1. node.js설치

- 디폴트 경로로 설치(다른 경로에 설치 금지)
- LTS, Current 중 어느것으로 설치해도 상관없지만 최신 버전으로 설치했는데도 에러가 나면 다른 버전으로 설치
node.js는 왜 설치하나?
- yarn과 마찬가지로 웹 개발 라이브러리의 설치 도우미인 npm을 쓰기 위해 설치한다
2. VScode
- 터미널 설치 안했으면 얼른 하고오자(없으면 여기 참고)
2.1 vue/cli 설치
npm install -g @vue/cli
- 특정 버전을 원하는 경우는
npm install -g @vue/cli@버전번호@vue/cli는 왜 쓰지?
- vue 프로젝트 생성을 한 번에 할 수 있도록 도와주는 라이브러리니까 안 쓸 이유가 없지
2.2 에디터 부가기능 설치
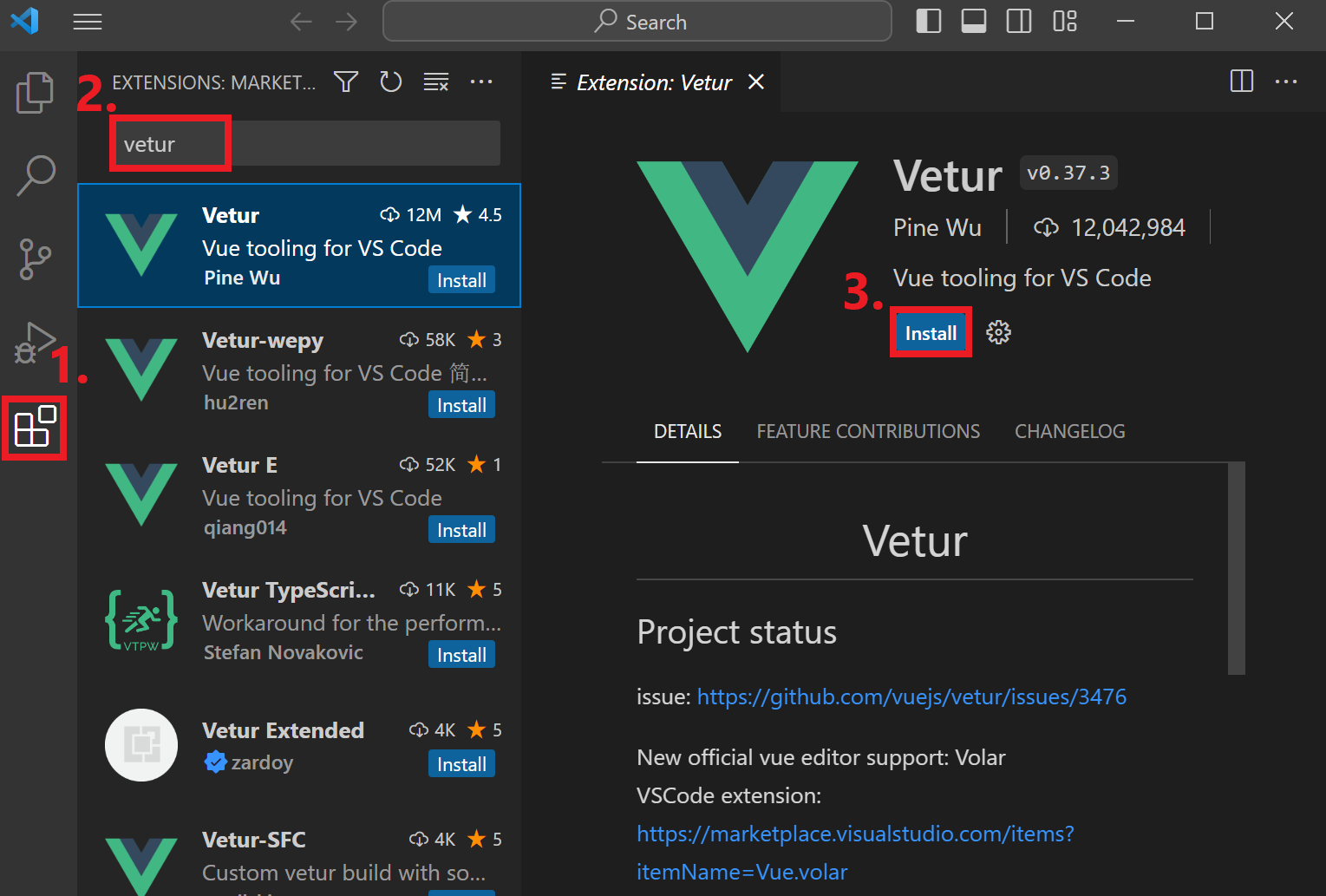
- Vetur, HTML CSS Support, Vue 3 Snippets 설치
- 설치 방법은 아래 이미지 참고

3. 프로젝트 생성
1) 작업할 폴더 생성
2) 우클릭 후 vscode로 열기를 선택하거나 vscode 내부의 File에서 Open Folder 클릭 후 폴더 선택
3) 터미널에서 vue create 프로젝트명 실행
보안 오류 발생시
vue.cmd create 프로젝트명

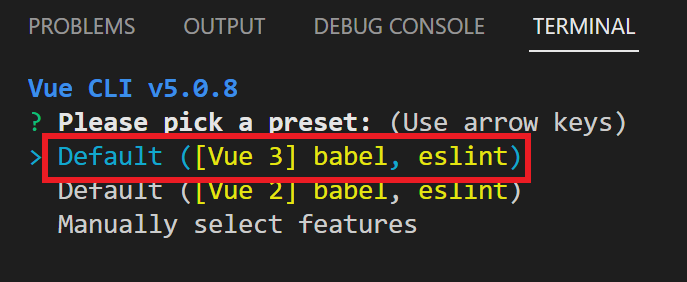
- 이번 설정에서는 실행 후 해당 화면이 나오면 Vue 3를 선택
실행 화면 확인
npm run serve😳 난 안되는데요?
: 파일을 저장해야 적용된다
4. 각 부분 설명
4.1 app.vue
메인 페이지인 app.vue에 작성
- app.vue가 index.html로 컴파일되는 구조
4.1.1 app.vue의 각 태그 구분
| 태그 | 코드 |
|---|---|
| template | HTML |
| script | JS |
| style | CSS |
style에 css를 적용하는건
- #태그명 {} : 그 태그 전체에 반영
- .클래스 {} : 그 클래스에 반영
4.2 node_module
프로젝트에서 사용하는 라이브러리를 저장하는 폴더
4.3 src
모든 소스코드가 쓰여지는 폴더
4.4 Public
html이나 기타 파일 보관
4.5 package.json
라이브러리의 버전과 프로젝트의 설정을 기록
에러 정리
0.1 npm install 에러가 발생하는 경우
- yarn 1.22 버전 설치 후 윈도우는 재시작 (맥은
npm install -g yarn) yarn global add @vue/cli실행- yarn이 npm보다 조금 더 안정적이고 빠르다
0.2 npm run serve 오류
cd로 프로젝트 경로에 들어가서 다시npm run serve
참고
