프론트는 리액트, 백서버는 express와 몽고db를 연동하여 구현하였다, 인증은 jwt를 이용
백앤드는 아예 무지했어서 프론트와 백사이에 통신시 어떤방식으로 get 이나 post를 날려야하는지 조금이나마 감을 잡을수 있었다.
따라하며 배우는 노드, 리액트 시리즈 - 기본 강의 여기서 배우고 짠 코드를 약간 변형하였다.
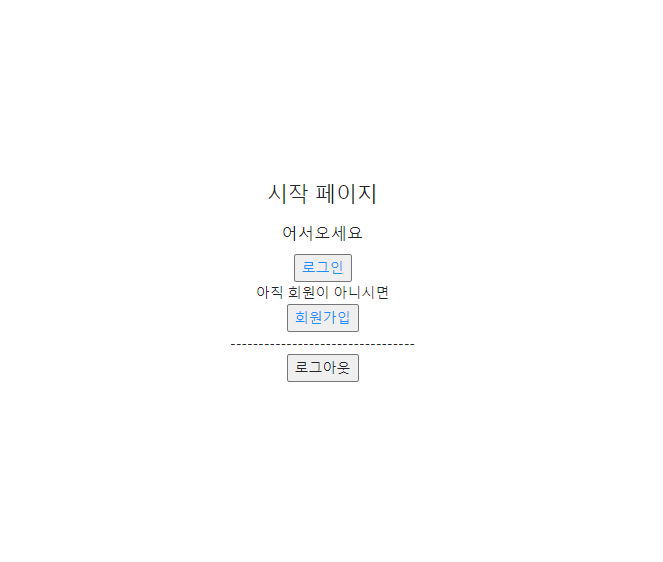
초기화면

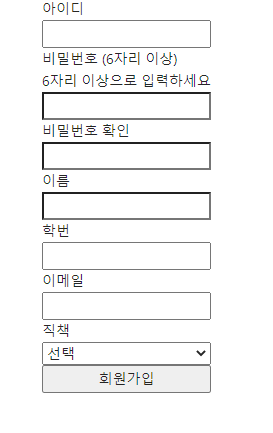
회원 가입
 비밀번호가 6자리가 넘지 않을경우 '6자리 이상으로 입력하세요' 라는 문구가 뜬다. 직책에는 학생, 선생님으로 선택가능
비밀번호가 6자리가 넘지 않을경우 '6자리 이상으로 입력하세요' 라는 문구가 뜬다. 직책에는 학생, 선생님으로 선택가능
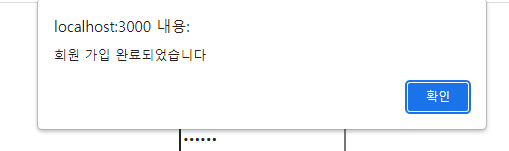
 잘 입력해서 회원가입 성공하면 alert 띄워주고 로그인창으로 이동하도록 구현하였다.
잘 입력해서 회원가입 성공하면 alert 띄워주고 로그인창으로 이동하도록 구현하였다.
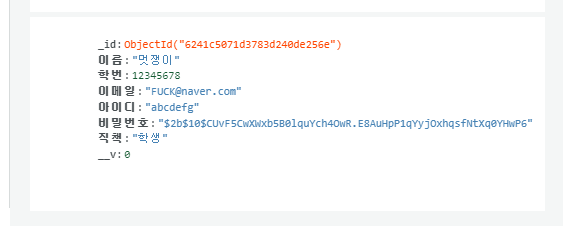
 몽고 db에 해당 회원가입 정보가 잘 들어온다. 비밀번호는 암호화하여 저장
몽고 db에 해당 회원가입 정보가 잘 들어온다. 비밀번호는 암호화하여 저장
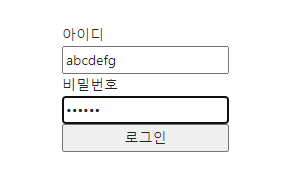
로그인
방금 가입한 정보로 로그인을 시도한다.

 요청된 아이디가 db와 동일한지 확인하고 요청된 아이디가 db에 있으면 비밀번호도 맞는지 확인해준다.
요청된 아이디가 db와 동일한지 확인하고 요청된 아이디가 db에 있으면 비밀번호도 맞는지 확인해준다.
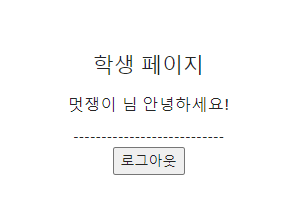
비밀번호까지 맞다면 jwt토큰을 생성해주고 토큰을 쿠키에 저장하였다. 인증까지 완료 되어 로그인이 성공다면 직책에 따른 페이지로 이동한다. 그리고 로그인한 유저의 이름을 띄워주었다
로그아웃 버튼도 구현하였다 클릭시 jwt 토큰을 지워버려, 로그인이 풀리게 만들고 홈화면으로 이동시킴
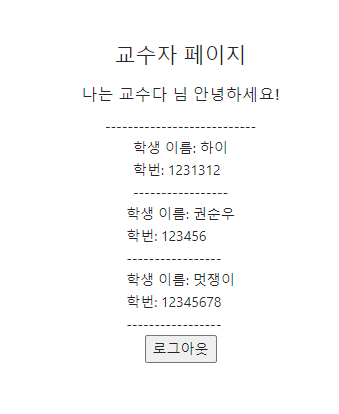
교수자 페이지
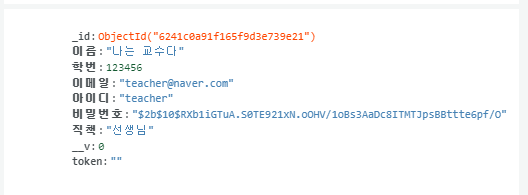
 db에 직책이 '선생님'인 데이터가 있는데 이 계정으로 로그인을 시도할것이다.
db에 직책이 '선생님'인 데이터가 있는데 이 계정으로 로그인을 시도할것이다.
 로그인이 성공했다면 교수자 페이지로 이동되고, 해당 유저의 이름도 띄워준다.
로그인이 성공했다면 교수자 페이지로 이동되고, 해당 유저의 이름도 띄워준다.
그리고 db에서 모든 유저정보를 불러온뒤 직책이 학생인 유저만 필터링해서 렌더링 해주었다.
깃허브 주소: https://github.com/boyfromthewell/login-register-page-practice
