❓ React-Bootstrap이란 ❓
React-Bootstrap은 리액트에서 css 작업을 원활하게 도와주는 라이브러리이다.
React-Bootstrap 없이 css 작업을 한다하면 디자인적으로 신경쓸 부분이 많은데, 이것을 통해 간단하게
이쁜 html을 구현해볼 수 있다.
❓그냥 Bootstrap과 React-bootstrap의 차이점은 ❓
Bootstrap은 상태값과 클래스를 사용하고, React-Bootstrap은 function과 hooks를 사용한다고 한다.
가독성 면에서 React-bootstrap이 좋고 애니메이션 구현시 React-bootstrap이 더 유용하다고 한다.
🔻 React-bootstrap 사용해보기
React-bootstrap 사이트에 들어가보면 사용법을 볼 수있다.
1.터미널창에서 위의 문구를 복사해서 실행시키고 라이브러리를 다운받는다.
npm install react-bootstrap bootstrap2. 몇몇 스타일들은 Bootstrap css파일을 요구하는 경우가 있다. 그럴때를 대비해서 css파일을 import 시켜놓자.
import 'bootstrap/dist/css/bootstrap.min.css';
3. 필요한 css 스타일들을 가져와서 사용한다.

사이트 메인 페이지 내에 있는 Components 창에 가서 필요한 창들을 찾아서 복사 붙여넣기 하면 된다.
버튼창을 한번 가져와보자.
import './App.css';
import 'bootstrap/dist/css/bootstrap.min.css';
import Button from 'react-bootstrap/Button'; // 꼭 import를 해와야한다
function App() {
return (
<div className="App">
<Button as="input" type="button" value="Input" />{' '}
</div>
);
}
export default App;
잘 꾸며진 버튼이 하나 가져와졌다.
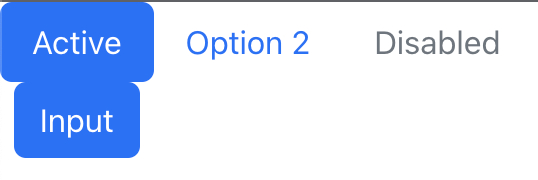
이번엔 Nav를 가져와보자
import './App.css';
import 'bootstrap/dist/css/bootstrap.min.css';
import {Button, Nav} from 'react-bootstrap'
function App() {
return (
<div className="App">
<Nav variant="pills" defaultActiveKey="/home">
<Nav.Item>
<Nav.Link href="/home">Active</Nav.Link>
<Button as="input" type="button" value="Input" />{' '}
</Nav.Item>
<Nav.Item>
<Nav.Link eventKey="link-1">Option 2</Nav.Link>
</Nav.Item>
<Nav.Item>
<Nav.Link eventKey="disabled" disabled>
Disabled
</Nav.Link>
</Nav.Item>
</Nav>
</div>
);
}
export default App;
잘 가져와졌다.
그대로 가져와서 필요하다면 수정을 해서 다른 디자인으로 사용할 수도있다.
React-bootstrap을 사용해서 css디자인적인 부담을 덜 수는 있겠지만 이미 완성 되어있는 디자인들이 다 비슷해보인다는 것, 그리고 어느 사이트내에서나 사용할수는 없을것 같다. 하지만 아직 실력적으로 많이 부족하다보니 간단한 웹사이트들을 제작해볼때 틀을 잡는 용도로 유용하게 사용할수 있을거 같다.

잘 보고 있습니다.