개요
flexbox를 통해 엘리먼트를 쉽게 배치할 수 있다.
display 속성의 다른 값인 block, inline, inline-block과 다른 점부터 먼저 알아야 한다.
block, inline, inline-block은 각 엘리먼트에게 부여해서 제어한다.
예를 들어 아래 그림처럼 3개의 상자를 가로로 배치하려면 각 상자마다 display: inline-block 코드를 넣어야 한다.

(이미지 출처: CSS-Tricks https://css-tricks.com/almanac/properties/d/display/)
반면 flexbox는 개별 상자를 감싼 부모 엘리먼트가 중요하다.
일반적으로 이를 flex container라고 부르며, container 내부의 상자를 flex item이라고 부른다.
(이미지 출처: CSS-Tricks https://css-tricks.com/snippets/css/a-guide-to-flexbox/
이하 별도 출처 없을시 모두 이 출처임)
flex container에 display: flex라는 코드를 넣어서 제어한다.
flex container에서 설정하는 값은 아래와 같다.
- flex-direction
- flex-wrap
- justify-content
- align-items
- align-content
별개의 flex item마다 설정하는 값은 아래와 같다.
- order
- flex
- align-self
flex container 설정
flex-direction
먼저 flex-direction를 알아보자.
flex-direction를 어떻게 설정하는지에 따라 flex-items가 어떻게 배치되는지 결정된다.
flex-direction은 4개 종류가 있다.
- row(default): 좌에서 우로
- row-reverse: 우에서 좌로
- column: 위에서 아래로
- column-reverse: 아래에서 위로
/* 예시 */
.boxes {
display: flex;
flex-direction: row;
}flex-wrap
각 상자가 화면을 다 채우면 다음줄로 넘어갈지 아닐지를 결정한다.
기본값은 flex-wrap: nowrap이다.
(flex-wrap: wrap으로 해야 위 그림처럼 다음줄로 넘어간다.)
main axis & cross axis
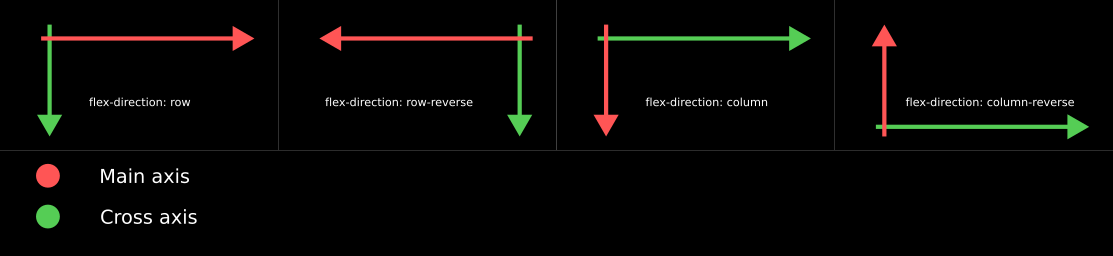
축은 main axis와 cross axis가 있는데 flex-direction에 따라 결정된다.

(이미지 출처: OSTraining https://www.ostraining.com/blog/webdesign/css-flexbox-3-the-align-items-property/)
하나도 어렵지 않다.
예를 들어 flex-direction이 row면 좌에서 우로 배치된다. 따라서 main axis는 좌에서 우 방향이다.
그리고 flex-wrap: wrap으로 설정되어 있다고 생각해보자. 한줄이 다 채워지면 위에서 아래로 쌓인다. 그래서 cross axis는 위에서 아래 방향이다.
flex-direction이 column이면? 위에서 아래로 배치되므로 main axis는 위에서 아래 방향이다.
한줄이 다 채워지면 오른쪽에 새로 쌓이므로 cross axis는 좌에서 우 방향이다.
justify-content
main axis를 기준으로 상자들을 정렬하는 설정이다.
주의: 아래 그림은 flex-direction: row, 즉 main axis가 좌에서 우이다
flex-direction: row이면 main axis가 좌에서 우 방향이므로 flex-start가 왼쪽이며, flex-end는 오른쪽이 된다.
align-items
cross axis를 기준으로 상자들을 정렬하는 설정이다.
주의: 아래 그림은 flex-direction: row, 즉 cross axis가 위에서 아래다
flex-direction: row이면 cross axis가 위에서 아래 방향이므로 flex-start가 위쪽이며, flex-end는 아래쪽이 된다.
baseline은 각 상자내의 content를 기준으로 삼는다.
align-content
여러 줄로 wrap 됐을 때에만 적용되는 설정이다.
(flexbox 처음 배우면 한 줄일 때 align-content 설정해서 삽질하는 사람 많다.... 주의하자.)
각 줄마다 정렬하는 방법이다.
flex items 설정
order
상자별 순서를 정할 수 있다.
기본값은 0이며, main axis 기준으로 작을수록 앞자리에 위치하게 된다.
align-self
개별 상자만 배치를 다르게 할 수 있다.
기준은 cross axiss이다.
주의: 아래 그림은 flex-direction: row일 때, 즉 cross axis가 위에서 아래이다
flex-grow & flex-shrink
상자마다 상대적으로 얼마나 커지는지/줄어드는지 정하는 설정이다.
아래 링크를 들어가서 화면을 키웠다 줄였다 해보자.
https://www.w3schools.com/css/tryit.asp?filename=trycss3_flexbox_flex-grow
1, 2번 상자는 flex-grow: 1이고 3번 상자는 flex-grow: 8이다.
화면 폭을 10px 키운다고 하면 1, 2번 상자가 1px씩 늘어나고, 3번 상자는 8px 늘어나게 된다.
flex-grow의 기본값은 0이다.
flex-shrink는 반대이다.
아래 링크를 들어가서 화면을 키웠다 줄였다 하면 알게 될 것이다.
https://www.w3schools.com/css/tryit.asp?filename=trycss3_flexbox_flex-shrink
flex-shrink의 기본값은 1이다.
flex-basis
상자 크기의 초기값을 설정한다.
기준은 main axis이다.
flex-direction: row이면 flex-basis가 width를 덮어쓴다. flex-basis: auto이면 width가 기본값이 된다.
(flex-direction: column이면 flex-basis가 height를 덮어쓴다. flex-basis: auto이면 height가 기본값이 된다.)
복습하기
이제 아래 링크가 쉽게 이해 될 것이다.
https://flexbox.malven.co/
귀여운 개구리 게임도 해보자.
https://flexboxfroggy.com/#ko
