
프로그래밍 언어(+Javascript)에서의 함수
프로그래밍 언어의 함수는 일련의 과정을 문으로 구현하고 코드 블록으로 감싸서 하나의 실행 단위로 정의한 것이다.
키워드
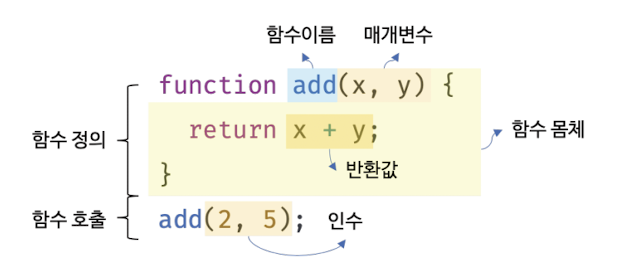
- 매개변수
- 함수이름(식별자): 함수는 값
- 반환값
- 인수

함수의 실행과정
- 함수를 생성하기 위해서는
함수 정의를 해줘야 한다. - 그 후
인수를매개변수로 전달하여 실행을 명시적으로 지시(함수 호출)해야 한다. - 함수가 실행되면 코드 블록에 담긴 일렬의 문들이 실행되고 반환값을 반환한다.
함수 사용의 이점
함수를 통해 코드의 재사용성을 높일 수 있는데, 이를 통해
- 코드 수정 시간을 줄일 수 있고(유지보수의 편리성)
- 실수할 가능성도 낮출수 있다.(코드의 신뢰성)
함수 = 객체
함수는 객체 타입의 값이므로 변수에 할당 가능하다. 따라서 함수 이름은 자신의 역학을 파악 할 수 있도록 잘 지어서 코드의 가독성을 향상시켜야 한다.
코드는 개발자의 문서이다. 가독성이 좋은 코드가 좋은 코드이다.
함수 = 객체이지만 객체 != 함수이다. 따라서 함수만 호출 가능하고, 함수만의 고유 프로퍼티도 가진다.

함수 리터럴
함수는 함수 리터럴로 생성할 수 있다. 구성요소는 function 키워드, 함수이름, 매개변수목록, 함수 몸체로 구성된다.
함수 이름
- 함수 이름은 생략할 수 있다. (기명함수, 무명/익명 함수)
- 함수 몸체 내에서만 참조 가능한 식별자 - local scope
매개변수 목록
- 함수 몸체 내에서 변수
- 호출 시 인수가 순서대로 할당
함수 몸체
- 함수 호출에 의해 실행되는 문들을 하나의 실행단위로 정의한 코드 블록
함수 정의
함수를 정의하는 방법에는 4가지가 있다.
1. 함수 선언문
function add(x, y){
return x+y;
}2. 함수 표현식
var add = function(x, y){
return x+y;
}3. Function 생성자 함수
const add = new Function('x','y', 'return x+y');Function 생성자 함수는 자바스크립트가 제공하는 기본 빌트인 함수이다. 생성자 함수이기 때문에 new와 함께 호출해야 하는데, Function 생성자 함수는 특별하게 내부적으로 new 연산자를 사용하여 객체를 생성 없이도 호출 가능하다..!
🔎 JavaScript에서의 일반적인 생성자 함수로는
Object(),Array(),String(),Number(),Boolean(),Date(),RegExp(),Error(),Function(),Symbol(),BigInt()등이 있습니다.
더 특수한 목적을 가지거나 특정 환경에서만 사용되는 생성자 함수Map(),Set(),Promise(),Proxy(),Reflect()등이 있습니다.
Function 생성자 함수의 첫번째 인수로는 매개변수 목록, 두번째 인수로는 함수 몸체를 문자열로 전달하면 함수 객체를 생성해서 반환한다.
4. 화살표 함수(ES6)
cosnt add = (x,y) => return x+y;화살표 함수는 ES6에서 도입된 간략한 방법하게 함수 선언을 할 수 있는 방법이다. 표현만 간단한것이 아니라 내부 동작 또한 간략화 되어 있다.
🔎 특징으로는 아래와 같다
- 항상 익명 함수로 정의한다.
- function 키워드 대신 화살표를 사용
- 생성자 함수로 사용할 수 없다.
- this 바인딩 방식이 다르다.
- prototype 프로퍼티가 없다.
- arguments 객체를 생성하지 않는다.
함수 호출
함수 호출은 식별자와 함수 호출 연산자(한 쌍의 소괄호)를 사용한다. 함수를 호출하면 현재의 실행 흐름을 중단하고 호출된 함수로 실행 흐름을 옮긴다.
매개변수는 함수를 정의할 때 선언하며, 몸체 내부에서 변수와 동일하게 취급된다. 따라서 undefined로 초기화 된후, 인수가 순서대로 할당된다.
매개변수와 인수
매개변수의 개수와 인수의 개수는 체크하지 않는다.
만약 인수가 더 적으면 : 매개변수는 undefined
만약 인수가 더 많으면 : arguments 객체의 프로퍼티에 보관
//인수가 더 적을때
function sub(x,y){
console.log(y); //undefined
return x+y;
}
sub(3); //NaN
//인수가 더 많을때
function add(x,y){
console.log(arguments);
//Arguments(3) [2, 5, 10, callee: f, Symbol(Symbol.itertor):f]
return x+y;
}
add(2,5,10); //7매개변수는 타입을 사전에 지정할 수 없다.
따라서 타입을 확인하여 코드의 신뢰성을 높이기 위한 방법이 몇가지 있다.
typeof로 직접 체크
function add(x,y) {
if(typeof x !== 'number' || typeof y !== 'number) {
throw new TypeError('인수는 모두 숫자 값이어야 합니다.');
}
return x+y;
}이 방법의 경우 사전에 방지할수는 없고 런타임에 발생한다.
상위 확장
타입스크립트와 같은 정적 타입을 선언할 수 있는 자바스크립트의 상위 확장을 도입해서 컴파일 시점에 부적절한 호출을 방지할수 있다.
단축평가
function add(a,b,c){
a = a || 0;
b = b || 0;
c = c || 0;
return a+b+c;
}ES6 매개변수 기본값 지정
function add(a = 0,b = 0,c = 0){
return a+b+c;
}이는 인수가 전달되지 않았거나 undefined를 전달한 경우에만 유효하다.
