🔻 리액트에서 이미지 삽입 하는 법
🔻 css를 통해 삽입하기
- 사용할 사진을 React 폴더에 있는 src 폴더 내에 넣어준다.

- css 코드 내에서 background-image를 이용하여 이미지를 삽입해준다.
.main-bg{
height: 300px;
background-image: url(./picture1.jpeg);
background-size: cover;
background-position: center;
}
이미지는 잘 삽입 됐지만, 첨부한 이미지의 픽셀이 좋지 않아서 이런식으로 잘려서 나왔다. 홈페이지 내에서 사용되는 이미지 규격에 대해서 공부를 좀 해야할것 같다.
🔻 HTML을 통해 이미지 삽입하기
- 메인창 내에서 이미지 경로를 import 해준다.
import picture1 from './img/picture1.jpeg'이렇게 작성해주면 저 picture1를 메인창 내에서 변수로 사용할수가 있다.
- 사용할 태그내에서 style={{backgroundImage : url()}} 를 사용하여 작성해주기
<div className='main-bg' style={{backgroundImage : 'url(' + picture1 + ')'}}></div>❗️ 여기서 주의할 점은 저 picture1을 삽입할때 변수 중간에 문자열을 결합하는 ' ' 를 사용하여 구분해야한다 ❗️

똑같이 이미지가 삽입되는걸 볼 수있다.
🔻 img태그에서 src 경로를 통해 이미지 삽입하기
- 메인창 내에서 이미지 경로를 import 해준다.
import picture1 from './img/picture1.jpeg'
import picture2 from './img/picture2.jpeg'
import picture3 from './img/picture3.jpeg'- img태그를 이용하여 사용할 사진을 삽입해준다.
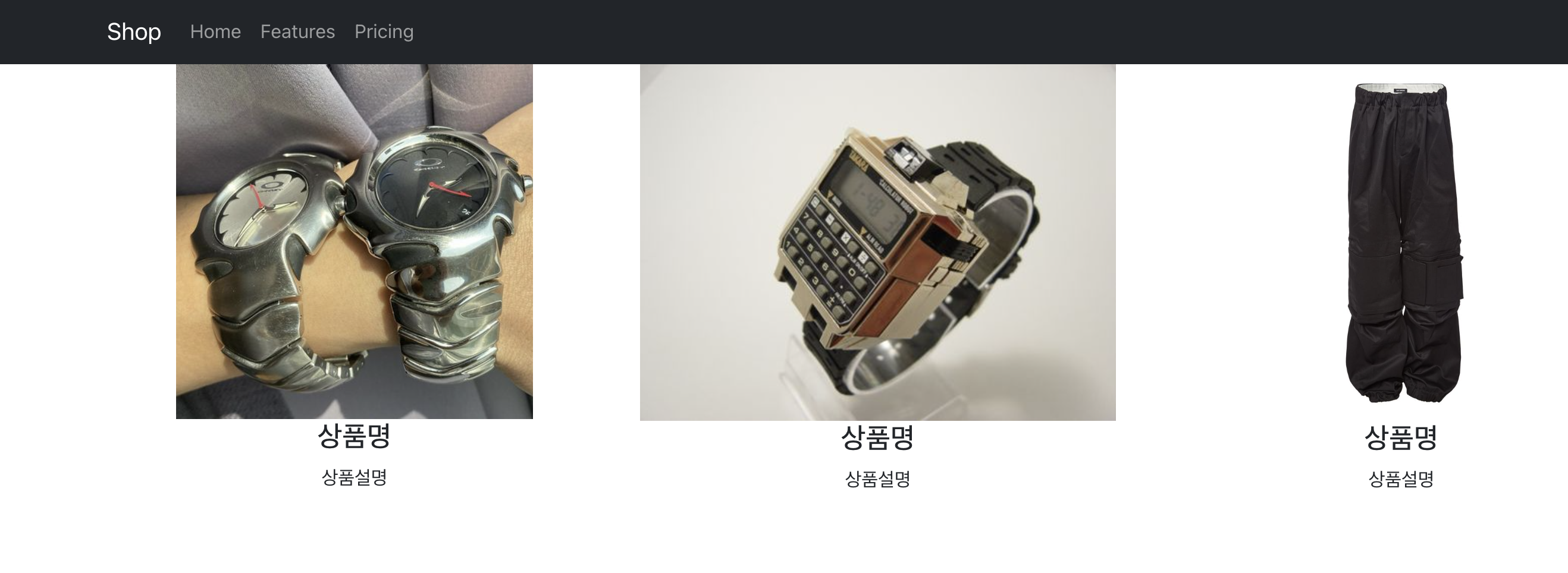
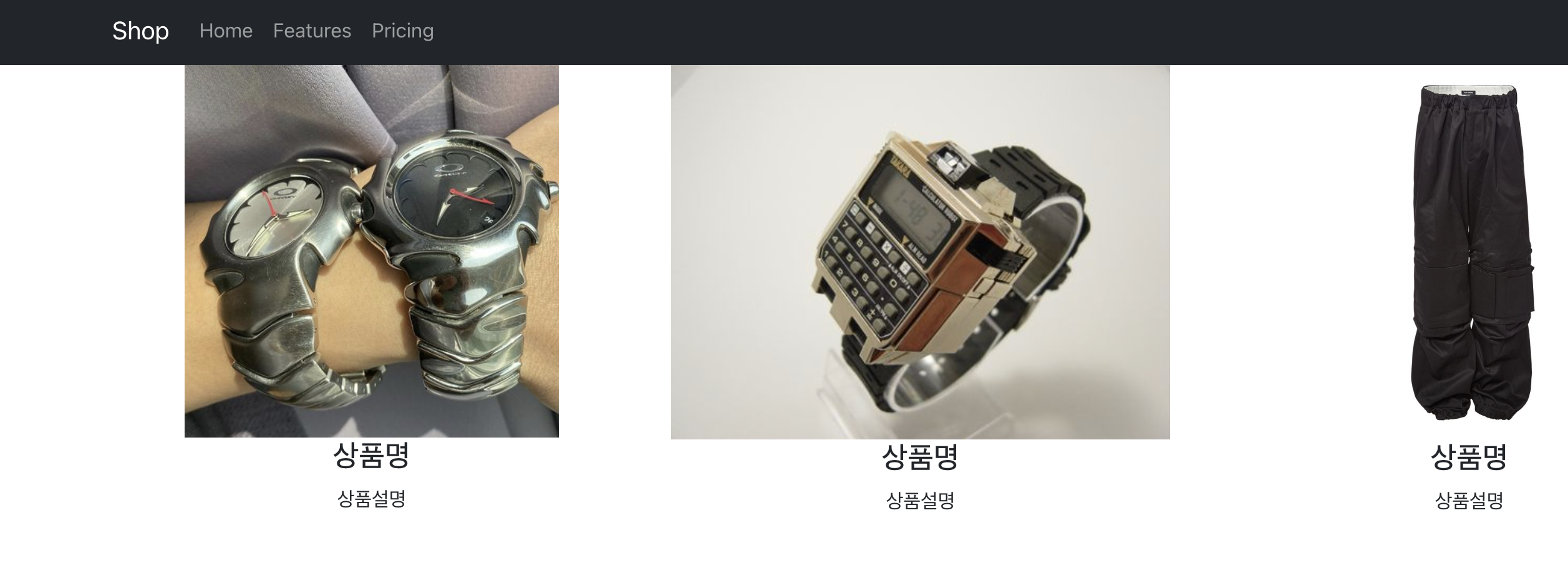
<img src={picture1} width = '300px'/>
<img src={picture2} width = '400px'/>
<img src={picture3} width = '200px'/>
근데 img태그를 사용한다면, 만약에 사진이 많이 필요하다고 가정했을때 그만큼 import를 해주어야 사용할수가 있는 문제가 발생한다.
🔻 public 폴더를 통해 이미지 삽입하기
리액트는 사이트 발행 전에 소스코드를 html, css, js 파일로 압축한다.
src폴더 안에 있는 내용들은 전부 압축이 되는데, public 폴더에 있는 것들은 압축이 되지 않는다.
그렇기때문에 사진파일들을 모두 public 폴더에 넣어서 관리하는 것도 유용한 방법이다.
- public 폴더 안에 필요한 이미지들 넣어두기

- img 태그를 사용하여 이미지 삽입하기
❗️ 하지만 src 경로를 지정할 때, public 내의 절대 경로를 이용해야지 나중에 사이트를 배포 할때 오류가 나지 않는다. 그러므로 process.env.PUBLIC_URL 를 이용해야한다❗️
<img src={process.env.PUBLIC_URL + '/picture1.jpeg'} width = '300px'/>
<img src={process.env.PUBLIC_URL + '/picture2.jpeg'} width = '400px'/>
<img src={process.env.PUBLIC_URL + '/picture3.jpeg'} width = '200px'/>
똑같이 이미지가 정상적으로 삽입되었다.
어떤 사이트를 만드느냐에 맞춰서 취사선택해서 사용하면 될것 같다.


혹시 질문 하나 드려도 될까요..? public 폴더의 한글 파일명이 표시가 되질 않네요. 어떤 처리를 해줘야 할까요..? 인코딩해줘도 안되고요.