1. media query
요즘에는 컴퓨터뿐만 아니라 핸드폰,태블릿pc 등 여러가지 화면의 크기를 가진 전자기기들로 홈페이지를 보게된다. 이 때 홈페이지가 크기에 맞게 변형 되어야 사용자가 보기에 무리가 없다. 크기에 맞게 변형할 수 있게 만드는 것이 media query이다.
2. media query 적용 방법
media query 를 적용하기 전에 <head> 요소 안에
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> 를 넣어 주어야 media query가 작동된다.
🚨 media query 적용 순서는 작은 화면 사이즈를 기준을 먼저 적용시키며 점점 사이즈를 늘리면서 반응하는 웹을 만들어야 한다.
👉 html link
<html>
<head>
<link rel="stylesheet" href="style.css" media="all">
<link rel="stylesheet" href="name.css" media="(min-width: 20em)">
</head>
</html>
-
장점 : 여러 stylesheet 들을 분할하여 직접 media를 지정하였기 때문에 사이트 성능을 미세하게 조정할 수 있다.
-
단점 : 핸드폰과 같이 작은 화면을 가진 기기들은 그 크기에 맞는 stylesheet 만 다운받아 적용시키기 때문에 그 이외의 stylesheet 는 적용이 되지 않을 수도 있고 데스크탑 브라우저 사용자는 언제든지 조건을 변경할 수 있어 웹 브라우저는 stylesheet를 모두 받을 수 있게 된다. 불필요한 요청을 2번하기 때문에 성능 저하의 원인이 된다.
👉 html style
<style>
p {
background-color: blue;
color: white;
}
</style>
<style media="all and (max-width: 500px)">
p {
background-color: yellow;
color: blue;
}
</style>
<p>안녕하세요. 개발하세요.</p>📖 css
@media only screen and (min-device-width: 320px) and (max-device-width: 480px) {
.box {
background-color: black;
}
}- media query를 사용할 때 제일 많이 이용하는 방법으로 @media에 적용한 width 값이 됐을 때 적용시킬 html 요소 class, id 안에 있는 속성을 적용시킨다.

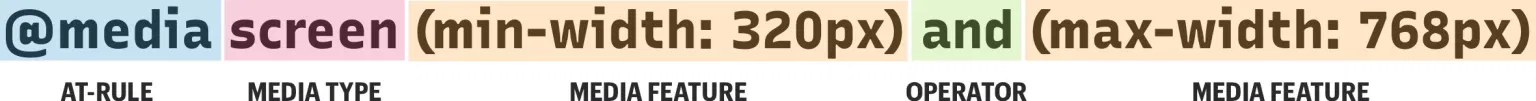
@media : media query가 시작됨을 선언한다.
screen : media type 으로 all , print , screen , speech 값이 들어갈 수 있다.
- all : 모든 장치,브라우저
- print : 인쇄 미리보기에서 본 문서나 콘텐츠를 인쇄할 페이지로 나누는 모든 미디어
- screen : 화면에 맞는 장치
- speech : 스크린리더와 같이 콘텐츠를 소리로 읽어주는 기기를 매칭
min-width : media feature 미디어의 기능을 담당하고 있으며 적용시키려는 사이즈 (min-width , max-width) 를 통하여 반응형 사이즈를 조절할 수 있다.
and : 연산자이며 and , or , not 이 들어갈 수 있다.
- and : 미디어기능과 미디어유형 혹은 다른 미디어 기능들과 연결해준다.
- not : media query를 부정
- only : media query를 지원하는 브라우저에만 해당 스타일을 적용한다
- or (,) : 다수의 media query를 하나의 규칙으로 조합할 때 사용한다.
참고자료
media query 사용하기 mdn

