1. flexbox
flextbox는 Flexbox 모델은 뷰포트(viewport) 및 엘리먼트 (elemnt) 크기가 동적이거나 알려지지 않은 경우에도 복잡한 계산 없이 문서 내의 요소간 공간을 배치, 정렬 ,분산을 자동으로 해준다.
2. flex 선언
.box {
display : flex | inline-flex
}- 선언은 정렬을 하고자하는 요소들을 지니고 있는 부모요소에 flex 값을 준다.
3. flex 방향

.box {
display : flex ;
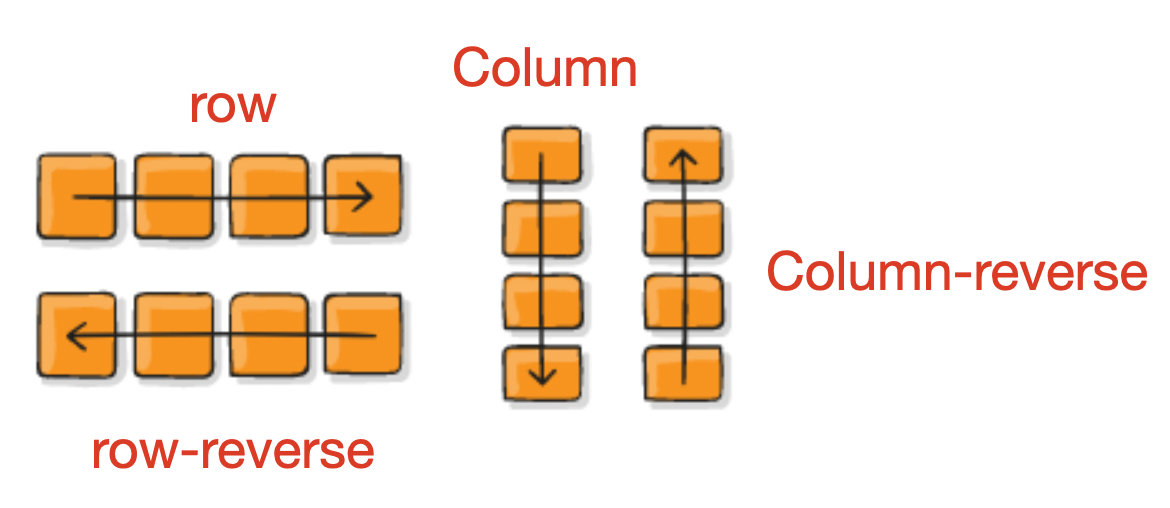
flex-direction : row | row-reverse | column | column-reverse;
}- row : 왼쪽에서 오른쪽
- row-reverse : 오른쪽에서 왼쪽
- column : 위에서 아래로
- column-reverse : 아래에서 위로
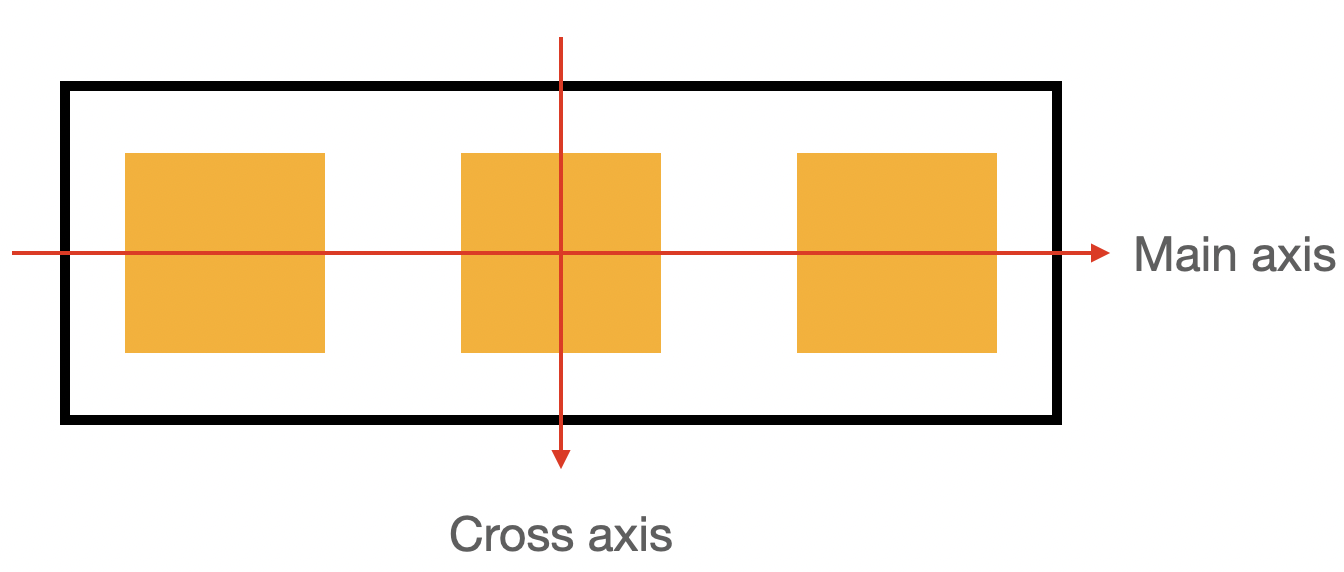
3-1 flex-direction : row ;

flex-direction 이 row 로 선언 되었을 시 가로 축이 main 축이 되고 세로축이 cross 축으로 결정된다.
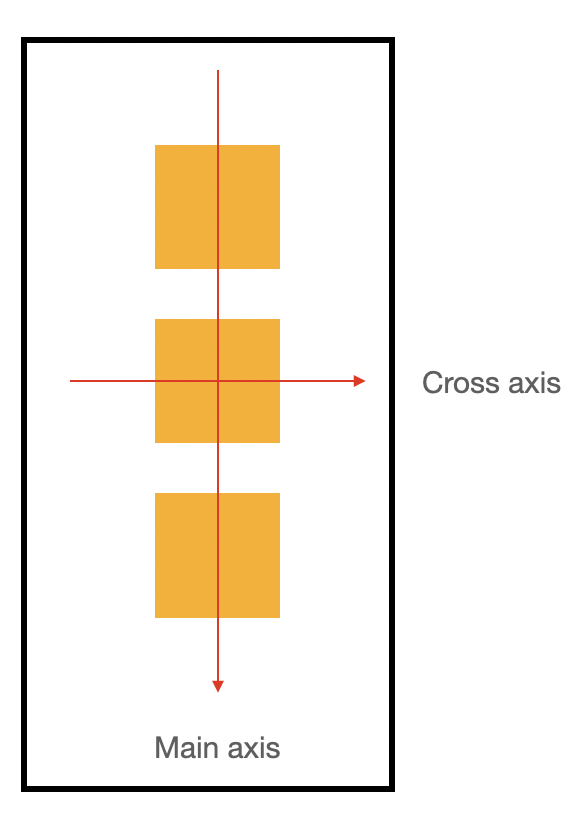
3-2 flex-direction : column ;

flex-direction 이 column 로 선언 되었을 시 가로 축이 cross 축이 되고 세로축이 main 축으로 결정된다.
4. flex wrap
.box {
display : flex ;
flex-direction : row | row-reverse | column | column-reverse;
flex-wrap: nowrap | wrap | wrap-reverse;
}-
nowrap (기본값): 모든 플렉스 항목이 한 줄에 표시됩니다. 이 때 자식 요소들이 부모 요소의 width,height 값을 억지로라도 맞추어 한줄로 표시된다.
-
wrap: 플렉스 항목은 위에서 아래로 여러 줄로 줄바꿈됩니다.
-
wrap-reverse: 플렉스 항목은 아래에서 위로 여러 줄로 줄 바꿈됩니다.
5. main axis = justify-content

.container {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly | start | end | left | right ... + safe | unsafe;
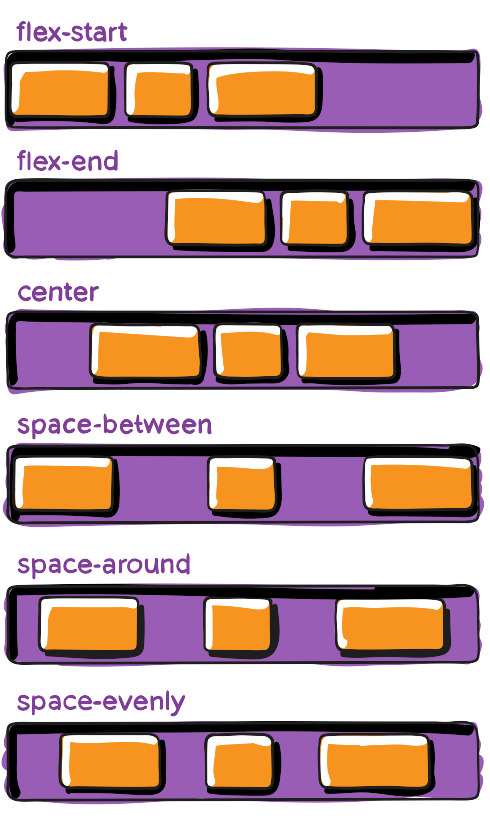
}- flex-start (기본값): 항목은 플렉스 방향의 시작 부분을 향해 정렬된다.
- flex-end: 항목은 플렉스 방향의 끝으로 정렬된다.
- start: 항목은 방향의 시작에서 정렬된다.
- end: 항목은 방향의 끝으로 정렬된다.
- left: 항목은 컨테이너의 왼쪽 가장자리를 향해 포장됩니다.
- right: 항목은 컨테이너의 오른쪽 가장자리를 향해 패킹됩니다.
- center: 항목이 중앙에 배치됩니다.
- space-between: 항목이 라인에 고르게 분포되어 있습니다. 첫 번째 항목은 시작 줄에 있고 마지막 항목은 끝 줄에 있습니다.
- space-around: 항목이 주변에 동일한 간격으로 줄에 고르게 분포됩니다. 모든 항목의 양쪽에 동일한 너비의 크기 만큼 정렬된다.
- space-evenly: 항목은 두 항목 사이의 간격(및 가장자리까지의 간격)이 동일하도록 분포됩니다.
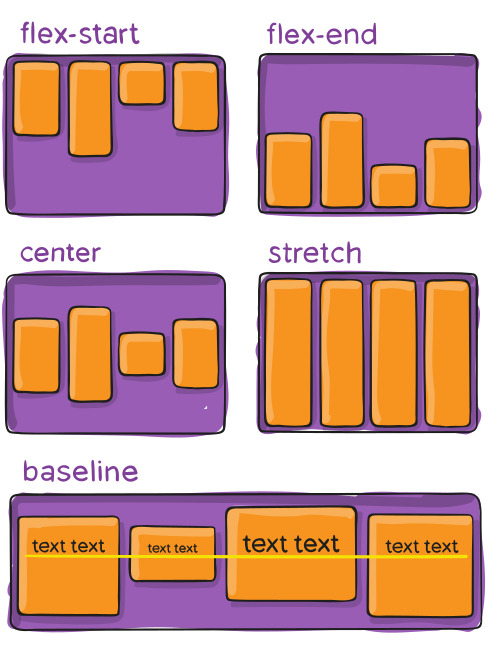
6. cross axis = align-items

.container {
align-items: stretch | flex-start | flex-end | center | baseline | first baseline | last baseline | start | end | self-start | self-end + ... safe | unsafe;
}
}- flex-start : 위에서 아래로 정렬된다.
- flex-end : 아래에서 위로 정렬된다.
- center: 교차축에 대해 중앙에서 정렬된다.
- baseline: 기준선이 정렬되는 것처럼 항목이 정렬된다.
7. align-content
전체 흐름의 cross axis 기준을 정렬하고 싶다하면 align-content 를 사용한다.
8. order
order 는 플렉스 또는 그리드 컨테이너 안에서 현재 요소의 배치 순서를 지정합니다. 컨테이너 아이템의 정렬 순서는 오름차순 order 값이고, 같은 값일 경우 소스 코드의 순서대로 정렬된다.

.red {
background-color: red;
order: 2;
}
.yellow {
background-color: yellow;
order: 1;
}
.blue {
background-color: blue;
order: 3;
}
참고자료
css-trcik - A Complete Guide to Flexbox

