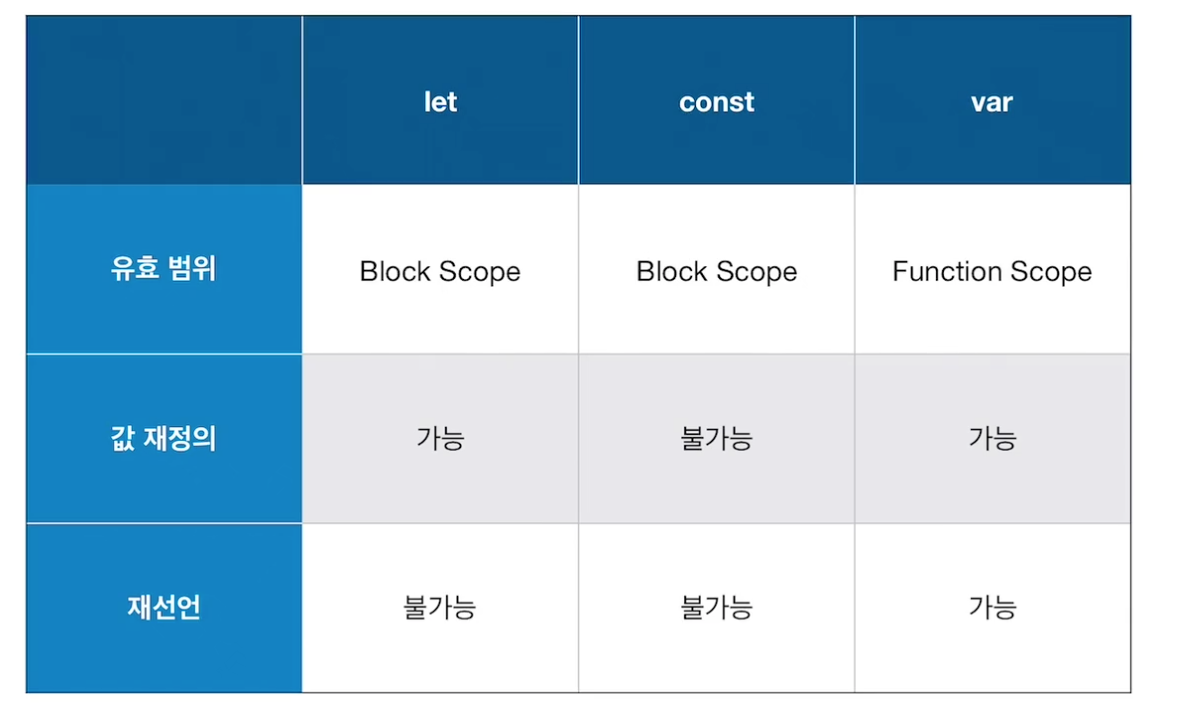
var,let,const
var
- 변수 중복 선언 가능하여, 예기치 못한 값을 반환할 수 있음.
- 함수 레벨 스코프로 인해 함수 외부에서 선언한 변수는 모두 전역 변수로 됨.
- 변수 선언문 이전에 변수를 참조하면 언제나 undefined를 반환함.
let
let 키워드로는 변수 중복 선언이 불가하지만, 재할당은 가능
let name = “kbh”
let name = “happy”
const
const가 let과 다른 점이 있다면, 반드시 선언과 초기화를 동시에 진행되어야 함.const도 let과 마찬가지로 재선언이 불가하며, 더 나아가 재할당도 불가함. 재할당의 경우, 원시 값은 불가능하지만, 객체는 가능함. const 키워드는 재할당을 금지할 뿐, ‘불변’을 의미하지 않음.
const name;
const name = “kbh”
const name = {
eng: ‘kbh’ ,}
name.eng = ‘happy’. //객체의 재할당
var 키워드보다는 let과 const를 사용하길 권장. 변경하지 않는 값(상수)이면, let 보다는 const를 사용하는 것인 안전

참조 https://velog.io/@bining/javascript-var-let-const-%EC%B0%A8%EC%9D%B4
