
position
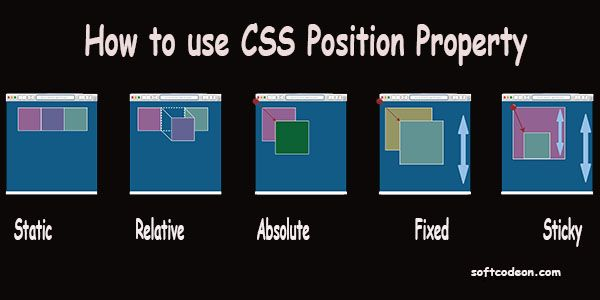
position 속성은 문서 상에 요소를 배치하는 방법을 지정한다. 요소를 배치하기 위해 사용되는 속성값으로는 static , relative , absolute , fixed , sticky 5가지 방법이 있다.
1. static
static은 모든 html 요소의 기본값이다.
2. relative
relative 는 자기 자신을 기준을 띄워서 상,하,좌,우 를 조절할 수 있다.
여기서 자기 자신을 띄우는 것과 비슷한 것이 float와 비슷한데
float은 레이아웃이 붕괴되지만 relative는 다른 요소에 영향을 주지 않고 자기의 원래 위치를 기억하기 때문에 레이아웃이 붕괴되지 않는다. 따라서 페이지 레이아웃 요소가 차지하는 공간은 static일 때와 같다.
3. absolute
3-1 absolute 특징
float는 absolute와 가장 비슷하다. float의 특징 중 3가지가 비슷하다.
- absolute 속성값 선언시 display = block 이 된다.
- absolute 속성값을 가진 요소는 그 위치에서 오프셋이 적용되어 width,height 값이 변경된다.
- absolute 속성값을 가진 요소는 block 속성값을 가지지만 한 줄을 차지하지 못한다.
3-2 absolute 의 기준
absolute의 기준은 자신을 감싸고 있는 여러 조상 중 position : static 이 아닌 경우를 제외하고 자기가 원하는 기준을 세울 수 있다.
4. fixed
4-1 fixed 특징
absolute 특징과 동일한 효과가 일어난다.
4-2 fixed 의 기준
absolute 와 다른점은 fixed의 기준은 viewport가 기준은 된다.
viewport는 현재 화면에 보여지고 있는 전체 영역이다. 스마트폰의 종류 , 컴퓨터 화면에 따라 크기가 다르다.
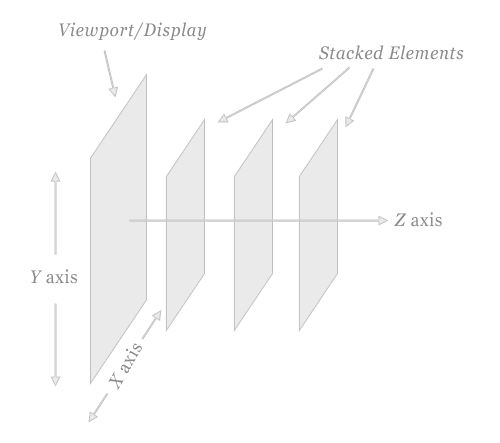
5. z-index

z-index 속성은 위치 지정 요소와, 그 자손 또는 하위 요소의 Z축 순서를 지정합니다. 더 큰 z-index 값을 가진 요소가 작은 값의 요소 위를 덮는 것이 특징이다.

