1. Box Model
CSS box model 은 HTML element가 웹 페이지에서 차지하는 공간을 정의한 모델이다.
HTML element들은 각각 자신만의 영역을 갖고 있으며, 각 영역은 다시 여러개의 작은 영역으로 나뉜다
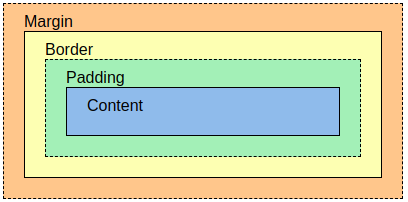
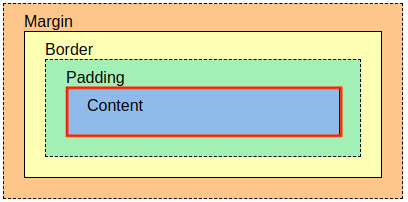
1-1 CSS box 구성

-
content : 콘텐츠가 표시되는 영역으로, width및 와 같은 속성을 사용하여 크기를 조정할 수 있다. height.
-
padding : 콘텐츠 주위에 공백으로 표시된다. 크기는 padding및 관련 속성을 사용하여 제어할 수 있다.
-
border : border는 내용과 패딩을 감싼다. 크기와 스타일은 border및 관련 속성을 사용하여 제어할 수 있다.
-
margin : 이 상자와 다른 요소 사이의 공백으로 콘텐츠, 패딩 및 테두리를 래핑하는 가장 바깥쪽 레이어이다. 크기는 margin및 관련 속성을 사용하여 제어할 수 있다.
1-2 CSS box
margin,padding
<div class="box">안녕하세요</div>.box {
width : 100px ;
height : 100px ;
margin-top : 5px ;
margin-bottom : 5px ;
margin-left : 5px ;
margin-right : 5px ;
}
--> padding도 위의 코드와 동일border
<div class="box">안녕하세요</div>.box {
border : 1px solid black ;
border-radius : 5px ;
}
속기형 조절법
속기형을 작성할 때에는 시계방향 생각하면 쉽다.
맨 위가 top 으로 시작해서 right bottom left 순으로 사이즈가 조절된다.
.box {
padding : 10px (top) , 20px (right) , 30px (bottom) , 40px (left)
padding : 10px (top,bottom) , 20px (left,right)
padding : 10px (top) , 20px (right) , 30px (bottom) --> left는 right 값을 따라간다.
} 2. Box-sizing
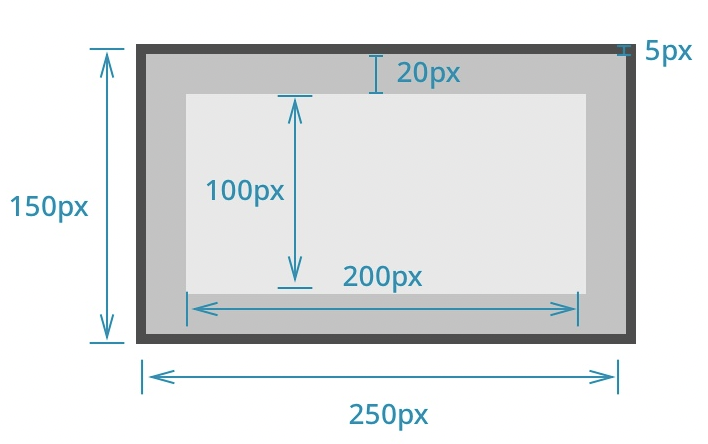
2-1 box-sizing : content-box


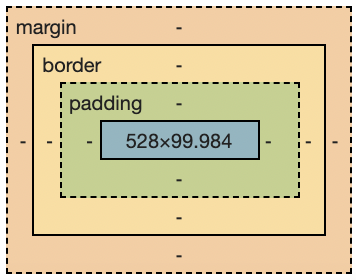
html 문서의 box-sizing 속성의 기본 값이 content-box이기 때문에 content부분만 늘어나 content width값을 200px을 주었다고 해도 padding값이 20px과 border 5px 모두 더해져 250px이 된다.
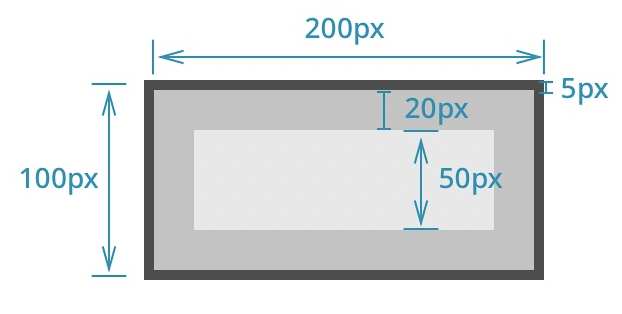
2-2 box-sizing : border-box
.png)

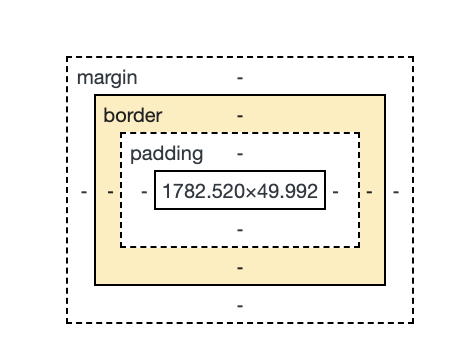
이 때 box-sizing : border-box 로 기준을 바꾸어 주면 padding,border 를 늘리려고 해도 border의 기준에 막혀 안늘려지고 width값과 height값으로 크기를 조정할 수 있다.
3. block
css 속성 중 display가 있고 block 이라는 타입 값이 있다.
block 이라는 단어는 "사각형 덩어리" 또는 "막다,차단하다" 라는 뜻을 가
지고 있다. css상에서 block이라는 속성값이 어떻게 막는다는 의미를 가지고
작동하는지 정리하려 한다.
3-1 width 값을 따로 선언하지 않은 경우



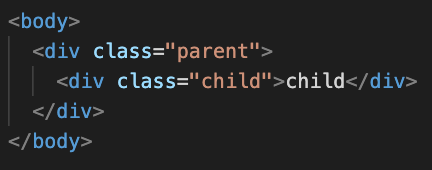
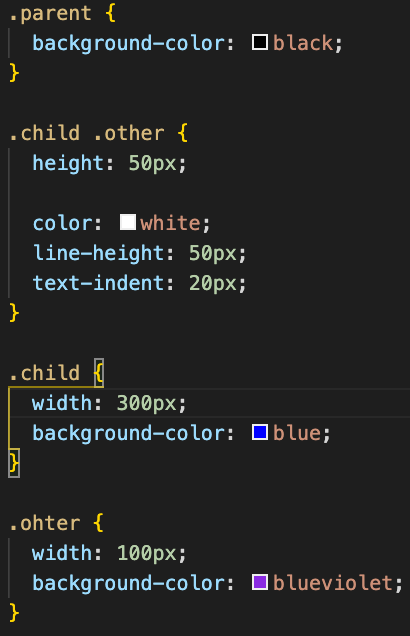
html 에는 parent class 를 가진 div 안에 child class를 만들어 주었다.
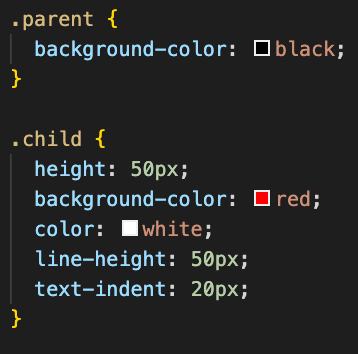
css에는 .parent 바탕을 검정색으로 .child 바탕을 red로 했을 때 결과는
부모요소를 따라가 자식요소의 width는 100%가 된다.
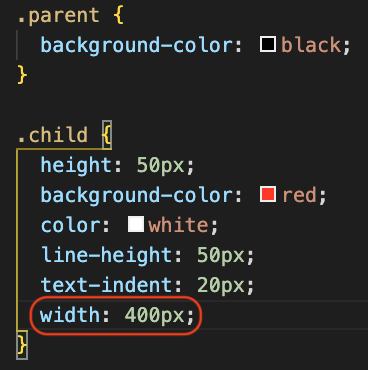
3-2 width 값을 선언한 경우


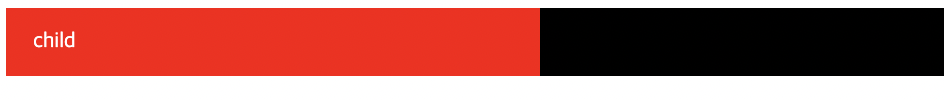
동일한 html 문서이고 css에서 child의 width값을 400px을 줬을 때 결과를 본 결과 나머지 부분의 margin이 자동으로 parent의 배경색으로 채워지게 된다.
3-3 height 값을 따로 선언하지 않은 경우



parent값에 height값을 따로 선언하지 않을 경우 자식 요소인 child,other 의 값이 합쳐진 값인 100으로 자동 선언 된다.
3-4 block의 개념이 중요한 이유

위에서 만들었던 margin이 화면상에 자동으로 채워졌음에도 개발자 도구를 보면 margin에는 아무것도 없는 것 처럼 나온다.
이 개념을 모르고 지나가면 나중에 css코드들이 쌓였을 때 debugging 할 때 찾을 수 가 없다.
3-5 정리
-
width의 값을 따로 주지 않는 경우에는 자식의 요소는 부모의 요소를 따라가 자동적으로 margin이 채워진다.
-
width의 값을 준 경우에는 width 값을 준 만큼 늘어나고 나머지 부분은 다른 요소가 오지 못하도록 margin을 채워버린다.
-
height의 값을 따로 주지 않은 경우에는 두 개 이상의 자식 요소 height값을 더한 값이 parent 의 height 값이 된다.
4. inline
inline의 성질은 block과는 정반대로 흐른다라는 느낌으로 생각하면 된다.
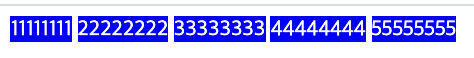
4-1 inlin은 한 줄을 차지하지 않는다.

위 사진과 같이 한 줄을 모두 차지하지 않고 흐른다. 만약 inline요소가 최대 width값을 넘어가게되면 자동으로 새줄로 넘어가서 다시 시작한다.
4-2 width , height 값을 적용할 수 없다.

inline 특성상 width,height 값이 적용되지 않고 content 너비 만큼만 움직인다.
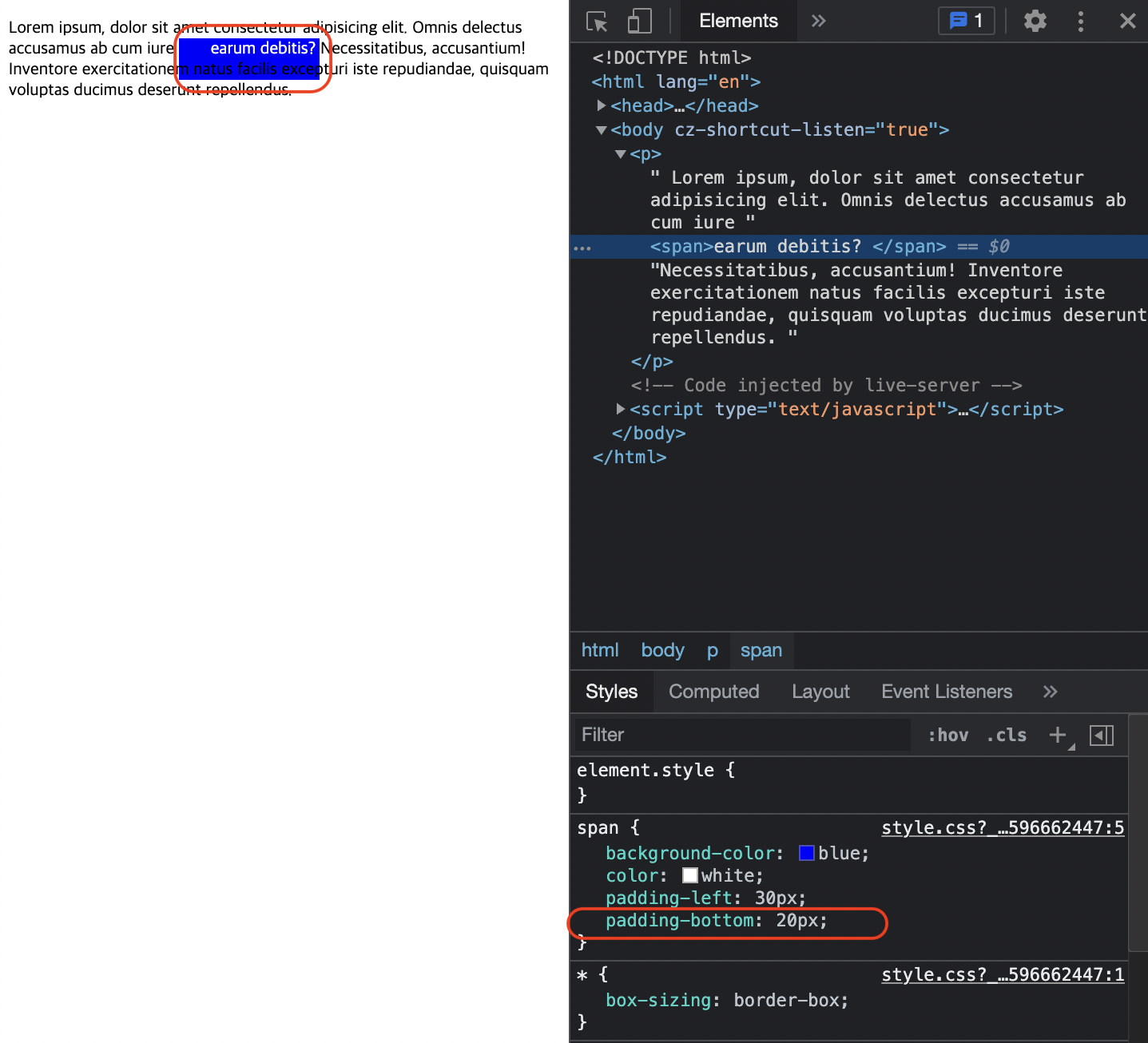
그리고 margin,padding 을 적용하면 수평으로는 적용되어 인라인 상자를 조절 할 수 있고 수직으로는 인라인 상자가 늘어나긴 하지만 주변 텍스트들이 영역으로써 인지를 못하고 늘어난 인라인 상자를 무시하기 때문에 적용이 안되는 것과 같다.
5. inline-block
-
block : block을 선언하게 되면 한 줄의 영역을 차지하게 되고 그 영역을 조절을 할 수 있는 장점이 있었다.
-
inline : inline을 선언하게 되면 content의 영역만큼만 차지 하게 되고 자연스러운 가로배치가 되었다. 하지만 그 영역을 조절할 수 없는 단점이 있었다.
-
inline-block : inline-block은 inline의 장점과 block의 장점을 모아 놓은 속성값이다. inline의 자연스러운 가로배치와 block의 영역 설정을 모두 할 수 있게된다.

