
자바스크립트의 변수를 깊게 파헤쳐봅시다
자바스크립트에서 변수란 무엇인가요에 대한 깊은 답을 위해 긴 여정을 떠납시다 🛩 ㅎㅎ
이를 위해서는 다음과 같은 과정을 거치려고 합니다.
- 엔진 입장에서의 코드 바라보기
- 자바스크립트가 기억하는 방법 알아보기
- 자바스크립트 메모리 관리 방식과 변수 활용법 알아보기
먼저 사람이 계산을 하려면 어떤 과정이 필요할까요?
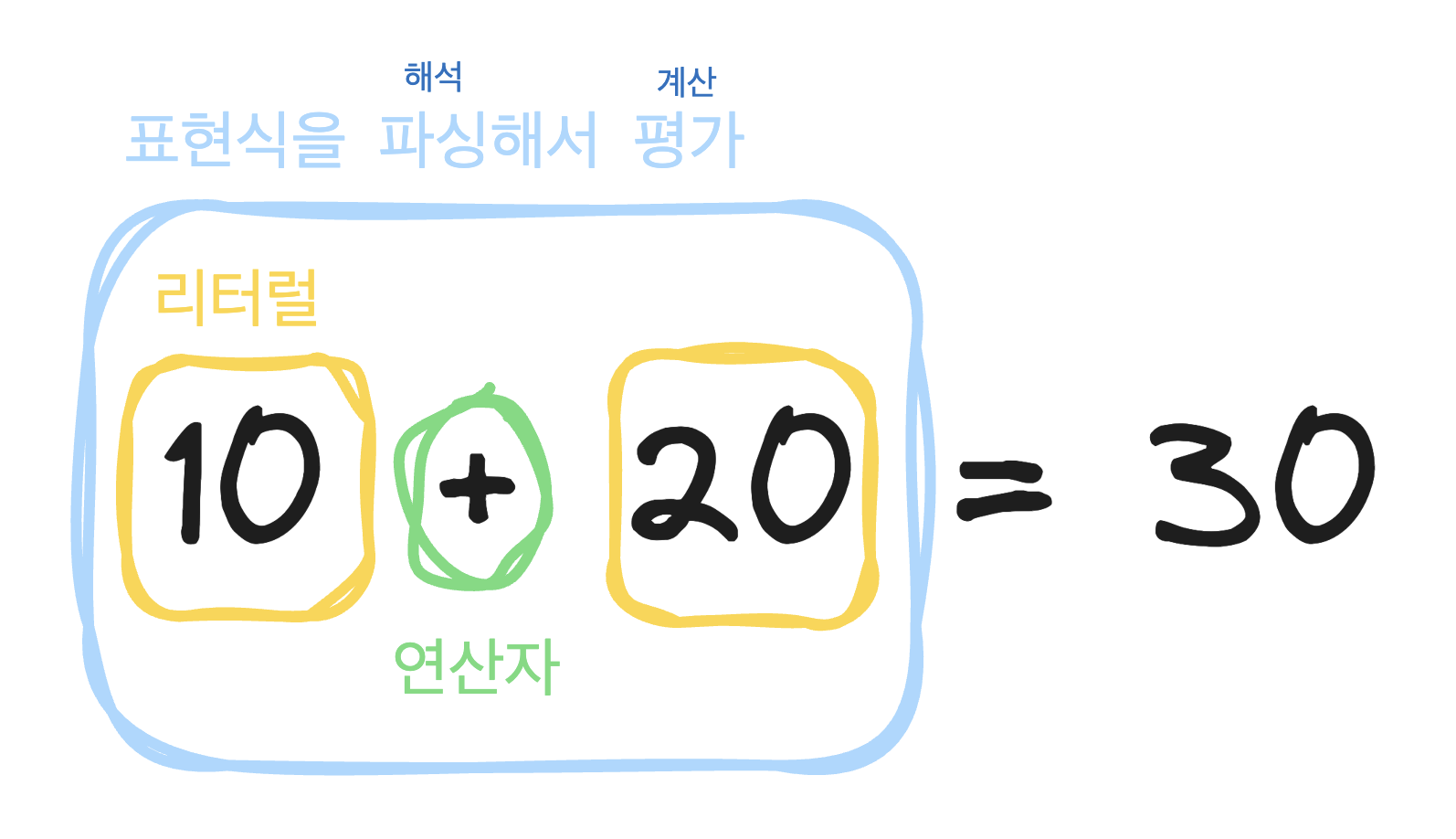
10 + 20 = 30
위의 간단한 식을 사람이 이해하고 계산하려면 우선 10 20 + 라는 기호의 의미를 알고 있어야 하며, 10+20 이라는 식의 의미도 해석 할 수 있어야 합니다.
📌 여기서 중요한건 기호, 식, 해석 입니다.
그리고 해석을 완료하여 실제 계산을 할때에는 10과 20을 두뇌에 기억해야 하고, 더한 결과값 30 역시 두뇌에 기억해야 합니다.
📌 여기서 중요한건 계산할 값을 기억, 결과값을 기억 해야 한다는 것 입니다.
그렇다면 자바스크립트에서 식을 계산하는 과정은?
역시, 위의 식을 자바스크립트에서 계산(평가) 하기 위해서는 10 20 + 라는 기호(리터럴, 연산자)의 의미를 알고 있어야 하며, 10+20 이라는 식(표현식)의 의미도 해석(파싱) 할 수 있어야 합니다.
리터럴 - 사람이 이해할 수 있는 값 자체를 의미
파싱 - 해석
평가 - 계산
연산자 -+-....

다음으로 자바스크립트의 기억에 대해 이야기 해봅시다
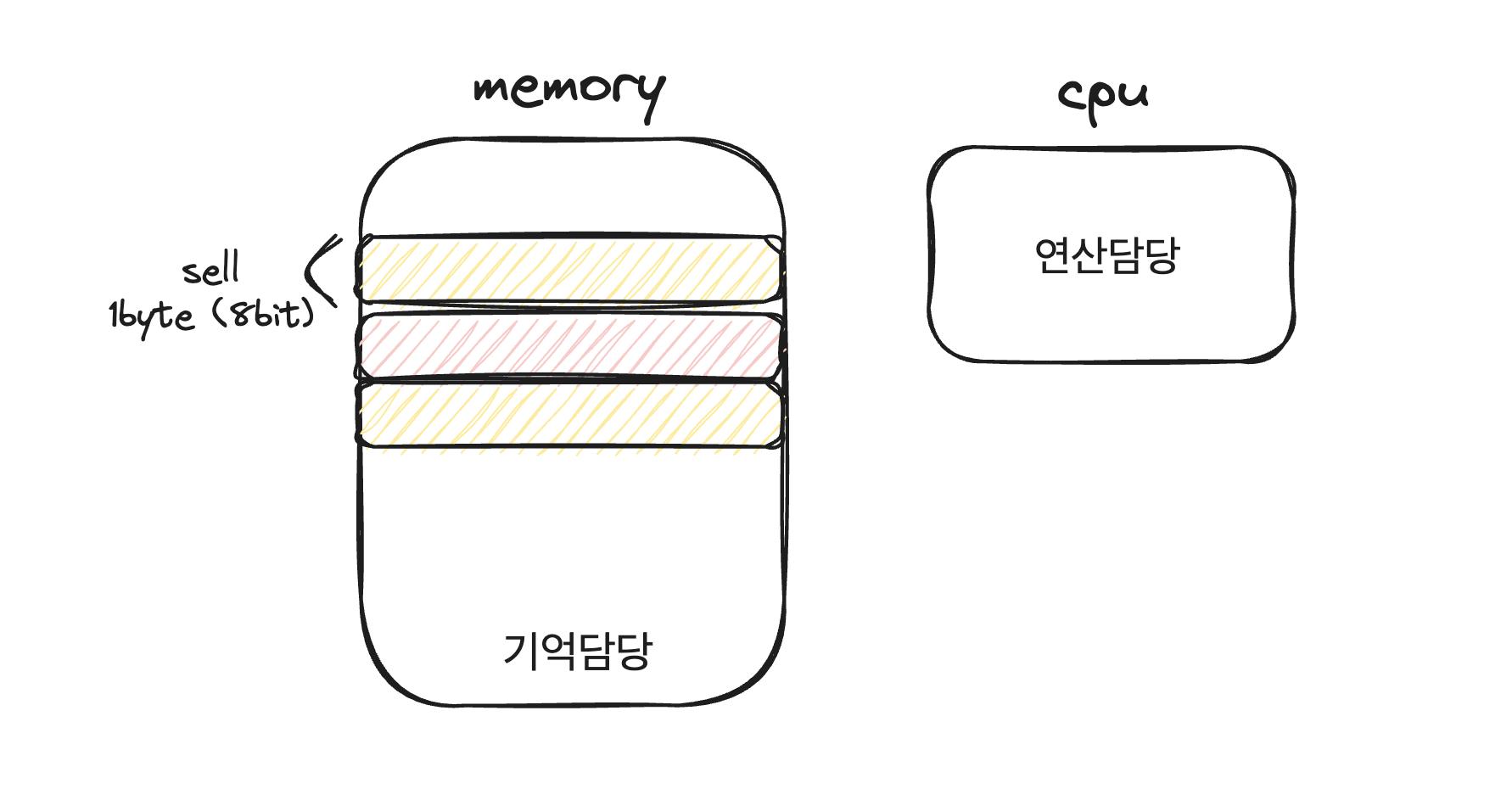
자바스크립트는 메모리에 데이터를 기억하고 CPU를 사용하여 연산합니다.
메모리에 대해 자세히 알아봅시다. 🧐
✔ 메모리는 데이터를 저장할 수 있는 메모리 셀의 집합체입니다.
✔ 메모리 셀 하나의 크기는 1바이트(8비트)입니다.
✔ 컴퓨터는 셀의크기(1바이트) 단위로 데이터를 저장하거나 읽어 들입니다.
✔ 각 셀의 고유의 메모리 주소를 가집니다. 0부터 시작해서 메모리의 크기만큼 정수로 표현됩니다.
✔ 모든 데이터는 종류(숫자, 텍스트, 이미지, 동영상 등)와 상관없이 2진수로 저장됩니다.
✔ 만약 재할당을 하게 되면 새로운 메모리 공간에 할당한다. (불변성을 유지하기 위해서)

메모리, cpu ... 메모리 구조에 대해 더 알아보기
자바스크립트 메모리 관리 방식과 🌟변수🌟 활용
자바스크립트는 매니지드 언어입니다.
매니지드 언어란?
메모리 할당 및 해제를 위한 메모리 기능을 언어 차원에서 담당합니다. 개발자가 직접 메모리 제어를 허용하지 않고 가비지 컬렉터가 이 모든것을 수행합니다. (EX, Javascript)
📌 장점 : 일정한 생산성을 확보
📌 단점 : 성능 면에서 어느 정도 손실은 감수 해야 함
언매니지드 언어란?
메모리 할당 및 해제를 위한 메모리 기능을 개발자가 담당합니다. 예를 들어 해제를 위해서는 malloc(), free()와 같은 저수준 메모리 제어 기능을 제공합니다.
📌 장점 : 개발자의 역량에 따라 최적의 성능을 확보
📌 단점 : 치명적 오류를 생산할 가능성이 있다.
그렇기 때문에 한번 할당된 값은 개발자가 직접 메모리 주소를 활용하여 재사용 할 수 없습니다.
참고로 만약 메모리를 개발자가 직접 사용하려고 하더라도 메모리 주소는 코드가 실행될 때 메모리 상황에 따라 임의로 결정되기 때문에 알 수 없다..
이를 위해서 자바스크립트는 메모리 주소를 담고 있는 변수를 활용합니다. 변수는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름을 말합니다. 즉, 값의 위치를 가리키는 상징적인 이름입니다.
만약 변수 이름을 사용해 참조를 요청하면 자바스크립트 엔진은 변수 이름과 매핑된 메모리 주소를 통해 메모리 공간에 접근해서 저장된 값을 반환합니다.
할당 : 변수에 값을 저장하는것
참조 : 변수에 저장된 값을 읽어들인 것
