트는 Times이다.(로마자의 경우)
2. generic family 지정시
generic family가 무엇인지 먼저 알아보자.
generic family란 특징이 비슷한 폰트끼리 모아놓은 폰트 묶음이다.
- serif: 삐침이 있음
- sans-serif: 삐침이 없음
- monospace: 자간이 일정함
- cursive: 흘림체
- fantasy: 꾸미기 위한 용도

Generic Family 예시(출처: MDN - font-family)
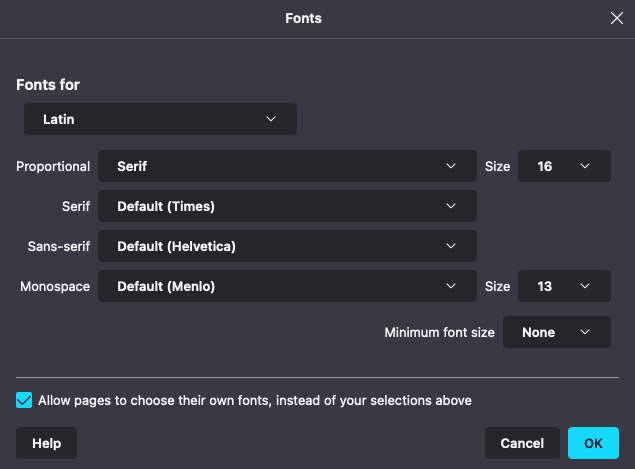
그래서 아래와 같이 브라우저별로 "serif인 경우에는 무슨 폰트를 쓸지, sans-serif인 경우 무슨 폰트를 쓸지" generic family별로 정해져 있다.

즉 위와 같은 설정에서 폰트를 serif로 해놓으면 Times가 지정되고, sans-serif로 해놓으면 Helvetica가 지정되며 monospace로 지정해놓으면 Menlo가 지정되는 것이다.
이런 특성 때문에 generic family는 주로 fallback으로 쓰는 경우가 많다.
body {
font-family: "어쩌고", "저쩌고", sans-serif;
}일차적으로 "어쩌고"라는 폰트를 적용하고, 없으면 그 다음인 "저쩌고" 폰트를 적용하고, 이마저도 없으면 브라우저에서 sans-serif로 지정한 font-family를 사용하라는 뜻이다.
3. font-family 지정시
폰트명을 명시적으로 지정하는 경우 해당 폰트가 화면에 뜨게 된다.
하지만 조건이 있다. 사용자의 머신이나 브라우저에서 해당 폰트를 지원해야 가능하다.
"어쩌고"라는 폰트를 지정했는데 사용자의 머신이나 브라우저에서 지원하지 않는 경우라면, 텍스트는 "어쩌고"라는 폰트로 표현될 수 없다.
머신별 폰트 지원 여부를 알고 싶다면 아래 사이트를 가보라.
https://www.cssfontstack.com/
웹 폰트로 이를 해결할 수 있다.
웹 폰트 사용법
- 구글 폰트에 접속한다. (https://fonts.google.com)
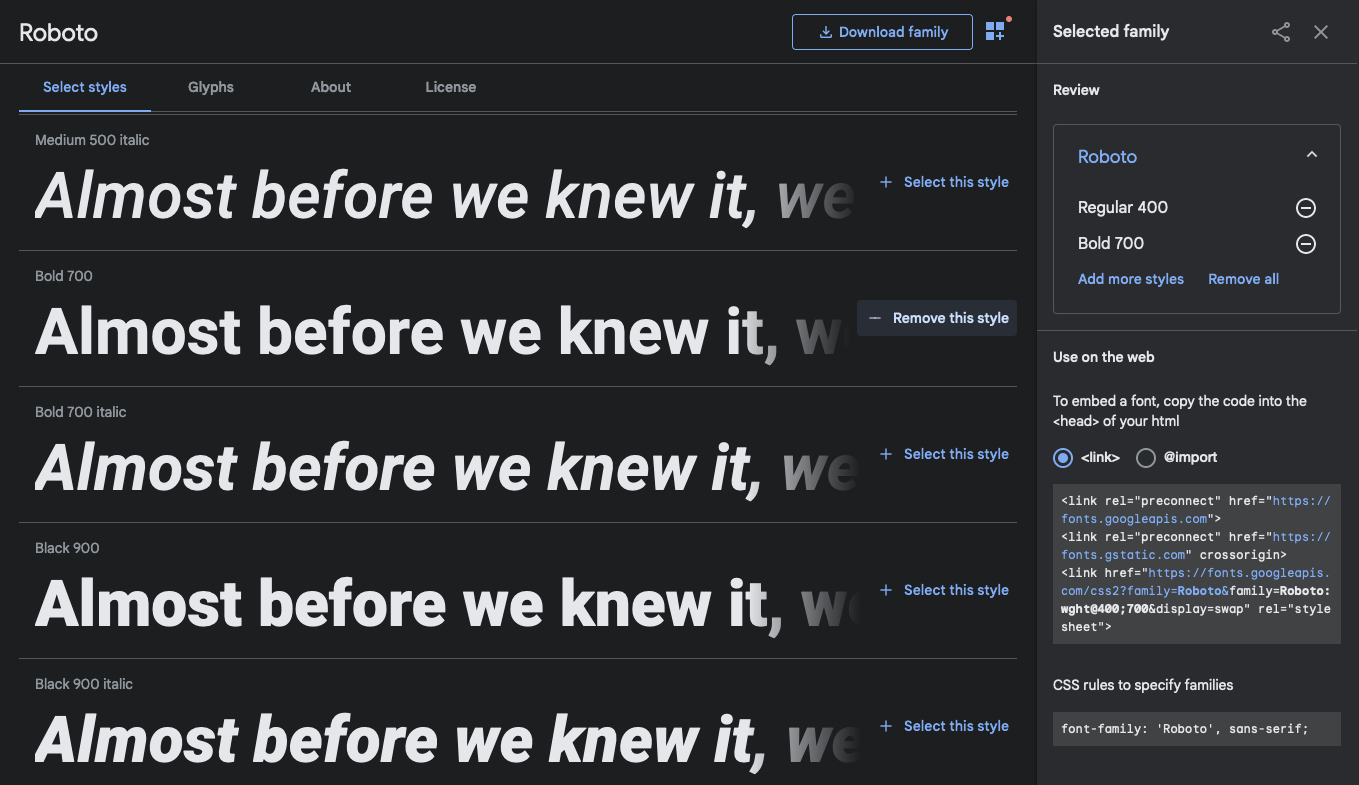
- 사용하고 싶은 폰트를 고르고 'Select this style'을 누른다. 우측을 보면 마치 장바구니처럼 담긴다.
(일반적인 글꼴은 weight가 400이고, bold는 700이다.) - 우측에 담긴 글꼴을 보면 html용 link 태그가 생성된다. 이를 html 파일에 복사-붙여넣기 하면 된다.
(하지만 이 방법은 html 파일마다 반복해서 link 태그를 복사-붙여넣기 해야 하므로 귀찮다. css용 @import 코드를 긁은 뒤 모든 소스코드에서 공통적으로 쓰이는 css 파일의 최상단에 붙여넣기 하자.)

웹 폰트 로딩 문제
폰트에 따라 레이아웃이 다르게 보일 수 있다.
그렇기 때문에 웹폰트를 사용하는 경우, 웹폰트가 로드되기 전에는 어떤 폰트를 보여줘야 하는지 판단해야 한다.
먼저 font display timeline을 알아보자.
유저 에이전트가 페이지의 웹폰트를 처음 다운받는 순간부터 block period, swap period, failure period가 순서대로 나타난다.
block period(대부분의 브라우저에서 3초)swap period:block period가 끝나면 곧장swap period가 시작된다.failure period:swap period가 끝나면 곧장failure period가 시작된다.
웹 폰트가 로딩되는 동안 텍스트를 어떻게 보여줄지에 관해 font-display를 통해 설정할 수 있다.
font-display에는 5가지 옵션이 있다.
- auto(기본값)
- block
- swap
- fallback
- optional
auto
유저 에이전트의 설정값에 따른다.
block
일단 투명한 폰트로 렌더링된다.
block period 내에 로드되면 해당 웹폰트로 바뀐다.
block period가 지나도 로드되지 않으면 fallback 폰트로 렌더링한다. 로딩되면 웹폰트로 바뀐다.
swap
일단 fallback 폰트로 렌더링된다.
웹폰트가 로드되면 웹폰트로 바뀐다.
fallback
일단 투명한 폰트로 렌더링된다.
웹폰트가 로딩되지 않으면 fallback 폰트로 렌더링된다.
block period 내에 로딩되면 웹폰트로 바뀐다.
그렇지 않으면 해당 페이지 수명 동안 쭉 fallback 폰트로 나타난다.
optional
일단 투명한 폰트로 렌더링된다.
매우 짧은 시간(100ms 이내 권장)내에 웹폰트가 로드되지 않으면 쭉 fallback 폰트로 나타난다.
사용자의 인터넷 속도에 따라 브라우저가 폰트 요청을 중단할 수 있다.
정리
폰트는 다음과 같이 화면에 나타난다.
1. 폰트 미지정시 => 브라우저 기본 폰트
2. generic family로 지정시 => 브라우저에서 해당 generic family에 맞게 지정한 폰트
3. font-family => 1) 사용자의 컴퓨터에서 가져오기 2) 웹폰트 가져오기 3) 사이트에 폰트를 업로드(이 방법은 이 글에서 설명하지 않았다.)
참고
font-display에 관한 내용은 다소 복잡해서 아래 글을 순서대로 읽으면 이해가 빠르게 될 것이다.
https://d2.naver.com/helloworld/4969726
https://www.w3.org/TR/css-fonts-4/#font-display-desc
https://font-display.glitch.me/
https://iainbean.com/posts/2021/5-steps-to-faster-web-fonts/
