
값이란 무엇일까요?
값은 표현식이 평가되어 생산된 결과를 말합니다.
평가란 식을 해석하서 값을 생성하거나 참조하는 것을 의미합니다.
해석을 할때에는 (👆메모리에 저장된 값)과 (✌데이터 타입)이 필요합니다.
이때 변수와 비교해본다면, 변수는 할당된 메모리 공간 그 자체를 말한다면, 값은 변수에 할당된 것을 말한다.
값을 생성하는 리터럴 방법이란?
리터럴은 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법을 말합니다. 3을 코드에 기술하면 자바스크립트 엔진은 이를 평가해 숫자 3을 생성하여 메모리에 저장한다. 자바스크립트 엔진은 코드가 실행되는 시점인 런타임에 평가해 값을 생성합니다.
문이란?
🔎 문이란?
문은 프로그램을 구성하는 기본단위이자 최소 실행 단위입니다. 문의 집합이 바로 프로그램이고, 문을 순서에 맞게 나열한 것이 프로그래밍입니다.
문은 명령문이라고도 부릅니다. 문을 실행하면 컴퓨터에게 명령이 떨어지고 무슨일이든 벌어지게 됩니다. (선언문, 할당문, 조건문, 반복문..)
🔎 문은 토큰으로 구성되어 있습니다.
문은 여러 토큰으로 구성됩니다. 토큰은 문법적인 의미를 가지며, 문법적으로 더 이상 나눌수 없는 코드의 기본요소입니다.
문: 프로그램의 기본단위
토큰: 코드의 기본요소
🔎 세미콜론
세미콜론(;)은 문의 종료를 나타냅니다. 자바스크립트는 세미콜론(;)으로 문의 종료를 파악하고 하나씩 순차적으로 문을 실행합니다. 그런데 세미콜론(;)은 옵션입니다. 왜냐하면 자동 삽입이 가능하기 때문입니다.(ASI) 그런데 개발자의 예측과 일치하지 않은 경우가 있기 때문에 붙여주는 것이 좋습니다.
🔎 코드 블록
0개 이상의 문을 중괄호로 묶은 코드 블록에는 세미콜론(;)을 붙이지 않습니다. (if문, for문, 함수 등)
값으로 표현될 수 있는 문 = 표현식 (VS 문)
표현식은 값으로 평가 될 수 있는 문을 의미한다. 이때, 표현식과 표현식이 평가된 값은 동등한 관계이므로 동치입니다. 이는 문법적으로 값이 위치할 수 있는 자리에 표현식도 위치할 수 있다는 것을 의미합니다.
표현식은 리터럴, 식별자(변수, 함수 등의 이름), 연산자, 함수 호출 등의 조합으로 이루어질수 있습니다.
var score = 100; //'리터럴 100' 그 자체가 표현식
var score = 50 + 50;//'리터럴과 연산자의 조합'도 표현식
score// '식별자 참조'도 표현식(값으로 생성되지 않지만 평가되기 때문에)--
표현식 vs 문(표현식이 아닌 문)
표현식과 표현식이 아닌 일반 문을 잘 구별해야 합니다. 이 둘을 간단하게 비교할 수 있는 방법은 변수에 할당해 보는 것입니다.
// 표현식이 아닌 문을 변수에 할당하면 에러
var foo = var x;
//표현식은(리터럴)은 변수에 할당 가능
var x;
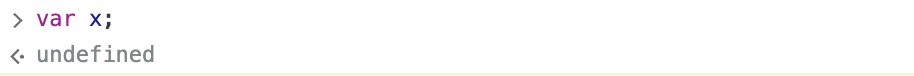
x = 100;➕ 크롬의 완료값
크롬에서 표현식이 아닌 문을 실행하면 언제나
undefined라고 나옵니다. 이를완료값이라고 부릅니다. 이는 표현식의 결과값이 아닙니다. 따라서 변수에 할당할수도 없고, 참조할수도 없습니다.